智加设计一家专注设计的公司,我们秉承服务第一,质量第一的理念。我们双手实现您的想法。设计来智加,助您事业更成功。
智加官方联系方式:010-8270-8680:400-018-8205:www.zcodesign.com:www.zcobrand.com
一件好的商业设计成品,不仅好看,而且还好用,用户感受各种好,后期广告才有真正价值。每件素材的选择,每个颜色的搭配,每张图片的挑选,我们要确保我们导出的每颗像素都是有依据的。
下面就通过我们的案例,告诉大家每个工作细节的重要性。
Step1. 设计方向与网站结构确认
1) 确定设计目标。
针对客户纷繁复杂的项目要求,首先要与客户进行良好沟通,从需求中提取精华,准确完善客户需求,以此制定设计方案。
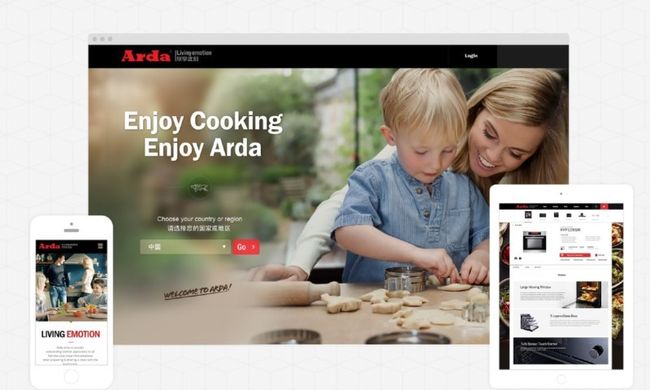
通过与客户的方案交流和对同类设计网站风格、样式、优缺点的比较,最终确定页面必须兼容:现代、国际化、亲和力和瑞士风格。
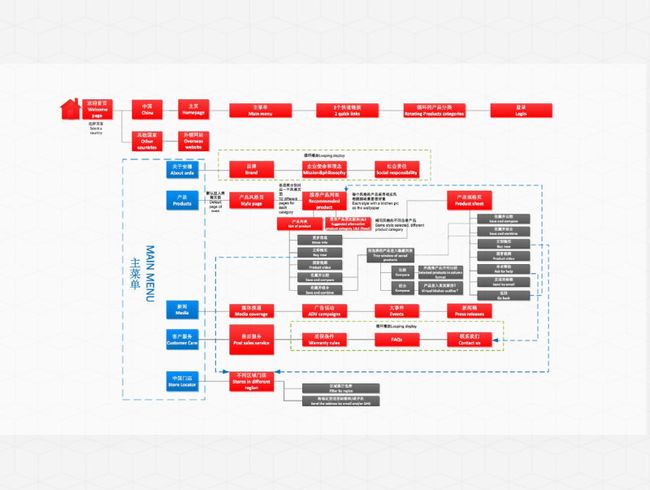
2) 网站结构确立
首先将内容划分为清晰合理的层次体系,栏目的划分及其关系、网页的层次及其关系、链接的路径设置、功能在网页上的分配等等,以此为根据确定网页的设计结构。
3) 设计灵感采集
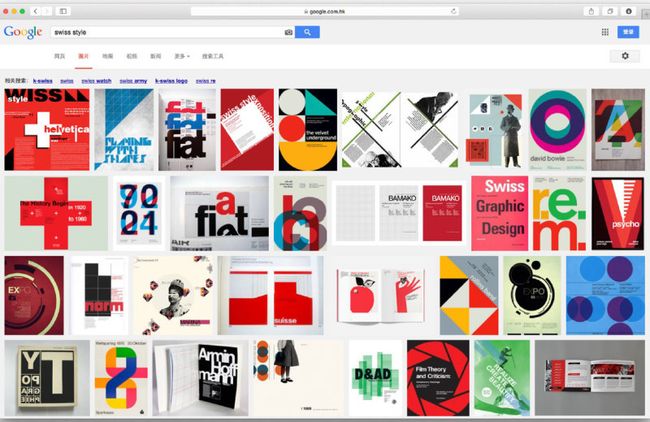
在网站设计前期需收集大量的设计类网站资源,在图片库中搜索视觉冲击感比较强的图片,
从中提取设计元素作为参考。还可以分析同行相关的设计网站或竞品网站,针对风格,样式以及优缺点取长补短。
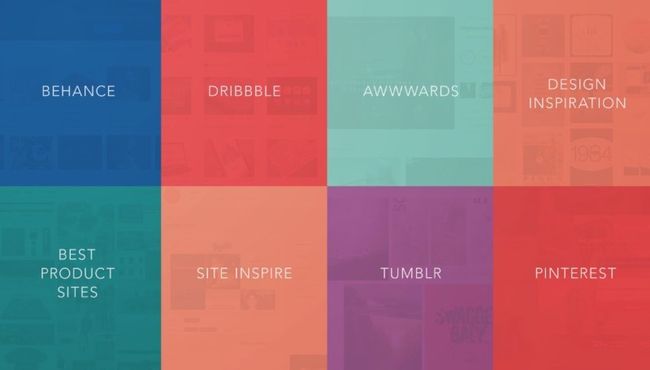
以下是设计师灵感来源的几个网站,提供给大家参考。(每个网站都极具参考价值哦~可从我们公众号“查看历史消息”中找到这篇内容)
Step2. 页面排版
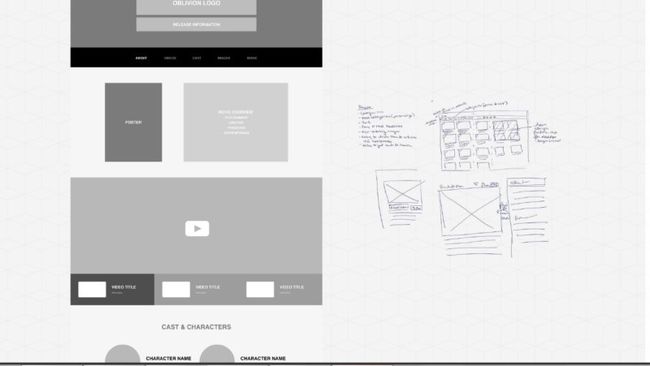
