前言
大概16年的时候我们队react进行了简单的学习:从DOM操作看Vue&React的前端组件化,顺带补齐React的demo,当时我们只是站在框架角度在学习,随着近几年前端的变化,想写个hello world似乎变得复杂起来,我们今天便一起来看看现代化的前端,应该如何做一个页面,今天我们学习react首先说一下React的体系圈
无论Vue还是React整个体系圈十分的完备,就一个中级前端想要提高自己,完全就可以学习其中一个体系,便可以收获很多东西,从而突破自身
从工程化角度来说,前端脚手架,性能优化,构建等等一系列的工作可以使用webpack处理,这里又会涉及到SSR相关工作,稍微深入一点便会踏进node的领域,可以越挖越深
从前端框架角度来说,如何使用React这种框架解决大型项目的目录设计,小项目拆分,代码组织,UI组件,项目与项目之间的影响,路由、数据流向等等问题处理完毕便会进步很大一步
从大前端角度来说,使用React处理Native领域的问题,使用React兼容小程序的问题,一套代码解决多端运行的策略,比如兼容微信小程序,随便某一点都值得我们研究几个月
从规范来说,我们可以看看React如何组织代码的,测试用例怎么写,怎么维护github,怎么做升级,甚至怎么写文档,都是值得学习的
从后期来说,如何在这个体系上做监控、做日志、做预警,如何让业务与框架更好的融合都是需要思考的
react体系是非常完善的,他不只是一个框架,而是一个庞大的技术体系,优秀的解决方案,基于此,我们十分有必要基于React或者Vue中的一个进行深入学习
也正是因为这个庞大的体系,反而导致我们有时只是想写一个hello world,都变得似乎很困难,于是我们今天就先来使用标准的知识写一个demo试试
文章对应代码地址:https://github.com/yexiaochai/react-demo
演示地址:https://yexiaochai.github.io/react-demo/build/index.html
脚手架
现在的框架已经十分完备了,而且把市场教育的很好,一个框架除了输出源码以外,还需要输出对应脚手架,直接引入框架源文件的做法已经不合适了,如果我们开发react项目,便可以直接使用框架脚手架创建项目,就react来说,暂时这个脚手架create-react-app比较常用,他有以下特点:
① 基本配置为你写好了,如果按照规范来可做到零配置
② 继承了React、JSX、ES6、Flow的支持,这个也是类React框架的标准三件套
③ 因为现在进入了前端编译时代,服务器以及热加载必不可少,一个命令便能运行
首先,我们一个命令安装依赖:
npm install -g create-react-app
然后就可以使用脚手架创建项目了:
create-react-app react-demo
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── serviceWorker.js
└── yarn.lock
直接浏览器打开的方法也不适用了,这里开发环境使用一个node服务器,执行代码运行起来:
npm start
系统自动打开一个页面,并且会热更新,看一个项目首先看看其package.json:
{ "name": "demo", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.6.3", "react-dom": "^16.6.3", "react-scripts": "2.1.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": [ ">0.2%", "not dead", "not ie <= 11", "not op_mini all" ] }
所以当我们执行npm run start的时候事实上是执行node_modules/react-script目录下对应脚本,可以看到项目目录本身连webpack的配置文件都没有,所有的配置全部在react-scripts中,如果对工程配置有什么定制化需求,执行
npm run eject
就将node_modules中对应配置拷贝出来了,可随意修改:
config
├── env.js
├── jest
│ ├── cssTransform.js
│ └── fileTransform.js
├── paths.js
├── webpack.config.dev.js
├── webpack.config.prod.js
└── webpackDevServer.config.js
scripts
├── build.js
├── start.js
└── test.js
也可以安装个服务器,可以直接运行build文件中的代码:
npm install -g pushstate-server
pushstate-server build
我们的代码开始比较简单,只写一个hello world就行了,所以把多余的目录文件全部删除之,修改下index.js代码:
├── README.md ├── build │ ├── asset-manifest.json │ ├── index.html │ ├── precache-manifest.ced1e61ba13691d3414ad116326a23a5.js │ ├── service-worker.js │ └── static │ └── js │ ├── 1.794557b9.chunk.js │ ├── 1.794557b9.chunk.js.map │ ├── main.931cdb1a.chunk.js │ ├── main.931cdb1a.chunk.js.map │ ├── runtime~main.229c360f.js │ └── runtime~main.229c360f.js.map ├── config │ ├── env.js │ ├── jest │ │ ├── cssTransform.js │ │ └── fileTransform.js │ ├── paths.js │ ├── webpack.config.js │ └── webpackDevServer.config.js ├── package.json ├── public │ └── index.html ├── scripts │ ├── build.js │ ├── start.js │ └── test.js ├── src │ └── index.js └── yarn.lock
import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render(<div>hello worlddiv>, document.getElementById('root'));
这个代码不难,我想关键是,这个代码写完了,突然就开服务器了,突然就打包成功了,突然就可以运行了,这个对于一些同学有点玄幻,这里就有必要说一下这里的webpack了
webpack
我们说框架的脚手架,其实说白了就是工程化一块的配置,最初几年的工程化主要集中在压缩和优化、到requireJS时代后工程化变得必不可少,当时主要依赖grunt和gulp这类工具,后续为了把重复的工作杀掉工程化就越走越远了,但是和最初其实变化不大,都是一点一点的将各种优化往上加,加之最近两年typescript一击es6新语法需要编译进行,我们就进入了编译时代
webpack已经进入了4.X时代,一般一个团队会有一个同事(可能是架构师)对webpack特别熟悉,将脚手架进行更改后,就可以很长时间不改一下,这个同事有时候主要就做这么一件事情,所以我们偶尔会称他为webpack配置工程师,虽然是个笑话,从侧门也可以看出,webpack至少不是个很容易学习的东西,造成这个情况的原因还不是其本身有多难,主要是最初文档不行,小伙伴想实现一个功能的时候连去哪里找插件,用什么合适的插件只能一个个的试,所以文档是工程化中很重要的一环
这里再简单介绍下webpack,webpack是现在最常用的JavaScript程序的静态模块打包器(module bundler),他的特点就是以模块(module)为中心,我们只要给一个入口文件,他会根据这个入口文件找到所有的依赖文件,最后捆绑到一起,这里盗个图:
这里几个核心概念是:
① 入口 - 指示webpack应该以哪个模块(一般是个js文件),作为内部依赖图的开始
② 输出 - 告诉将打包后的文件输出到哪里,或者文件名是什么
③ loader - 这个非常关键,这个让webpack能够去处理那些非JavaScript文件,或者是自定义文件,转换为可用的文件,比如将jsx转换为js,将less转换为css
test就是正则标志,标识哪些文件会被处理;use表示用哪个loader
④ 插件(plugins)
插件被用于转换某些类型的模块,适用于的范围更广,包括打包优化、压缩、重新定义环境中的变量等等,这里举一个小例子进行说明,react中的jsx这种事实上是浏览器直接不能识别的,但是我们却可以利用webpack将之进行一次编译:
// 原 JSX 语法代码 returnHello,Webpack
// 被转换成正常的 JavaScript 代码 return React.createElement('h1', null, 'Hello,Webpack')
这里我们来做个小demo介绍webpack的低阶使用,我们先建立一个文件夹webpack-demo,先建立一个文件src/index.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
head>
<body>
body>
html>
然后我们建立一个js文件src/index.js以及src/data.js以及style.css
import data from './data'
console.log(data);
export default { name: '叶小钗' }
* { font-size: 16px; }
.
