个人第三次作业
| 这个作业属于哪个课程 | 课程链接 |
|---|---|
| 这个作业的要求 | 作业链接 |
| 这个作业的目标 | 熟悉原型工具,尝试设计原型 |
一、对比三种原型工具
因为是第一次采用这种原型设计工具,所以最开始肯定采用百度的方式对这三个原型设计进行初步的了解,然后进行总结。
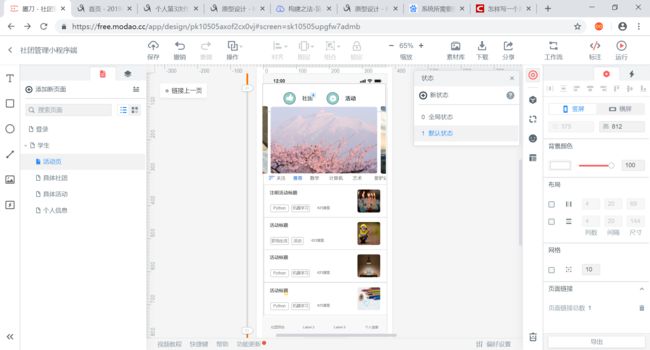
墨刀
优点:
1.看了许多人的博客发现大家对墨刀有一个很统一的地方,易上手,适合小白。
2.专为移动端产品原型设计而生。它的免费版本自带的部件、交互、功能,基本上能满足移动端产品原型的设计要求,减少了不少工作环节。
缺点:
1.是仅限移动端产品原型,交互效果、空间组合、操作面板的选择上也都不如Axure 灵活,而且不适用于PC端;
2.部分地方容易给使用者造成错乱的感觉,影响设计时的体验。如果要使用更强大的共享创建功能,还需要付费购买。
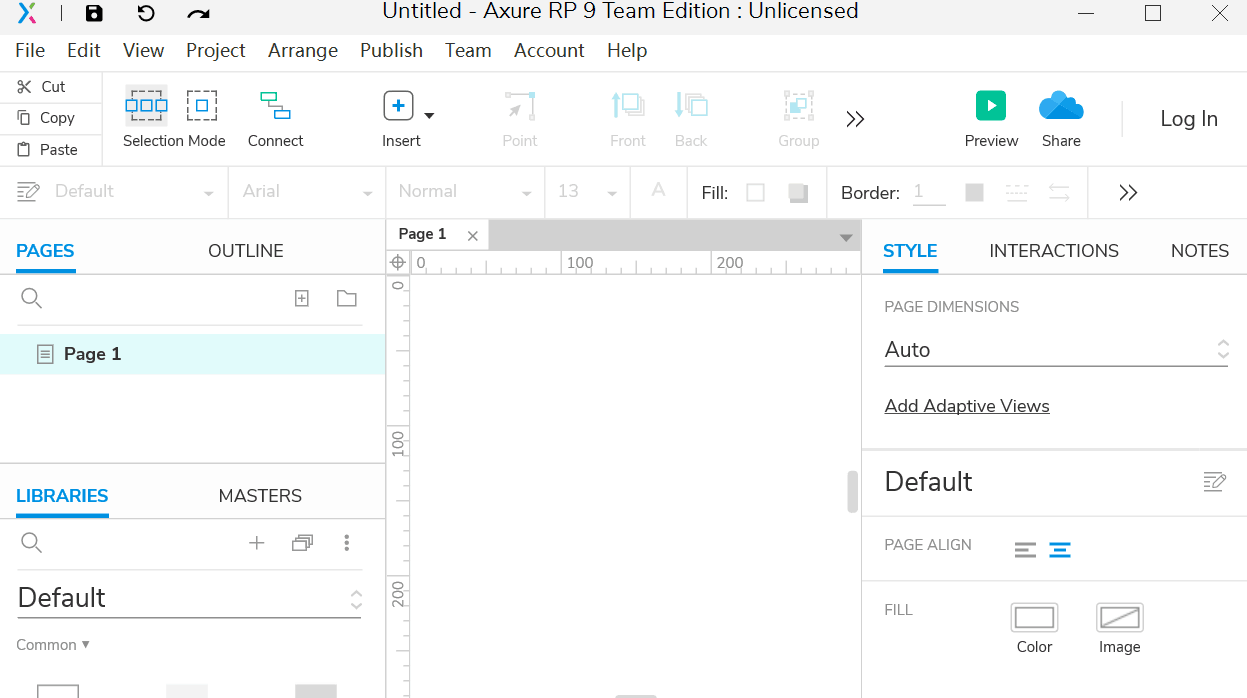
Axure RP
优点:
1.功能强大,原型图、画流程图、信息架构图,处理图片,满足日常使用。
2.自由,在控件、素材、控制上,你可以通过Axure设计出千奇百怪的动态效果。
3.画PC端原型,Axure可以直观地模拟网站的真实使用场景。
缺点:
1.Axure的素材少。
