我为什么最后选择了angualr2
angular2是类似全家桶组合的框架,所需要的东西几乎都包办了,所以开发起来很迅速.
使用TypeScript作为开发语言,对于Java和C#程序员可以快速上手,还有就是我比较喜欢强类型语言,每个变量各司其职,由其的类型来限定,开发人员也很明确知道变量的作用.
google和Microsoft支持
WebStorm对angular2的强大支持.
一篇安利文章我为什么选择Angular 2?
一些学习资料
- ECMAScript 6入门 http://es6.ruanyifeng.com/
- TypeScript入门 http://www.imooc.com/learn/763
- TypeScript中文网 https://www.tslang.cn/docs/tutorial.html
- 慕课网1小时快速上手视频 http://www.imooc.com/learn/789
- 官方文档 https://www.angular.cn/docs/ts/latest/cli-quickstart.html
遇到的问题
滚动监听
要实现页面滚动后导航栏会变色的效果,如下图
之前使用Jq是
$(window).scroll(function () {
indexApp.scrollBar =
parseInt(document.body.scrollTop||document.documentElement.scrollTop);
});
不打算依赖Jq,搜了点资料发现了下面两种写法.
//下面这种写法在TS下不会有效果.
isAddBackColor(){
if (this.getIsIndex()){
var self = this;
//该处使用匿名函数,而不是箭头函数.
window.addEventListener('scroll',function () {
let marginTop = document.body.scrollTop|| document.documentElement.scrollTop;
self.isBackColor = marginTop > 20 && self.getIsIndex();
});
}
}
/**
* 判断是否需要加背景色(有效果的)
* 使用isBackColor控制结果
*/
isAddBackColor(){
if (this.getIsIndex()){
//监听事件使用箭头函数,这样ng2才会管理该变量
window.addEventListener('scroll',() => {
let marginTop = document.body.scrollTop|| document.documentElement.scrollTop;
this.isBackColor = marginTop > 20 && this.getIsIndex();
});
}
原因不明,猜想是var self = this;
赋值操作后相当于一个全新的变量,self并不受angular管理,导致刷新的变量是self中的isBackColor.
http参数传递
按照下面代码传参数应该是没有问题的,但是我遇到了url被编码问题,例如输入[email protected]
会被转换为1111%40qq.com
,导致服务端解析失败,找了很多原因才发现是URLSearchParams
这个对象用错了,angular2提供了这个对象,es6里面也有一个该对象,换成ng2中对象即可,import {URLSearchParams} from "@angular/http";
let urlParams = new URLSearchParams();
urlParams.set('search',search);
urlParams.set('order',order);
urlParams.set('pageNum',pageNum.toString());
urlParams.set('pageSize',pageSize.toString());
return this.http.get(Config.url_problem_stage + stage,{params:urlParams}).toPromise()
.then(response => response.json())
.catch(LogService.handleError)
3.3跨域问题
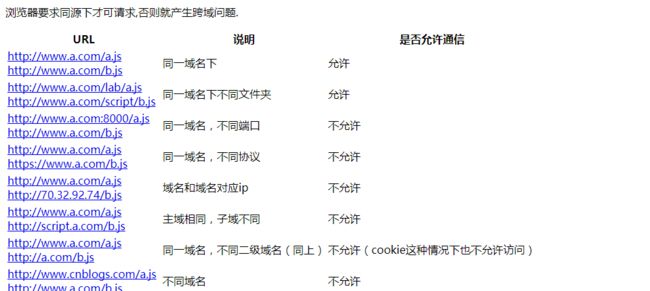
浏览器要求同源下才可请求,否则就产生跨域问题.
解决方案是用nginx反向代理到不同端口,模拟同一域名下不同文件夹情况.nginx监听本地888端口,这个也是项目入口,对于带api标识的请求转到后端服务器,对于其他请求则到前端服务器.
server {
listen 8888;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /api {
proxy_pass http://127.0.0.1:8080;
}
location / {
proxy_pass http://127.0.0.1:4200;
}
}
路由问题
angular2的路由匹配规则是从根路由也就是forRoot()
的这个开始.在该处匹配寻找规则.
根路由:
export const appRoutes: Routes = [
{
path:'',
component: IndexComponent,
pathMatch:'full'
},
{
path:'aust',
loadChildren:'./content/content.module#ContentAndAsideModule'
},
{
path:'index',
component: IndexComponent,
},
{
path:'**',
loadChildren:'./content/content.module#ContentAndAsideModule'
},
];
子路由:
export const childRouter : Routes = [
{
path: '',
component:ContentAndAsideComponent,
children:[
{path:'',redirectTo:'/index',pathMatch:'full'},
{path:'start',component:StartComponent},
]
}
];
举例:
访问/,则先在根路由寻找,找到其跳转到IndexComponent,完成任务
访问/aust.则先在根路由找,发现需要到子路由里面寻找,到子路由后,在children中发现被重定向到/index,那么回到根路由,找到IndexComponent完成任务.
访问/aust/start,则先在根路由找,发现需要到子路由,到子路由匹配到StartComponent,完成任务.
3.5组件通信
父->子:子组件使用input装饰器,接受父组件的属性,并且可使用ngOnChanges或则setter监听变化,做额外处理.
子->父:使用output装饰器加EventEmitter向上弹出事件到父组件,父组件监听后处理.
任意组件:使用service通讯(要求service单例),service提供Observable的next发布,其他组件引用service对象subscribe该发布,那么就实现了信息的流动,并且是在只要订阅了该发布的组件中都能获取.
单例?
agular2的service是providers提供的,该组件如果引用了这个service,那么会先在自己的providers中寻找service,找不到则再向上找父组件,直到module.那么意味着每一个providers提供的是一个实例,旗下的组件都是享用这一个实例,那么怎么实现全局单例呢?很简单在根module中提供服务且其他组件不要自己providers该服务.
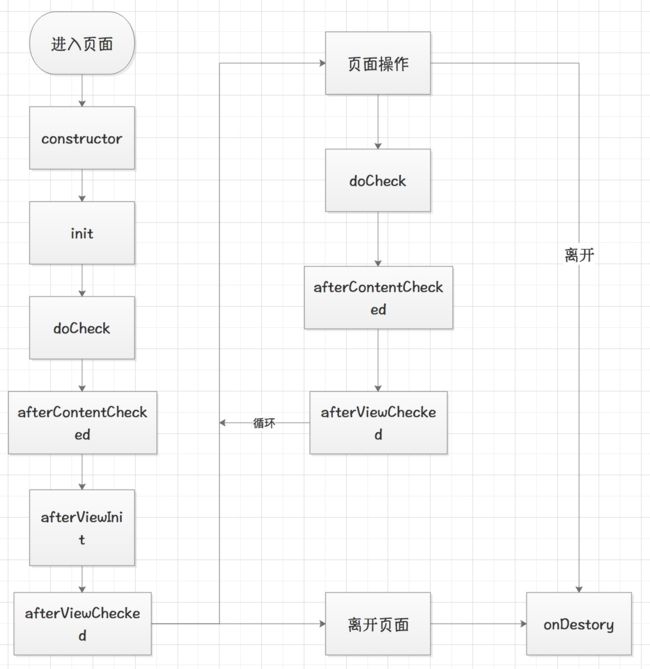
组件生命周期
组件生命周期看下面这张图.图中没有onChanges(changes: SimpleChanges)
方法的调用,该方法检测到组件的输入属性发生变化时调用,也就是存在@input装饰的属性,该属性每次变化时会调该方法.