- 3(三) Jmeter参数化-正则表达式提取器
夜晚打字声
工具jmeter正则表达式
先说一个简单的参数化,正则表达式提取器的用处使用场景是这样的,我们两个请求,分别是展示地址和删除地址,删除地址的请求参数中,有一个参数为id,该id为展示地址时返回的id。我们要从展示地址接口的返回报文中拿id,放到删除地址的请求参数中来,这时候就需要用到正则表达式提取器。下面说一下实战操作。因为每次地址是新添加的,所以每次的地址id都不同,在添加后将改地址进行删除,所以我们为了循环这套业务流,我
- 比特币全节点同步加速记录(使用Bitcoin Core钱包)
wusimpl
区块链区块链全节点同步加速bitcoincore
1.预先下载或从别的地方拷贝区块数据而不是直接在BitcoinCore钱包中下载这方面可以参考截止到2022年8月的区块数据2.将区块头数据和区块实体数据分开存储区块头数据放到SSD中,区块实体数据放到HDD中这方面可以参考BitcoinCore节点同步加速原理和方法实验-CodeAntenna3.使用代理下载剩余的数据最好用全局代理,并且在bitcoin.conf中配置proxy可添加离自己区域
- Vue2与Vue3组件开发全维度对比实战指南
Forever丿顾北
专题文章vue.js前端前端框架
Vue2与Vue3组件开发全维度对比实战指南一、组件基础架构对比1.1组件定义方式演进Vue2OptionsAPI详解在Vue2中,组件主要通过OptionsAPI来定义。OptionsAPI将组件的不同方面,如数据、方法、生命周期钩子等,分开定义在一个对象中。这种方式对于初学者来说,易于理解和上手。以一个简单的计数器组件为例:{{count}}增加exportdefault{data(){ret
- VideoView视频组件
Android洋芋
Android控件音视频
简介VideoView在Android中是一个用户界面组件,它允许开发者在Android设备的屏幕上播放视频文件。它是AndroidSDK的一部分,位于android.widget包中。VideoView提供了一种简单的方法来嵌入和控制视频播放,包括设置视频源、开始、暂停、seek(跳转到视频的特定位置)以及显示视频的控件等基本功能。开发人员可以轻松地将VideoView添加到布局文件中,并通过J
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- HBase安装
lianhedaxue
Hadoophbase
HBase安装本章将介绍如何安装HBase和初始配置。需要用Java和Hadoop来处理HBase,所以必须下载java和Hadoop并安装系统中。安装前设置安装Hadoop在Linux环境下之前,需要建立和使用LinuxSSH(安全Shell)。按照下面设立Linux环境提供的步骤。创建一个用户首先,建议从Unix创建一个单独的Hadoop用户,文件系统隔离Hadoop文件系统。按照下面给出创建
- 鸿蒙开发:自定义一个Toast
egzosn
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:登录后复制promptAction.showToast({message:"toast提示"})1.但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的
- 微服务架构中的服务发现与负载均衡
egzosn
架构微服务服务发现负载均衡云原生
1.引言在微服务架构中,服务发现(ServiceDiscovery)和负载均衡(LoadBalancing)是两个核心组件,它们确保了服务之间的高效通信和资源的合理分配。本文将深入探讨服务发现和负载均衡的基本概念、实现方式以及在实际应用中的最佳实践。2.服务发现2.1什么是服务发现?服务发现是微服务架构中的一个关键机制,它允许服务动态地找到并与其他服务通信。由于微服务通常运行在动态环境中,服务的实
- 【LetMeFly】牛客-美团暑期2025-20250322-前两题和第三题的思路
Tisfy
题解#牛客NowCoder题解牛客美团笔试字符串回文暴力
【LetMeFly】牛客-美团暑期2025-20250322-前两题和第三题的思路第三题刚开始想复杂了,后面想到了个思路但是没来得及实现。一:对称回文串标签:回文串题目描述判断一个字符串有多少个长度大于1的对称回文子串。一个字符串为对称回文串当且仅当:该字符串为回文串该字符串只由字母AHIMOTUVWXY组成数据范围:字符串长度不超过100100100解题思路O(n2)O(n^2)O(n2)枚举每
- C++中map和set的详解
程序员Hagei
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- CST Microwave Studio助力射频电路多物理场耦合分析
FindEveryone
课程设计
摘要本文重点阐述CSTMicrowaveStudio在射频电路多物理场耦合分析中的关键作用。通过解析射频电路中涉及的电磁场、热场、机械场等多物理场耦合现象,详细介绍如何运用CSTMicrowaveStudio构建多物理场联合模型,进行全面的仿真分析。结合具体案例,深入探讨多物理场耦合对射频电路性能的影响,并依据仿真结果提出有效的优化策略,为提升射频电路在复杂工作环境下的可靠性和稳定性提供理论依据与
