关心最多的问题,不FQ能不能用,答案是能。Google官方提供额外的域名来提供服务,国内可以正常使用。
一. 前言
验证码在我们实际的生活场景中非常常见,可以防止恶意破解密码、刷票、论坛灌水、刷注册等等。现在的网站基本都有使用验证码来对用户的行为进行验证。从简单的文字验证码、图片验证码、滑动验证码、图片选择验证码等,验证码一直在进化,在和“黑恶势力”做斗争。Google 验证码是 Google 提供的一项免费的验证码服务,接入非常简单,推荐用它来替换传统的图片验证码。
二. Google reCAPTCHA 介绍
Google reCAPTCHA 目前已经推出V3版本,比V2版本更加安全而且简单。本文主要也是介绍V3版本的使用。Google reCAPTCHA 是采用用户行为验证类型的验证码,目前来说几乎不能被打码平台自动打码(这里指 Google reCAPTCHA 并不是指所有用户行为验证码,据说Google reCAPTCHA还是用了js vmp虚拟机技术),也只能人工打码。
V2 版本,可能大家都见过:
V3 版本不需要点击
Google reCAPTCHA v3 会对每一个请求返回一个评分,不需要与用户进行交互,该分数基于用户和网站的互动。它的主要流程主要分为五步:
- 使用 sitekey 加载JavaScript API
- 在操作或页面加载时调用
grecaptcha.execute - 通过请求将令牌发送到后端
- 后端将令牌和 SecretKey 发送到 Google 进行验证,Google 将会给你返回一个评分
- 判断评分是否和符合要求
评分的数值在0-1之间,越大表示用户越真实,0表示机器人。
大家可能比较关心,国内网络无法正常使用 Google reCAPTCHA ,这点 Google 给了个解决方案,提供了一个额外的域名,来解决 www.google.com 无法正常访问的问题,后文详细介绍。
三. ASP.NET Core 接入
接入过程中会用到XXX上网,请自备。
1. 获取 Google reCAPTCHA V3 Key
Key 主要分为两个 SiteKey 和 SecretKey,它们分别用于前端和后端。访问此处来创建 Key: https://www.google.com/recaptcha/admin/create
需要注意两个地方,版本选择V3,然后域名填写你网站的域名,由于是在本地进行开发测试,所以我这里直接填写 localhost。
注册成功后保存这两个 Key
2. ASP.NET Core 接入
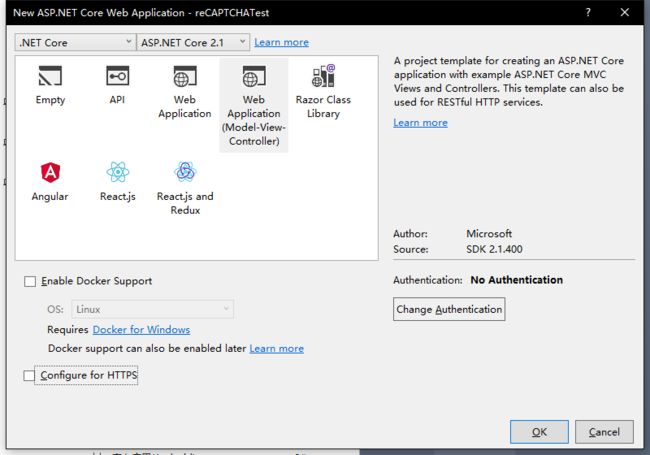
(1)创建一个 ASP.NET Core MVC 项目
(2)执行命令安装 reCAPTCHA 组件
dotnet add package Unicorn.reCAPTCHA.AspNetCore(3)打开 appsettings.json 添加配置
"RecaptchaSettings": {
"SiteKey": "<你的SiteKey>",
"SecretKey": "<你的SecretKey>",
"Version": "v3",
"Domain": "www.recaptcha.net"
}Domain 指使用的 Google reCAPTCHA 服务的域名,可以是www.recaptcha.net 或者 www.google.com,使用前者可以在国内正常使用,不受GFW影响。
(5)在 Startup ConfigureServices 方法里配置
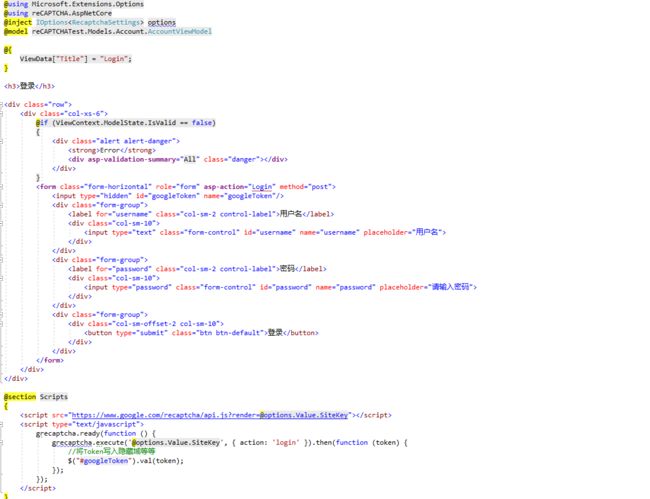
