前言
- 友盟能实现分享功能,友盟+申请第三方账号的目的:
- 进行分享、授权操作需要在第三方平台创建应用并提交审核,友盟默认提供了大多数平台的测试账号,但如果需要将分享、授权来源、分享到QQ、Qzone的icon更改为自己APP的应用,就需要自己申请第三方账号。
- 友盟分享必须设置appKey,如果不设置appKey,分享也能成功,只不过你在友盟网站后台查看不到分享数量而已。因为appKey是和友盟网站后台关联的。你把这个连接给断了,怎么能统计分享数量等后台信息呢
(友盟分享一)基本功能集成
1.登录友盟
2.点击U-Share
3.点击SDK及文档,选择苹果设备
4.点击SDK下载
5.选择你需要的版本,进行下载
6.然后利用CocoaPods集成或手动集成,我们采取手动集成,而CocoaPods集成简单。
7.创建xcode项目文件
8.解压SDK压缩包,将形如UMSocial_Sdk_x.x.x的文件夹拖入工程目录:
9.添加系统需要的framework
10.登录友盟
11.找到U-Share,然后选择立即使用
12.选择添加新应用
13.填写应用基本信息。目的:获取AppKey
14.获取了CoderZb-Share应用对应的唯一的AppKey
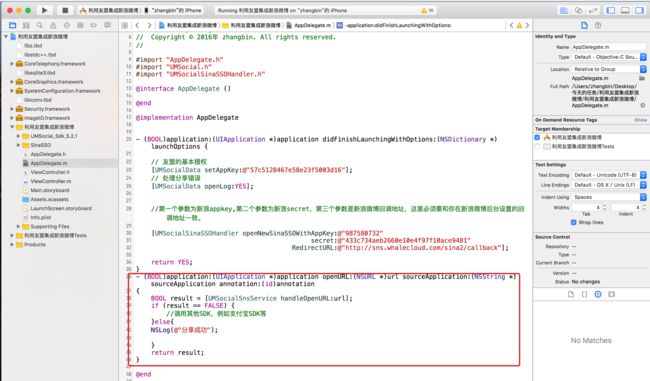
15.在xcode的AppDelegate文件内设置你的AppKey
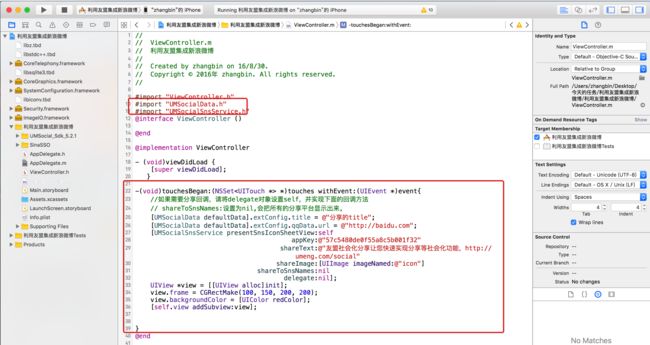
16.在ViewController设置显示的默认UI,运行看效果
17.处理分享的信息.例如错误信息
18.运行
(友盟分享二)利用友盟单独集成微信分享
1.登录友盟
2.点击U-Share
3.点击SDK及文档,选择苹果设备
4.点击SDK下载
5.选择你需要的版本,进行下载
6.然后利用CocoaPods集成或手动集成,我们采取手动集成,CocoaPods集成简单。
7.创建xcode项目文件
8.1解压SDK压缩包,将形如UMSocial_Sdk_Extra_Frameworks
目录下的Wechat文件夹拖到工程中
8.2解压SDK压缩包,将形如UMSocial_Sdk_x.x.x的文件夹拖入工程目录:
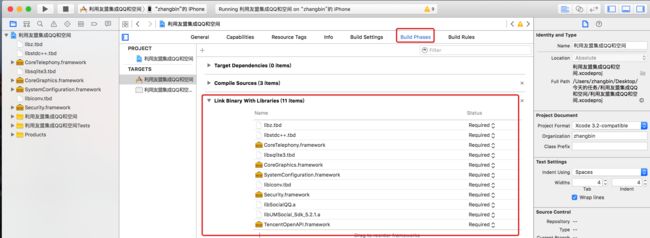
9.添加SDK依赖的系统库文件
10.登录友盟
11.找到U-Share,然后选择立即使用
12.选择添加新应用
13.填写应用基本信息。目的:获取AppKey
14.获取了CoderZb-WeChat应用对应的唯一的AppKey
15.申请第三方账号
16.登录微信开放平台,并点击管理中心
17.创建移动应用。由于有7天的审核时间,所以暂时无法获取到微信AppID及AppSecret。所以下面代码中用到的微信AppID及AppSecret就用友盟官方提供AppID及AppSecret。效果有什么不一样呢?分享的内容下面显示的平台不是微信,而是友盟给我们自定义的平台。
18.在xcode的AppDelegate文件内设置友盟的AppKey
#import "UMSocial.h"
// 友盟的基本授权
[UMSocialData setAppKey:@"57c5128467e58e23f5003d16"];
// 处理分享错误
[UMSocialData openLog:YES];
19.设置微信AppId、appSecret.目的:添加微信及朋友圈到分享列表,如果不添加下面的代码,则分享列表中不会出现微信及朋友圈图标
#import "UMSocialWechatHandler.h"
//设置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"];
- 添加系统回调方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//调用其他SDK,例如支付宝SDK等
}else{
NSLog(@"分享成功");
}
return result;
}
21.设置分享的内容
#import "UMSocialData.h"
#import "UMSocialSnsService.h"
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//如果需要分享回调,请将delegate对象设置self,并实现下面的回调方法
// shareToSnsNames:设置为nil,会把所有的分享平台显示出来。
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"57c5480de0f55a8c5b001f32"
shareText:@"友盟社会化分享让您快速实现分享等社会化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon"]
shareToSnsNames:nil
delegate:nil];
UIView *view = [[UIView alloc]init];
view.frame = CGRectMake(100, 150, 200, 200);
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
}
22.使用友盟社会化组件的SSO功能,需要按照文档要求在xcode设置url scheme,这样跳转到别的页面之后,点击某个按钮返回到最初的app时,才会通过代理方法拿到返回的信息,不设置url scheme,返回时,拿不到任何信息.
