所谓大屏,顾名思义就是一个很大很大的屏。
举个例子,Dashboard可能大家有所了解,就是将一些业务的关键指标以数据可视化的方式展示。而大屏就是将Dashboard展示到一块或多块LED大屏上。经常用在公司的展览中心、老板的办公室,还有城市交通管控中心、交易大厅等等。一般怎么清楚怎么来,怎么酷炫怎么搞。譬如人民的名义里就有这样一幕:
很大的屏 !!!
前几天,有位番薯(我们的坛友)在帆软论坛发了个生产大屏的帖子,自己用FineReport做了个大屏的模板,引发了很大反响。
也是应于这样的契机,这里抛砖引玉,围绕如何制作的美而实用的大屏,讲讲帆软的经验。
1、布局排版
大屏首先是要服务于业务,让业务指标和数据合理的展现。由于往往展现的是一个企业全局的业务,一般分为主要指标和次要指标两个层次,主要指标反映核心业务,次要指标用于进一步阐述。所以在制作时给予不一样的侧重。
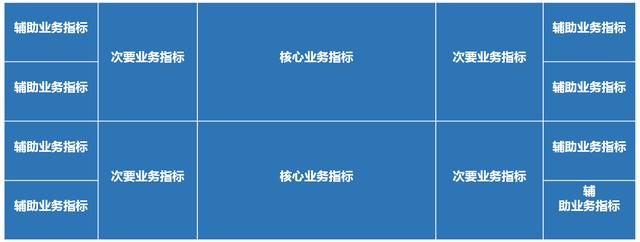
这里推荐几种常见的版式。
上面几个版式不是金科定律,只是通常推荐的主次分布版式,能让信息一目了然。实际项目中,不一定使用主次分布,也可以使用平均分布,或者可以二者结合进行适当调整。比如下图所示,指标很多很多,存在多个层级的,就根据上面所说的基本原则进行一些微调,效果会很好。
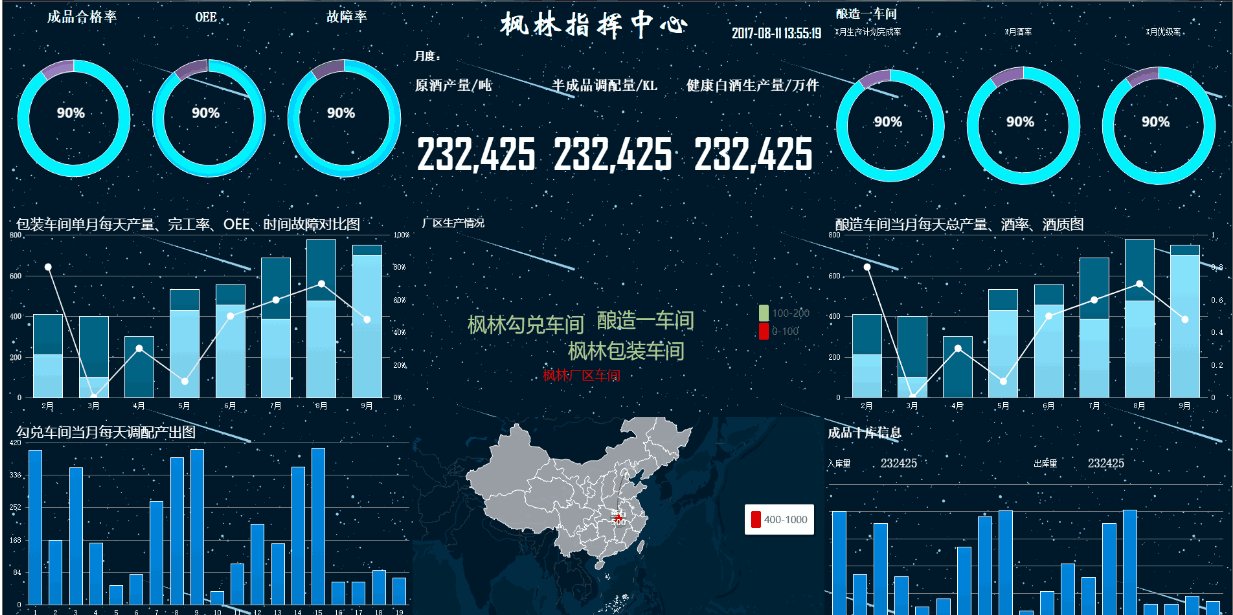
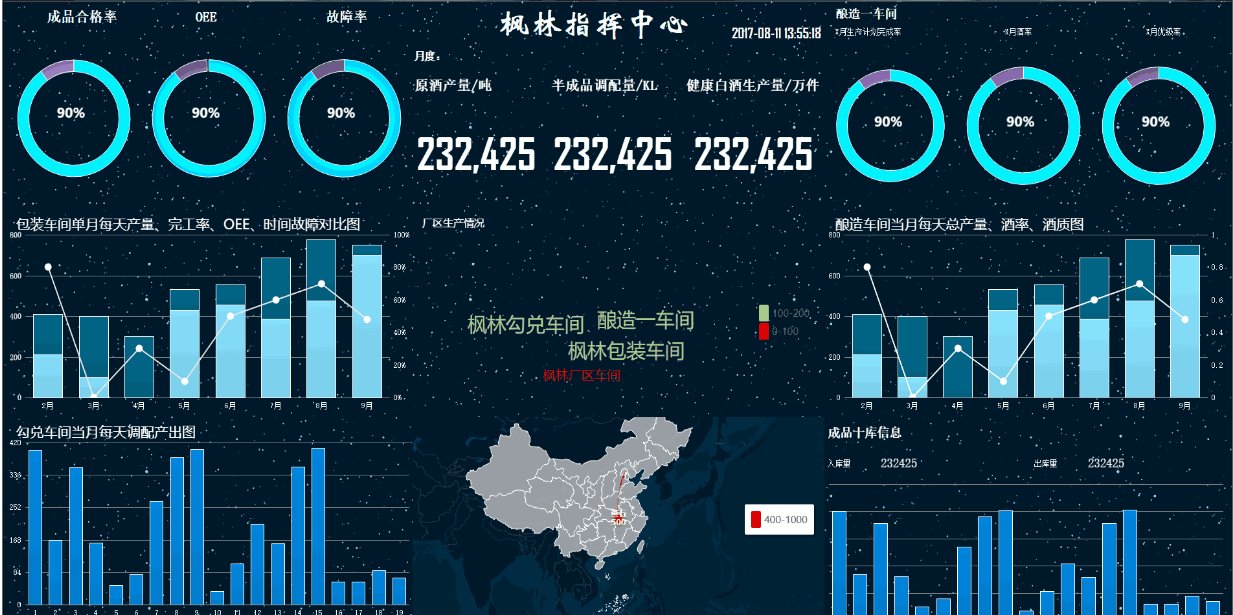
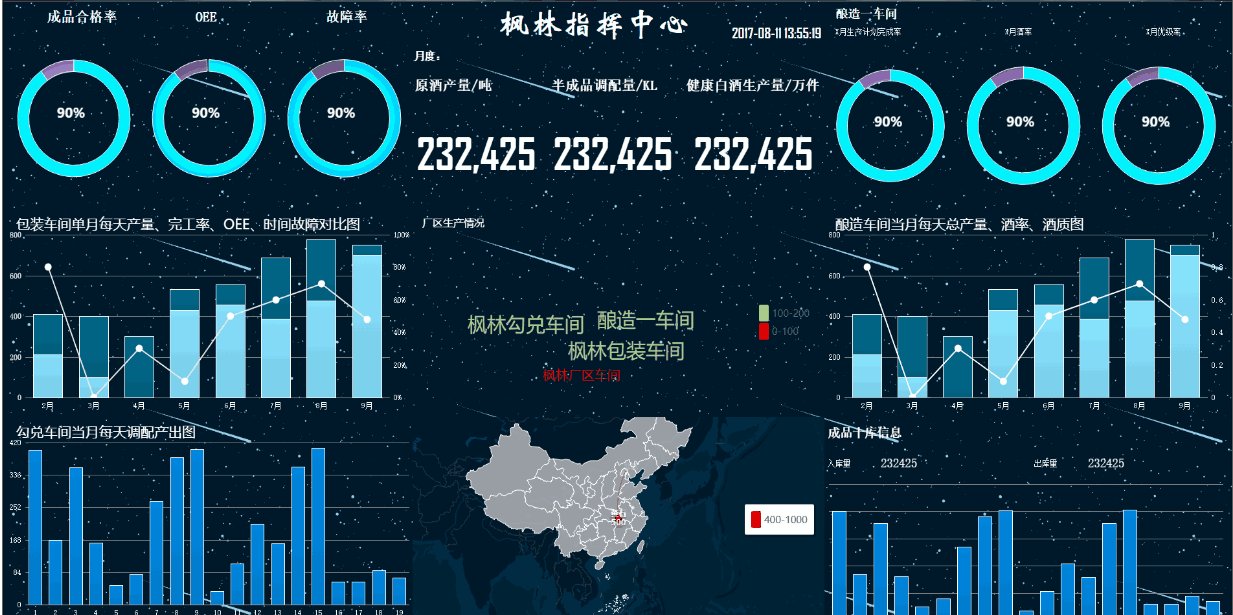
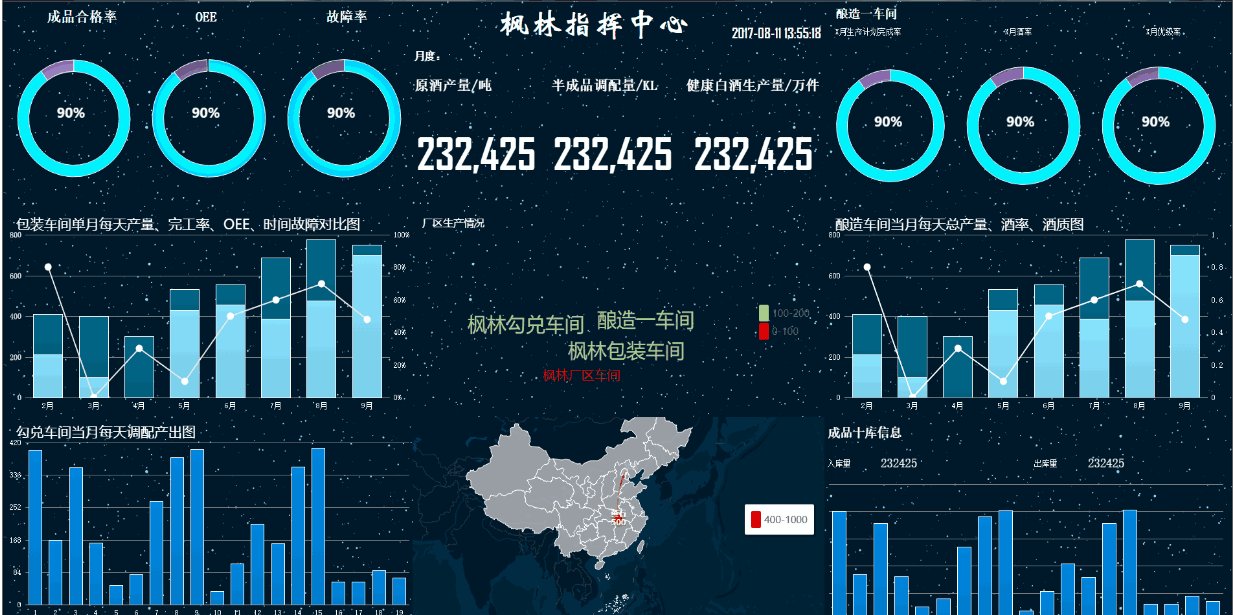