├── package.json
└── src
├── data.js
├── index.html
├── index.js
└── style.css
这个时候轮到我们的webpack登场,以及会用到的几个加载器(这里不讲安装过程):
npm install webpack webpack-cli webpack-serve html-webpack-plugin html-loader css-loader style-loader file-loader url-loader --save-dev
① webpack-cli是命令行工具,有了他我们就需要在他的规则下写配置即可,否则我们要自己在node环境写很多文件操作的代码
② loader结尾的都是文件加载器,读取对应的文件需要对应的加载器,比如你自己定义一个.tpl的文件,如果没有现成的loader,你就只能自己写一个
③ 其中还有个node服务器,方便我们调试
因为我们这里的import是es6语法,浏览器不能识别,所以需要安装babel解析语言:
npm install babel-core babel-preset-env babel-loader --save-dev
然后我们在package.json中加入一行代码:
"babel": { "presets": ["env"] }
这个时候就可以创建webpack文件了:
1 const { resolve } = require('path') 2 const HtmlWebpackPlugin = require('html-webpack-plugin') 3 4 // 使用 WEBPACK_SERVE 环境变量检测当前是否是在 webpack-server 启动的开发环境中 5 const dev = Boolean(process.env.WEBPACK_SERVE) 6 7 module.exports = { 8 /* 9 webpack 执行模式 10 development:开发环境,它会在配置文件中插入调试相关的选项,比如 moduleId 使用文件路径方便调试 11 production:生产环境,webpack 会将代码做压缩等优化 12 */ 13 mode: dev ? 'development' : 'production', 14 15 /* 16 配置 source map 17 开发模式下使用 cheap-module-eval-source-map, 生成的 source map 能和源码每行对应,方便打断点调试 18 生产模式下使用 hidden-source-map, 生成独立的 source map 文件,并且不在 js 文件中插入 source map 路径,用于在 error report 工具中查看 (比如 Sentry) 19 */ 20 devtool: dev ? 'cheap-module-eval-source-map' : 'hidden-source-map', 21 22 // 配置页面入口 js 文件 23 entry: './src/index.js', 24 25 // 配置打包输出相关 26 output: { 27 // 打包输出目录 28 path: resolve(__dirname, 'dist'), 29 30 // 入口 js 的打包输出文件名 31 filename: 'index.js' 32 }, 33 34 module: { 35 /* 36 配置各种类型文件的加载器,称之为 loader 37 webpack 当遇到 import ... 时,会调用这里配置的 loader 对引用的文件进行编译 38 */ 39 rules: [ 40 { 41 /* 42 使用 babel 编译 ES6 / ES7 / ES8 为 ES5 代码 43 使用正则表达式匹配后缀名为 .js 的文件 44 */ 45 test: /\.js$/, 46 47 // 排除 node_modules 目录下的文件,npm 安装的包不需要编译 48 exclude: /node_modules/, 49 50 /* 51 use 指定该文件的 loader, 值可以是字符串或者数组。 52 这里先使用 eslint-loader 处理,返回的结果交给 babel-loader 处理。loader 的处理顺序是从最后一个到第一个。 53 eslint-loader 用来检查代码,如果有错误,编译的时候会报错。 54 babel-loader 用来编译 js 文件。 55 */ 56 use: ['babel-loader', 'eslint-loader'] 57 }, 58 59 { 60 // 匹配 html 文件 61 test: /\.html$/, 62 /* 63 使用 html-loader, 将 html 内容存为 js 字符串,比如当遇到 64 import htmlString from './template.html'; 65 template.html 的文件内容会被转成一个 js 字符串,合并到 js 文件里。 66 */ 67 use: 'html-loader' 68 }, 69 70 { 71 // 匹配 css 文件 72 test: /\.css$/, 73 74 /* 75 先使用 css-loader 处理,返回的结果交给 style-loader 处理。 76 css-loader 将 css 内容存为 js 字符串,并且会把 background, @font-face 等引用的图片, 77 字体文件交给指定的 loader 打包,类似上面的 html-loader, 用什么 loader 同样在 loaders 对象中定义,等会下面就会看到。 78 */ 79 use: ['style-loader', 'css-loader'] 80 } 81 82 ] 83 }, 84 85 /* 86 配置 webpack 插件 87 plugin 和 loader 的区别是,loader 是在 import 时根据不同的文件名,匹配不同的 loader 对这个文件做处理, 88 而 plugin, 关注的不是文件的格式,而是在编译的各个阶段,会触发不同的事件,让你可以干预每个编译阶段。 89 */ 90 plugins: [ 91 /* 92 html-webpack-plugin 用来打包入口 html 文件 93 entry 配置的入口是 js 文件,webpack 以 js 文件为入口,遇到 import, 用配置的 loader 加载引入文件 94 但作为浏览器打开的入口 html, 是引用入口 js 的文件,它在整个编译过程的外面, 95 所以,我们需要 html-webpack-plugin 来打包作为入口的 html 文件 96 */ 97 new HtmlWebpackPlugin({ 98 /* 99 template 参数指定入口 html 文件路径,插件会把这个文件交给 webpack 去编译, 100 webpack 按照正常流程,找到 loaders 中 test 条件匹配的 loader 来编译,那么这里 html-loader 就是匹配的 loader 101 html-loader 编译后产生的字符串,会由 html-webpack-plugin 储存为 html 文件到输出目录,默认文件名为 index.html 102 可以通过 filename 参数指定输出的文件名 103 html-webpack-plugin 也可以不指定 template 参数,它会使用默认的 html 模板。 104 */ 105 template: './src/index.html', 106 107 /* 108 因为和 webpack 4 的兼容性问题,chunksSortMode 参数需要设置为 none 109 https://github.com/jantimon/html-webpack-plugin/issues/870 110 */ 111 chunksSortMode: 'none' 112 }) 113 ] 114 }
然后执行webpack命令便构建好了我们的文件:
. ├── dist │ ├── index.html │ ├── index.js │ └── index.js.map ├── package-lock.json ├── package.json ├── src │ ├── data.js │ ├── index.html │ ├── index.js │ └── style.css └── webpack.config.js
可以看到,只要找到我们的入口文件index.js,便能轻易的将所有的模块打包成一个文件,包括样式文件,我们关于webpack的介绍到此为止,更详细的介绍请看这里:https://juejin.im/entry/5b63eb8bf265da0f98317441
我们脚手架中的webpack配置实现相对比较复杂,我们先学会基本使用,后面点再来怎么深入这块,因为现有的配置肯定不能满足我们项目的需求
页面实现
这里为了更多的解决大家工作中会遇到到问题,我们这里实现两个页面:
① 首页,包括城市列表选择页面
② 列表页面,并且会实现滚动刷新等效果
页面大概长这个样子(因为这个页面之前我就实现过,所以样式部分我便直接拿过来使用即可,大家关注逻辑实现即可):
我们这里先捡硬骨头坑,直接就来实现这里的列表页面,这里是之前的页面,大家可以点击对比看看
组件拆分
react两个核心第一是摆脱dom操作,第二是组件化开发,这两点在小型项目中意义都不是十分大,只有经历过多人维护的大项目,其优点才会体现出来,我们这里第一步当然也是拆分页面
这里每一个模块都是一个组件,从通用性来说我们可以将之分为:
① UI组件,与业务无关的组件,只需要填充数据,比如这里的header组件和日历组件以及其中的列表模块也可以分离出一个组件,但看业务耦合大不大
② 页面组件,页面中的元素
工欲善其事必先利其器,所以我们这里先来实现几个组件模块,这里首先是对于新人比较难啃的日历模块,我们代码过程中也会给大家说目录该如何划分
日历组件
日了组件是相对比较复杂的组件了,单单这个组件又可以分为:
① 月组件,处理月部分
② 日部分,处理日期部分
能够将这个组件做好,基本对组件系统会有个初步了解了,我们这里首先来实现日历-日部分,这里我们为项目建立一个src/ui/calendar目录,然后创建我们的文件:
.