2.上手较难。
3.Axure只支持在本地设计。
4.正版的Axure售价其高
Mockplus
优点:
1.画面简洁美观。
2.在线应用,方便时间管理,项目共享。
3.移动端和pc端都能进行很好地支持。
缺点
1.经常升级
2.有小bug的地方比较多
纸上读来终觉浅,绝知此事要躬行,想要了解原型设计,还需自己亲自动手尝试。
- 墨刀:
在经过自己上手尝试以后,下面是我自己的使用体验。
对比:
| 墨刀 | axure | mockplus |
|---|---|---|
| 我觉得最好用的一款,确实是小白上手最简单的一款,全中文而且界面很好看,但是我用着有点卡(可能是我电脑问题),而且界面窗口缩小之后变得非常乱,无法小窗口办公。 | 全英文,在时间如此紧张的当下我选择放弃。这也表示了大部分人的心声,全英文也就意味着上手困难。 | 我觉得挺好用,没什么大问题,但是界面设计没有墨刀的赏心悦目感。 |
二、需求分析
1.业务需求
组织希望开发一个面向普通学生和社团管理员,集合了各个社团的信息,特色功能是活动的浏览和报名,以及活动的发布、审核与通知,同时还具有加入社团、等功能的网站和小程序,以解决校内社团管理混乱的问题。
2·用户需求
| 用户角色 | 用户需求 |
|---|---|
| 学生 | 查看校内社团、活动。参加校内社团和活动 |