23.运行程序,点击微信好友,提示错误
-canOpenURL: failed for URL: "weixin://app/wxd930ea5d5a258f4f/"
- error: "This app is not allowed to query for scheme weixin"
错误原因:如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。同样在info.plist增加:
LSApplicationQueriesSchemes wechat weixin sinaweibohd sinaweibo sinaweibosso weibosdk weibosdk2.5 mqqapi mqq mqqOpensdkSSoLogin mqqconnect mqqopensdkdataline mqqopensdkgrouptribeshare mqqopensdkfriend mqqopensdkapi mqqopensdkapiV2 mqqopensdkapiV3 mqzoneopensdk wtloginmqq wtloginmqq2 mqqwpa mqzone mqzonev2 mqzoneshare wtloginqzone mqzonewx mqzoneopensdkapiV2 mqzoneopensdkapi19 mqzoneopensdkapi mqqbrowser mttbrowser alipay alipayshare renrenios renrenapi renren renreniphone laiwangsso yixin yixinopenapi instagram whatsapp line fbapi fb-messenger-api fbauth2 fbshareextension
24.效果
// 通过一个红色view,用来验证确实是否回到了app中
UIView *view = [[UIView alloc]init];
view.frame = CGRectMake(100, 150, 200, 200);
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
分享到微信好友
分享到朋友圈
分享到微信收藏
(友盟分享三)利用友盟单独集成新浪微博
1.登录友盟
2.点击U-Share
3.点击SDK及文档,选择苹果设备
4.点击SDK下载
5.选择你需要的版本,进行下载
6.然后利用CocoaPods集成或手动集成,我们采取手动集成,CocoaPods集成简单。
7.创建xcode项目文件
8.1解压SDK压缩包,将形如UMSocial_Sdk_Extra_Frameworks
目录下的SinaSSO文件夹拖到工程中
8.2解压SDK压缩包,将形如UMSocial_Sdk_x.x.x的文件夹拖入工程目录:
9.添加SDK依赖的系统库文件m并在other linker flags增加-ObjC 选项
10.登录友盟
11.找到U-Share,然后选择立即使用
12.选择添加新应用
13.填写应用基本信息。目的:获取AppKey
14.获取了CoderZb-Sina应用对应的唯一的AppKey
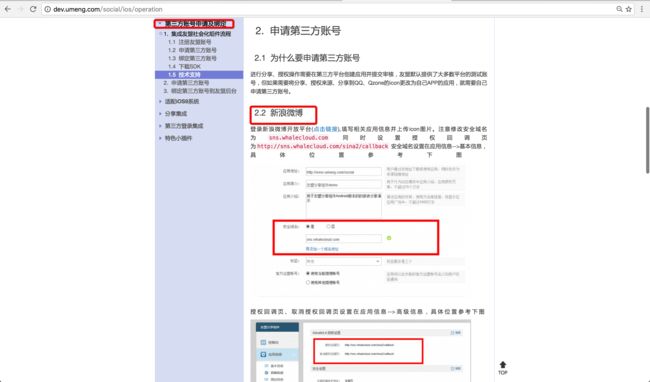
15.申请第三方账号,登录新浪微博开放平台(点击链接)
- 进行分享、授权操作需要在第三方平台创建应用并提交审核,友盟默认提供了大多数平台的测试账号,但如果需要将分享、授权来源、分享到QQ、Qzone的icon更改为自己APP的应用,就需要自己申请第三方账号。
点击链接
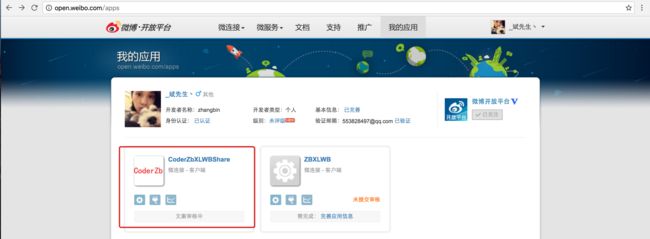
移动应用
立即接入
创建新应用
基本信息