- C语言基础与进阶学习指南(附运行效果图及术语解析)
算法练习生
C语言c语言开发语言
C语言基础与进阶学习指南(附运行效果图及术语解析)目录C语言标准与编译流程CPU与内存基础C语言基础语法数据类型详解变量与内存管理运算符与表达式输入输出函数函数与内存管理指针与内存操作结构体与高级应用1.C语言标准与编译流程1.1C语言标准演进K&RC(1978):最初由DennisRitchie和BrianKernighan开发,无标准,依赖文档。ANSIC/C89(1989):首个国际标准,定
- linux渲染农场大连教程,Deadline 渲染农场搭建记录
温柔彭于晏
linux渲染农场大连教程
渲染农场的工作模式:多台机器组建集群进行渲染,比如:集群中有2台渲染机器A和B,服务器会同时分配给A和B任务,A渲染第一帧,B渲染第二帧,当A完成那么服务器会继续分配第三帧,同样B服务器完成以后服务器分配第四帧,以此类推。渲染农场分服务端和节点,服务器端也可以加入集群中当做节点,当然节点也可以提交渲染任务建议:服务器端单独安装,主要插件及自定义修改内容可单独存放,当多节点接入或大批量渲染任务上传时
- 网络管理 Introducing Meraki – Your Complete Network Management S
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Meraki网络管理平台是一款专为企业级网络管理员设计的网络安全解决方案。它帮助用户轻松管理和监控其组织中的所有网络设备、VLANs及其设置。Meraki网络管理平台包括许多内置功能,如集中管理,安全,可视化分析等。此外,Meraki还提供强大的RESTAPI接口,开发者可以利用这些API来定制属于自己的应用。通过将现有工具、流程和工具合成为一体的网络管理解决方
- Spring Boot详解
这河里吗l
SpringBootspringboot后端javaspring
目录1.SpringBoot介绍1.1什么是SpringBoot1.2SpringBoot特点1.3Javaweb、spring、springmvc和springboot有什么区别?1.4SpringBoot的Starter2.SpringBoot入门HelloWorld3.SpringBoot的全局配置文件3.1properties配置文件3.2yml配置文件3.3yml与properties的
- 理解 Node.js 中的 process`对象与常用操作
red润
前端node.js前端javascript
理解Node.js中的process对象与常用操作在Node.js中,process是一个全局对象,提供了与当前Node.js进程相关的信息和操作。无论是获取进程信息、处理信号、访问环境变量,还是控制进程行为,process都是不可或缺的工具。看到process不犯怵了1.获取进程信息process提供了许多属性和方法来获取当前进程的信息。process.pid:获取当前进程的PID(进程ID)。
- npm详解:掌握 Node.js 包管理的艺术
Lv_Jin_Gang
npm
在现代软件开发领域,包管理和依赖处理是任何项目不可或缺的一部分。对于基于Node.js的应用程序而言,NPM(NodePackageManager)不仅是安装和管理第三方库的标准工具,也是发布、共享和重用代码片段的核心平台。本文将深入探讨NPM的各个方面,从基础概念到高级用法,旨在为你提供一个全面而深入的理解。一、NPM简介与安装1.1NPM的诞生与重要性NPM伴随着Node.js的诞生而出现,它
- SNMP协议以及JAVA实战代码展示
potato_h
java
SNMP协议以及代码实现主要是为了实现:Java通过SNMP协议和交换机进行交互JAVA开发SNMP明细第一步:(1)首先安装SNMP服务。(控制面板→添加与删除工具→添加与删除组件→管理和监视工具→详细信息→选择“简单网络管理协议”→确定)。(2)启动snmp服务。(3)下载snmp4j.jar(4)新建项目,加如snmp4j.jar,编写代码编写的代码中需要的内容:(1)枚举网元类型(目前只有
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
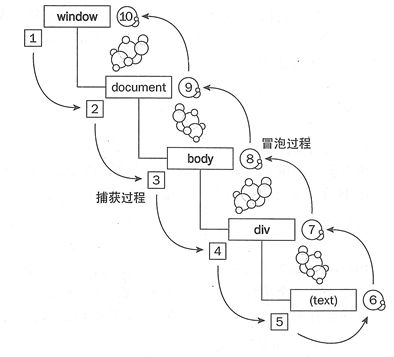
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- 如何快速理解模糊PID---(二)
Invinciblenuonuo
STM32算法
模糊控制规则上文只介绍了误差这一个输入量,我们可以用相同的方法对误差的变化率这一输入量进行模糊化。模糊控制规则主要有两种,Mamdini和T-S型模糊控制器这里只介绍Mamdini型模糊控制器Mamdini型模糊控制器就是一堆“如果x是U1y是U2那么z是W1”的语句组成先上图设误差为E,误差的变化率为EC,而输出量我们也用上文的方法将他划分出六个区域,并规定出它的模糊论域(NB,NM,NS,Z0
- STM32八股【2】-----ARM架构