├── index.js
└── ui
└── calendar
└── calendar.js
import React from 'react'; import ReactDOM from 'react-dom'; import Calendar from './ui/calendar/calendar'; ReactDOM.render(<Calendar/>, document.getElementById('root'));
import React from 'react'; export default class Calendar extends React.Component { render() { return ( <div>日历div> ) } }
这个时候再执行以下命令便会编译运行:
npm run start
虽然不知为什么,但是我们的代码运行了,大概就是这么一个情况:),接下来我们开始来完善我们的代码,日历组件,我们外层至少得告诉日历年和月,日历才好做展示,那么这里出现了第一个问题,我们怎么将属性数据传给组件呢?这里我们来简单描述下react中的state与props
state是react中的状态属性,定义一个正确的状态是写组件的第一步,state需要代表组件UI的完整状态集,任何UI的改变都应该从state体现出来,判断组件中一个变量是不是该作为state有以下依据:
① 这个变量是否是从父组件获取,如果是,那么他应该是一个属性
② 这个变量是否在组件的整个生命周期不会变化,如果是,那么他也是个属性
③ 这个变量是否是通过其他状态或者属性计算出来的,如果是,那么他也不是一个状态
④ 状态需要在组件render时候被用到
这里的主要区别是state是可变的,而props是只读的,如果想要改变props,只能通过父组件修改,就本章内容,我们将年月等设置为属性,这里先忽略样式的处理,简单几个代码,轮廓就出来了,这里有以下变化:
① 新增common文件夹,放了工具类函数
② 新增static目录存放css,这里的css我们后续会做特殊处理,这里先不深入
于是,我们目录变成了这样:
. ├── README.md ├── package-lock.json ├── package.json ├── public │ ├── index.html │ └── static │ └── css │ ├── global.css │ └── index.css ├── src │ ├── common │ │ └── utils.js │ ├── index.js │ └── ui │ └── calendar │ ├── calendar.js │ ├── day.js │ └── month.js
我们将calendar代码贴出来看看:
import React from 'react'; import dateUtils from '../../common/utils' export default class Calendar extends React.Component { render() { let year = this.props.year; let month = this.props.month; let weekDayArr = ['日', '一', '二', '三', '四', '五', '六']; //获取当前日期数据 let displayInfo = dateUtils.getDisplayInfo(new Date(year, month, 0)); return (
- {data} }) }
-
{
weekDayArr.map((data, i) => {
return
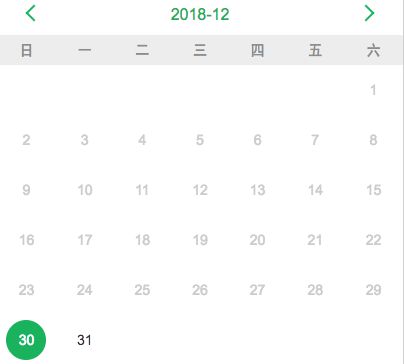
样式基本出来了:
这个时候我们需要将月组件实现了,这里贴出来第一阶段的完整代码:
import React from 'react'; import ReactDOM from 'react-dom'; import Calendar from './ui/calendar/calendar'; ReactDOM.render(, document.getElementById('root') );
1 let isDate = function (date) { 2 return date && date.getMonth; 3 }; 4 5 //兼容小程序日期 6 let getDate = function(year, month, day) { 7 if(!day) day = 1; 8 return new Date(year, month, day); 9 } 10 11 let isLeapYear = function (year) { 12 //传入为时间格式需要处理 13 if (isDate(year)) year = year.getFullYear() 14 if ((year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)) return true; 15 return false; 16 }; 17 18 let getDaysOfMonth = function (date) { 19 var month = date.getMonth() + 1; //注意此处月份要加1 20 var year = date.getFullYear(); 21 return [31, isLeapYear(year) ? 29 : 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31][parseInt(month) - 1]; 22 } 23 24 let getBeginDayOfMouth = function (date) { 25 var month = date.getMonth(); 26 var year = date.getFullYear(); 27 var d = getDate(year, month, 1); 28 return d.getDay(); 29 } 30 31 let getDisplayInfo = function(date) { 32 if (!isDate(date)) { 33 date = getDate(date) 34 } 35 var year = date.getFullYear(); 36 37 var month = date.getMonth(); 38 var d = getDate(year, month); 39 40 //这个月一共多少天 41 var days = getDaysOfMonth(d); 42 43 //这个月是星期几开始的 44 var beginWeek = getBeginDayOfMouth(d); 45 46 return { 47 year: year, 48 month: month, 49 days: days, 50 beginWeek: beginWeek 51 } 52 } 53 54 let isOverdue = function isOverdue(year, month, day) { 55 let date = new Date(year, month, day); 56 let now = new Date(); 57 now = new Date(now.getFullYear(), now.getMonth(), now.getDate()); 58 return date.getTime() < now.getTime(); 59 } 60 61 let isToday = function isToday(year, month, day, selectedDate) { 62 let date = new Date(year, month, day); 63 return date.getTime() == selectedDate; 64 } 65 66 let dateUtils = { 67 isLeapYear, 68 getDaysOfMonth, 69 getBeginDayOfMouth, 70 getDisplayInfo, 71 isOverdue, 72 isToday 73 }; 74 75 export default dateUtils;
1 import React from 'react'; 2 import dateUtils from '../../common/utils' 3 import CalendarMonth from './month' 4 5 6 export default class Calendar extends React.Component { 7 render() { 8 let year = this.props.year; 9 let month = this.props.month; 10 let weekDayArr = ['日', '一', '二', '三', '四', '五', '六']; 11 //获取当前日期数据 12 let displayInfo = dateUtils.getDisplayInfo(new Date(year, month, 0)); 13 return ( 14
-
15
- {data} 19 }) 20 } 21
-
16 {
17 weekDayArr.map((data, index) => {
18 return
1 import React from 'react'; 2 import dateUtils from '../../common/utils' 3 import CalendarDay from './day' 4 5 export default class CalendarMonth extends React.Component { 6 7 //获取首次空格 8 _renderBeginDayOfMouth(beforeDays) { 9 let html = []; 10 for (let i = 0; i < beforeDays; i++) { 11 html.push(); 12 } 13 return html; 14 } 15 16 //和_renderBeginDayOfMouth类似可以重构掉 17 _renderDays(year, month, days) { 18 let html = []; 19 for(let i = 0; i < days; i++) { 20 html.push( 21
-
34
{year + '-' + month}
35 36-
37 { this._renderBeginDayOfMouth( displayInfo.beginWeek) }
38 { this._renderDays(year, month, displayInfo.days) }
39
1 import React from 'react'; 2 import dateUtils from '../../common/utils' 3 4 export default class CalendarDay extends React.Component { 5 6 7 render() { 8 let year = this.props.year; 9 let month = this.props.month; 10 let day = this.props.day; 11 12 let klass = dateUtils.isOverdue(year, parseInt(month) - 1, day) ? 'cm-item--disabled' : ''; 13 14 return ( 15
这段代码的效果是:
基础框架结构出来后,我们就需要一点一点向上面加肉了,首先我们加一个选中日期,需要一点特效,这里稍微改下代码,具体各位去GitHub上面看代码了,这段代码就不贴出来了,因为我们这里是写demo,这个日历组件功能完成60%即可,不会全部完成,这里我们做另一个操作,就是在页面上添加一个上一个月下一个月按钮,并且点击日历时候在控制台将当前日期打印出来即可,这里是效果图:
这个时候我们首先为左右两个按钮添加事件,这里更改下代码变成了这个样子,这里贴出阶段代码,完整代码请大家在git上查看
1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 import Calendar from './ui/calendar/calendar'; 4 5 class CalendarMain extends React.Component { 6 constructor(props) { 7 super(props); 8 let today = new Date().getTime(); 9 this.state = { 10 month: 12, 11 selectdate: today 12 }; 13 } 14 preMonth() { 15 this.setState({ 16 month: this.state.month - 1 17 }); 18 } 19 nextMonth() { 20 this.setState({ 21 month: this.state.month + 1 22 }); 23 } 24 ondayclick(year, month, day) { 25 26 this.setState({ 27 selectdate: new Date(year, parseInt(month) - 1, day).getTime() 28 }) 29 30 } 31 render() { 32 // today = new Date(today.getFullYear(), today.getMonth(), 1); 33 let selectdate = this.state.selectdate;; 34 let month = this.state.month; 35 return ( 363743 ) 44 } 45 } 46 47 ReactDOM.render( 4838 this.preMonth.bind(this)} > 39 this.nextMonth.bind(this)} > 4041this.ondayclick.bind(this)} year="2018" month={month} selectdate={selectdate} /> 42 49 50 , 51 document.getElementById('root') 52 );