高级信息
我的应用
16.配置URL schemes (使用友盟社会化组件的微博SSO功能,需要按照文档要求在xcode设置url scheme)
17.应用跳转(SSO等)
如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。
同样在info.plist增加:
LSApplicationQueriesSchemes wechat weixin sinaweibohd sinaweibo sinaweibosso weibosdk weibosdk2.5 mqqapi mqq mqqOpensdkSSoLogin mqqconnect mqqopensdkdataline mqqopensdkgrouptribeshare mqqopensdkfriend mqqopensdkapi mqqopensdkapiV2 mqqopensdkapiV3 mqzoneopensdk wtloginmqq wtloginmqq2 mqqwpa mqzone mqzonev2 mqzoneshare wtloginqzone mqzonewx mqzoneopensdkapiV2 mqzoneopensdkapi19 mqzoneopensdkapi mqqbrowser mttbrowser alipay alipayshare renrenios renrenapi renren renreniphone laiwangsso yixin yixinopenapi instagram whatsapp line fbapi fb-messenger-api fbauth2 fbshareextension
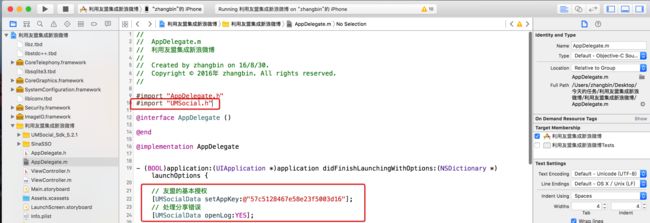
18.设置友盟Appkey
#import "UMSocial.h"
// 友盟的基本授权
[UMSocialData setAppKey:@"57c5128467e58e23f5003d16"];
// 处理分享错误
[UMSocialData openLog:YES];
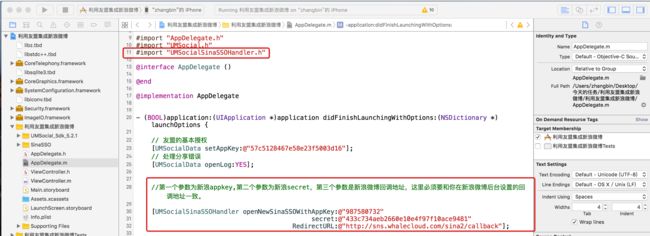
19 .配置新浪微博Appkey(不是友盟Appkey)
//第一个参数为新浪appkey,第二个参数为新浪secret,第三个参数是新浪微博回调地址,这里必须要和你在新浪微博后台设置的回调地址一致。
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"987580732"
secret:@"433c734aeb2660e10e4f97f10ace9481"
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
20.添加系统回调方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//调用其他SDK,例如支付宝SDK等
}else{
NSLog(@"分享成功");
}
return result;
}
21.设置分享的内容
演示
(友盟分享四)利用友盟单独集成QQ和QQ空间
1.登录友盟
2.点击U-Share
3.点击SDK及文档,选择苹果设备
4.点击SDK下载
5.选择你需要的版本,进行下载
6.然后利用CocoaPods集成或手动集成,我们采取手动集成,CocoaPods集成简单。
7.创建xcode项目文件
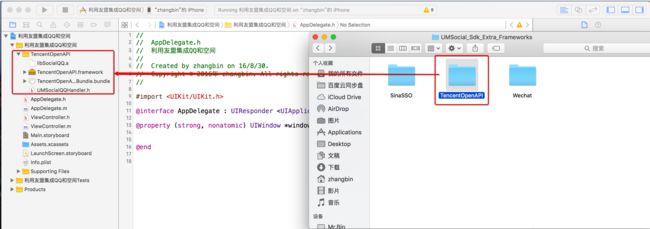
8.1解压SDK压缩包,将形如UMSocial_Sdk_Extra_Frameworks
目录下的TencentOpenAPI文件夹拖到工程中
