// 定义搜索节点树结构Store
const nodeStore = Ext.create('Ext.data.TreeStore',
{
autoLoad : true,
id : 'nodeStoreTreeId',
fields : ['index', 'nodeId', 'name_or_index', 'to_node', 'type'],
proxy : {
type : 'memory',
reader : {
type : 'json',
}
},
root : {
text : '根节点',
expanded : true
},
folderSort : true,
});
// 搜索子节点展示树结构面板
const nodeTreePanel = Ext.create('Ext.tree.TreePanel',{
title : '子节点树结构图',
id : `${data.title}NodeTreeId`,
width : '45%',
height : 400,
region : 'east',
collapsed : false,
collapsible : false,
closeAction : 'hide',
useArrows : true,
rootVisible : false,
autoScroll : true,
autoShow : true,
animate : true,
store : nodeStore,
listeners : { // 主要就是这个监听事件
// 展开之后触发 afteritemexpand
'afteritemexpand' : function(itme, index)
{
// 准备的参数或者其他数据,我这边需要一个nodeId
const nodeId = itme.data.nodeId;
// 通过这个nodeId获得当前节点下的子节点数据。
const Result = heapNodeSerialize(jsHeapSnapShot[data.title], nodeId);
// 处理添加新的子节点
for (let i = 0; i < itme.parentNode.childNodes.length; i++)
{
const everyChildNode = itme.parentNode.childNodes[i];
const everyChildNodeId = everyChildNode.data.nodeId;
if (everyChildNodeId == nodeId)
{
// 首次展开需要添加子节点。
for (let j = 0; j < everyChildNode.parentNode.childNodes.length; j++)
{
const everyGrandsonNode = everyChildNode.parentNode.childNodes[j];
// 已经加载过子节点的值,后面再次展开无需再加载。
if ((everyGrandsonNode.data.nodeId == nodeId) && everyGrandsonNode.childNodes.length == 0)
{
// 将叶子节点数据设置到子节点里面。
// 前面都是数据处理,这个才是向子节点添加子节点的地方。
everyChildNode.appendChild(Result);
}
}
}
}
}
}
});
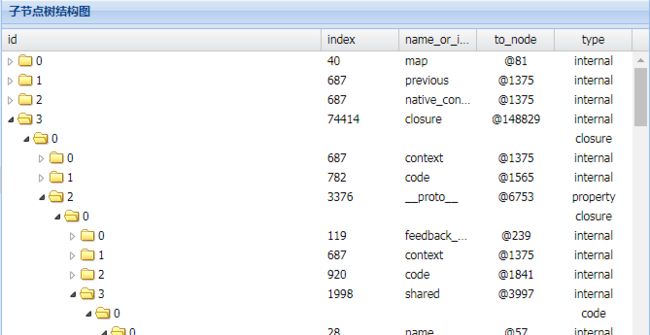
// 效果图
图·1
// 期间遇到的问题
1、之前将使用的是itemclick事件,后来换成了 afteritemexpand 点击展开后触发事件,监听itemclick事件
存在使用不怎么友好的问题。
2、当遇到子节点被重复展开触发事件,会出现前面其他子节点同样的子节点和现在的子节点一样的节点
数据会出现乱窜问题。(这里可能有点绕-看下图·2):决解方案:在已经展开的节点上面做记录,如果
重复展开并且后面的数据是一样的,可直接return。这样避免了数据乱窜的问题。
图·2