前面已经将开发环境准备好了,可以开始进行静态网页的开发。
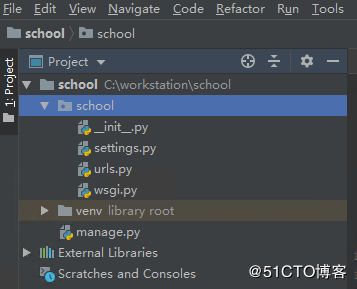
先介绍一下django的目录与文件结构,有几个文件需要重点掌握的:
settings.py #用来配置django项目的基本信息的,包括连接的数据库的数据库实例名,端口,用户名密码等。
urls.py #用来记录路由数据的,这个不是网络专业的ip route路由的意思,是例如你访问127.0.0.1:8000/index,后面的index路由到什么函数来处理的意思。
views.py #用来编写业务逻辑的,所谓业务逻辑,其实就是函数,上面的路由会根据urls调用views的函数
models.py #是用来创建数据库表的,包括表名,字段,字段的数据类型等
另外还有2个目录需要掌握:
templates #用来放置静态页面的
static #用来放置css、js、img(图片)等文件的
初始化配置
项目初始化建立后,最主要的仅有settings.py与urls.py。
另外,由于django是可以支持模块化开发的,因此在进行具体的业务逻辑开发前,需要创建app(相当于功能模块)
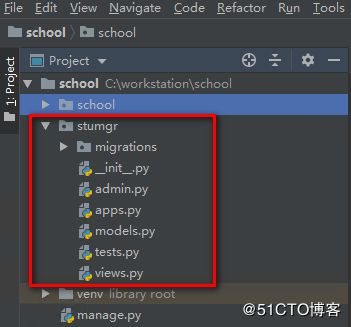
django-admin startapp stumgr
自动创建了相关的app目录,里面models.py与views.py是最重要的。
models.py是用来规定数据库表以及具体字段。
views.py是用来编写具体的业务逻辑的。
另外,静态页面文件一般要求放置在templates目录下,js、css等文件要求放置在static目录下,这两个目录也需要手动创建。
创建后,django是无法使用该两个目录的,所以还需要修改settings.py的配置。
在INSTALLED_APPS下面,安装刚创建的app。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'stumgr',
]
禁用CSRF跨站***阻止,在前面加#号。
MIDDLEWARE =[
#'django.middleware.csrf.CsrfViewMiddleware',
]
修改templates的目录,因为windows系统问题,需要将/替换为\\,才能正常工作。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates'.replace('\\','/'))]
修改数据库配置,原为
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
修改为(按照实际修改)
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'stumgr',
'HOST':'localhost',
'USER':'root',
'PASSWORD':'1qaz!QAZ',
'PORT':3306,
}
最后settings最底下增加static目录配置
STATIC_URL = '/static/'
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'.replace('\\','/')),
)
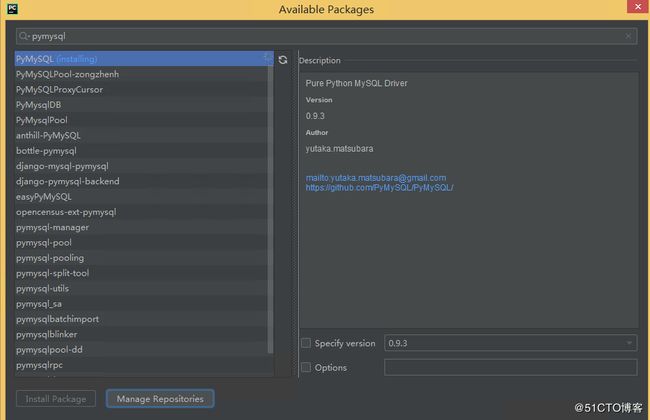
点击files->settings->可以安装扩展的包,由于django需要与mysql数据库交互,请点击+,然后安装pymysql
在terminal,运行,进行数据库的初始化。
python manage.py makemigrations
然后会报错,提示缺少MySQL-python,由于python2无法安装MySQL-python,需要安装pymysql来替代。
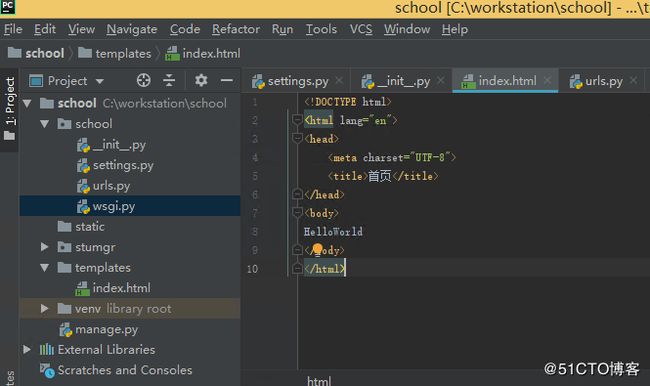
修改school目录下的__init__.py
import pymysql
pymysql.install_as_MySQLdb()
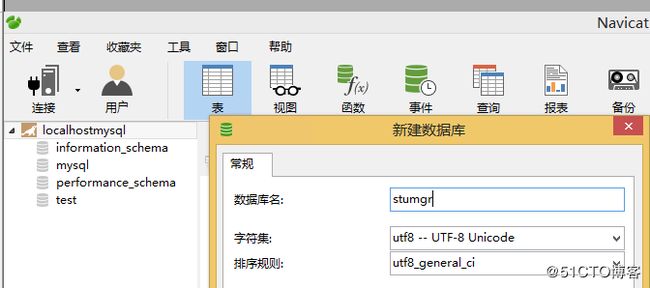
到数据库创建stumgr数据库
重新运行命令
python manage.py makemigrations
python manage.py migrate
提示数据库表创建完成,查看数据库,发现数据库表已经自动创建成功。
在templates目录下创建index.html文件,填写”HelloWorld“
然后需要编写views.py,import的地方,追加导入render_to_response,
创建函数index,定义函数需要执行什么业务逻辑,暂时仅作页面返回,使用return render_to_response,
后面的locals()的意思是,如果函数里面有什么参数,将所有的参数值返回到前端页面。
from django.shortcuts import render,render_to_response
# Create your views here.
def index(request):
return render_to_response('index.html',locals())
然后修改urls.py,在里面添加index的路由记录。
from stumgr.views import *
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', index),
]
runserver运行web服务。
python manage.py runserver
打开浏览器访问http://localhost:8080/index尝试,如果能够成功访问,则证明一切配置正常。