8.2解压SDK压缩包,将形如UMSocial_Sdk_x.x.x的文件夹拖入工程目录:
9.添加SDK依赖的系统库文件
10.登录友盟
11.找到U-Share,然后选择立即使用
12.选择添加新应用
13.填写应用基本信息。目的:获取AppKey
14.获取了CoderZb-QQandZone应用对应的唯一的AppKey
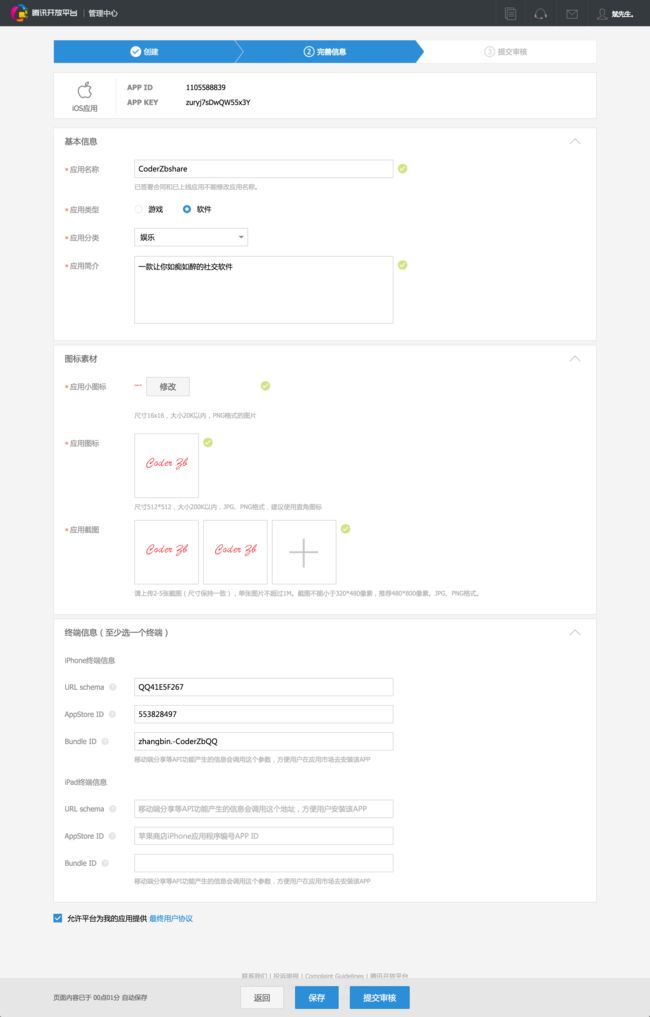
15.申请第三方账号,即腾讯开放平台(点击链接),选择移动应用,填写相关应用信息并提交审核。
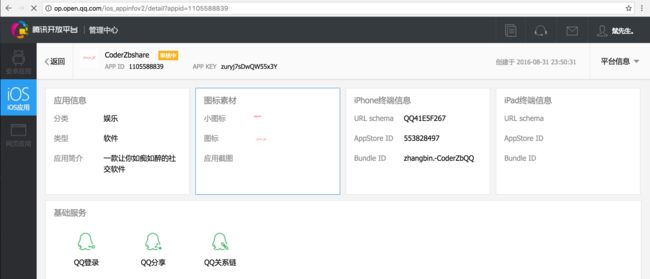
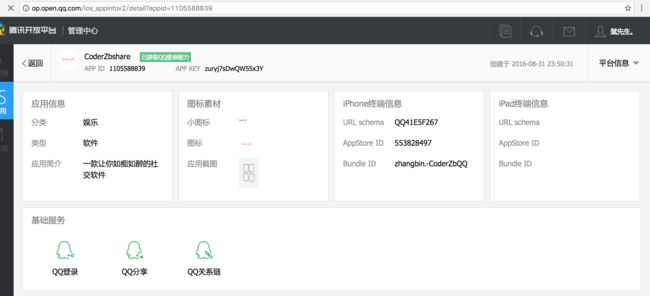
经过一天的时间,终于审核通过了
16.应用跳转(SSO等).如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。在info.plist增加
LSApplicationQueriesSchemes wechat weixin sinaweibohd sinaweibo sinaweibosso weibosdk weibosdk2.5 mqqapi mqq mqqOpensdkSSoLogin mqqconnect mqqopensdkdataline mqqopensdkgrouptribeshare mqqopensdkfriend mqqopensdkapi mqqopensdkapiV2 mqqopensdkapiV3 mqzoneopensdk wtloginmqq wtloginmqq2 mqqwpa mqzone mqzonev2 mqzoneshare wtloginqzone mqzonewx mqzoneopensdkapiV2 mqzoneopensdkapi19 mqzoneopensdkapi mqqbrowser mttbrowser alipay alipayshare renrenios renrenapi renren renreniphone laiwangsso yixin yixinopenapi instagram whatsapp line fbapi fb-messenger-api fbauth2 fbshareextension
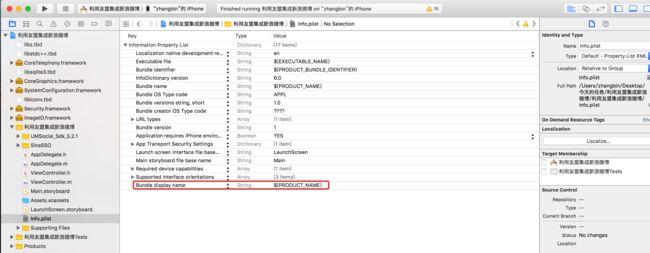
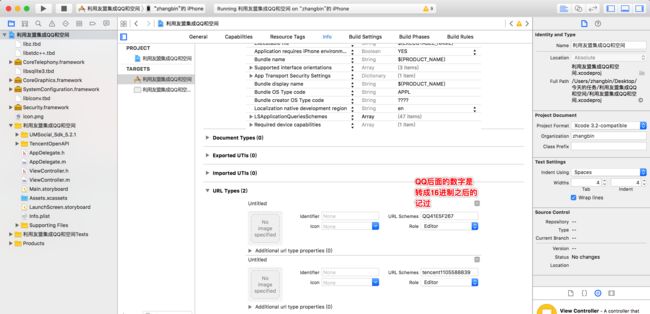
17.在Info.plist文件中配置如下属性
18.配置URL schemes
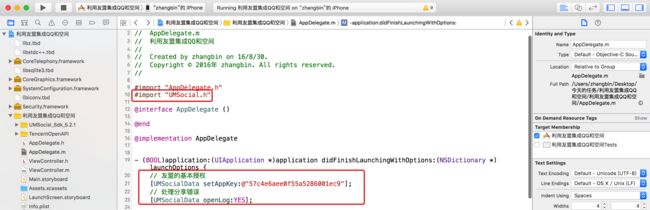
19.友盟的基本授权
// 友盟的基本授权
[UMSocialData setAppKey:@"57c4e6aee0f55a5286001ec9"];
// 处理分享错误
[UMSocialData openLog:YES];
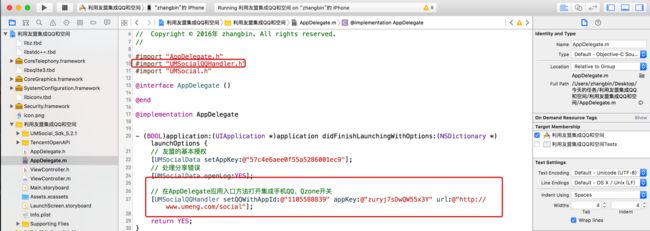
20.添加QQ及Qzone到分享列表
#import "UMSocialQQHandler.h"
// 在AppDelegate应用入口方法打开集成手机QQ、Qzone开关
[UMSocialQQHandler setQQWithAppId:@"1105588839" appKey:@"zuryj7sDwQW55x3Y" url:@"http://www.umeng.com/social"];
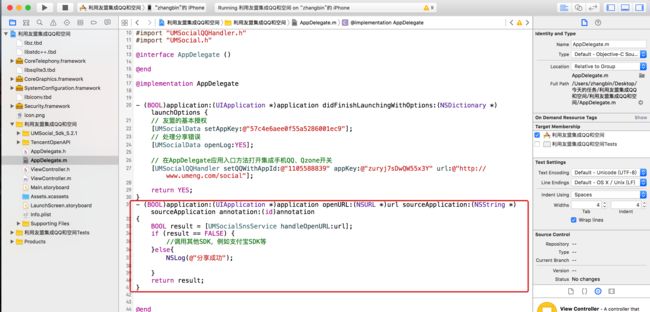
21.添加系统回调方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//调用其他SDK,例如支付宝SDK等