附上几个典型的主次分布的大屏效果给大家看下,是不是看上去更加清晰呢,不会让人有找不到重点的感觉。
2、配 色
合理的布局能让业务内容更富有层次,合理的配色能让观看者更舒适。配色的学问很复杂,这里就先讲一讲背景色。背景色又分为整体背景以及单个元素的背景,无论是哪一个,都遵从两点基本原则:深色调&一致性。
之所以选择深色调,主要是为了避免视觉刺激。参加过大型会议的童鞋应该有感受,如果演示PPT是浅色系的,投放到大屏上后会比较刺眼,尤其是前排童鞋简直在遭罪受。下图是两个驾驶舱页面深浅色对比,看图片也许看不出来,感兴趣的可以找公司的大屏硬件测试测试,看看哪个更让人眼睛看着舒服。
整体背景深色系,可选的余地还是很多的,但是配起来能让多数人都觉得好看的还是以深蓝色系为主,如下所示是几个推荐的配色方案。这几个深色配色,是我们调研下来最常用的背景设置。大家如果去网上搜罗好看的大屏或者驾驶舱页面效果,很多都是这几个色系里头的。
当然,背景不一定要用颜色的,也可以用图片。图片的使用依旧遵从整体深色的原则,同时搭配其他一些现实特性可以让整体看着更有科技感。推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片。
单个元素的背景,首先是要和整体背景色系保持一致性,避免突兀。另外一个小技巧,就是透明度的使用。根据实际项目经验,这里极其推荐大家为单个的组件元素搭配一些透明色,透明度设置在10%上下为宜,具体以实际效果微调。如下几个模板,组件增加透明效果后,整体效果有质的提升。
3、点 缀
