原文:https://blog.csdn.net/deng_xj/article/details/93731850
data:image/png;base64应用
我们知道任何图片都可以通过base64编码(或称为Data URL),将文件变成一串字符串。data URI scheme 允许我们使用内联(inline-code)的方式在网页中包含数据,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。常用于将图片嵌入网页。由于服务器中就不需要存放图片文件了,而是可以将图片写进网页HTML文件中。可以节省大量的服务器请求。
Data URI的格式规范
data:[<mime type>][;charset=<charset>][;<encoding>],<encoded data>
1. data :协议名称;
2. [<mime type>] :可选项,数据类型(image/png、text/plain等)
3. [;charset=<charset>] :可选项,源文本的字符集编码方式
4. [;<encoding>] :数据编码方式(默认US-ASCII,BASE64两种)
5. ,<encoded data> :编码后的数据
Data URI scheme支持的类型
- data:, 文本数据data:text/plain, 文本数据
- data:text/html, HTML代码
- data:text/html;base64, base64编码的HTML代码
- data:text/css, CSS代码
- data:text/css;base64, base64编码的CSS代码
- data:text/javascript, Javascript代码
- data:text/javascript;base64, base64编码的Javascript代码
- data:image/gif;base64, base64编码的gif图片数据
- data:image/png;base64, base64编码的png图片数据
- data:image/jpeg;base64, base64编码的jpeg图片数据
- data:image/x-icon;base64, base64编码的icon图片数据
base64简单地说,它把一些 8-bit 数据翻译成标准 ASCII 字符,网上有很多免费的base64 编码和解码的工具,在目前,IE8、Firfox、Chrome、Opera浏览器都支持这种小文件嵌入。
把文字转成base64编码
>>> import base64
>>> ls_s='字符串文本'
>>> ls_t=base64.b64encode(ls_s) #转换文本内容到base64
>>> print ls_t
19a3+7SuzsSxvg==
>>> print base64.b64decode(ls_t) #解码
字符串文本
>>>
把图片内容转成base64编码
import base64
f=open(r'x:\1.jpg','rb') #二进制方式打开图文件
ls_f=base64.b64encode(f.read()) #读取文件内容,转换为base64编码
f.close()
把编码文本写入一个txt文件
fw=open(r'x:\1.txt','w') #打开一个空白文本文件,准备写入
fw.write(ls_f)
fw.flush()
fw.close()
网页的表达
<html><body><img src="data:image/jpeg;base64,这里放的是上面写入的1.txt 的内容" /></body></html>
- 1
注意 image/jpeg 如果图片是其它类型的,这里也要修改; image/png、image/gif、image/bmp 等 data:
URI定义于IETF标准的RFC 2397 data: URI的基本使用格式如下:
data:[][;base64|charset=some_charset],
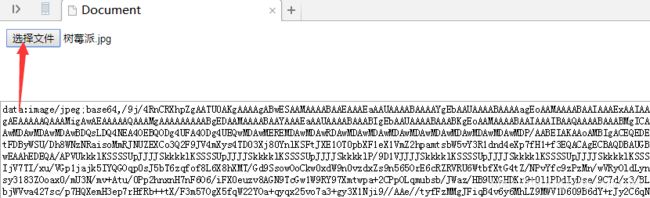
将图片文件转换为base64格式的HTML代码:
<!doctype html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="file" id="file">
<br>
<textarea name="" id="txt" style="position:fixed; width:100%; top:100px; left:0; right:0; bottom:0;"></textarea>
</body>
<script>
function change_pic(img_id, file_id) {
var img = document.getElementById(img_id);
var file = document.getElementById(file_id);
if (!(window.FileReader && window.File && window.FileList && window.Blob)) {
img.alt = '您的浏览器不支持fileReader';
}
file.addEventListener('change', function(e) {
var files = this.files;
if (files.length) {
// 对文件进行处理,下面会讲解checkFile()会做什么
checkFile(this.files);
}
});
// 图片处理
function checkFile(files) {
var file = files[0];
var reader = new FileReader();
// show表示,用来展示图片预览的
if (!/image\/\w+/.test(file.type)) {
show.innerHTML = "请确保文件为图像类型";
return false;
}
// onload是异步操作
reader.onload = function(e) {
//show.innerHTML = ' ';
img.value = e.target.result;
};
reader.readAsDataURL(file);
}
}
change_pic("txt", "file");
//调用方法,change_pic(textarea的id,文件选择iput框id);
</script>
</html>
';
img.value = e.target.result;
};
reader.readAsDataURL(file);
}
}
change_pic("txt", "file");
//调用方法,change_pic(textarea的id,文件选择iput框id);
</script>
</html>
上传至服务器后,网页开启: