第三方登录
一.第三方登录的定义
第三方登录,就是利用用户在第三方平台上已有的账号来快速完成自己应用的登录流程。这里的第三方平台,如新浪微博,QQ,微信,Facebook,Twitter等平台。这里我们可以登录获取相应的用户信息和授权信息,例如uid,token等。用户可以获取到信息用来做自己的操作。
二.获取AppKey
如何在我们的官网注册应用得到appkey,请点击链接看里面的操作步骤
三.下载SDK
请点击这里进去下载相应的sdk
四.快速集成
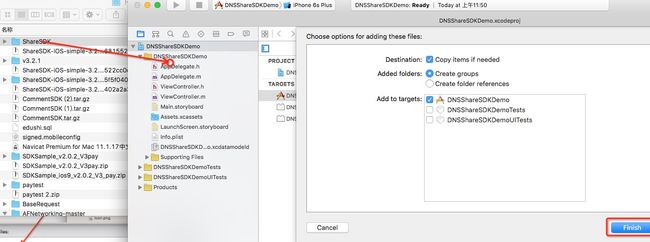
第一步:将下载的SDK解压后导入到您的工程中,见下图
拖到工程中后弹出以下对话框,勾选”Copy items into destination group’s folder(if needed)”,并点击“Finish“按钮。
注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
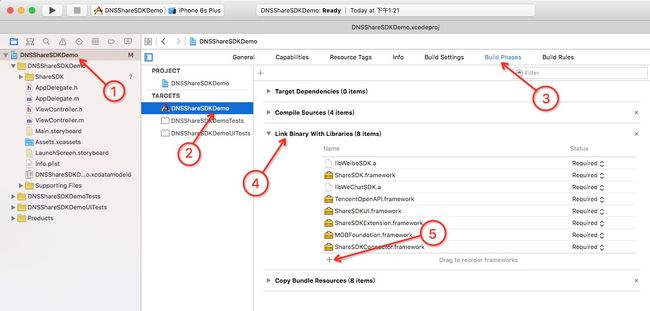
第二步:添加依赖库 添加步骤见下图
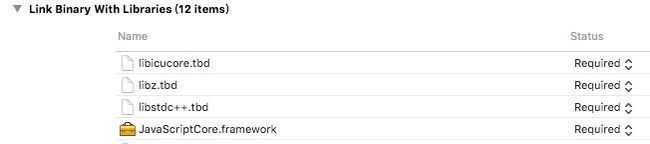
必须添加的依赖库如下(Xcode7 下.dylib库后缀名更改为.tbd)
- libicucore.tbd
- libz.tbd
- libstdc++.tbd
- JavaScriptCore.framework
以下依赖库根据社交平台添加:
新浪微博SDK依赖库
- ImageIO.framework
- libsqlite3.dylib
QQ好友和QQ空间SDK依赖库
- libsqlite3.dylib
微信SDK依赖库
- libsqlite3.dylib
短信和邮件需要依赖库
- MessageUI.framework
(注意:若不想导入不需要的平台的依赖库,可以到 ShareSDK 下的 PlatformSDK 文件夹将不需要的原生 SDK 移除。)
第三步:设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开AppDelegate.m(代表你的工程名字)导入头文件
#import
#import
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import
#import
//微信SDK头文件
#import "WXApi.h"
//新浪微博SDK头文件
#import "WeiboSDK.h"
//新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
//人人SDK头文件
//#import
在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台(各社交平台申请APPkey 的网址及申请流程汇总)
微信审核
QQ审核
微博审核 --- 被驳回了(就你丫牛B)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
/**
* 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册,
* 在将生成的AppKey传入到此方法中。
* 方法中的第二个第三个参数为需要连接社交平台SDK时触发,
* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。
* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。
*/
[ShareSDK registerApp:@"11fc7045d2ea6"
activePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ)]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"
appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"wx073d3a1ae1e04e45"
appSecret:@"51fbf957c83027d82cd90e1b42943271"];
break;
case SSDKPlatformTypeQQ:
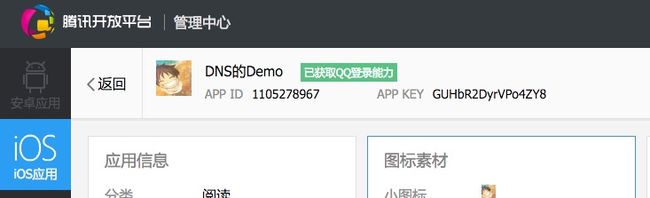
[appInfo SSDKSetupQQByAppId:@"1105278967"
appKey:@"GUHbR2DyrVPo4ZY8"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
ViewController *vc = [[ViewController alloc]init];
self.window.rootViewController = vc;
[self.window makeKeyAndVisible];
return YES;
}
(注意:每一个case对应一个break不要忘记填写,不然很可能有不必要的错误,新浪微博的外部库如果不要客户端分享或者不需要加关注微博的功能可以不添加,否则要添加,QQ,微信,google+这些外部库文件必须要加)
第四步:添加实现代码 打开需要集成登录功能的视图源码,把如下代码复制并粘贴到你要登录的位置,例如到响应登录按钮的方法中。并且修改相应的参数即可。
这里以QQ登陆为例
(其他的平台也一样的处理,修改下初始化以及登陆方法里的平台类型参数:微信登录-> SSDKPlatformTypeWechat,新浪微博登录->SSDKPlatformTypeSinaWeibo,文档最后介绍各个平台需要配置的url schemes 参数)
//例如QQ的登录
[ShareSDK getUserInfo:SSDKPlatformTypeQQ
onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error)
{
if (state == SSDKResponseStateSuccess)
{
NSLog(@"uid=%@",user.uid);
NSLog(@"%@",user.credential);
NSLog(@"token=%@",user.credential.token);
NSLog(@"nickname=%@",user.nickname);
}
else
{
NSLog(@"%@",error);
}
}];
也可以调用这个方法
// 导入头文件
#import
[SSEThirdPartyLoginHelper loginByPlatform:SSDKPlatformTypeQQ
onUserSync:^(SSDKUser *user, SSEUserAssociateHandler associateHandler) {
//在此回调中可以将社交平台用户信息与自身用户系统进行绑定,最后使用一个唯一用户标识来关联此用户信息。
//在此示例中没有跟用户系统关联,则使用一个社交用户对应一个系统用户的方式。将社交用户的uid作为关联ID传入associateHandler。
associateHandler (user.uid, user, user);
NSLog(@"dd%@",user.rawData);
NSLog(@"dd%@",user.credential);
}
onLoginResult:^(SSDKResponseState state, SSEBaseUser *user, NSError *error) {
if (state == SSDKResponseStateSuccess)
{
}
}];
第五步:支持QQ客户端登录的相关配置
QQ如果要跳客户端登录的话,需要配置下URL Scheme:
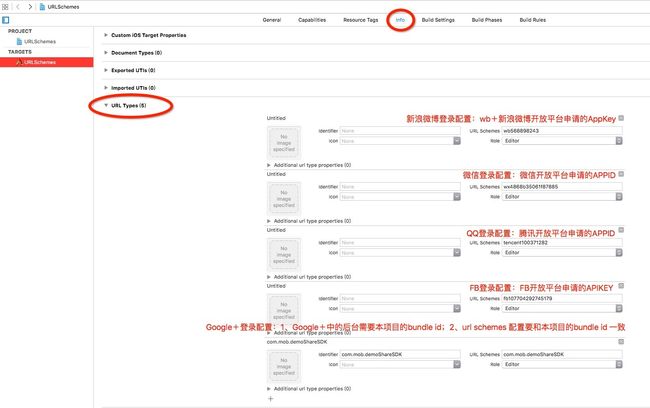
然后打开下图位置,在URL Types中添加腾讯AppID,其格式为:tencent+appID(你在QQ中申请的AppId), 如:tencent100371282。如图所示:
各个主流社交平台登录需要配置的url schemes:
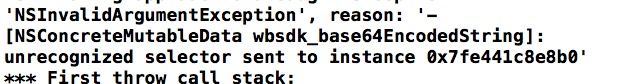
问题1: 使用新浪微博会出现如下错误
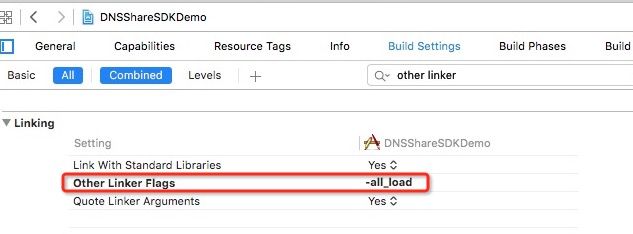
解决:设置-all_load运行成功 设置-Objc Crash
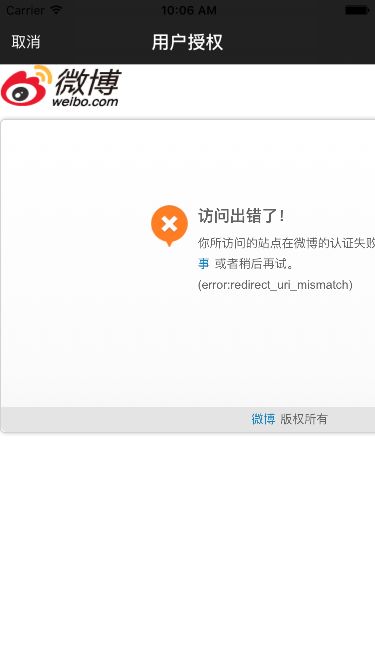
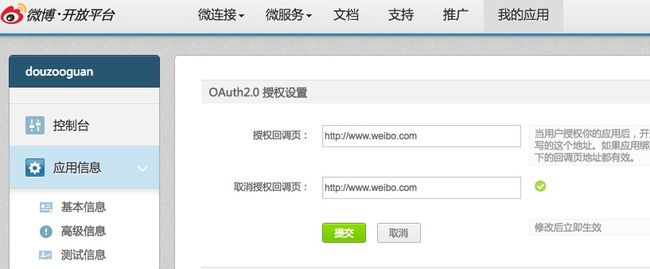
问题2: 新浪微博授权页面异常
解决:选择[管理中心]->[我的应用]->["您的应用名"]->展开左侧[应用信息]->[高级信息]->OAuth2.0 授权设置 右上角[编辑]->在框里填入回调地址即可.(前期测试应用时随便填个公司主页即可.两个地址可以相同)
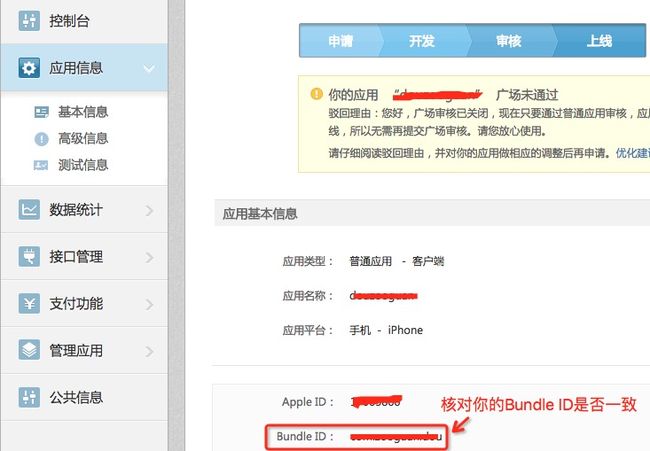
问题3: 打印出retryHandleOpenURL
解决:bundle id 与 微博审核的应用的bundle id 不一样
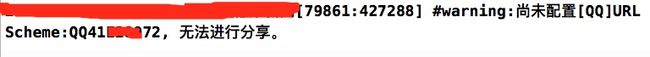
问题4: 尚未设置QQ的URL Scheme
####解决: 你也可以直接拷贝系统提示信息中的设置
其格式为:"QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写)
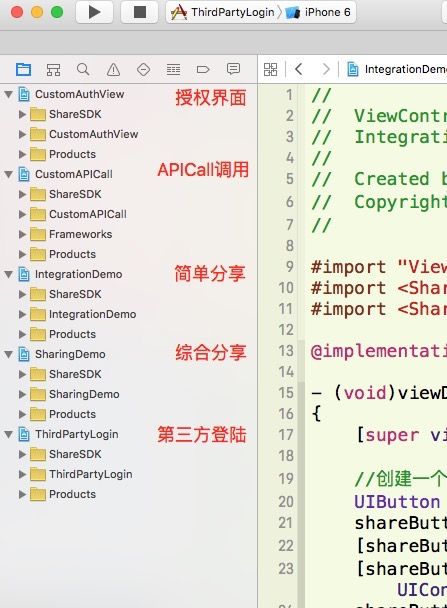
附: 官方的demo是多工程项目,以下是分类
注: 想了解多工程的使用请点击这里
分享
简单分享
#pragma mark - 分享
- (IBAction)fenxiangBtn:(id)sender {
//copy如下代码即可实现简单的分享
//1、创建分享参数
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];
if (imageArray)
{
[shareParams SSDKSetupShareParamsByText:@"分享内容 我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容"
images:imageArray
url:[NSURL URLWithString:@"http://www.jianshu.com/p/44e2c9d09398"]
title:@"分享标题"
type:SSDKContentTypeAuto];
}
//2、分享
[ShareSDK share:SSDKPlatformTypeWechat
parameters:shareParams
onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error)
{
switch (state) {
case SSDKResponseStateSuccess:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"
message:nil
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateFail:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享失败"
message:[NSString stringWithFormat:@"%@", error]
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateCancel:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享已取消"
message:nil
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
default:
break;
}
}];
}