}else{
NSLog(@"分享成功");
}
return result;
}
22.设置分享的内容
#import "UMSocialData.h"
#import "UMSocialSnsService.h"
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//如果需要分享回调,请将delegate对象设置self,并实现下面的回调方法
// shareToSnsNames:设置为nil,会把所有的分享平台显示出来。
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
[UMSocialData defaultData].extConfig.qzoneData.url = @"http://baidu.com";
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"57c5480de0f55a8c5b001f32"
shareText:@"友盟社会化分享让您快速实现分享等社会化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon"]
shareToSnsNames:nil
delegate:nil];
UIView *view = [[UIView alloc]init];
view.frame = CGRectMake(100, 150, 200, 200);
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
}
效果
分享到qq好友
分享到qq空间
[分享-LS](https://pan.baidu.com/s/1qYamWXm 密码 fw2d)
注意:
- 1.提示这个警告是,你在友盟里面友盟其他的api时,先得使用友盟的appkey
**Umeng SocialSDK --- You haven't set the Umeng Appkey,
please use [UMSocialData setAppKey:@"507fcab25270157b37000010"];
before you use other APIs.**
- 2.由于iOS9引入了AppTransportSecurity(ATS)特性,要求App访问的网络使用HTTPS协议,如果不做特殊设置,http请求会失败,所以需要开发者在工程中增加设置以便可以发送http请求
拓展1:OAuth2.0和SSO授权的区分
-OAuth2.0:
一种安全的登陆协议,用户的账户密码不提交到本APP,而是提交到授权服务器,待服务器确认后,返回本APP一个访问令牌,本APP即可用该访问令牌访问资源服务器的资源。由于用户的账号密码并不与本APP直接交互,而是与官方服务器交互,因而它是安全的。
SSO
全称:Single Sign On,用户只需登陆一次即可访问相互信任的子系统。用户访问系统1时,登陆成功后会返回一个ticket,当用户访问系统2时,会把ticket带上,待验证合法后即可访问系统2。听起来跟cookie有点像,没错,Web-SSO便有基于cookie的实现方案。
以新浪微博为例,很多手机APP在点击新浪授权时,会跳到新浪客户端的登陆页面,这里就用到SSO技术啦。在本APP授权新浪微博时,会先检测手机是否安装了新浪微博客户端。
拓展2:
URL Scheme
为方便app之间互相调用而设计的。你可以通过一个类似URL的链接,通过系统的OpenURl来打开该app,并可以传递一些参数。每个URL必须能唯一标识一个APP,如果你设置的URL与别的APP的URL冲突,此时,你的APP不一定会被调用起来,原因是当APP在安装的时候就已经在系统里面注册了此APP的URL Scheme,如果你的一致但是是后安装的,那么系统不会调用你的APP,因为你的APP设置的URL scheme被覆盖了。
