本篇主要介绍HTML中的事件知识:事件相关术语、DOM事件规范、事件对象。
其他事件文章
1. HTML 事件(一) 事件的介绍
2. HTML 事件(二) 事件的注册与注销
3. HTML 事件(三) 事件流、事件委托
4. HTML 事件(四) 模拟事件操作
目录
1. 事件相关术语:介绍事件相关的术语;如:事件类型、事件名称、事件目标等等。
2. DOM事件规范:介绍W3C目前定义的三种DOM事件规范:0、2、3级。
3. 事件类型:介绍了HTML目前的事件类型;如:UIEvent、FocusEvent、MouseEvent、WheelEvent、KeyboardEvent、CompositionEvent。
4. Event 事件对象:表示事件发生时的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等等。
1. 事件相关术语
事件可表示为动作。以鼠标为例,移动、点击、悬停都是一种动作,也是事件。
事件类型(event type):表示事件的类型。如:MouseEvent(鼠标事件)、KeyboardEvent(键盘事件)。
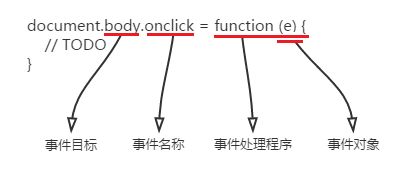
事件名称(event name):表示事件的名称。如:click(单击)、dblclick(双击)。
事件目标(event target):表示与发生事件相关的目标对象。
事件处理程序(event handler):指处理事件的函数,即发生事件时,需调用的函数。
事件对象(event object):事件发生时,表示事件的状态,比如事件发生的目标、键盘按键的状态、鼠标的位置、鼠标按钮的状态等等。事件触发时,通过参数传递给事件处理程序。
HTML元素中的事件处理程序属性名称是以"on"为前缀,紧跟着事件的名称。如:onclick、onload。
2. DOM事件规范
W3C目前定义了三种DOM事件规范:0、2、3级。
2.1 DOM Level 0 Events
说明:0级DOM事件规范;最初的HTML文档事件规范,由Netscape Navigator 3 或 微软IE 3实现。
规范简介:
①定义了元素的基本事件。如:click、load等;
②以元素的属性方式调用事件。如:
2.2 DOM Level 2 Events
说明:2级DOM事件规范;最后更新于2000年11月13日。
地址:https://www.w3.org/TR/DOM-Level-2-Events/
文档地址:https://www.w3.org/TR/DOM-Level-2-Events/DOM2-Events.pdf
规范简介:
①制定事件流,包含三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
②制定addEventListener()、removeEventListener()、dispatchEvent()等方法对元素事件进行操作。 [IE9之前的版本对应的为:attachEvent()、detachEvent()、fireEvent()];
③制定DocumentEvent接口,包含:createEvent()方法;
④制定Event对象,包含bubbles、cancelable、currentTarget、eventPhase、target、timeStamp、type属性,以及preventDefault()、stopPropagation()方法;
⑤扩展事件模块:UIEvent、MouseEvent、MutationEvent、HTMLEvent。
⑥移除KeyEvents。
2.3 DOM Level 3 Events
说明:3级DOM事件规范;最后更新于2015年12月15日。
地址:https://www.w3.org/TR/DOM-Level-3-Events/
主要规范:
①制定事件处理程序的触发排序规则:根据addEventListener()方法的注册顺序依次触发;
②事件流现在包含Window对象;
③修改resize事件为不可冒泡,修改mousemove事件为可取消默认操作;
④Event事件对象添加defaultPrevented属性、stopImmediatePropagation()方法,type属性将区分事件名称的大小写(DOM2不区分);
⑤弃用MutationEvent事件模块,弃用DOMFocusIn和DOMFocusOut事件;
⑥添加新的事件模块:CustomEvent、FocusEvent、KeyboardEvent、CompositionEvent、WheelEvent;UIEvent模块添加:focus、blur事件;MouseEvent模块添加:dblclick事件。
3. 事件类型
每一个事件都有归属的事件类型,不同的事件类型具有不同的信息。
3.1 UIEvent Types :用户界面事件类型;当用户与页面上的元素交互时触发
包含事件:load、unload、abort、error、select、resize、scroll。
扩展阅读:https://www.w3.org/TR/DOM-Level-3-Events/#events-uievents
3.2 FocusEvent :焦点事件; 当元素获得或失去焦点时触发
包含事件:blur、focus、focusin、focusout。
扩展阅读:https://www.w3.org/TR/DOM-Level-3-Events/#events-focusevent
3.3 MouseEvent Types :鼠标事件类型;当鼠标在页面上执行操作时触发
包含事件:click、dblclick、mousedown、mouseenter、mouseleave、mousemove、mouseout、mouseover、mouseup。
扩展阅读:https://www.w3.org/TR/DOM-Level-3-Events/#events-mouseevents
3.4 WheelEvent Types :滚轮事件类型;当鼠标滚轮时触发
包含事件:wheel。
扩展阅读:https://www.w3.org/TR/DOM-Level-3-Events/#events-wheelevents
3.5 KeyboardEvent Types :键盘事件类型;当键盘在页面上执行操作时触发
包含事件:keydown、keyup、keypress。
扩展阅读:https://www.w3.org/TR/DOM-Level-3-Events/#events-keyboardevents
3.6 CompositionEvent Types :复合事件类型;当为IME输入字符时触发
IME:输入法编辑器(Input Method Editor)。
包含事件:compositionstart、compositionupdate、compositionend。
扩展阅读:https://www.w3.org/TR/DOM-Level-3-Events/#events-compositionevents
4. Event 事件对象
说明:Event 对象表示事件发生时的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等等。
获取方式:事件触发时的第一个参数 或者 事件触发时调用window.event对象。
document.getElementById('btn').addEventListener('click', function(e){
console.log(window.event==e); // => true :触发时两者是一样
冒泡事件:当子元素触发某一事件时,父元素会触发相同时间(事件为允许冒泡)。
