上一篇文章讲到缺陷数据的获取实现方式,这篇文章主要讲讲如何通过web框架flask将获取到的数据进行web数据可视化
1.调研python web框架
一开始想通过html+js+highcharts去实现数据可视化,但是实现起来不方便而且本人js及前端开发了解甚少,所以还是借助web框架。故调研了以下框架进行对比分析,最终选取了flask框架
2.安装搭建web框架
2.1.安装flask
安装flask最便捷的方式是使用虚拟环境,这是一个python解释器的一个私有副本,即virtualenv。
我用的是python3.6,在命令窗口用:
$pip3 install virtualenv*
即可自动安装,安装完虚拟环境,则要开始使用了,在你的项目文件的目录执行:
$virtualenv venv*
出现下面结果,那么恭喜你你的第一个虚拟环境就建好了。
~ pip3 install virtualenvCollecting virtualenv Downloading virtualenv-15.1.0-py2.py3-none-any.whl (1.8MB) 100% |████████████████████████████████| 1.8MB 650kB/sInstalling collected packages: virtualenvSuccessfully installed virtualenv-15.1.0➜ ~ cd /Users/zhangmeiyuan/PycharmProjects/MyProject➜ MyProject lsTEST test1.py➜ MyProject virtualenv venvUsing base prefix '/Library/Frameworks/Python.framework/Versions/3.6'New python executable in /Users/zhangmeiyuan/PycharmProjects/MyProject/venv/bin/python3.6Also creating executable in /Users/zhangmeiyuan/PycharmProjects/MyProject/venv/bin/python
Installing setuptools, pip, wheel...done.
virtualenv 安装完毕,你可以立即打开 shell 然后创建你自己的环境。在python3下由于在MAC上自带pyvenv,不用额外安装。
我用的是mac:故操作如下:
mkdir .pyvenv
cd .pyvenv
pyvenv flask_venv
source flask_venv/bin/activate
cd /Users/zhangmeiyuan/PycharmProjects/MyProject➜ MyProject mkdir .pyvenv➜ MyProject cd .pyvenv➜ .pyvenv pyvenv flask_venvWARNING: the pyenv script is deprecated in favour of `python3.6 -m venv`➜ .pyvenv source flask_venv/bin/activate
(flask_venv) ➜ .pyvenv
启动成功后,会在前面多出 flask_env字样,如下所示
zhangmeiyuan-4:.pyvenv zhangmeiyuan$ source flask_venv/bin/activate
(flask_venv) zhangmeiyuan-4:.pyvenv zhangmeiyuan$
接下来就可以在虚拟环境中安装包,不影响外貌的环境
pip3 install requests
pip3 install flask_sqlalchemy
pip3 install pymysql
pip3 install flask
pip3 install flask-script
pip3 install flask-migrate
退出虚拟环境
deactivate
2.2Flask 创建代码工程
体验 Flask
有一点准备工作要做,既然 Flask 是一个 MVC 的 web 框架,我们就得按照 MVC 的模式来对代码文件分层。
- 首先我们创建一个工作的文件目录
$ mkdir -p bug_report/app
$ mkdir -p bug_report/app/static
$ mkdir -p bug_report/app/templates
Tips: 我们的应用程序包是放置于 app 文件夹中。子文件夹static
用来存放静态文件例如图片,JS 文件以及样式文件。子文件夹templates是存放模板文件类的html文件。
- 接下来我们进入到 app 文件夹中,并创建init.py和views.py
$ cd bug_report/app
$ touch __init__.py
$ touch views.py
- 上面创建项目是直接在命令行进行,也可以打开pycharm创建flask项目
location为项目路径
interpreter为解释器路径,我们可以将这里更改为自己创建的虚拟环境中的解释器,
第一次添加需要add local,选定制定虚拟环境文件夹flask_env/bin/python3.6,
创建好后默认会出现一个简单的flask程序
- 让我们编写第一个视图函数(文件app/views.py
)
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from flask import flask
app = Flask(__name__)
@app.route('/')
@app.route('/index')
def index():
return "Hello, World!"
if __name__ == '__main__':
app.run(host='localhost', port=8888, debug=True)
Flask自带一个Web服务器,Run这个文件后,就会开始监听,可以使用,出现如下提示
/Users/zhangmeiyuan/PycharmProjects/MyProject/.pyvenv/flask_venv/bin/python3.6 /Users/zhangmeiyuan/PycharmProjects/bug_report/app/views.py
* Running on http://localhost:8888/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 117-803-899
在浏览器输入http://localhost:8888/index,最终效果图如下
以上flask框架已经基本搭建完成,可以在已经建好的项目中进行编程实现缺陷数据可视化
3.采用pygal charts+flask+mysql实现缺陷数据可视化
3.1框架设计
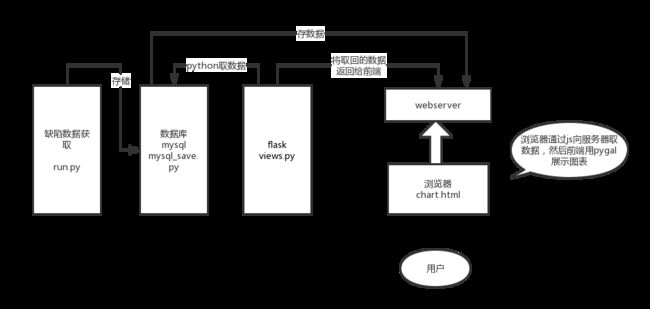
流程框架如下:
代码目录框架如下:
├── pycache
│ └── mysql_save.cpython-36.pyc
├── app
│ ├── init.py
│ ├── pycache
│ │ ├── init.cpython-36.pyc
│ │ └── views.cpython-36.pyc
│ ├── static
│ │ └── pygal-tooltips.min.js
│ ├── templates
│ │ ├── charts.html
│ │ └── config.py
│ └── views.py
├── fix_period.py
├── mysql_save.py
└── run.py
3.2实现过程
从上一篇文章写到,从redmine获取到的数据将存在mysql中,所以Flask + sqlalchemy 是一种不错的选择,由于自己此前完全未接触过 flask,基本是零基础边学边用,对于网页展示动态数据,摸索了很久才弄明白其实现方式原理,而且遇到各种各样的调试问题,所以这块的功能实现的时间比较长也比较坎坷。
数据展示层的代码如下:由于涉及业务内容,只拿(三种类型的图)出来展示
def bugdata():
try:
conn = pymysql.connect(host='localhost', user='root', passwd='****', db='test', charset='utf8')
except Exception as e:
print(e)
sys.exit()
cursor = conn.cursor()
sql = "select distinct category,bugs from priority_line where bank='***' "
sql3 = "select distinct date_time,newbug,closebug from bug_line where bank='***' "
sql5 = "select distinct period_time,bugs from period_line where bank='***' "
cursor.execute(sql)
alldata = cursor.fetchall()
print(alldata)
cursor.execute(sql2)
alldata1 = cursor.fetchall()
print(alldata1)
cursor.execute(sql4)
alldata3 = cursor.fetchall()
title = " This is a demo"
pie_chart = pygal.Pie()
pie_chart.title = '电子账户4.2_priority_bug'
line_chart = pygal.Line()
line_chart1 = pygal.Bar()
line_chart.title = '电子账户4.2_bug_trend'
#饼图
if alldata:
for rec in alldata:
print(rec[0], rec[1])
pie_chart.add(rec[0], rec[1])
chart = pie_chart.render_data_uri()
pie_chart2.title = '电子账户4.2_author_bug'
#折线图
if alldata2:
date_time =[]
new_bug = []
close_bug = []
for rec in alldata2:
date_time.append(rec[0])
new_bug.append(rec[1])
close_bug.append(rec[2])
print(date_time)
print(close_bug)
line_chart.title = '电子账户4.2_Bug_trend'
line_chart.x_labels=date_time
line_chart.add('new_bug',new_bug)
line_chart.add('close_bug',close_bug)
chart1 = line_chart.render_data_uri()
#柱形图
line_chart1.title = '电子账户4.2_period_time'
if alldata4:
period_time = []
bugs = []
for rec in alldata4:
period_time.append(rec[0])
bugs.append(rec[1])
print(period_time)
print(bugs)
line_chart1.title = '电子账户4.2_period_line'
line_chart1.x_labels = period_time
line_chart1.add('bugs', bugs)
chart4 = line_chart1.render_data_uri()
return render_template('charts.html', title=title,chart=chart,chart2=chart2,chart3=chart3,chart4=chart4)
cursor.close()
conn.close()
if __name__ == '__main__':
app.run(host='localhost', port=8888, debug=True)
charts.html代码如下
**************
隐藏
**************
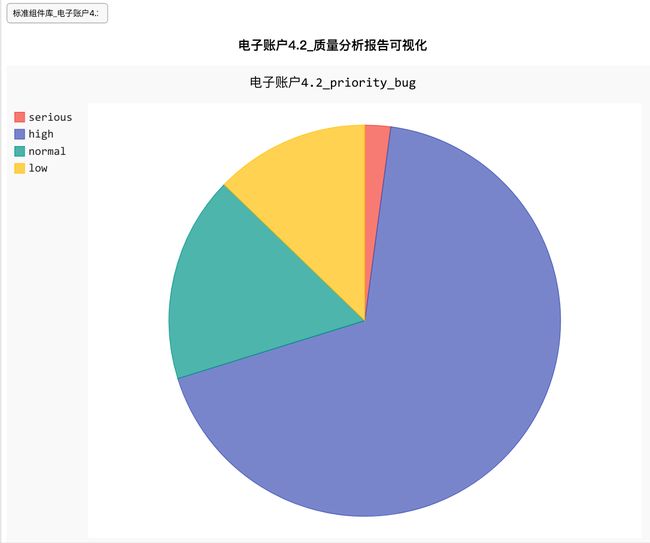
电子账户4.2_质量分析报告可视化
author: Jammy
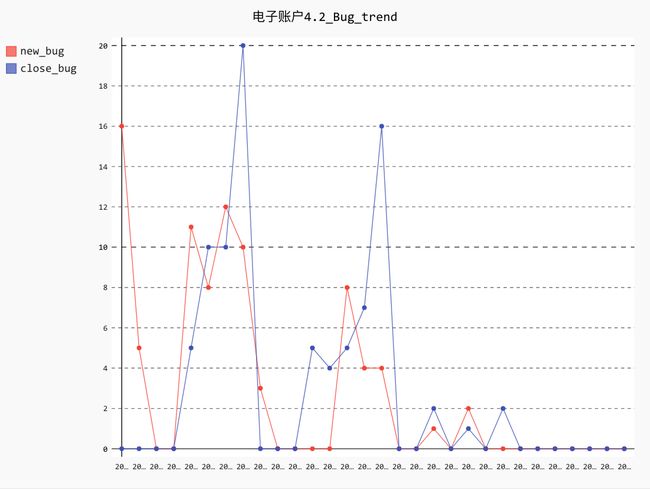
最后成果如下(后续还将继续优化展示结果、新增维度分析及支持多个项目缺陷数据图片查询):