| 社团负责人 | 发布活动、统计报名人员、通知活动变更等 |
| 社联 | 审核活动申请、审核场地申请、星级评定、材料收取 |
3·功能需求
功能需求可以理解为开发人员必须实现的软件功能,这是软件需求分析中非常重要的一步。
| 功能模块 | 具体功能 | 对功能的进一步说明 |
|---|---|---|
| 学生功能 | 登录/完善个人信息功能 | 用户登录,导入数据库 |
| 学生功能 | 查看社团/查找活动功能 | 社团、活动的信息呈现在页面上,用户可自由查看 |
| 学生功能 | 参加社团/活动 | 学生可以在网页上点击选择自己所需的社团、活动。社团端会收到。 |
| 社团负责人功能 | 登录功能 | 用户登录。 |
| 社团负责人功能 | 发布活动 | 社团负责人发布活动,并说明活动内容简介。 |
| 社团负责人功能 | 统计报名人员 | 社团负责人可以查看报名的人员。 |
| 社团负责人功能 | 通知活动变更 | 当活动有变化是社团负责人可以进行更改。 |
| 社联功能 | 登录 | 登录功能 |
| 社联功能 | 审核场地申请 | 社团提交申请,社联审核。 |
| 社联功能 | 审核活动申请 | 社团提交申请,社联审核。 |
4·非功能性的需求
用户体验:UI设计采用扁平化设计,符合现在审美。简洁为主,致力于提高用户体验。