当然系统的APP的URL Scheme是优先级高的,不用想着能覆盖系统APP的URL Scheme的注册调用。
URL Scheme有什么作用:
iOS系统里面APP之间是相互隔离的,不像Android,每个组件都可以作为一个独立的功能被其他APP调用,但是,IOS系统里面也需要完成类似于三方功能如支付、搜索跳转、导航等等跨APP的功能,怎么实现呢,苹果就使用了URL Scheme来实现了这个功能。通过各个APP设计的符合苹果的统一规范的URL Scheme,系统就会自动去调用相关的APP来完成你的请求。
比如:我们的APP需要使用支付宝的三方支付功能、我的APP需要使用微信分享好的文章,那么此时就可以通过URL Scheme来传递这些数据到支付宝APP或者微信APP,系统会通过这些APP的URL Scheme来调起这些APP,完成你所需要做的跨APP的功能。
(友盟登录)
- 注:相比于友盟分享三的代码,仅仅增加了增加了/******/中的内容,所以要集成友盟登录,必须先写友盟分享3的代码
AppDelegate.m文件
#import "AppDelegate.h"
#import "UMSocial.h"
#import "UMSocialSinaSSOHandler.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 友盟的基本授权
[UMSocialData setAppKey:@"57c5128467e58e23f5003d16"];
// 处理分享错误
[UMSocialData openLog:YES];
//第一个参数为新浪appkey,第二个参数为新浪secret,第三个参数是新浪微博回调地址,这里必须要和你在新浪微博后台设置的回调地址一致。
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"987580732"
secret:@"433c734aeb2660e10e4f97f10ace9481"
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
return YES;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//调用其他SDK,例如支付宝SDK等
}else{
NSLog(@"分享成功");
}
return result;
}
@end
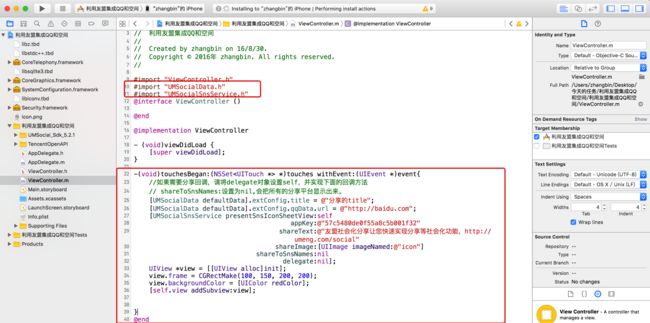
ViewController.m文件
#import "ViewController.h"
#import "UMSocialData.h"
#import "UMSocialSnsService.h"
#import "UMSocial.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//如果需要分享回调,请将delegate对象设置self,并实现下面的回调方法
// shareToSnsNames:设置为nil,会把所有的分享平台显示出来。
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"57c5480de0f55a8c5b001f32"
shareText:@"友盟社会化分享让您快速实现分享等社会化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon"]
shareToSnsNames:nil
delegate:nil];
