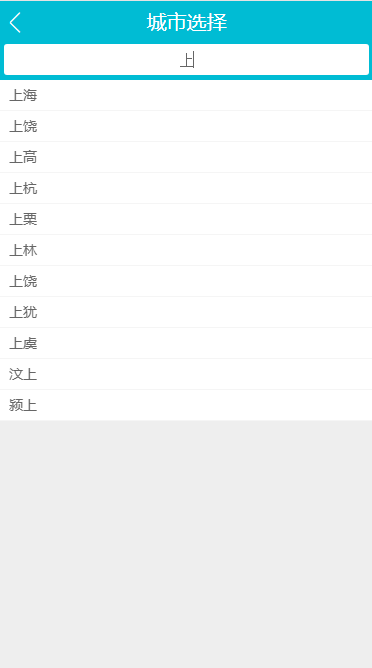
成果展示
最后的成果就是下面所展示的内容,因为gif图没有做,只能截图所展示,接下来,会带着大家一步一步的完成下面功能,脚手架搭建和node安装在本次案例不会讲解,如果了解,可以在我的博客园找到有详细介绍
准备工作:
引入axios插件,调用better-scroll第三方插件,本地json文件,可以参考目录中的city.json,有条件的也可以自己去扒
功能分析
1.获取json数据展示城市列表 。
2.侧边字母定位滚动到相应的位置。
3.实现搜索城市
接下来我们开始对组件进行划分:本次案例中,总共划分为五个组件,下面就是组件的划分图
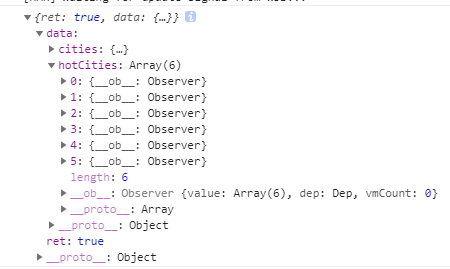
创建city组件,通过父组件获取数据,传递给子组件
//城市列表
把得到的数据分次传递个对应的子组件,这样有利于网站优化,不用频繁的请数据
创建头部组件,
城市选择
创建搜索组件页面,接受父组件传递的数据,引入better-scroll第三方插件,实现列表滚动
- for="item in listItem" :key="item.id">{{item.name}}
- 没有搜索到匹配的数据
创建城市列表组件,引入better-scroll插件,实现列表滚动,通过watch监听letter,实现字母与城市列表滚动
当前城市
热门城市
v-for="(item,key) in list"
:ref="key"
:key="key">
{{key}}
-
v-for="listInner in item"
:key="listInner.id"
>{{listInner.name}}
创建字母组件,点击字母,左边列表城市想对应,通过this.$emit事件,子组件在触发的事件传递给父组件,父组件通过子组件传递的事件,在传递给List组件,
:ref="item"
@click="handeClick"
@touchstart="handleTouchStart"
@touchmove="handleTouchMove"
@touchend= "handleTouchEnd"
v-for="item of letter"
:key="item">{{item}}
以上都是所有本次的内容,如果喜欢可以关注一下