场景描述
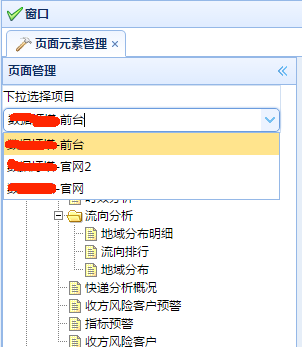
如下,打开页面时,获取默认选中的项目,同时也会初始化Combobox下拉框下拉列表数据
问题描述
获取默认选中项目及下拉列表的js函数位于common.js文件,类似如下:
// 根据项目类型,获取对应的项目
function getProjects(projectType) {
// 请求已有已启用项目
$.get('/action/getProjects?projectType=' + projectType, function(data,status) {
var jsonData = JSON.parse(data);
return jsonData;
});
}
js函数调用代码位于另一个html文件--testTaskManager.html,元素标签内。
如下
// 初始化项目combobox下拉列表
var jsonData = getProjects('TestProject');
console.log(jsonData);
if (jsonData['result'] == 'success') {
$('#projects').combobox('loadData', jsonData['data']);
} else {
$.messager.alert('错误信息', '获取项目失败:' + jsonData['data'], 'error');
}
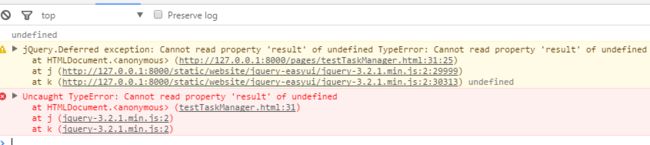
结果打开页面时,控制台提示如下:
原因很简单,
var jsonData = getProjects('TestProject');
以上代码getProjects函数调用,会引发get请求。
紧接着,开始执行后续的代码,涉及到jsonData的引用,但是此时,请求可能还没返回结果,也就是说getProjects 还没返回数据给jsonData,jsonData未定义。
解决方案
让这两个文件中的代码“同步”运行。
function getProjects(projectType) {
var defer = $.Deferred(); //返回Deferred对象;
// 请求已有已启用项目
$.get('/action/getProjects?projectType=' + projectType, function(data,status) {
var jsonData = JSON.parse(data);
defer.resolve(jsonData);
});
return defer;
}
// 初始化项目combobox下拉列表
getProjects('TestProject').then(function(jsonData) {
if (jsonData['result'] == 'success') {
$('#projects').combobox('loadData', jsonData['data']);
} else {
$.messager.alert('错误信息', '获取项目失败:' + jsonData['data'], 'error');
}
});
说明
以上代码,大致意思就是先指定getProjects函数的的异步操作,执行完成后才执行then函数中指定的回调函数。
done(fn)
fail(fn)
then(done, fail)
done, fail这两个方法都用来绑定回调函数fn,fn可能是一个function,也有可能是多个以逗号分隔的function函数。
resolve(arg)
这个方法用来改变deferred对象的状态为resolved, 并告诉deferred对象执行done回调,arg是传递给回调函数的参数。
reject(arg)
这个方法用来改变deferred对象的状态为rejected,并告诉deferred对象执行done回调,arg是传递给回调函数的参数。