前六章的内容在上一篇文章中已有介绍,后面的内容主要是一些JQuery的插件的介绍,有一些感觉是很有用的,但是有一些个人觉得构建一个功能需要引入2-3个插件,就有点累赘,所以我觉得学会先学会如何编写插件才是最适合自己的方法,今天根据书中内容结合自己的理解说说jQuery插件的编写。
jQuery核心原理
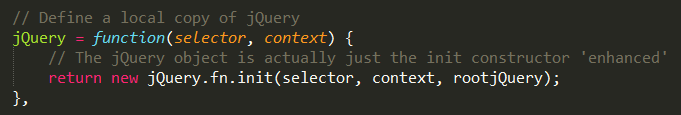
我们通过jQuery()函数可以得到一个jQuery对象,但是实际上,我们得到的jQuery对象并不是jQuery()这个函数创造出来的对象,在这个函数中,原理是
jQuery(){
return new jQuery.fn.init()
}
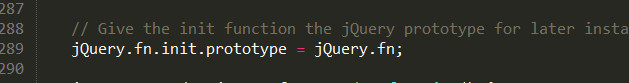
在jQuery的原型对象有两个名字,jQuery.prototype == jQuery.fn。jQuery的原型对象有一个constructor属性,又指回了jQuery,jQuery的原型对象还有一个init属性,这个init属性才是真正的构造函数,jQuery原型对象上还有一些first(),last(),eq()等函数,我们知道,每一个函数都有一个prototype指针指向原型对象,每一个原型对象都有一个constructor指针指回构造函数,构造函数创建出来的实例对象,都可以使用原型对象中封装的属性和方法。也就是说,通过jQuery.fn.init()创建出来的对象,都可以使用eq(),first(),last()等函数,因为jQuery的原型对象上就有这些方法,那么我们直接把jQuery.fn.init.prototype = jQuery.fn = jQuery.prototype,那么init函数创建出来的对象,就可以使用这些方法了。
总结起来就是说,jQuery的原型对象jQuery.prototypr中有一个init属性,它才是真正的构造函数,这个构造函数的原型对象又指回了jQuery的原型对象jQuery.prototypr,所以init创建出来的对象,就可以使用jQuery原型对象上的方法。因为init和jQuery的原型对象都是jQuery.prototype,所以init和jQuery创建出来的对象理解上去应该是一样的。
以下为jQuery源码截取。
关于链式语法
jQuery中比较经典的还有就是链式语法,它的实现原理是啥呢?
在每一个jQuery对象方法的末尾,都返回这个对象,那么即可实现链式语法。也就是return this、
那么我们模拟一下这个链式语法
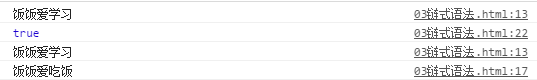
运行结果
jQuery === $
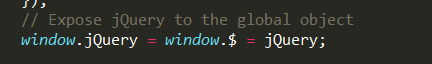
在实际使用的时候我们通常是用$来代替jQuery,那么我们是如何实现的呢?
所以就是说jQuery还有个名字叫$.
jQuery插件的基本要点
1、jQuery插件的文件名推荐为jQuery.[插件名].js,一面和其他JavaScript库插件混淆,例如:jQuery.color.js
2、所有对象方法都应当附加到jQuery.fn对象上,而所有的全局函数都应该附加到jQuery对象本身上
3、在插件内部,this指向的是当前通过选择器获取的jQuery对象,而不是像一般方法那样,例如click()方法,内部this指向的是DOM元素。
4、可以通过this.each来遍历所有元素
5、所有的方法或函数插件,都应当以分号结尾,否则压缩的时候可能会出现问题,为了更稳妥一些,甚至可以在插件头部先加一个分号,以免他人的不规范代码给插件带来的影响。
6、插件应该返回一个jQuery对象,以保障插件可以链式操作,除非插件需要返回的是一些需要获取的量,例如字符串或者数组等
7、避免在插件内部使用$作为jQuery对象的别名,而应使用完整的jQuery来表示,这样可以避免冲突,当然,也可以利用欧冠必报这种技巧来避免这个问题,使插件内部继续使用$作为jQuery的别名,很多插件都是这么做的
插件的形式
通过jQuery源码我们能够看到,jQuery整体就是模仿一个块级作用域,也就是整体在一个立即执行函数中书写的,这样也防止了用户自己定义的变量和jQuery定义的变量冲突。这种也是利用闭包,显然闭包不是几句话就能讲清楚的,我们就理解这是一个块级作用域就好了。
那么我们在封装自己的jQuery插件的时候,就可以采用这种形式,首先定义一个匿名函数function ( ) { //这里放置代码 },将其插入到一个立即执行函数中 (function ( ) { //这里放置代码})(),在第二个括号中,可以将参数传递进去,以供函数内部使用。
//为了更好的兼容性,开始前可以有个分号
;( function ( $ ) { //此处将$作为匿名函数的形参
//这里放置代码,可以使用$作为jQuery的缩写别名
} )( jQuery ) //这里就将jQuery作为实参传递给匿名函数了。
jQuery插件的机制
jQuery提供了两个用于扩展jQuery功能的方法,即jQuery.fn,extend( ) 和 jQuery.extend ( ) 方法、前者用于扩展对象方法的插件,后者用于封装全局函数的插件。这两种方法都接受一个参数,类型为object,object对象的“名/值对”分别代表“函数或方法名/函数主体”,具体内容会在下面讲解。
编写jQuery对象插件
1.编写设置和获取颜色的插件