阻止后续处理程序:通过addEventListener()方法可以给元素的同一事件注册多个处理程序,在某个事件中调用了stopImmediatePropagation() 方法后,后面已经注册的处理程序将不会执行。比如,某个元素在click事件上注册了3个函数,在第2个函数上调用了stopImmediatePropagation()方法,第3个函数不会执行。
扩展阅读:https://developer.mozilla.org/en-US/docs/Web/API/Event
4.1 实例属性
![]() readonly boolean bubbles :只读,获取此事件是否冒泡。
readonly boolean bubbles :只读,获取此事件是否冒泡。
![]() readonly boolean cancelable :只读,获取此事件是否可被撤销。true:事件可撤销。可调用preventDefault()取消后续的默认动作。flase:事件不可撤销。
readonly boolean cancelable :只读,获取此事件是否可被撤销。true:事件可撤销。可调用preventDefault()取消后续的默认动作。flase:事件不可撤销。
![]() readonly Object currentTarget :只读,获取正在处理此事件的对象,可以为Element、Document对象等等。
readonly Object currentTarget :只读,获取正在处理此事件的对象,可以为Element、Document对象等等。
![]() readonly boolean defaultPrevented :只读,表示是否已经调用过了preventDefault()。true:已经调用过了preventDefault()方法。
readonly boolean defaultPrevented :只读,表示是否已经调用过了preventDefault()。true:已经调用过了preventDefault()方法。
![]() readonly int eventPhase :只读,表示事件的处理阶段:0表示没有正在处理,1表示捕获阶段,2表示目标阶段,3表示冒泡阶段。
readonly int eventPhase :只读,表示事件的处理阶段:0表示没有正在处理,1表示捕获阶段,2表示目标阶段,3表示冒泡阶段。
![]() readonly Object target :只读,获取触发此事件的对象。
readonly Object target :只读,获取触发此事件的对象。
![]() readonly long timeStamp :只读,获取事件创建的时间。eg:console.log(e.timeStamp); // => 1455034313689
readonly long timeStamp :只读,获取事件创建的时间。eg:console.log(e.timeStamp); // => 1455034313689
![]() readonly string type :只读,获取事件名称(不包含前缀on,如:click)
readonly string type :只读,获取事件名称(不包含前缀on,如:click)
![]() readonly boolean isTrusted :只读,表示此事件是否由浏览器生成。true:由浏览器生成。false:通过JS创建,如:dispatchEvent()。
readonly boolean isTrusted :只读,表示此事件是否由浏览器生成。true:由浏览器生成。false:通过JS创建,如:dispatchEvent()。
4.2 实例方法
![]() void preventDefault() :终止事件的后续默认操作(事件要可撤销,即cancelable属性为true)。如:checkbox的click事件,执行这代码,元素不会被勾选和取消勾选。
void preventDefault() :终止事件的后续默认操作(事件要可撤销,即cancelable属性为true)。如:checkbox的click事件,执行这代码,元素不会被勾选和取消勾选。
document.getElementById('ckbox').onclick=function(e){
e.preventDefault(); // checkbox不会被勾选和取消勾选
};
![]() void stopImmediatePropagation() :阻止当前事件的冒泡行为并且阻止此元素上相同类型事件的后续处理函数。
void stopImmediatePropagation() :阻止当前事件的冒泡行为并且阻止此元素上相同类型事件的后续处理函数。
document.body.onclick=function(e){ console.log('body-click'); }; document.getElementById('btn').addEventListener('click', function(e){ console.log('btn-click-1'); }); document.getElementById('btn').addEventListener('click', function(e){ console.log('btn-click-2'); // stopImmediatePropagation()方法将阻止当前事件的冒泡行为并且阻止此元素上相同类型事件的后续处理函数; // 将会输出:btn-click-1、btn-click-2 // 若取消stopImmediatePropagation()方法,将会输出:btn-click-1、btn-click-2、btn-click-3、body-click e.stopImmediatePropagation(); }); document.getElementById('btn').addEventListener('click', function(e){ console.log('btn-click-3'); });
![]() void stopPropagation() :阻止当前事件的冒泡行为。
void stopPropagation() :阻止当前事件的冒泡行为。
document.body.onclick = function (e) { console.log('body的click事件'); }; document.getElementById('btn').onclick = function (e) { console.log('btn的click事件'); e.stopPropagation(); // 阻止此事件后续的冒泡行为,原先点击此事件,会触发body的相同类型事件 };
4.3 currentTarget 与 target 属性的区别
currentTarget :获取正在处理此事件的对象。
target :获取触发此事件的对象。
冒泡阶段时两者的区别: 假设body和Button元素都注册了click事件;当点击Button元素时,body的click事件也会触发,此时在body的click事件内,currentTarget指向body元素,target指向Button元素。
示例:点击Button元素时的显示结果
document.body.onclick = function (e) {
console.log(e.currentTarget); // 指向body元素
console.log(e.target); // 若是冒泡事件时,指向最开始触发的元素。否则为元素自身。
};
document.getElementById('btn').onclick = function (e) {
console.log(e.currentTarget);
console.log(e.target);
};