1) 线框图
线框图通过安排和选择界面元素来整合界面设计,可以确定一个建立在基本概念结构上的架构,同时指出视觉设计应该前进的方向。
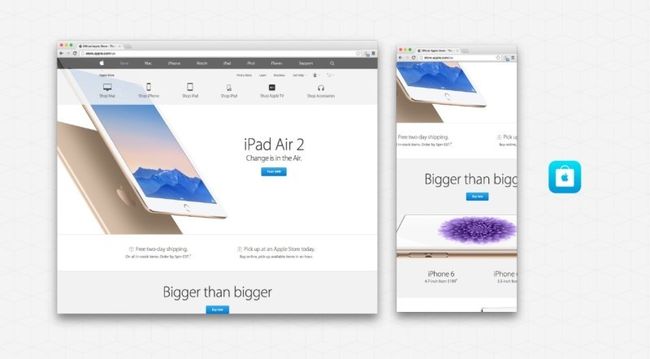
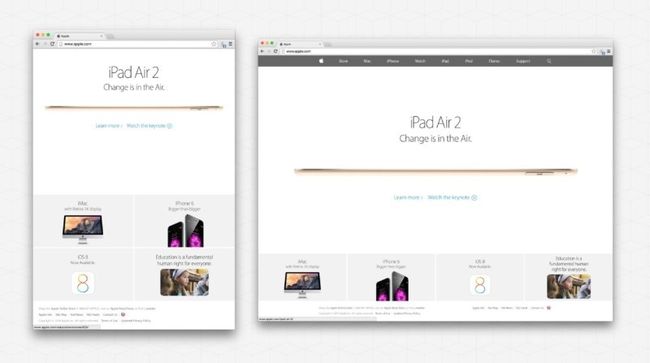
2) 固定宽度&响应式(以IOS系统为例)
首先科普下固定宽度和响应式的具体概念。
固定宽度:固定网页布局指网站内容被一个固定宽度的容器包裹,容器内的区块都有固定的百分比或者像素宽度值,不管屏幕分辨率如何变化,访客看到的都是固定宽度的内容。
响应式:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整,跟随屏幕大小的变化而变化。
整合固定宽度与响应式设计的优缺点,结合二者优势,最后决定为每个设备进行独立设计,可优化设计视觉效果,同时提升最终网站用户体验。
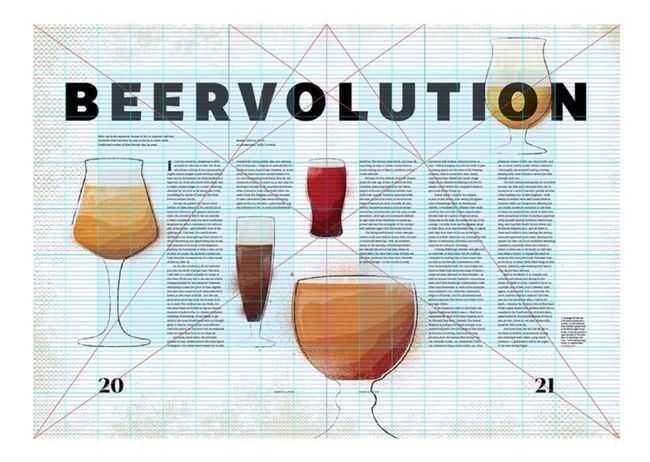
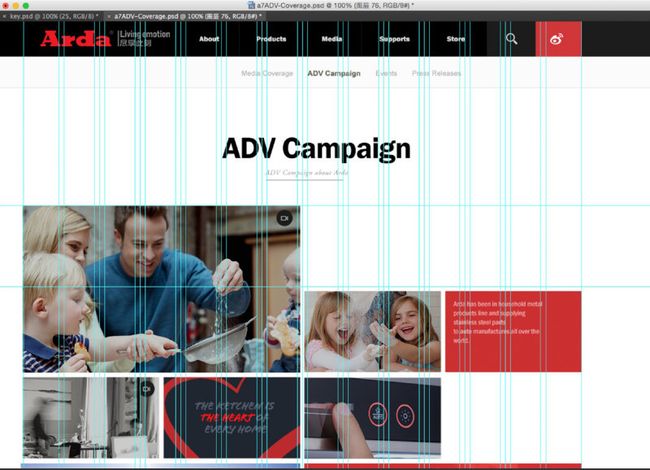
3) 网格
网格是用竖直或水平分割线将布局进行分块,把边界、空白和栏包括在内,以提供组织内容的框架。网格可以辅助我们设计结构统一,画面更为整洁。
然而,我们应该勇敢地向网格以外的地方冒险,要创造一个基于网格的作品,不意味着任何东西都要对齐。
越出网格边界的元素会让作品看起来更加简洁和流畅。
确定了具体设计方向与页面排版,接下来我们将优化细节设计,包括字体运用与产品布局,大家记得下周继续关注哦~
优秀的网页设计不仅展现出良好的视觉效果,还要在用户体验方面表现出强大的实用性。
感谢设计团队及开发团队的日夜奋战,同时也感谢客户的配合、信赖才让我们不断突破!
设计的价值就是一种产生价值的过程,只有让用户知道,谁的设计更能帮助客户产生价值,谁的设计就是好设计。
智加设计对设计新领域的探索也从未停止