Invinciblenuonuo
stm32arm开发架构
1、架构包含哪几部分内容寄存器处理模式流水线MMU指令集中断FPU总线架构2、以STM32为例进行介绍2.1寄存器寄存器名称作用R0-R3通用寄存器用于数据传递、计算及函数参数传递;R0也用于存储函数返回值。R4-R12通用寄存器用于存储局部变量,减少频繁的内存访问。R13栈指针(SP)指向当前栈顶,负责管理栈操作。分为主栈指针(MSP)和进程栈指针(PSP):系统中断处理和普通任务可以使用不同的
- 如何用Function Calling解锁OpenAI的「真实世界」交互能力?(附Node.js 实战)
hongkid
AI编程
一、FunctionCalling:大模型的「手脚延伸器」1.1核心定义FunctionCalling是OpenAI在2023年6月13日推出的革命性功能(对应模型版本gpt-3.5-turbo-0613和gpt-4-0613),允许开发者通过自然语言指令触发预定义函数,实现大模型与现实世界系统的交互。如同给语言模型安装「手脚」,使其不仅能思考,还能执行具体操作。openai官方说明:https:
- AI学习资料|3月最新版可下载
2501_91122183
人工智能学习
AI学习资料:https://pan.quark.cn/s/d7452a3222d8都说AI是2025年新的风口,都想成为站在风口上的猪,可如何学习AI却成了拦住大多数人的第一道门槛。其实,学习AI很简单,你缺的只是一个信息差!这段时间,清华北大出品AI教学资料,火遍全网,从基础知识到实操应用,各种应用场景和进阶玩法讲解。即便是零基础新人也能轻松上手,从入门到精通。资料我已经帮大家整理好了,放在最
- 简单理解机器学习中top_k、top_p、temperature三个参数的作用
无级程序员
机器学习人工智能
在机器学习中,top_k、top_p和temperature是用于控制生成模型(如语言模型)输出质量的参数,尤其在文本生成任务中常见。然而,网上文章很多很全,但大多晦涩难懂,今天我们来用最简单的语言谈谈它们的具体作用:1.点菜式筛选法:top_k参数英文全称:top-k中文名称:前k个具体意义:top_k参数就像是你在餐厅点菜时,服务员只给你推荐菜单上前k名的招牌菜。在AI文本生成中,top_k参
- Spring Boot 事务详解
Dong雨
springboot后端java
SpringBoot事务详解引言在现代应用程序中,事务管理是确保数据一致性和完整性的重要机制。SpringBoot提供了强大的事务管理功能,使得开发者可以轻松地定义和管理事务。本文将详细介绍SpringBoot中的事务管理,包括事务传播行为、事务属性以及声明式和编程式事务管理。声明式事务管理声明式事务管理是通过注解的方式来管理事务,最常用的注解是@Transactional。这种方式简单直观,适合
- STM32八股【1】-----启动流程和startup文件理解
Invinciblenuonuo
stm32arm
启动流程知识点MCU上电复位。MSP从向量表第0个地址读取一个32位(2字节)的值并保存,该值为栈顶地址。PC计数器从第1个地址读取一个两字节的值并保存,该值为程序入口,一般是Reset_Handler。想了解FLASH地址映射可以看STM32八股【4】-----AHB地址映射__VectorsDCD__initial_sp;TopofStackDCDReset_Handler;ResetHand
- Python中Pyttsx3库实现文本转化成语音MP3格式文件
定星照空
python
Pyttsx3库介绍pyttsx3库是一个功能强大且使用方便的Python本地文本转语音库。它不仅能在离线下将文本转换为语音MP3格式文件,也能在Windows、MacOS和Linux等多个操作系统上实现语音播报。同时,还可以调整语音播报的语速、音量和音色。安装与基本使用安装:cmd命令行中执行pipinstallpyttsx3。基本使用示例:importpyttsx3#初始化语音引擎engine
- springboot使用kafka自定义JSON序列化器和反序列化器
zhou_zhao_xu
Kafkaspring
1.序列化器packagecom.springboot.kafkademo.serialization;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importorg.apache.kafka.common.serialization.Serializer;importjava.util.Map;/**
- 计算机毕业设计指南
晴天毕设
课程设计毕业设计java毕设开发语言
毕业设计是计算机专业学生展示综合能力的重要环节,不仅是对所学知识的总结,也是进入职场或深造前的实战演练。本文将从选题、需求分析、系统设计、编码实现、测试优化、论文撰写、答辩准备等方面,为你提供一份详细的毕业设计指南。如果有其他问题,可以点击文章末尾名片咨询,可免费分享源码1.选题阶段选题是毕业设计的起点,直接影响后续工作的难度和完成质量。选题原则兴趣驱动:选择自己感兴趣的方向,能够激发研究动力。创
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户