思维导图
flex 布局
类型
- [ ] display: flex;(本文章为此为主)
- [ ] display;inline-flex;
属性
- [ ] 父节点 容器flex-container
- [ ] 子节点 flex-item
父节点容器
- flex-direction 主轴方向(一般水平方向)
- flex-warp 处理一行排列不足的问题
- flex-flow 1和2的简写(flex-flow: row nowrap)
- justify-content 主轴(水平方向)对齐方式
- align-items 与主轴的交叉轴(竖方向)对齐方式
- align-content 多行在交叉轴轴上的对齐方式
子节点项目
- order 值是整数,默认为0,整数越小,item排列越靠前
- flex-grow 是其他item的放大倍数
- flex-shrink 但空间不足,按照比例被消化, 需在父节点容器中设置flex-basis宽度
- flex-basis 规定item项目的宽度
- flex 是flex-grow flex-shrink flex-basis的总和
- align-self 允许item自己在交叉轴(竖方向)有对齐方式
父节点容器
- flex-direction 主轴方向(一般水平方向)
- flex-warp 处理一行排列不足的问题
- flex-flow 1和2的简写(flex-flow: row nowrap)
- justify-content 主轴(水平方向)对齐方式
- align-items 与主轴的交叉轴(竖方向)对齐方式
- align-content 多行在交叉轴轴上的对齐方式
html案例代码:
1
2
3
4
css案例代码:
html,body{
background: #f7f7f7;
}
.flex-container{
display: flex
color: #fff;
}
.flex-item{
width: 150px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.yellow{
background: yellow;
}
.black{
background: black;
}
flex-direction
决定主轴(一般是x轴)的方向,即项目排列的方向,有四个可能的值:row(默认)| row-reverse | column | column-reverse
- row:主轴为水平方向,项目沿主轴从左至右排列
- column:主轴为竖直方向,项目沿主轴从上至下排列
- row-reverse:主轴水平,项目从右至左排列,与row反向
- column-reverse:主轴竖直,项目从下至上排列,与column反向
.flex-container{
display: flex;
height: 100px;
flex-direction: row; /* 1 */
flex-direction: column; /* 2*/
flex-direction: row-reverse; /* 3*/
flex-direction: column-reverse;/* 4*/
color: #fff;
}
.flex-item{
flex: 1
}
flex-wrap
默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认) | wrap | wrap-reverse
- nowrap:自动缩小项目,不换行
- wrap:换行,且第一行在上方
- wrap-reverse:换行,第一行在下面
.flex-container{
display: flex;
color: #fff;
flex-wrap: nowrap; /* 1 */
flex-wrap: wrap; /* 2 */
flex-wrap: wrap-reverse; /* 3 */
}
.flex-item{
width: 150px;
height: 100px;
}
.red{
width: 300px;
}
备注: flex-item宽度定义分别是300px 150px 150px 150px; 所以按照比例2:1:1:1来分割父节点宽度,实际宽度为 150px 75px 75px 75px (合计375px)
flex-flow
是flex-direction和flex-wrap的简写形式,如:row wrap | column wrap-reverse等。默认值为row nowrap,即横向排列 不换行。
.flex-container{
flex-flow: row nowrap;
}
组合:
| flex-flow | nowrap | wrap | wrap-reverse |
|---|---|---|---|
| row | 1、row nowrap | 5、row wrap | 9、row wrap-reverse |
| column | 2、column nowrap | 6、column wrap | 10、column wrap-reverse |
| row-reverse | 3、row-reverse nowrap | 7、row-reverse wrap | 11、row-reverse wrap-reverse |
| column-reverse | 4、column-reverse nowrap | 8、column-reverse wrap | 12、column-reverse wrap-reverse |
第一种:当flex-wrap设置为nowrap时,属性(宽度比例,非px实际宽度)按照flex-direction来排列
第二种:当flex-wrap设置为wrap时,item则按照实际宽度排列,不足则到下行
第三种:当flex-wrap设置为wrap-reverse时, item则按照实际宽度排列,不足则到上行
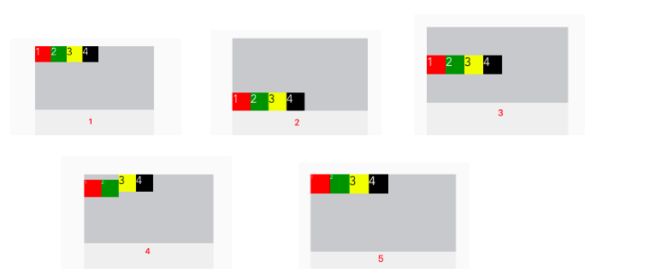
justify-content
非常重要,决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。
当主轴沿水平方向时,具体含义为
- flex-start:左对齐
- flex-end:右对齐
- center:居中对齐
- space- between:两端对齐
- space-around:沿轴线均匀分布
备注: 当项目item不满父节点item-container时,flex-start, flex-end不起到作用
.flex-container{
justify-content: flex-start; /* 1 */
justify-content: flex-end; /* 2 */
justify-content: center; /* 3 */