UIView *view = [[UIView alloc]init];
view.frame = CGRectMake(100, 150, 200, 200);
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
/**************************************************************************************/
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
// 获取微博用户名、uid、token等
if (response.responseCode == UMSResponseCodeSuccess) {
NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary];
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message);
}});
/**************************************************************************************/
}
@end
运行结果
[LS](https://pan.baidu.com/s/1mii2Bs0 密码 dqh2)
(友盟统计)
1.登录友盟
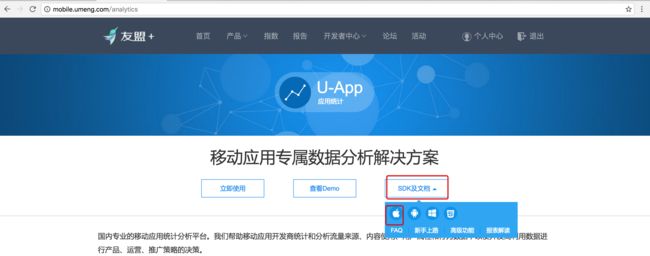
2.点击U-App
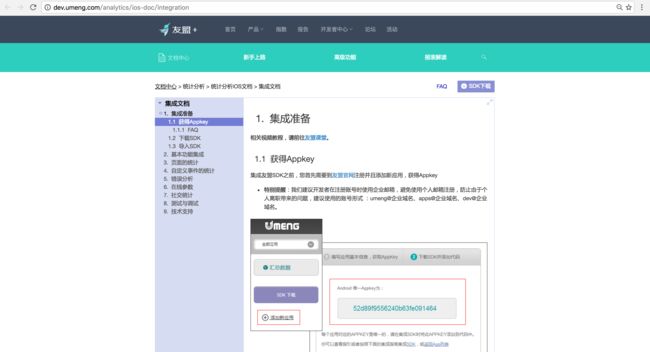
3.选择SDK及文档
4.点击步骤2中的立即使用
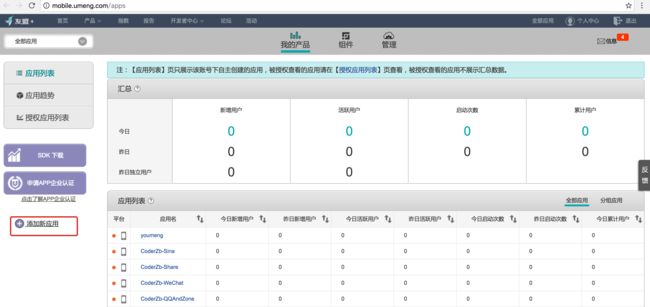
5.添加新应用
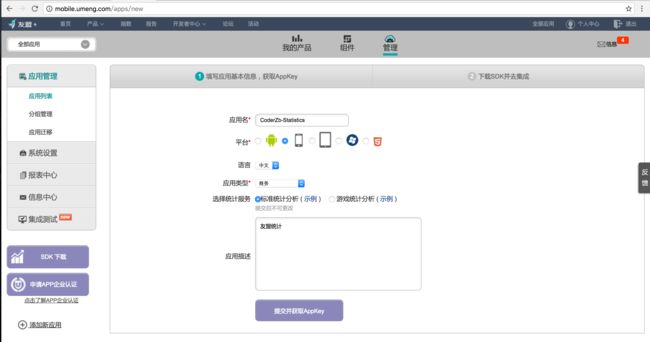
6.填写应用基本信息
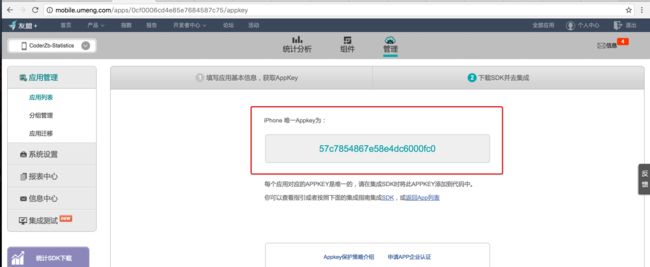
7.获取CoderZb-Statistics对应的唯一的AppKey
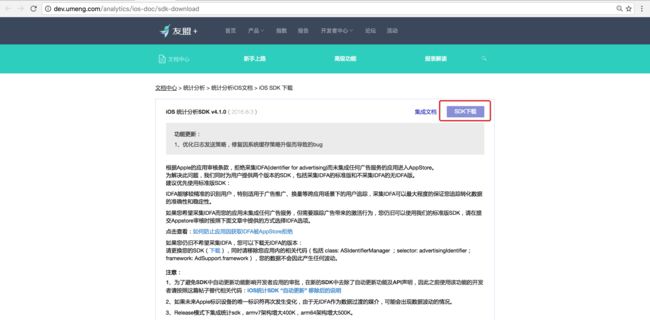
8.回到步骤3,选择下载统计SDK
9.创建xocde项目
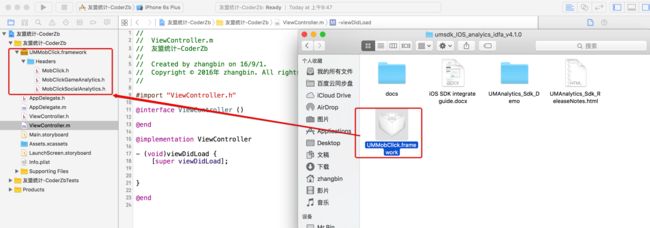
10.导入sdk
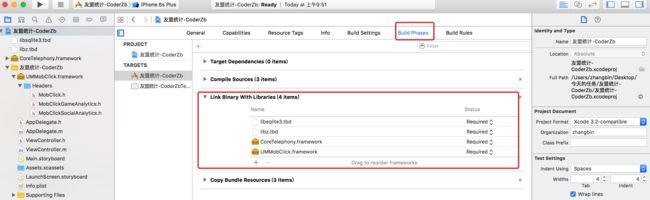
11..添加友盟统计需要的framework
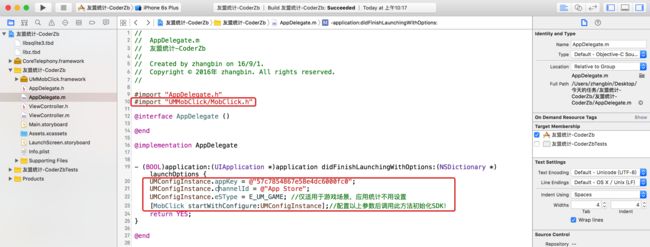
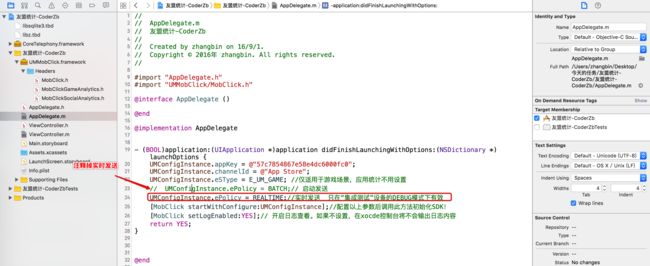
12.配置AppDelegate.m文件
#import "UMMobClick/MobClick.h"
UMConfigInstance.appKey = @"57c7854867e58e4dc6000fc0";
UMConfigInstance.channelId = @"App Store";
UMConfigInstance.eSType = E_UM_GAME; //仅适用于游戏场景,应用统计不用设置
[MobClick startWithConfigure:UMConfigInstance];//配置以上参数后调用此方法初始化SDK!
13.设置发送策略为启动app就发送.
- 如果不设置为BATCH,则发送到后台进行统计的时间不是确定的[已验证]
UMConfigInstance.ePolicy = BATCH;// 启动app就发送
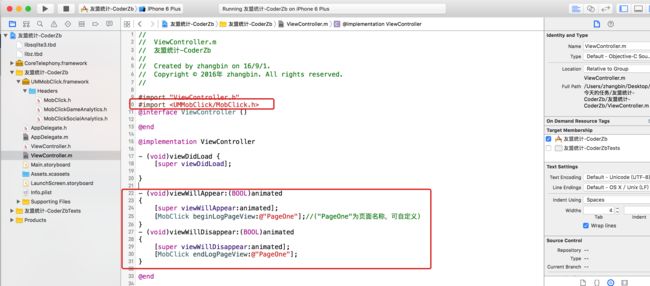
14.页面的统计