1 let isDate = function (date) { 2 return date && date.getMonth; 3 }; 4 5 //兼容小程序日期 6 let getDate = function(year, month, day) { 7 if(!day) day = 1; 8 return new Date(year, month, day); 9 } 10 11 let isLeapYear = function (year) { 12 //传入为时间格式需要处理 13 if (isDate(year)) year = year.getFullYear() 14 if ((year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)) return true; 15 return false; 16 }; 17 18 let getDaysOfMonth = function (date) { 19 var month = date.getMonth() + 1; //注意此处月份要加1 20 var year = date.getFullYear(); 21 return [31, isLeapYear(year) ? 29 : 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31][parseInt(month) - 1]; 22 } 23 24 let getBeginDayOfMouth = function (date) { 25 var month = date.getMonth(); 26 var year = date.getFullYear(); 27 var d = getDate(year, month, 1); 28 return d.getDay(); 29 } 30 31 let getDisplayInfo = function(date) { 32 if (!isDate(date)) { 33 date = getDate(date) 34 } 35 var year = date.getFullYear(); 36 37 var month = date.getMonth(); 38 var d = getDate(year, month); 39 40 //这个月一共多少天 41 var days = getDaysOfMonth(d); 42 43 //这个月是星期几开始的 44 var beginWeek = getBeginDayOfMouth(d); 45 46 return { 47 year: year, 48 month: month, 49 days: days, 50 beginWeek: beginWeek 51 } 52 } 53 54 let isOverdue = function isOverdue(year, month, day) { 55 let date = new Date(year, month, day); 56 let now = new Date(); 57 now = new Date(now.getFullYear(), now.getMonth(), now.getDate()); 58 return date.getTime() < now.getTime(); 59 } 60 61 let isToday = function isToday(year, month, day, selectedDate) { 62 let date = new Date(year, month, day); 63 let d = new Date(selectedDate); 64 d = new Date(d.getFullYear(), d.getMonth(), d.getDate()); 65 selectedDate = d.getTime(); 66 return date.getTime() == selectedDate; 67 } 68 69 let dateUtils = { 70 isLeapYear, 71 getDaysOfMonth, 72 getBeginDayOfMouth, 73 getDisplayInfo, 74 isOverdue, 75 isToday 76 }; 77 78 export default dateUtils;
import React from 'react'; import dateUtils from '../../common/utils' import CalendarMonth from './month' export default class Calendar extends React.Component { render() { let year = this.props.year; let month = this.props.month; let weekDayArr = ['日', '一', '二', '三', '四', '五', '六']; //获取当前日期数据 let displayInfo = dateUtils.getDisplayInfo(new Date(year, month, 0)); return (
- {data} }) }
-
{
weekDayArr.map((data, index) => {
return
1 import React from 'react'; 2 import dateUtils from '../../common/utils' 3 import CalendarDay from './day' 4 5 export default class CalendarMonth extends React.Component { 6 7 //获取首次空格 8 _renderBeginDayOfMouth(beforeDays) { 9 let html = []; 10 for (let i = 0; i < beforeDays; i++) { 11 html.push(); 12 } 13 return html; 14 } 15 16 //和_renderBeginDayOfMouth类似可以重构掉 17 _renderDays(year, month, days) { 18 let html = []; 19 for(let i = 1; i <= days; i++) { 20 html.push( 21
-
38
{name}
39 40-
41 { this._renderBeginDayOfMouth( displayInfo.beginWeek) }
42 { this._renderDays(year, month, displayInfo.days) }
43
1 import React from 'react'; 2 import dateUtils from '../../common/utils' 3 4 export default class CalendarDay extends React.Component { 5 onClick(e) { 6 let year = this.props.year; 7 let month = this.props.month; 8 let day = this.props.day; 9 10 this.props.ondayclick(year, month, day) 11 } 12 13 render() { 14 let year = this.props.year; 15 let month = this.props.month; 16 let day = this.props.day; 17 let selectdate = this.props.selectdate; 18 19 let klass = dateUtils.isOverdue(year, parseInt(month) - 1, day) ? 'cm-item--disabled' : ''; 20 21 if(dateUtils.isToday(year, parseInt(month) - 1, day, selectdate)) 22 klass += ' active ' 23 24 return ( 25
至此,我们日历一块的基本代码完成,完成度应该有60%,我们继续接下来的组件编写
header组件
日历组件结束后,我们来实现另一个UI类组件-header组件,我们这里实现的header算是比较中规中矩的头部组件,复杂的情况要考虑hybrid情况,那就会很复杂了,话不多说,我们先在ui目录下建立一个header目录,写下最简单的代码后,我们的index:
ReactDOM.render(, document.getElementById('root') );
然后是我们的header组件:
1 import React from 'react'; 2 export default class Header extends React.Component { 3 render() { 4 return ( 56 913 ) 14 } 15 }10 {this.props.title} 11
12
于是header部分的框架就出来了,这个时候我们来将之加强,这里也不弄太强,就将后退的事件加上,以及左边按钮加上对应的按钮和事件,这里改造下index和header代码:
import React from 'react'; import ReactDOM from 'react-dom'; import Calendar from './ui/calendar/calendar'; import Header from './ui/header/header'; class CalendarMain extends React.Component { constructor(props) { super(props); let today = new Date().getTime(); this.state = { month: 12, selectdate: today }; } preMonth() { this.setState({ month: this.state.month - 1 }); } nextMonth() { this.setState({ month: this.state.month + 1 }); } ondayclick(year, month, day) { this.setState({ selectdate: new Date(year, parseInt(month) - 1, day).getTime() }) } render() { // today = new Date(today.getFullYear(), today.getMonth(), 1); let selectdate = this.state.selectdate;; let month = this.state.month; return () } } class HeaderMain extends React.Component { constructor(props) { super(props); this.state = { title: '我是标题' }; //这里定义,右边按钮规则 this.state.right = [ { tagname: 'search', callback: function() { console.log('搜索') } }, { tagname: 'tips', value: '说明', callback: function() { alert('我是按钮') } } ] } onBackaction() { console.log('返回') } render() { return (this.preMonth.bind(this)} > this.nextMonth.bind(this)} >this.ondayclick.bind(this)} year="2018" month={month} selectdate={selectdate} /> this.state.right} title={this.state.title} backaction={this.onBackaction.bind(this)} /> ) } } class PageMain extends React.Component { constructor(props) { super(props); this.state = {}; } render() { // today = new Date(today.getFullYear(), today.getMonth(), 1); let selectdate = this.state.selectdate;; let month = this.state.month; return ( ) } } ReactDOM.render( , document.getElementById('root') );
import React from 'react'; export default class Header extends React.Component { _renderRight() { let html = []; let arr = this.props.right; if(!arr) return; for(let i = 0, len = arr.length; i < len; i++) { let item = arr[i]; html.push( {item.value ? item.value : } ) } return html; } onClick() { if(this.props.backaction) { this.props.backaction(); } } render() { return ({this._renderRight()} this.onClick.bind(this)} >) } }{this.props.title}
就这样按钮和点击时候的事件回调都做好了,这里图标有点丑这个事情大家就别关注了,注意这里是一种规则,设定了规则后按照规则写代码后续会极大提高工作效率,到此我们header部分的代码就完成了,很是轻松加愉快啊!!!
