前言
本篇内容,对上一节的补充
JSX中添加属性有什么要注意的?以及JSX中的子元素是怎么操作的?
组件的大小写问题,使用拓展运算符,以及怎么循坏遍历一个对象
JSX中的prop指的是什么?以及表单的labe应该要注意什么?
以上问题即使自己很清楚,但是否有时却总是道不清,说不明?那么读完本文,就豁然开朗了
JSX添加特定属性
自定义标签拓展了原生HTML标签不具备的能力,最大的一个用处就是属性传值,标签的属性值,可以是字符串,变量对象
例如:如下所示
const element =
当然也可以使用下面这种方式,是等价的,用一个大括号将变量包裹起来
const element =
至于更多插值表达式内容,你可以看上一节的
这里要提一下,在属性中嵌入javascript表达式,不要在双大括号外面加上引号,例如,下面的是错误的
const element =
也就是说,对于字符串或者双大括号中的表达式,对于同一属性,不能同时使用这两种符号
注意
JSX语法是更接近Javascript而不是HTML,只是长得像而已,对于Reat中自定义组件的属性名称,使用camelCase驼峰式命名来定义属性的名称,例如:定义JSX里的class属性,classNamed而divindex变成divIndex
JSX中的子元素
在原生HTML标签中,要是对于DOM结构树熟悉的话,理解JSX的子元素也是比较容易的
原生HTML的标签叫做节点,节点有节点属性,以及节点的内容
如果一个标签或者React组件没有内容,你是可以使用/>,单标签来闭合的,就像XML语法一样,例如如下所示
const element = 
JSX标签里面能够包含很多个子元素
例如:如下所示
const element = (
我是子h1元素的节点内容
欢迎关注微信itclanCoder公众号
川川是全宇宙最帅的小伙子
)
包含在开始和结束标签之间的 JSX 表达式内容将会被作为特定属性 props.children传递给外层组件
其中,有下面几种不同的方法来传递子元素
字符串字面量
你可以将字符串放在开始和结束标签之间,此时props.children就只是该字符串,对于内置的HTML元素是很有用的,但同时要注意怎么接收这个内容
itclanCoder
上面的JSX,MyComponent的子元素内容是itclanCoder,可以通过props.children来获取,它是一个没有转移的字符串itclanCoder
JSX会移除首尾行以及空行,与标签相邻的空行都会被删除,文本字符串之间的新航都会被压缩一个空格
所以下面的这几种写法都是等价的
itclanCoder
itclanCoder
川川
itclanCoder
itclanCoder
JSX子元素嵌套
在React中,子元素允许由多个JSX元素组成,组件可以嵌套组件,例如:如下所示
在React中,是可以将不同类型的子元素混合在一起的,这跟在以前写HTML是一样的
七月的天好热
- item1
- item2
- item3
在React组件中,render函数的return的返回值,可以返回一个数组,例如:
render() {
// return 后面是一个数组
return [
div1,
div2,
div3
]
}
// 当然为了更好的看得舒服些的,最好是定义一个变量的
render() {
var aDiv = [
div1,
div2,
div3
]
return aDiv;
}
javascript表达式作为子元素
在插值表达式中,javascript表达式可以被包裹在双大括号{}中,以下两种写法都是等价的
川川
{'川川'}
至于这种写法的具体实用:对于展示任意长度的列表就非常有用了的,渲染HTML列表
import React from 'react';
import ReactDOM from 'react-dom';
class Item extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
- { this.props.message }
);
}
}
class TodoLIst extends React.Component {
constructor(props) {
super(props);
this.todos = ['起床', '刷牙', '洗脸', '工作'];
}
render() {
return (
{
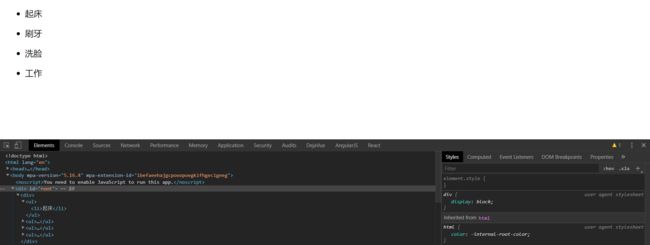
this.todos.map((message) => 效果如下所示
函数作为子元素
{}插值表达式内可以可以变量,字符串,普通HTML元素,甚至可以是组件,还可以是函数
import React from 'react'; // 引入react.js,通过import关键字实例化一个React对象
import ReactDOM from 'react-dom';
import { tsPropertySignature } from '@babel/types';
function Repeat(props){
let items = [];
for(let i = 0; i < props.numTimes; i++) {
items.push(props.children(i));
}
return { items }
}
function ListOfTenFun() {
return (
{
(index) => 我是列表 { index }
}
)
}
const container = document.getElementById('root');
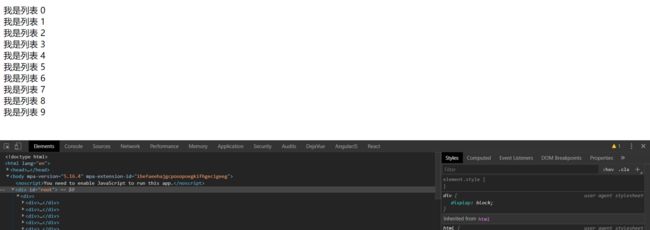
ReactDOM.render(效果如下所示:
上面使用的是两个函数组件,组件里面是可以嵌套另一组件的,并且属性值可以通过props拿到
也说明了,你是可以将任何东西作为子元素传递给自定义的组件的,
只要该组件渲染之前能够被转换成React理解的对象,它可以用于拓展JSX
自定义的组件必须是大写字母开头