细节影响感官体验,在大屏展现上,细节也会极大的影响整体效果。通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。
如下图所示销售驾驶舱大屏,顶部的标题通过左右两个对称线条进行点缀,各个组件的细分标题通过不规则渐变色图片进行点缀,另外每个组件都搭配使用了简洁的边框以提升层次感。
比如下面图所示大屏,给组件及其标题增加一些不规则的渐变色边框,让整体看上去更富有科技感。
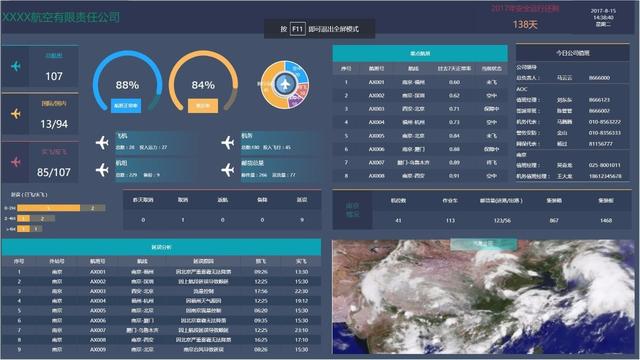
如下图所示的航空大屏,给元素增加一些飞机图标、图画之类的拟物效果,让大屏更真实生动。
4、动 效
动效的范围很广,可以从很多角度解读,最好的参照就是PPT的动画特效,比如前文所提的背景动画、刷新的加载动画、轮播动画、图表的闪烁动画、地图的流向动画等等,都属于动态效果的范畴。