justify-content: space-between; /* 4 */
justify-content: space-around; /* 5 */
}
.flex-item{
width: 50px;
height:50px;
}
align-items
决定了item在交叉轴上(Y轴)的对齐方式,可能的值有flex-start | flex-end | center | baseline | stretch
当主轴水平(Y轴)时,其具体含义为:
- flex-start:顶端对齐
- flex-end:底部对齐
- center:竖直方向上居中对齐
- baseline:item第一行文字的底部对齐
- stretch:当item未设置高度时,item将和容器等高对齐
备注:父节点flex-container与子节点flex-item存在高度差,才能起到作用
.flex-container{
height: 200px;
align-items: flex-start; /* 1 */
align-items: flex-end; /* 2 */
align-items: center; /* 3 */
align-items: baseline; /* 4 */
align-items: stretch; /* 5 */
}
.flex-item{
height: 100px;
}
.red,.green{
font-size: 14px;
}
align-content
该属性定义了当有多根主轴时,即item不止一行时,多行在交叉轴轴上的对齐方式。注意当有多行时,定义了align-content后,align-items属性将失效。
align-content可能值含义如下(假设主轴为水平方向):
- flex-start:左对齐
- flex-end:右对齐
- center:居中对齐
- space- between:两端对齐
- space-around:沿轴线均匀分布
- stretch:各行将根据其flex-grow值伸展以充分占据剩余空间
备注:1、设置flex-wrap:wrap,不然默认nowrap按照比例排满一行。
2、父节点flex-container与子节点flex-item存在高度差,才能起到作用
.flex-container{
flex-wrap: wrap;
height:300px;
background: #969799;
align-content: flex-start; /* 1 */
align-content: flex-end; /* 2 */
align-content: center; /* 3 */
align-content: space-between; /* 4 */
align-content: space-between; /* 5 */
align-content: stretch; /* 6 */
}
子节点项目
item的属性在item的style中设置。item共有如下六种属性
- order 值是整数,默认为0,整数越小,item排列越靠前
- flex-grow 是其他item的放大倍数
- flex-shrink 但空间不足,按照比例被消化,需在父节点容器中设置flex-basis宽度
- flex-basis 规定item项目的宽度
- flex 是flex-grow flex-shrink flex-basis的总和
- align-self 允许item自己在交叉轴(竖方向)有对齐方式
order
order的值是整数,默认为0,整数越小,item排列越靠前
.flex-container{
flex-flow: wrap;
}
.flex-items{
order:1;
}
flex-grow
定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例
备注:item项目未规定宽度,则分配一行宽度,即使规定了宽度也分配多余空间
.flex-item{
flex-grow: 1;
}
/* 1 */
.flex-contanier{
flex-wrap: wrap;
}
/* 2 */
.flex-contanier{
flex-wrap: nowrap;
}
flex-shrink
定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。
备注:这个比较懵逼,待解析
flex-basis
表示项目在主轴上占据的空间,默认值为auto。
.red{
flex-basis: 100px;
}
.green {
flex-basis: 100px;
}
flex
flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和
具体查看以上三个
align-self
align-self属性允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值,默认值为auto
- auto:和父元素align-self的值一致
- flex-start:顶端对齐
- flex-end:底部对齐
- center:竖直方向上居中对齐
- baseline:item第一行文字的底部对齐
- stretch:当item未设置高度时,item将和容器等高对齐
备注:与父节点flex-container中的align-item, align-content同个意思,不同的是align设置的是单个的,而align-items设置的
.green{
align-self: auto;
align-self: flex-start;
align-self: flex-end;
align-self: center;
align-self: baseline;
align-self: stretch;
}
备注:align-self: baseline; align-self: stretch; 与1 2一样在此不做多介绍,可以参考align-items
总结
在实际项目中,关于flex这么多属性,能用到的比较少,常用的就那几个,记住这几个基本在项目开发中能够很好的实现布局
常用属性
- justify-content
- align-items
- flex
| 属性 | 场景 | 常用值 |
|---|---|---|
| justify-content | 水平居中,左右浮动,左右间隙分开 | flex-end center space- between space- around |
| align-items | 垂直居中 | center |
| flex | item子元素的宽度比例分配 | flex:1 1 100px / flex: 2等等 |
有不足之处,请评论留言... 谢谢