#import
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:@"PageOne"];//("PageOne"为页面名称,可自定义)
}
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[MobClick endLogPageView:@"PageOne"];
}
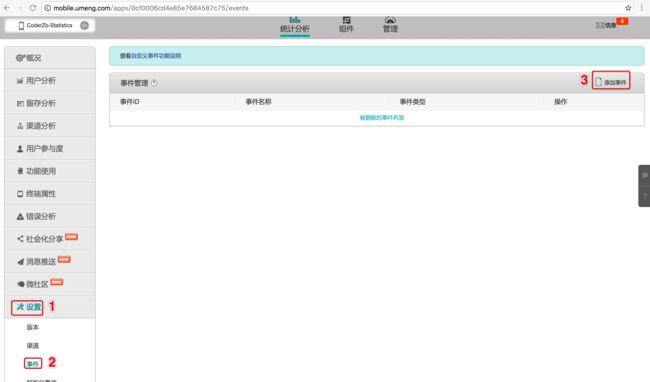
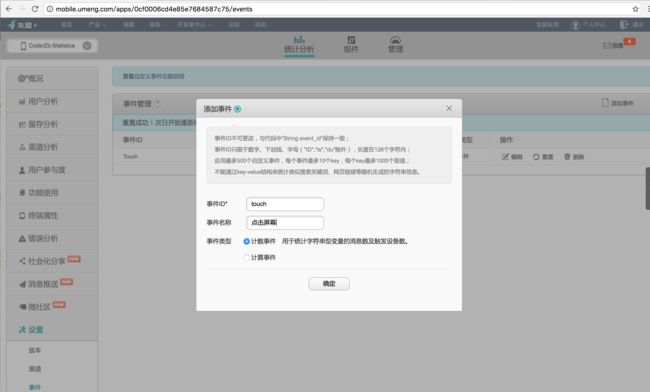
15.添加事件
-
添加计数事件
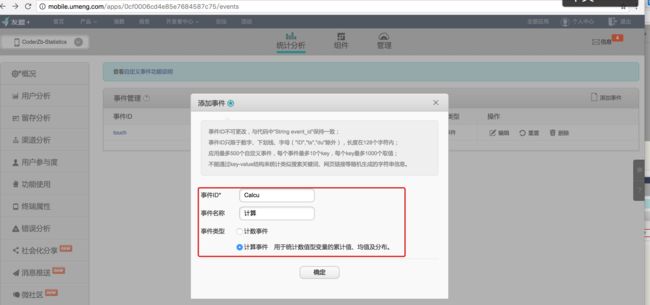
- 添加计算事件
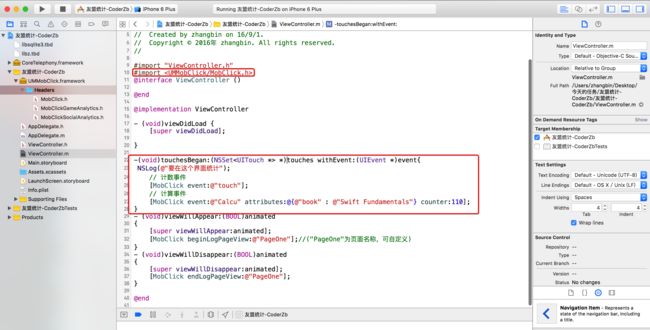
16.xcode中实现计数事件和计算事件
#import
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"要在这个界面统计");
// 计数事件
[MobClick event:@"touch"];
// 计算事件
[MobClick event:@"Calcu" attributes:@{@"book" : @"Swift Fundamentals"} counter:110];
}
17.开启日志(例如查看计数事件,计算事件页面的统计的日志)
// 开启日志查看。如果不设置,在xocde控制台将不会输出日志内容(内容包括计数事件,页面的统计)
[MobClick setLogEnabled:YES];
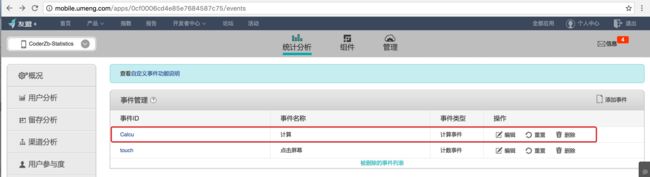
18.在友盟后台查看计数事件和计算事件
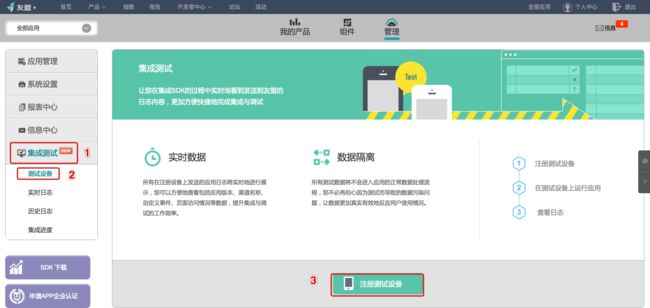
19.集成测试
-
注册测试设备
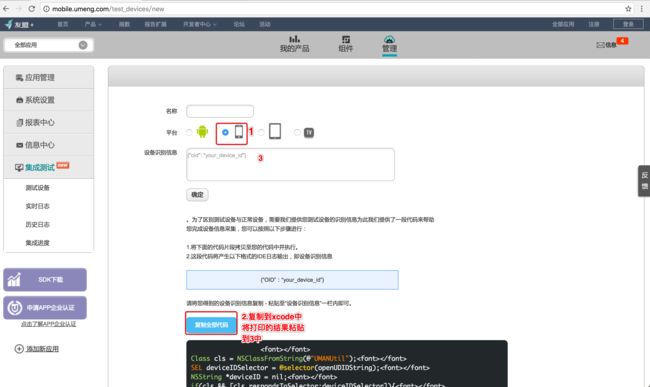
复制代码到xcode中。目的:获得打印出的内容,然后粘贴到"设备识别信息选项"
- 获取设备识别信息选项(一定要真机运行xcode项目)
Class cls = NSClassFromString(@"UMANUtil");
SEL deviceIDSelector = @selector(openUDIDString);
NSString *deviceID = nil;
if(cls && [cls respondsToSelector:deviceIDSelector]){
deviceID = [cls performSelector:deviceIDSelector];
}
NSData* jsonData = [NSJSONSerialization dataWithJSONObject:@{@"oid" : deviceID} options:NSJSONWritingPrettyPrinted error:nil];
NSLog(@"%@", [[NSString alloc] initWithData:jsonData encoding:NSUTF8StringEncoding]);
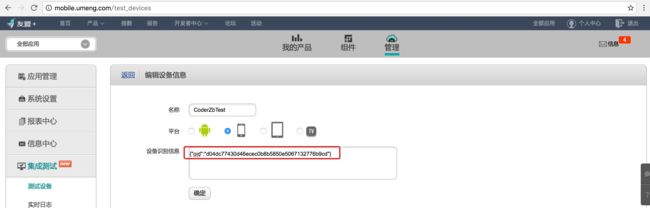
-
确定
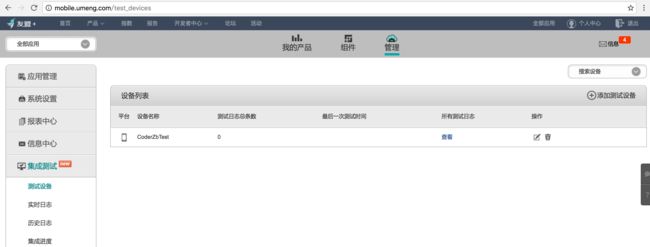
-
创建成功
20.开启实时发送
UMConfigInstance.ePolicy = REALTIME;//实时发送 只在“集成测试”设备的DEBUG模式下有效
21.运行到真机设备中,并在友盟后台的集成测试选项卡中查看
[统计-LS](https://pan.baidu.com/s/1nvLGmlb 密码 jqry)