性能操作:多次测试,防止用户同一时段大量涌入造成系统崩溃。
三、原型设计
原型设计展示:
首先出场的是方便方便快捷的小程序端,(#^.^#)。
小程序端我的想法是只面向学生用户端,而社团负责人和社联都只做pc端,原因有二:
因为考虑到社团负责人和社联涉及到到很多后台管理,需要材料提交,部分材料要求较多,文件较大,移动端诸多不便。
社团负责人和社联有着身份验证的问题,因考虑到权限和安全问题所以只做pc端。
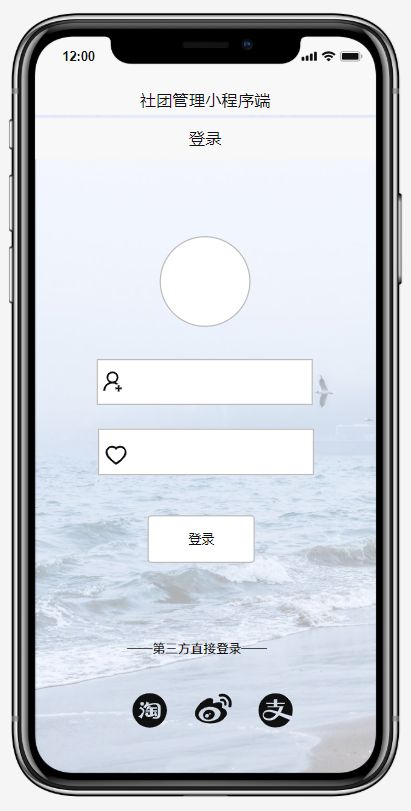
话不多说,马上展示小程序端:
登录:
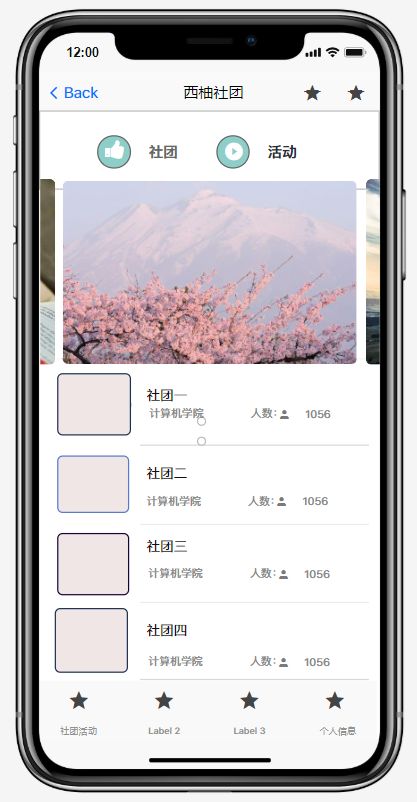
社团简介:
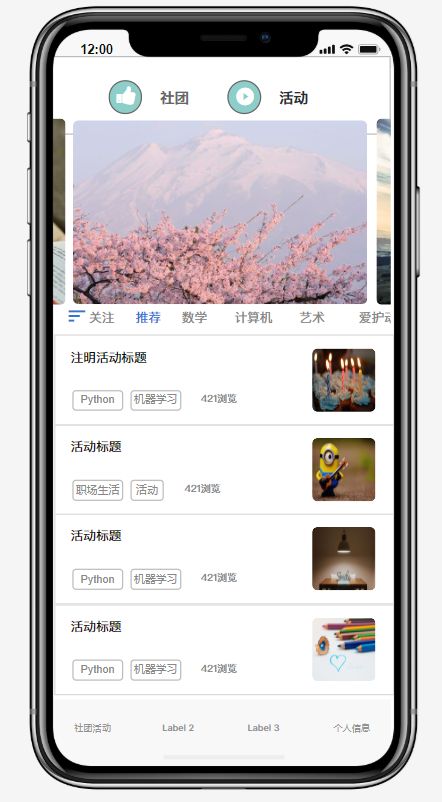
活动查看:
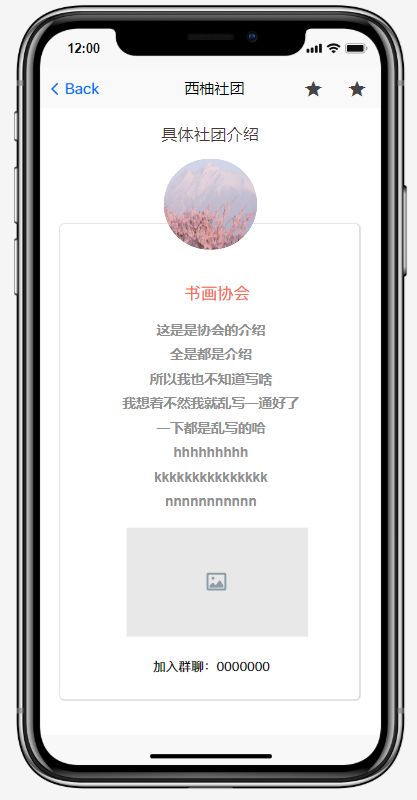
社团具体信息:
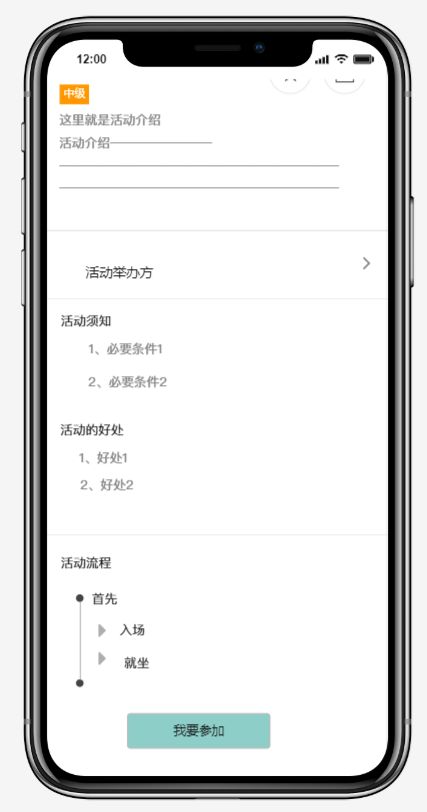
活动具体信息:
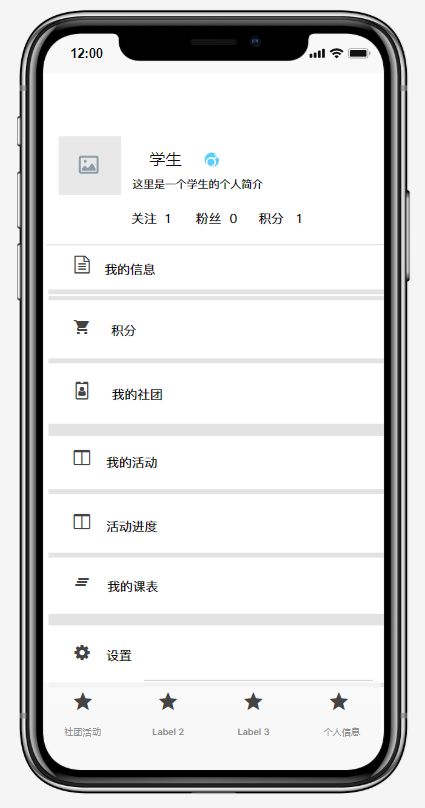
个人信息:
pc端就不进行展示啦,可以直接点连接进去看,因为这次主要是练习原型工具,在美观上没有下太多的工夫,更偏向于尝试组件。
| 小程序端 | pc端 |
|---|---|
| [点击] | 点击 |