services.AddGoogleRecaptcha(Configuration.GetSection("RecaptchaSettings"));(5)添加一个登录表单 (Razor),并添加 Google reCAPTCHA JS
前端代码:
(6)后端验证
AccountViewModel:
public class AccountViewModel
{
[Required]
public string Username { get; set; }
[Required]
public string Password { get; set; }
public string GoogleToken { get; set; }
}后端代码:
public class AccountController : Controller
{
private readonly IRecaptchaService _recaptcha;
public AccountController(IRecaptchaService recaptcha)
{
_recaptcha = recaptcha;
}
// GET
[HttpGet]
public IActionResult Login()
{
return
View();
}
[HttpPost]
public async Task Login(AccountViewModel model)
{
if (ModelState.IsValid)
{
var recaptchaReault = await _recaptcha.Validate(model.GoogleToken);
if (!recaptchaReault.success || recaptchaReault.score == 0m)
{
ModelState.AddModelError(string.Empty,"人机验证失败,请稍后重试");
}
}
return View(model);
}
} 主要的验证逻辑:
var recaptchaReault = await _recaptcha.Validate(model.GoogleToken);
if (!recaptchaReault.success || recaptchaReault.score == 0m)
{
ModelState.AddModelError(string.Empty,"人机验证失败,请稍后重试");
}注入 IRecaptchaService 使用其 Validate 方法来进行验证,需要将前端生成的Token传入,返回的结果 success 表示Token是否有效,score 表示返回的评分
四.测试运行
我们将验证逻辑的阈值改为 1,实际上很少能到达这个表示完美的值,以此来触发验证失败的情况:
可以看到我们的页面显示了验证失败:
将阈值改回0,将会正常通过验证。
五.资料
Google reCAPTCHA v3 doc
Google reCAPTCHA v3 faq
reCAPTCHA.AspNetCore (博主修改版 推荐)
基于原版Fork修改,原版我已经提交了pr和issues等待作者更新
reCAPTCHA.AspNetCore (原版)
Admin Console 验证码使用情况
Demo:reCAPTCHATest
六.结束
Google reCAPTCHA 基于其非常安全的特性以及简便的使用方法和免费,推荐大家使用它,特别是替换现有的图片验证码。
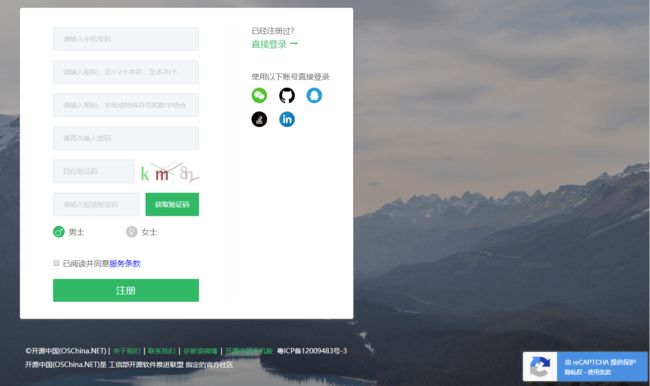
有许多人可能怕因为网络原因,不敢在生产环境使用它,国内目前我发现了开源中国已经用于生产环境:
https://www.oschina.net/home/reg