前文说过,动效的增加能让大屏看上去是活的,增加观感体验。但过分的动效极其容易喧宾夺主,让观看者的眼球不知道往哪里聚焦,反而丧失了业务展现价值。这个度很难把握,既要平衡酷炫效果,又要突出内容。
列举几个制作的大屏动态示例demo。
如下图所示销售大屏,核心指标车辆总价值以数字显示,通过FineReport 的数据监控功能,动态刷新数值。
再如下图所示IT运维大屏,中间地图上模拟的呼吸动画,底部的滚动消息等。
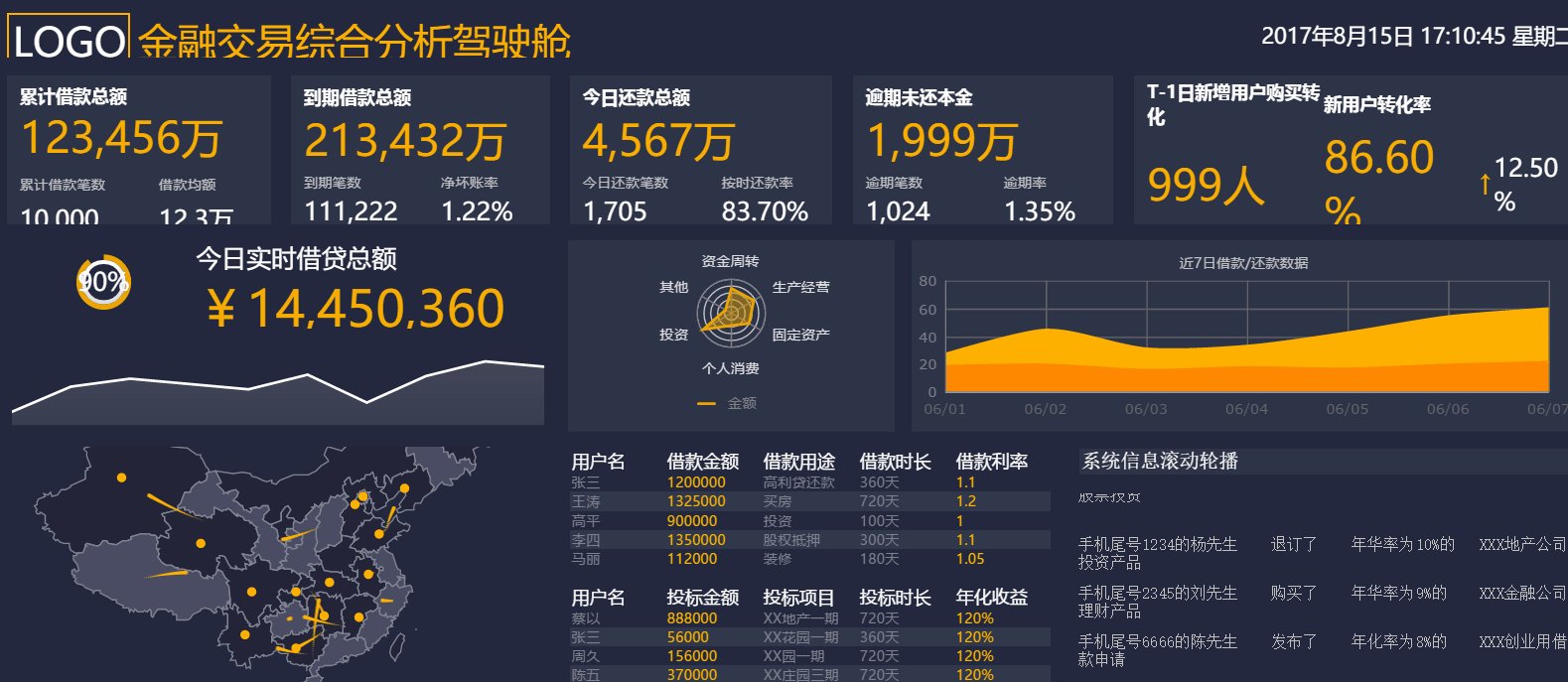
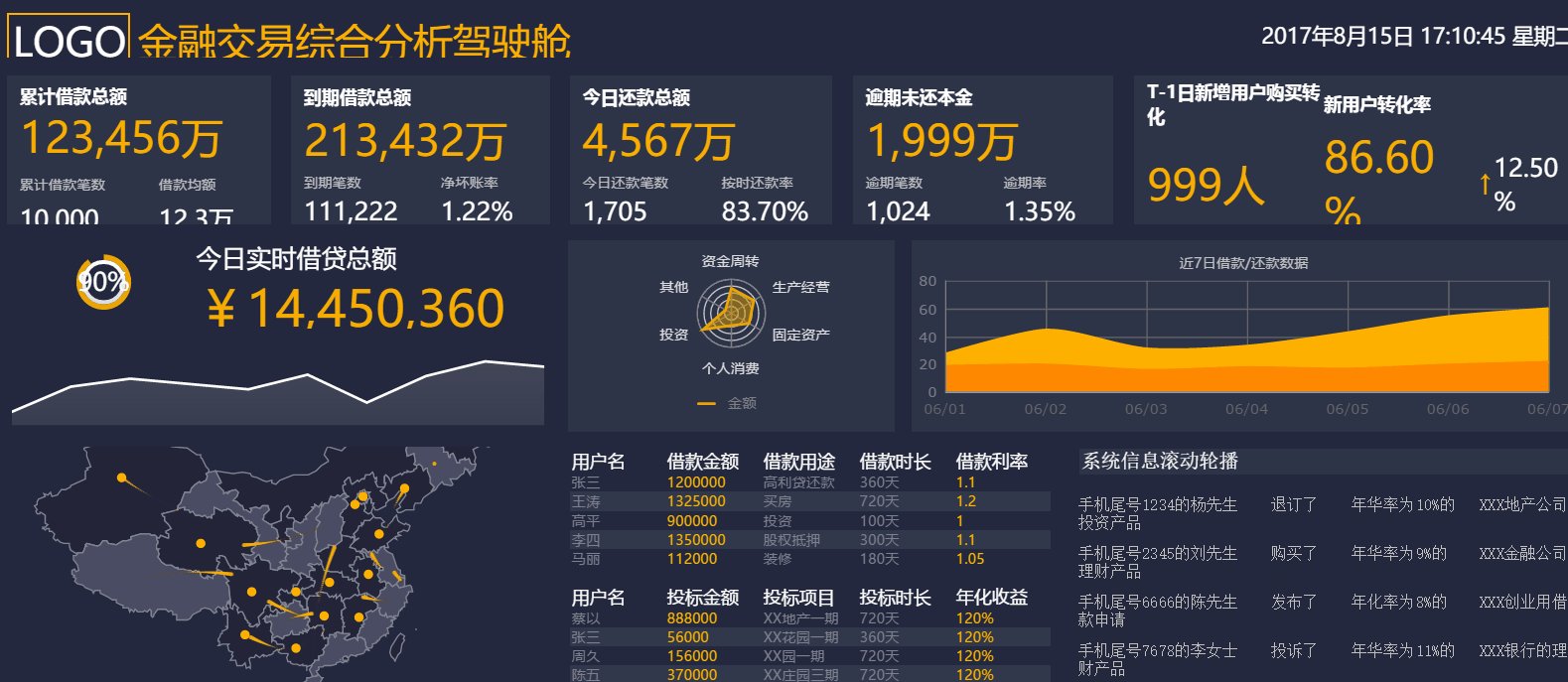
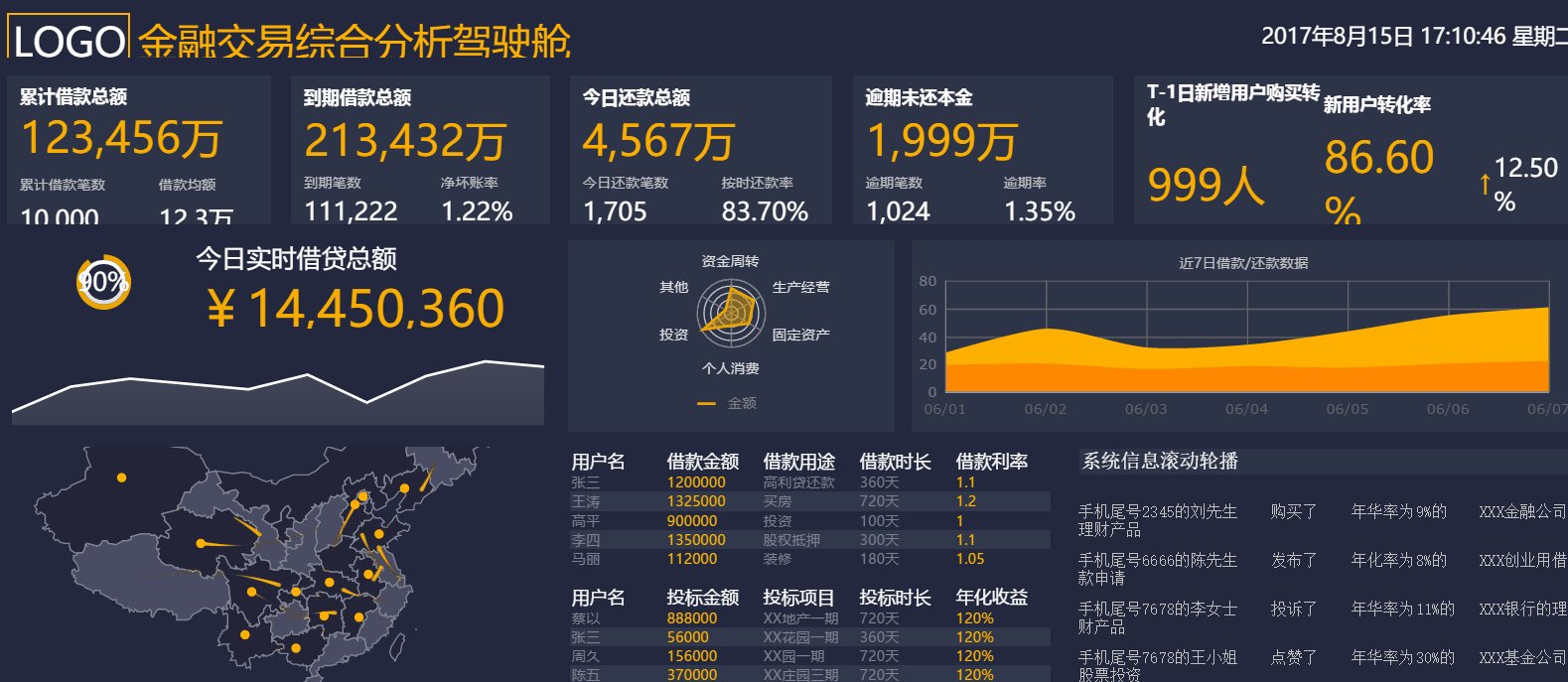
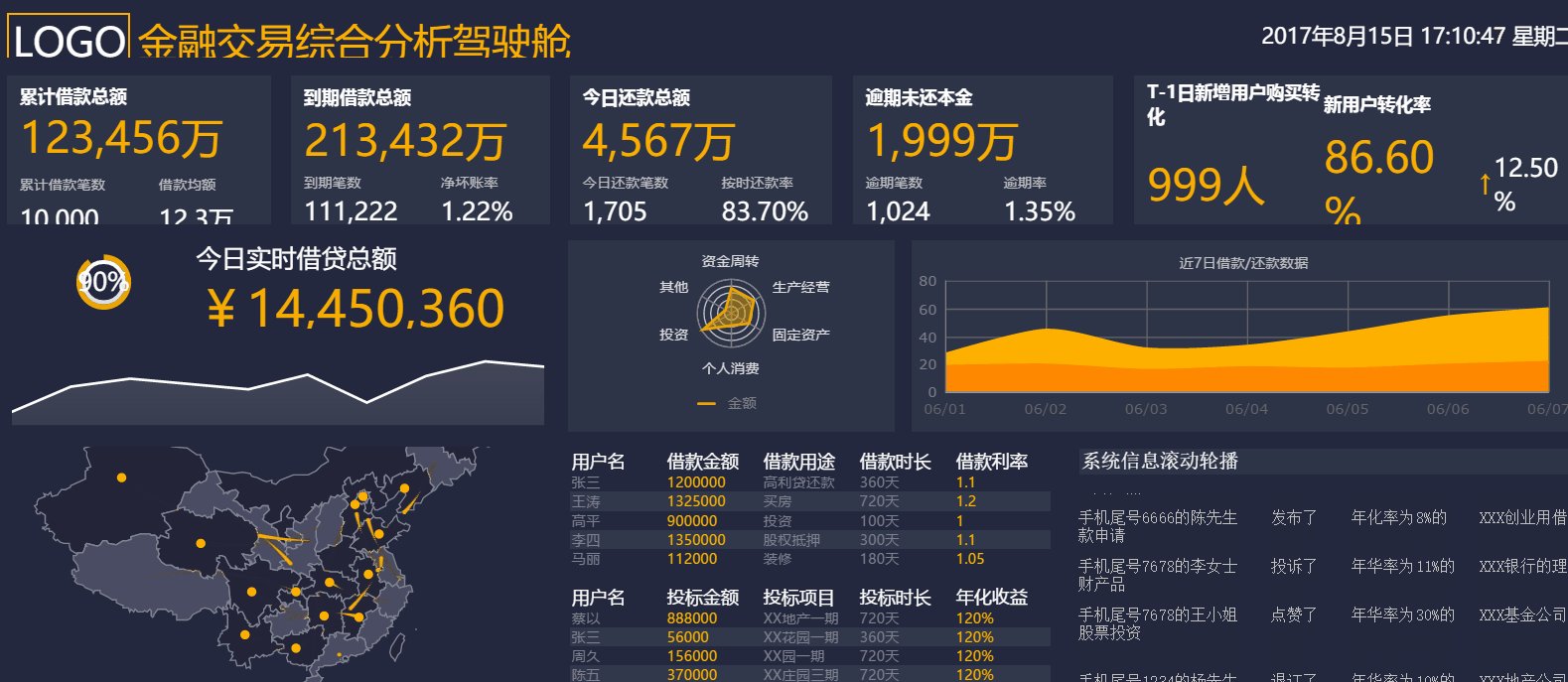