列表组件
列表组件这里涉及到部分业务代码了,因为存在请求后端数据了,于是我们就比较尴尬了,因为我一点点都不想去为了写一个demo而去写建立数据库或者写代码,于是我们这里使用mock搞定数据部分,工欲善其事必先利其器,我们这里首先将数据部分解决掉(PS:因为原来项目的接口不能访问,所以直接胡乱mock数据,这样也许会造成之前做的日历没有多大的意义,事实上数据应该是用日期参数请求的)
现在想做假数据已经有很多成熟的平台了,比如这个:https://www.easy-mock.com,使用起来非常简单,大家去看看他的教程就行,我们这里直接使用之:
现在访问这个url就能看到我们的列表数据:https://www.easy-mock.com/mock/5c29d45956db174d47ce162a/example_copy/train/list#!method=get
在react中我们使用fetch获取数据,这里直接上代码了:
fetch( 'https://www.easy-mock.com/mock/5c29d45956db174d47ce162a/example_copy/train/list' ) .then(res => res.json()) .then(data => { console.log(data) })
这样就会将我们的数据打印到控制台,但是实际项目中我们不会这样请求数据,而会对他进行两层封装,第一层封装隐藏fetch,让我们无论是ajax或者fetch都可以,第二层是要给他加上缓存功能比如我们的localstorage,包括一些公告参数处理撒的,所以我们会在我们的目录中新增data目录专门用来处理数据请求部分,甚至我们会为没一个数据请求建立一个“实体”,让各个页面重复调用,我这里偷懒就直接将之前微信小程序的请求模块和换成模块拿过来使用即可:
import listModel from './data/demo'; listModel.setParam({ a: 1, b: 'aa' }); listModel.execute(function (data) { console.log(data) })
export default class Model { constructor() { this.url = ''; this.param = {}; this.validates = []; this.type = 'GET'; } pushValidates(handler) { if (typeof handler === 'function') { this.validates.push(handler); } } setParam(key, val) { if (typeof key === 'object') { Object.assign(this.param, key); } else { this.param[key] = val; } } //@override buildurl() { return this.url; } onDataSuccess() { } //执行数据请求逻辑 execute(onComplete, onError) { let scope = this; let _success = function (data) { let _data = data; if (typeof data == 'string') _data = JSON.parse(data); // @description 开发者可以传入一组验证方法进行验证 for (let i = 0, len = scope.validates.length; i < len; i++) { if (!scope.validates[i](data)) { // @description 如果一个验证不通过就返回 if (typeof onError === 'function') { return onError.call(scope || this, _data, data); } else { return false; } } } // @description 对获取的数据做字段映射 let datamodel = typeof scope.dataformat === 'function' ? scope.dataformat(_data) : _data; if (scope.onDataSuccess) scope.onDataSuccess.call(scope, datamodel, data); if (typeof onComplete === 'function') { onComplete.call(scope, datamodel, data); } }; this._sendRequest(_success); } _getParamStr(s) { let str = '', f = false; for (let k in this.param) { f = true; str = str + k + '=' + (typeof this.param[k] === 'object' ? JSON.stringify(this.param[k]) : this.param[k]) + s; } if(f) str = str.substr(0, str.length - 1); return str; } //删除过期缓存 _sendRequest(callback) { let url = this.buildurl(); let param = { method: this.type, headers: { 'Content-Type': 'application/json;charset=UTF-8' }, mode: 'cors', cache: 'no-cache' }; if (this.type === 'POST') { param.body = JSON.stringify(this.param); } else { if (url.search(/\?/) === -1) { url += '?' + this._getParamStr('&') } else { url += '&' + this._getParamStr('&') } } fetch(url, param) .then(res => res.json()) .then((data) => { callback && callback(data); }) //小程序模块 // wx.request({ // url: this.buildurl(), // data: this.param, // success: function success(data) { // callback && callback(data); // } // }); } }
//处理微信小程序兼容 let wx = { getStorageSync: function (key) { return localStorage.getItem(key) }, setStorage: function (o) { let k = o.key; let v = JSON.stringify(o.data) let callback = o.callback; localStorage.setItem(k, v); callback && callback(); }, getStorage: function (key, callback) { let data = localStorage.getItem(key); callback(data); } } export default class Store { constructor(opts) { if (typeof opts === 'string') this.key = opts; else Object.assign(this, opts); //如果没有传过期时间,则默认30分钟 if (!this.lifeTime) this.lifeTime = 1; //本地缓存用以存放所有localstorage键值与过期日期的映射 this._keyCache = 'SYSTEM_KEY_TIMEOUT_MAP'; } //获取过期时间,单位为毫秒 _getDeadline() { return this.lifeTime * 60 * 1000; } //获取一个数据缓存对象,存可以异步,获取我同步即可 get(sign) { let key = this.key; let now = new Date().getTime(); var data = wx.getStorageSync(key); if (!data) return null; data = JSON.parse(data); //数据过期 if (data.deadLine < now) { this.removeOverdueCache(); return null; } if (data.sign) { if (sign === data.sign) return data.data; else return null; } return null; } /*产出页面组件需要的参数 sign 为格式化后的请求参数,用于同一请求不同参数时候返回新数据,比如列表为北京的城市,后切换为上海,会判断tag不同而更新缓存数据,tag相当于签名 每一键值只会缓存一条信息 */ set(data, sign) { let timeout = new Date(); let time = timeout.setTime(timeout.getTime() + this._getDeadline()); this._saveData(data, time, sign); } _saveData(data, time, sign) { let key = this.key; let entity = { deadLine: time, data: data, sign: sign }; let scope = this; wx.setStorage({ key: key, data: JSON.stringify(entity), success: function () { //每次真实存入前,需要往系统中存储一个清单 scope._saveSysList(key, entity.deadLine); } }); } _saveSysList(key, timeout) { if (!key || !timeout || timeout < new Date().getTime()) return; let keyCache = this._keyCache; wx.getStorage({ key: keyCache, complete: function (data) { let oldData = {}; if (data.data) oldData = JSON.parse(data.data); oldData[key] = timeout; wx.setStorage({ key: keyCache, data: JSON.stringify(oldData) }); } }); } //删除过期缓存 removeOverdueCache() { let now = new Date().getTime(); let keyCache = this._keyCache; wx.getStorage({ key: keyCache, success: function (data) { if (data && data.data) data = JSON.parse(data.data); for (let k in data) { if (data[k] < now) { delete data[k]; wx.removeStorage({ key: k, success: function () { } }); } } wx.setStorage({ key: keyCache, data: JSON.stringify(data) }); } }); } }
