一、转换
-
2D
translate(x,y) x、y 可为负值,相对自身移动,并未脱离文档流。
左手坐标系:伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。
左手法则:左手握住旋转轴,竖起拇指指向旋转轴正方向,正向旋转方向就是其余手指卷曲的方向。
1、移动 translate(x, y) 可以改变元素的位置,x、y可为负值;
tansform: translate(x, y)水平/垂直
2、缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;逆时针
tansform: scale(x, y)
3、旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针;
tansform:rotate(45deg)顺时针
tansform:rotate(-45deg)逆时针
4、倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜
复合可以写在同一行
-
3D
3D坐标轴,用X、Y、Z分别表示空间的3个维度,三条轴上互相垂直。
.rotateX:hover img{
transform: rotateX(360deg);
transition: all 3s;
}
.rotateY:hover img{
transform: rotateY(360deg);
transition: all 3s;
}
.rotateZ:hover img{
transform: rotateZ(360deg);
transition: all 3s;
}
案例
- 音乐导航
用jq。
$(function () {
$("nav li:last").css('border',0);
$("nav li").append("");
var arr = new Array('red','blue','green','yellow','pink','red','orange','purple');
$("nav li ins").each(function(index,ele){
$(this).css("background-color",arr[index]);
});
$("nav li").mouseenter(function(){
$(this).children("ins").stop().animate({top:0},200);
$("audio").get($(this).index()).load();
$("audio").get($(this).index()).play();
}).mouseleave(function(){
$(this).children("ins").stop().animate({top:35},200);
});
$(window).keydown(function(event){
if(event.keyCode>=49 && event.keyCode<=56) {
num = event.keyCode - 49;
$("nav li").eq(num).trigger("mouseenter");
setTimeout(function(){
$("nav li").eq(num).trigger("mouseleave");
},300);
}
})
})
- 泡泡旋转
用过背景的定位转换,设置两张背景用背景隔开
.pop {
width: 300px;
height: 150px;
margin: 100px auto;
background: url("images/paopao.png") no-repeat top left,
url("images/paopao.png") no-repeat right bottom #895644;
border-radius: 15px;
transition: all 2s;
}
.pop:hover {
background-position: right bottom,top left;
}
- 2d旋转
点击 添加类,旋转,再点击删除类。
用toggleClass:
div {
display: inline-block;
transition: all 1s;
}
.rotateDiv {
transform: rotate(360deg);
}
$(function(){
$("div").on("click",function(){
$(this).toggleClass("rotateDiv");
})
})
- 判断鼠标进入方向
$("div").on("mouseenter mouseleave",function(e) {
var w = $(this).width(); // 得到盒子宽度
var h = $(this).height();// 得到盒子高度
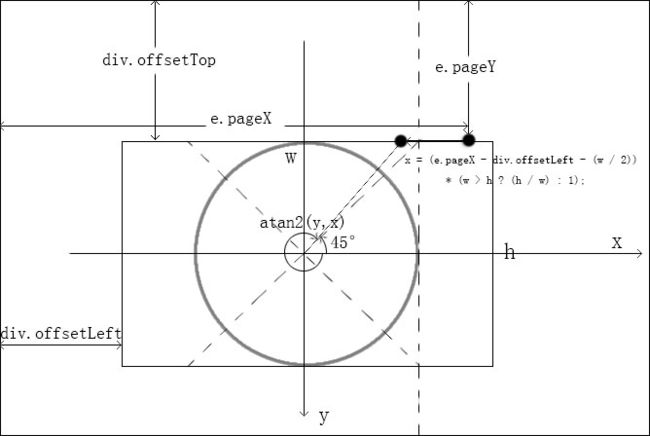
var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
// 获取x值
var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1);
// 获取y值
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4; //direction的值为“0,1,2,3”分别对应着“上,右,下,左”
// 将点的坐标对应的弧度值换算成角度度数值
var dirName = new Array('上方','右侧','下方','左侧');
if(e.type == 'mouseenter'){
$(this).html(dirName[direction]+'进入');
}else{
$(this).html(dirName[direction]+'离开');
}
});
原理:
以div容器的中心点作为圆心,以高和宽的最小值作为直径画圆,将圆以[π/4,3π/4),[3π/4,5π/4),[5π/4,7π/4),[-π/4,π/4)划分为四个象限,鼠标进入容器时的点的atan2(y,x)值在这四个象限里分别对应容器边框的下,右,上,左。
计算x坐标值时,如果点原来的x坐标的绝对值大于圆的半径值,则按 h/w 这个比例进行缩小,使得到的点的位置在容器的边界位置所对应的象限区间里。 y 坐标的计算也是一样。
- 案例
原理:将上下左右的定位点在css中设置好,在判断方向之后,调用每个方向的方向函数。(添加方向类之后要移除类)
$(function () {
$(".list").on("mouseenter mouseleave",function(e) {
var that = $(this);
var w = $(this).width(); // 得到盒子宽度
var h = $(this).height();// 得到盒子高度
var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
// 获取x值
var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1);
// 获取y值
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4; //direction的值为“0,1,2,3”分别对应着“上,右,下,左”
// 将点的坐标对应的弧度值换算成角度度数值
var dirName = new Array('上方','右侧','下方','左侧');
if(e.type == 'mouseenter'){
switch(direction){
case 0 :
comeOn("top");
break;
case 1 :
comeOn("right");
break;
case 2 :
comeOn("bottom");
break;
case 3 :
comeOn("left");
break;
}
}else {
switch(direction){
case 0 :
comeOut("top");
break;
case 1 :
comeOut("right");
break;
case 2 :
comeOut("bottom");
break;
case 3 :
comeOut("left");
break;
}
}
function comeOn(str){
that.addClass("current");
that.children("div").removeClass().addClass(str);
}
function comeOut(str){
that.removeClass("current");
that.children("div").removeClass().addClass(str);
}
});
})