本文建立在该环境上。
Laravel默认是支持vue的,安装了Larvel后,目录下已经有了vue的package.json。
vue作为js的工程,首先来看一下package.json文件
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^4.1.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.5.17"
}
}
这里定义了一些依赖包,以及快捷命令,调用 npm run + scripts中的key,则等于调用其后边的定义。
关于共享文件夹
对于linux在window上的文件夹中,由于文件系统并不相同,所以是无法创建软链接的,用 ln -s 命令可以验证这一点。
所以对于Laravel工程如果创建在了共享文件夹中,那么所有和npm相关的命令都需要加 --no-bin-links,这个命令的意思是不创建链接。
安装依赖
调用npm install --no-bin-links
编译vue
调用npm run dev --no-bin-links
运行这个命令,往往会出现两个错误。
- 关于
corss-env找不到的错误。
解决这个问题有两种方法- 全局安装 cross-env ,
sudo npm install cross-env -g - 更改package.json,将其中cross-env的调用路径改为目录下
- 全局安装 cross-env ,
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^4.1.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
}
}
- dev会再调用yarn来安装vue的其他依赖,而没有加
--no-bin-links,也会导致链接报错。
需要再手动调用yarn install --no-bin-links来安装其他的依赖
最后调用npm run dev --no-bin-links则可以编译通过。
如果不想这么麻烦,可以将工程建立在非共享目录中。
只需要调用npm install,然后运行npm run dev即可
使用vue
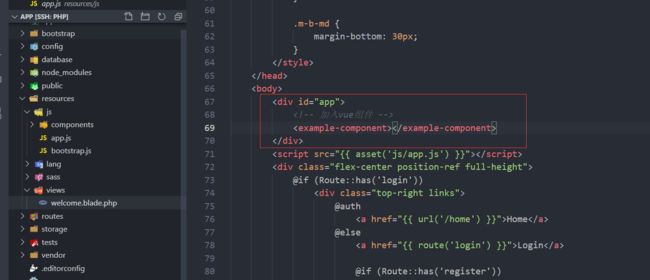
在welcome.blade.php的body里添加如下内容
在打开网页则会看到
至此,在Laravel应用vue已经完成
写在最后
共享文件夹的方式来创建工程,就会出现上面那种链接的问题,其实是比较麻烦的。
比较推荐不在共享目录中来创建工程,当然,如果不在共享文件夹中创建工程需要注意,当销毁虚拟机的时候,工程是会被一起删掉的。