1 import Model from './abstractmodel'; 2 import Store from './abstractstore'; 3 4 class DemoModel extends Model { 5 constructor() { 6 super(); 7 let scope = this; 8 this.domain = 'https://www.easy-mock.com/mock/5c29d45956db174d47ce162a/example_copy'; 9 this.param = { 10 head: { 11 version: '1.0.1', 12 ct: 'ios' 13 } 14 }; 15 16 //如果需要缓存,可以在此设置缓存对象 17 this.cacheData = null; 18 19 this.pushValidates(function (data) { 20 return scope._baseDataValidate(data); 21 }); 22 } 23 24 //首轮处理返回数据,检查错误码做统一验证处理 25 _baseDataValidate(data) { 26 if (typeof data === 'string') data = JSON.parse(data); 27 if (data.errno === 0) { 28 if (data.data) data = data.data; 29 return true; 30 } 31 return false; 32 } 33 34 dataformat(data) { 35 if (typeof data === 'string') data = JSON.parse(data); 36 if (data.data) data = data.data; 37 if (data.data) data = data.data; 38 return data; 39 } 40 41 buildurl() { 42 return this.domain + this.url; 43 } 44 45 getSign() { 46 return JSON.stringify(this.param); 47 } 48 onDataSuccess(fdata, data) { 49 if (this.cacheData && this.cacheData.set) 50 this.cacheData.set(fdata, this.getSign()); 51 } 52 53 //如果有缓存直接读取缓存,没有才请求 54 execute(onComplete, ajaxOnly) { 55 let data = null; 56 if (!ajaxOnly && this.cacheData && this.cacheData.get) { 57 data = this.cacheData.get(this.getSign()); 58 if (data) { 59 onComplete(data); 60 return; 61 } 62 } 63 super.execute(onComplete); 64 } 65 66 } 67 68 class ListStore extends Store { 69 constructor() { 70 super(); 71 this.key = 'DEMO_LIST'; 72 //30分钟过期时间 73 this.lifeTime = 30; 74 } 75 } 76 77 class ListModel extends DemoModel { 78 constructor() { 79 super(); 80 this.url = '/train/list'; 81 this.type = 'GET'; 82 // this.type = 'POST'; 83 84 this.cacheData = new ListStore; 85 } 86 //每次数据访问成功,错误码为0时皆会执行这个回调 87 onDataSuccess(fdata, data) { 88 super.onDataSuccess(fdata, data); 89 //开始执行自我逻辑 90 let o = { 91 _indate: new Date().getTime() 92 }; 93 // for (let k in fdata) { 94 // o[k] = typeof fdata[k]; 95 // } 96 //执行数据上报逻辑 97 console.log('执行数据上报逻辑', o); 98 } 99 } 100 101 let listModel = new ListModel() 102 103 export default listModel
这里data目录是,然后可以看到数据请求成功,并且localstrage中有数据了:
data
├── abstractmodel.js
├── abstractstore.js
└── demo.js
有了数据后,我们来完善我们的列表,因为数据原因,我们这里便不做滚动分页功能了,一般来说列表类组件特点还是比较突出的:需要提供一个数据请求模块以及一个数据处理器,最后加一个模板就可以完成所有功能了,这里还是先来实现列表部分代码,这个列表组件因为涉及的业务比较多而且每个页面的列表变化也比较大,我们暂且将之放到ui目录,后续看看这块怎么处理一下,我们依然先在这里建立list目录:
class PageMain extends React.Component { constructor(props) { super(props); this.state = {}; } render() { // today = new Date(today.getFullYear(), today.getMonth(), 1); return () } } ReactDOM.render(
, document.getElementById('root') );
1 import React from 'react'; 2 export default class List extends React.Component { 3 4 render() { 5 return ( 6
-
7
-
8 9 K1805 | 其它2小时7分 1011122113 04:22 上海南 ¥28.5起 151617 06:29 杭州 2598张 192022 硬座(555) 23 硬卧(1653) 24 软卧(56) 25 无座(334) 2627
28
-
29 30 K1511 | 其它1小时49分 3132334234 04:56 上海南 ¥24.5起 363738 06:45 杭州东 34张 404143 硬座(8) 44 硬卧(24) 45 软卧(2) 46 无座(0) 4748
49
这样一来,我们轻易的就将页面做出来了:
接下来我们使用组件完成其功能,这里我们将代码做一层分离,将列表组件分成两部分,第一部分是不变放在UI中的部分,另一部分是我们要求传入的模板组件,因为每个页面的列表展示都是不一样的,于是我们先实现外层列表,这里就相当于要传递一个组件给另一个组件使用,我们简单的尝试了下可行性:
//业务列表项目,因为每个页面列表展示皆不一样,所以将这段代码外放 class ListItem extends React.Component { constructor(props) { super(props); this.state = {}; } render() { // today = new Date(today.getFullYear(), today.getMonth(), 1); return (
证明是可行的,其实React早就知道我们有这种骚操作,所以衍生了高阶组件的概率,这里我们简单介绍下
PS:大家可以看到,我们文中的例子都不是生拉硬套的要应用某个知识点是确实有这种需求
高阶组件-继承的应用
参考:https://github.com/sunyongjian/blog/issues/25
高阶组件只是名字比较高阶罢了,其实跟我们上面代码的例子差不多,每个React组件事实上都是一个js对象,我们可以实例化一下他,完成任何骚操作,但是出于规范化和代码可控(在不非常熟悉底层代码的时候,随意使用骚操作,可能会出莫名其妙的BUG,但是也是因为莫名其妙的BUG会导致你更熟悉框架,BUG带来的框架理解有时候优于机械源码阅读,所以在非核心项目上,我们非常建议你骚操作)
一个高阶组件只是一个包装了另一个React组件的React组件
上面的说法有点不好理解,这里换个方式说,所谓高阶组件,就是我们有一个组件,这个时候我们会给他传递各种参数,其中一个参数是另一个React组件,并且我们需要在父组件中使用他:
const EnhancedComponent = higherOrderComponent(WrappedComponent);
这个例子依旧不够清晰,我们再举个例子:
class A extends React.Component { render() { return (我是组件A) } } const AContainer = WrappedComponent => { console.log('simpleHoc'); return class extends React.Component { render() { return (我是组件A的爸爸
) } } } let Parent = AContainer(A); ReactDOM.render(this.props} /> , document.getElementById('root') );
这里会输出(这里说爸爸可能不太合适,这里应该是个组合关系):
<h1>我是组件A的爸爸<div>我是组件Adiv>h1>
这里核心概念还是这里使用了一个继承解决这个问题:
return class extends React.Component { render() { return (
所以,高阶组件其实并不神秘,就是实现了一个用于继承的组件,然后在子组件里面做业务性操作,在之前属于非常常规的操作,这里推荐看一点老一点的东西,脱离框架的东西,类比帮助大家了解高阶组件:https://www.cnblogs.com/yexiaochai/p/3888373.html,于是这里我们稍微改造下我们的list组件的框架结构:
PS:这里一定要注意,一个项目或者几个项目中,列表的大体HTML结构一定是非常一致的,这里是个规则约定,规则先与代码,先于框架
import React from 'react'; let ListContainer = WrappedComponent => { return class extends React.Component { render() { return (
import React from 'react'; import ReactDOM from 'react-dom'; import Calendar from './ui/calendar/calendar'; import Header from './ui/header/header'; import ListContainer from './ui/list/list'; import listModel from './data/demo'; listModel.setParam({ a: 1, b: 'aa' }); listModel.execute(function (data) { console.log(data) }) class CalendarMain extends React.Component { constructor(props) { super(props); let today = new Date().getTime(); this.state = { month: 12, selectdate: today }; } preMonth() { this.setState({ month: this.state.month - 1 }); } nextMonth() { this.setState({ month: this.state.month + 1 }); } ondayclick(year, month, day) { this.setState({ selectdate: new Date(year, parseInt(month) - 1, day).getTime() }) } render() { // today = new Date(today.getFullYear(), today.getMonth(), 1); let selectdate = this.state.selectdate;; let month = this.state.month; return () } } class HeaderMain extends React.Component { constructor(props) { super(props); this.state = { title: '我是标题' }; //这里定义,右边按钮规则 this.state.right = [ { //希望代码执行时候的作用域 view: this, tagname: 'search', callback: function () { console.log(this) console.log('搜索') } }, { view: this, tagname: 'tips', value: '说明', callback: function () { alert('我是按钮') } } ] } onBackaction() { console.log('返回') } render() { return (this.preMonth.bind(this)} > this.nextMonth.bind(this)} >this.ondayclick.bind(this)} year="2018" month={month} selectdate={selectdate} /> this.state.right} title={this.state.title} backaction={this.onBackaction.bind(this)} /> ) } } //业务列表项目,因为每个页面列表展示皆不一样,所以将这段代码外放 class ListItem extends React.Component { constructor(props) { super(props); this.state = {}; } render() { // today = new Date(today.getFullYear(), today.getMonth(), 1); return ( ) } } class PageMain extends React.Component { constructor(props) { super(props); this.state = {}; } render() { let List = ListContainer(ListItem); // today = new Date(today.getFullYear(), today.getMonth(), 1); return ( K1805 | 其它2小时7分04:22 上海南 ¥28.5起06:29 杭州 2598张硬座(555) 硬卧(1653) 软卧(56) 无座(334)) } } ReactDOM.render(