该插件有两个功能
a,设置匹配元素的颜色
b,获取匹配的元素(元素集合中的第一个)的颜色
由于是对jQuery对象的方法的扩展,因此采用jQuery.fn.extend( )来编写,可以给这个方法提供一个参数value,如果调用方法的时候传递了value这个参数,那么就是这个值来设置字体颜色,否则就是获取匹配元素的字体颜色的值。
首先,我们要知道,简单的调用jQuery提供的css() 方法,直接写成this.css("color","value")即可。注意,插件内部的this指向的是jQuery对象,而非普通的DOM对象,接下来需要注意的是,插件如果不需要返回字符串之类的特定值,应当使其具有可链接性,为此,直接返回这个this对象,由于css()方法会直接返回调用它的对象,那么我 们直接return this.css("color","value")即可。
接下来第二个功能,如果没有给方法传递参数,那么就是获取集合对象对象中第一个对象的color的值,由于css()本身就有返回第一个匹配元素的样式值得功能,因此此处无需用eq()来回去第一个元素,只要将这两个功能 结合起来,判断一下value是否是undefined即可。
测试一下该插件
测试效果
2、编写插件实现点击标签改变标签的背景色
$.fn.extend({
clcikChangeBg:function(){
this.on("click",function(){
$(this).css("background-color","red");
$(this).siblings().css("background-color","#fff");
})
}
})
$("div").clcikChangeBg();
插件效果
3、编写插件实现单击双击
功能如下:
a,区分单击双击
b,单击改变颜色,双击时候不触发单击,只允许隐藏
jQuery.fn.extend({
myClick:function(){
var timer;
this.on("click",function(){
clearTimeout(timer);
var _this=$(this)
timer = setTimeout(function(){
_this.siblings().css("background-color","blue")
_this.css("background-color","orange")
},200)
})
.on("dblclick",function(){
clearTimeout(timer);
$(this).css("background-color","blue")
$(this).fadeOut(800);
})
}
})
$("div").myClick()
效果如下
编写jQuery全局插件
这类插件是在jQuery命名空间内部添加一个函数,这类插件很简单,只是普通的函数,利用jQuery.extend( )方法直接对jQuery对象进行扩展。
1.编写插件实现过滤敏感字
$.extend({
filterWord:function(str){
var keyWords = ["台独","藏独","国民党"];
for (var i = 0; i < keyWords.length; i++) {
// str = str.replace(keyWords[i],"***");
var r = new RegExp(keyWords[i],"g"); // /台独/g
str = str.replace( r,"***")
}
return str;
}
});
console.log( $.filterWord("台独规划局规划台独藏独藏独国民党是什么") );
效果如下
重点
添加到$.extend( ) 上的是全局函数:添加到jQuery.fn.extend( )上的是原型对象上的函数,需要通过jQuery的对象来调用。
编写插件实现把集合转换成真正的数组
都知道如果我们jQuery选择器获取到的是一个集合,并不是一个数组,如果我们把获取的集合转换成数组,那么我们就可以直接使用数组中自带的方法操作我们的对象,岂不是很方便。
封装在全局函数中
$.extend({
makeRealArray:function($Arr){
var arr = [];
for (var i = 0; i < $Arr.length; i++) {
arr.push( $Arr[i] );
}
return arr;
}
})
var ret = $.makeRealArray( $("div") )
console.log(ret);//打印这个数组
console.log( Array.isArray(ret) );//判断对象是否是数组
效果如下
封装成对象方法
$.fn.extend({
toArray_My:function(){
var arr = [];
this.each(function(index,element){
arr.push(element);
})
return arr;
}
})
console.log( $("div").toArray_My() );
效果如下
两个方法都是将获取到的集合转换成数组,但是封装的形式不一样,所以调用的方法是不一样的,要注意区分。
自己把书看了一遍,结合自己的理解,整理成文章,真是一个耗时的过程。也建议正在看这本书的孩子把里面的例子自己敲一下,会发现里面的有些例子扩展性很强。
喜欢小饭的文章就点赞啦啦拉票啦~