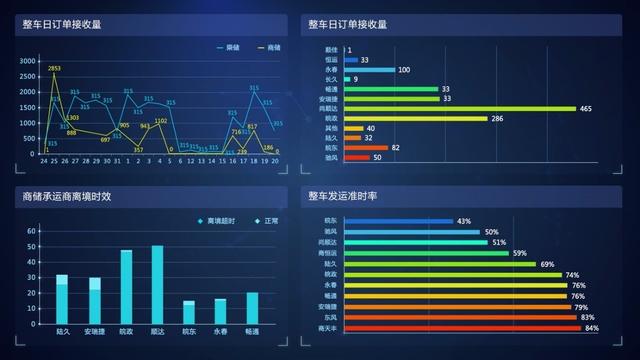
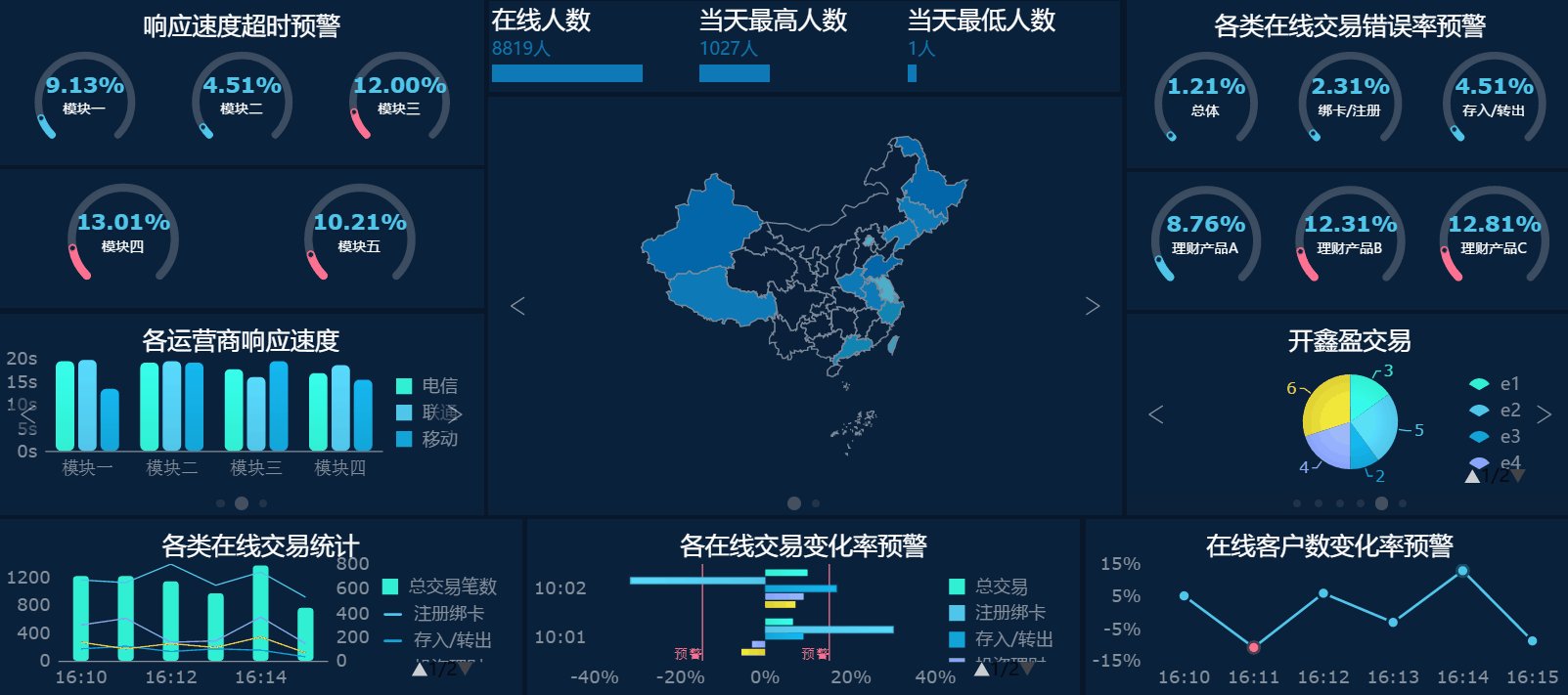
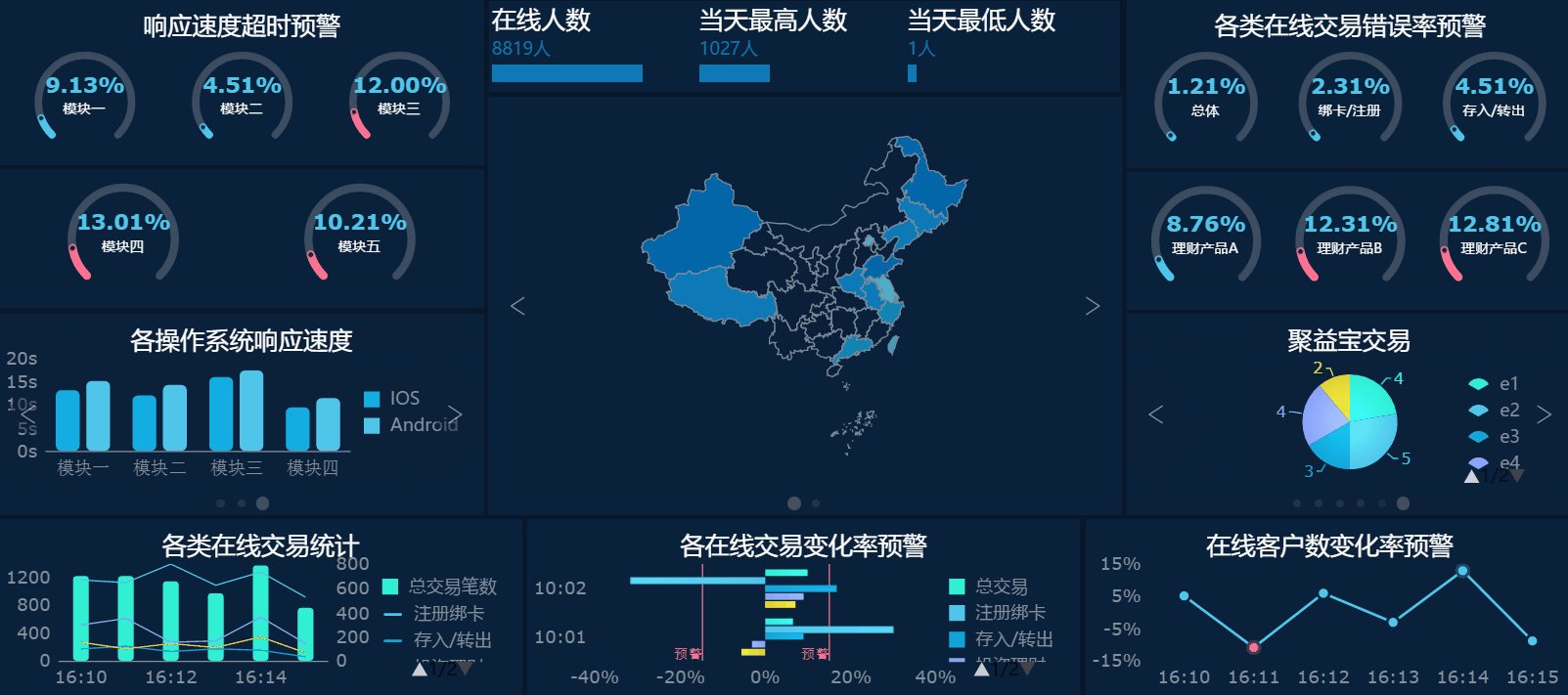
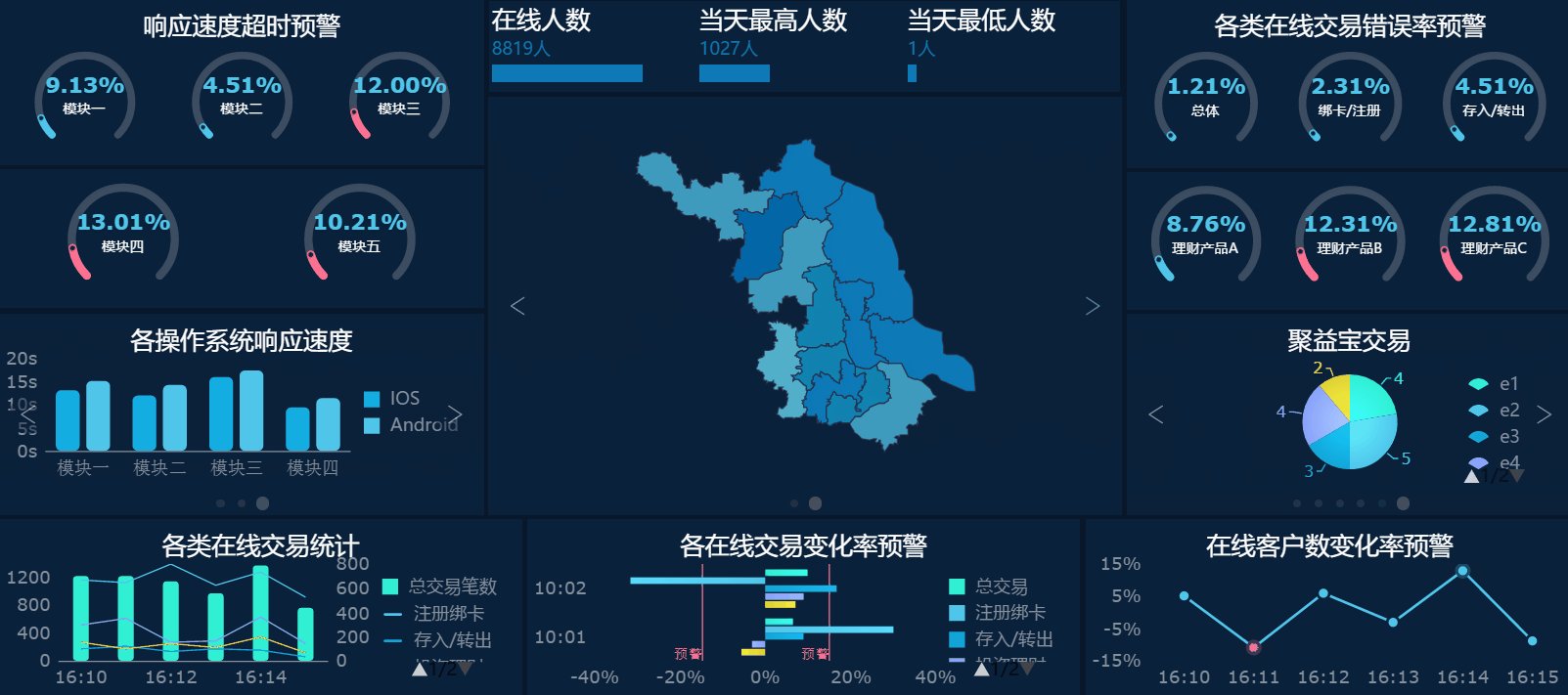
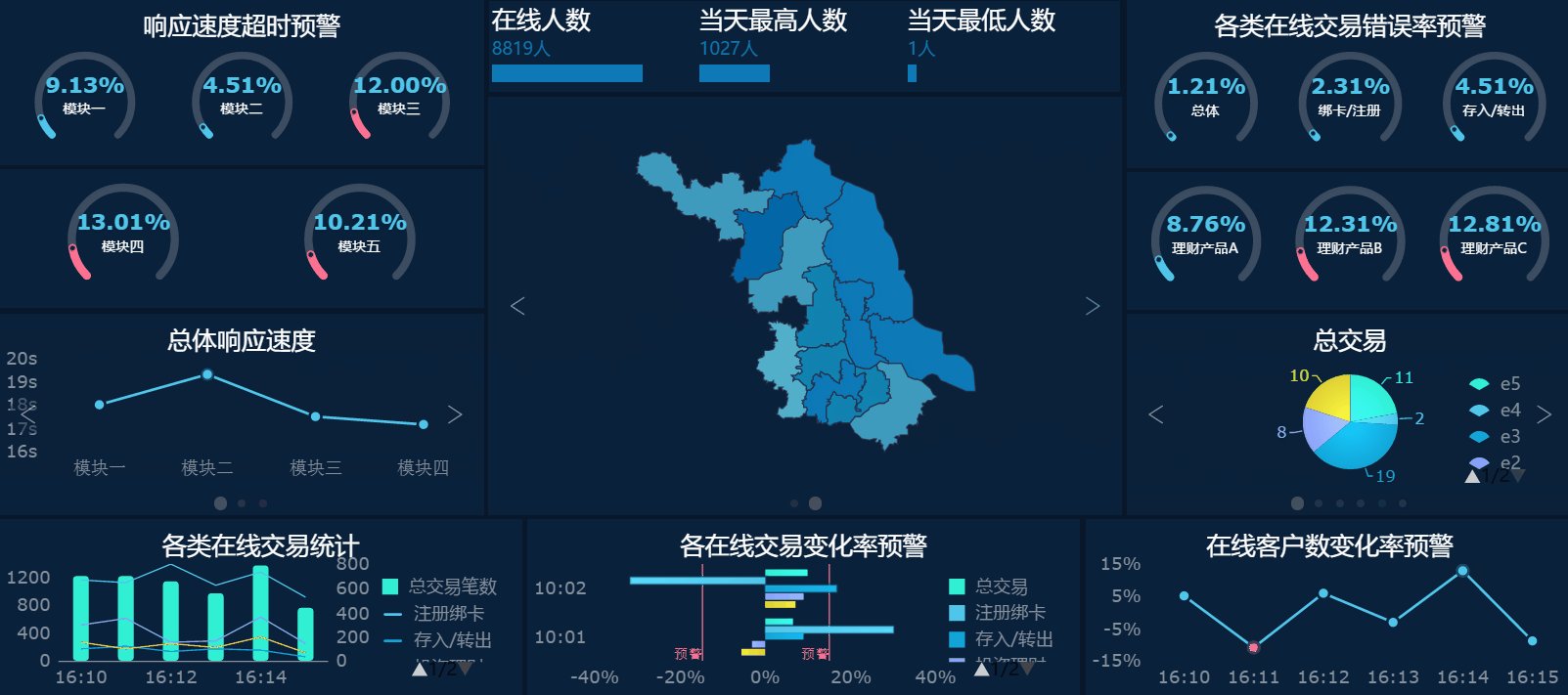
如下图所示金融大屏的轮播动画,借助轮播效果,来实现同一个位置滚动播放不同的指标内容,避免平铺展开所有指标把大屏界面挤满。
再比如这个销售驾驶舱,通过边框动画、地图流向动画,来增加大屏展示的整体活力。
5、总 结
从布局、背景、点缀边框、动效等几个方面,简单介绍了一些大屏展现页面制作的基本方法。其实不难发现很多环节都是相通或交叉的,比如单个元素的背景色,往往会和一些边框一起使用;比如一些动态效果,可能是背景或者边框本身的GIF动画。
大屏展现作为数据可视化的一个典型使用场景,其涵盖的知识太多太多了,一个完整的大屏项目从开始调研到实施交付可能需要开发工程师、项目经理、视觉工程师、UI工程师、硬件工程师等等众多专业人员的参与。
如果您有关于大屏数据可视化方面的任何需求、建议,欢迎留言讨论哦;也非常希望能看到更多朋友分享自己相关领域的经验和知识,大家共同成长。
最后关于finereport,大屏只是其功能的冰山一角,finereport的本质上是一款商用的报表工具,解决的不只是可视化展示的问题,还有企业的业务报表制作、数据化管理。
下载地址:FineReport
学习文档:http://help.finereport.com/