, document.getElementById('root') );
由此,基本框架就出来了:
我们这里继续完善这个组件即可,这里具体代码各位github上看吧:https://github.com/yexiaochai/react-demo
PS:事实上,我们index.js里面代码已经很多了,应该分离开,但是我们代码已经接近尾声就懒得分离了,大家实际工作中一定要分离
我们代码稍作改造后就变成了这个样子(由于只是demo,对于一些需要计算展示比如筛选硬座票数等未做实现):
至此,我们的demo就结束了,如果有必要可以添加各种筛选条件,比如这里的排序:
比如这里的筛选:
但是我们这里由于是简单的demo加之本篇博客篇幅已经很长了,我们这里就不做实现了,反正也是操作数据,就此,我们业务部分代码结束了,接下来我们来做一点工程化的操作
组件样式问题
可以看到,之前我们的组件样式,全部被我们柔和到了global.css或者index.css中了,对于有些工厂作业做的很好的公司,会具体分出重构工程师(写css的)和程序工程师(写js的)两个岗位,一般是重构同事将css直接交给js同事,这样做起来效率会很高,所以多数情况下,我们全局会有一个样式文件,业务页面会有一个样式文件,这其实没什么大问题,可能出现的问题请大家阅读下这篇文章:【前端优化之拆分CSS】前端三剑客的分分合合,这里其实已经涉及到了一个工作习惯他要求我们做页面的时候就分成模块,做模块的时候要考虑模块的css,这样做也会有一个弊端就是全局性的东西就比较难过了,所以一个大项目的样式相关工作最好由一个资深一点的同事设计规则和公共的点,其次不然很容易各自为战,我们这里完成一个简单的工作,将列表部分的代码从global中分离出来,我们先找到对应的样式代码:
.page-list { padding-bottom: 45px; } .page-list .icon-setout { margin: 0 5px; border-color: #00B358; } .page-list .icon-arrival { margin: 0 5px; border-color: #f06463; } .page-list .icon-sec { position: relative; top: -4px; display: inline-block; width: 8px; height: 8px; vertical-align: middle; border-left: 1px solid; border-bottom: 1px solid; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-box-sizing: border-box; box-sizing: border-box; margin-left: 5px; } .page-list .active .icon-sec { top: 1px; -webkit-transform: rotate(135deg); transform: rotate(135deg); } .page-list .active .icon-setout, .page-list .active .icon-arrival { border-color: #fff; } .page-list .bus-tabs.list-filter { position: fixed; left: 0; bottom: 0; height: 36px; line-height: 36px; background-color: #fcfcfc; } .page-list .bus-tabs.list-filter .tabs-item { border-right: 1px solid #d2d2d2; border-top: 1px solid #d2d2d2; } .page-list .bus-tabs.list-filter .tabs-item.active { color: #fff; background-color: #00b358; } .page-list .bus-tabs.list-filter .tabs-item .line{ height: 22px; line-height: 22px; text-align: center; font-size: 12px; } .page-list .bus-tabs.list-filter .tabs-item .line:last-child{ color: #00b358 } .page-list .bus-tabs.list-filter .tabs-item.active .line:last-child{ color: #fff } .page-list .bus-tabs.list-filter .tabs-item .line .icon-time{ top: 2px; margin-right: 4px; } .page-list .bus-list .bus-list-item { position: relative; height: 110px; background-color: #fff; margin: 8px 0; border: 1px solid #e5e5e5; border-width: 1px 0; } .page-list .bus-list .bus-list-item.disabled, .page-list .bus-list .bus-list-item.disabled .price { color: #c5c5c5; } .page-list .bus-list .bus-seat { height: 32px; line-height: 32px; padding: 0 15px; } .page-list .bus-list .bus-list-item .bus-time { position: absolute; left: 0; width: 67px; height: 50px; line-height: 50px; margin: 15px 0; color: #00b358; text-align: center; font-size: 20px; font-family: Arial; } .page-list .bus-list .bus-list-item .detail { margin: 0 15px 0 15px; } .page-list .bus-list .bus-seats-info { margin: 0 15px 0 15px; } .page-list .bus-list .bus-list-item .detail .sub-list{ height: 26px; } .page-list .sub-list.set-out { font-size: 16px; font-weight: 600; } .page-list .bus-list .bus-go-off,.page-list .bus-list .bus-arrival-time{ display: inline-block; width: 50px; } .page-list .bus-list .bus-list-item .price { font-family: Arial; color: #fd8f01; font-size: 16px; font-weight: 600; } .page-list .bus-list .bus-list-item.disabled .ticket { display: none; } .page-list .bus-list .bus-list-item .ticket { color: #fd8f01; font-size: 12px; border: 1px solid #fd8f01; padding: 1px 4px; border-radius: 5px; font-family: Arial; } .page-list .bus-list .bus-list-item.disabled .ticket { color: #c5c5c5; } .page-list .bus-list .bus-list-item .s-icon1 { margin: 0 5px; border-color: #00B358; } .page-list .bus-list .bus-list-item .s-icon2 { margin: 0 5px; border-color: #f06463; } .page-list .calendar-bar-wrapper { height: 52px; } .page-list .calendar-bar { height: 36px; line-height: 36px; background-color: #08c563; color: #fff; top: 50px; left: 0; position: fixed; } .page-list .calendar-bar .tabs-item { font-size: 13px; border-right: 1px solid #02ad56; } .page-list .calendar-bar .tabs-item.disabled { color: #01994c; } .baidubox .page-list .calendar-bar{ top: 0; } .baidubox .page-list .sort-bar{ top: 36px; } .page-list .sort-bar-wrapper { height: 50px; } .page-list .sort-bar { height: 36px; line-height: 36px; background-color: #fff; top: 50px; left: 0; position: fixed; border-bottom: 1px solid #EAEAEA; } .page-list .icon-sort { position: relative; margin: 0 0 0 8px; border-top: 4px solid #c3c3c3; border-right: 4px solid #c3c3c3; border-bottom: 4px solid #c3c3c3; border-left: 4px solid #c3c3c3; bottom: 1px; display: inline-block; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); } .page-list .icon-sort.up { display: inline-block; -webkit-transform: rotate(-225deg); transform: rotate(-225deg); border-bottom: 4px solid #02ad56; border-left: 4px solid #02ad56; } .page-list .icon-sort.down { display: inline-block; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); border-bottom: 4px solid #02ad56; border-left: 4px solid #02ad56; } .page-list .icon-sort::before { content: ''; position: absolute; top: 0px; left: -8px; width: 18px; height: 2px; background-color: #fff; -webkit-transform: rotate(-135deg); transform: rotate(-135deg); } .page-list.page-list--search .bus-list .bus-list-item .tobooking{ display: none; } .page-list.page-list--search .bus-list .bus-list-item .detail { margin-right: 10px; } .page-list .ad-wrapper { display: none; } .page-list.page-list--search .ad-wrapper { display: block; position: fixed; bottom: 45px; left: 0; width: 100%; z-index: 500; } .page-list.page-list--search .ad-wrapper img { width: 100%; } .page-list .b-tags { position: absolute; bottom: 15px; right: 70px; } .page-list .bus-tips { background: #fff; padding: 10px 15px; height: 33px; overflow: hidden; border-bottom: 1px solid #e5e5e5; } .page-list .bus-tip-text { margin-right: 150px; word-break: break-all; font-size: 13px; line-height: 17px; color: #8c8c8c; margin: 0; } .page-list .bus-tip-icon { border: 1px solid #00b358; padding: 2px 12px; color: #00b358; border-radius: 22px; } .page-list .cm-modal { background-color: #efefef; } .page-list .more-filter-line { overflow: hidden; box-sizing: border-box; -webkit-box-sizing: border-box; border-bottom: 1px solid #e5e5e5; border-top: 1px solid #e5e5e5; background-color: #fff; margin: 8px 0; } .page-list .more-filter-line ul{ display: none; } .page-list .more-filter-line.active ul{ display: block; } .page-list .more-filter-line:first-child { margin-top: 0; border-top: none; } .page-list .more-filter-line:last-child { margin-bottom: 0; border-bottom: none; } .page-list .more-filter-line .filter-time-title{ position: relative; font-size: 16px; padding-right: 30px; margin: 0 10px ; height: 46px; line-height: 46px; } .page-list .more-filter-line.active .filter-time-title{ border-bottom: 1px solid #e5e5e5; } .page-list .more-filter-line .filter-time-title::after { position: absolute; content: ''; right: 15px; top: 17px; width: 8px; height: 8px; border-left: 1px solid; border-bottom: 1px solid; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-box-sizing: border-box; box-sizing: border-box; border-color: #00b358; } .page-list .more-filter-line.active .filter-time-title::after { top: 21px; -webkit-transform: rotate(135deg); transform: rotate(135deg); } .page-list .more-filter-line .filter-time-title .fr{ font-size: 14px; display: inline-block; } .page-list .more-filter-line.active .filter-time-title .fr{ display: none ; } .page-list .more-filter-line ul { padding: 5px 15px ; } .page-list .more-filter-line ul li{ position: relative; height: 32px; line-height: 32px; } .page-list .more-filter-line ul li.active{ color: #00b358; } .page-list .more-filter-line ul li.active::after { content: ""; width: 14px; height: 6px; border-bottom: 2px solid #00b358; border-left: 2px solid #00b358; position: absolute; top: 50%; right: 8px; margin-top: -4px; -webkit-transform: rotate(-45deg) translateY(-50%); transform: rotate(-45deg) translateY(-50%); } .page-list .more-filter-line1 { overflow: hidden; box-sizing: border-box; -webkit-box-sizing: border-box; border-bottom: 1px solid #e5e5e5; border-top: 1px solid #e5e5e5; background-color: #fff; margin: 8px 0; padding: 0 10px; height: 48px; line-height: 48px; } .page-list .more-filter-wrapper .btn-wrapper { text-align: center; margin: 15px 0; padding-bottom: 15px; } .page-list .more-filter-wrapper .btn-primary { border-radius: 50px; width: 80%; border: 1px solid #00b358; color: #00b358; background-color: #fff; } .page-list .lazy-load .bus-seat { display: none; } .page-list .lazy-load .detail { display: none; } .page-list .lazy-load .bus-seats-info { display: none; } .page-list .bus-list .lazy-info { display: none; } .page-list .bus-list .lazy-load .lazy-info { padding: 10px 0; text-align: center; display: block; } /** * station group */ .page-list .bs-price { font-family: Arial; color: #fd8f01; font-size: 16px; font-weight: 600; } .page-list .bs-ellipsis { white-space: nowrap; overflow-x: hidden; text-overflow: ellipsis; } .page-list .bs-icon-bus, .page-list .bs-icon-carpool, .page-list .bs-icon-train, .page-list .bs-icon-icline { width: 31px; height: 31px; background-size: 31px 31px; background-repeat: no-repeat; background-position: 0 0; display: inline-block; } .page-list .bs-icon-arrow { width: 15px; height: 4px; background: url(/webapp/bus/static/images/icon-arrow.png) 0 0 no-repeat; background-size: 15px 4px; display: inline-block; } .page-list .bs-icon-bus { background-image: url(/webapp/bus/static/images/icon-bus.png); } .page-list .bs-icon-carpool { background-image: url(/webapp/bus/static/images/icon-carpool.png); } .page-list .bs-icon-train { background-image: url(/webapp/bus/static/images/icon-train.png); } .page-list .bs-icon-icline { background-image: url(/webapp/bus/static/images/icon-icline.png); } .page-list .bs-st-wrapper { position: relative; background: url(/webapp/bus/static/images/icon-dot.png) 5px 19px no-repeat; background-size: 2px 10px; } .page-list .bs-st-end { margin-top: 6px; } .page-list .bs-st-start:before, .page-list .bs-st-end:before { content: ''; display: inline-block; width: 8px; height: 8px; margin-right:5px; vertical-align: -2px; border-radius: 50% 50%; } .page-list .bs-st-start:before { border: 2px solid #13bd65; } .page-list .bs-st-end:before { border: 2px solid #f06463; } .page-list .sch-prem { margin: 8px; padding: 8px; border: 1px solid #e8e8e8; background: #fff; position: relative; } .page-list .sch-prem .icon-wrapper { width: 49px; float: left; margin-top: 8px; } .page-list .sch-prem .info-wrapper { margin: 0 70px 0 49px; } .page-list .sch-prem .st-name { font-size: 16px; } .page-list .sch-prem .st-name .bs-icon-arrow { margin:0 10px; vertical-align: 4px; } .page-list .sch-prem .price-wrapper { position: absolute; right: 15px; width: 70px; text-align: right; bottom: 8px; } .page-list .sch-prem-icline .icon-wrapper, .page-list .sch-prem-bus .icon-wrapper{ margin-top: 19px; } .page-list .sch-prem-icline .price-wrapper, .page-list .sch-prem-bus .price-wrapper{ bottom: 19px; }
新建一个style.css暂且放到ui/list目录中,其实这个list的样式跟业务代码更有关系,放里面不合适,但是我们这里做demo就无所谓了,这里分离出来后稍作改造即可:
//list.js import React from 'react'; import './style.css';//这段css样式会被style标签插入到header中
这里未做高阶使用,关于高阶的用法,我们后续有机会再介绍,接下来就是部署以及工程化相关工作了,考虑篇幅,我们后续再继续
结语
本文代码地址:https://github.com/yexiaochai/react-demo
演示地址:https://yexiaochai.github.io/react-demo/build/index.html
可以看到,从组件化一块的设计,React是做的十分好的,我们没花什么时间就把一个简单的页面搭建了出来,实际项目过程中正确的使用React会有很高的效率;另一方面,webpack一块的配置,create-react-app已经完全帮我们做完了,我们只需要按照他的规则来即可,这个黑匣子里面的东西又非常多,我们后续根据实际的项目再深入了解吧,一时之间也说不完,后续我们继续研究如何使用这套代码兼容小程序开发,以及一些工程化问题