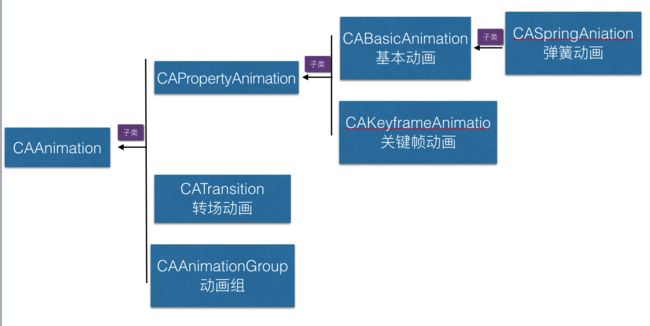
CABasicAnimation 和 CASpringAnimation
CABasicAnimation基本动画
CABasicAnimation *basicAnimation = [CABasicAnimation animationWithKeyPath:@"position.x"];
basicAnimation.duration = 0.5;//一次动画时间
basicAnimation.fromValue = @(self.buttonSecond.center.x); //起始位置
basicAnimation.toValue = @(self.buttonSecond.center.x-30); //结束位置
basicAnimation.repeatCount = HUGE_VALL; //次数
basicAnimation.repeatDuration = 3; //总的动画时间
//动画完成后,不回到初始位置
basicAnimation.removedOnCompletion = NO;
basicAnimation.fillMode = kCAFillModeForwards;
//动画移动方式
basicAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
[self.buttonSecond.layer addAnimation:basicAnimation forKey:@"animationkey"];
CASpringAnimation弹簧动画
CASpringAnimation是继承CABasicAnimation
CAKeyframeAnimation
CAKeyframeAnimation *animaton = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation"];
animaton.values = @[@(M_PI_4), @(M_PI_2), @(M_PI_4 * 3), @(M_PI)]; //关键帧
animaton.keyTimes = @[@0.2 ,@0.5 ,@0.7, @0.0]; //帧执行时间点 0~1
animaton.rotationMode = kCAAnimationRotateAutoReverse; //方向
animaton.duration = 3.0f;//每次动画的时间
animaton.repeatCount = HUGE_VALL;
animaton.path = bezierPath.CGPath;
[self.buttonSecond.layer addAnimation:animaton forKey:@"keyframeAnimation"];
CAAnimationGroup
CAAnimationGroup *animationGroup = [CAAnimationGroup animation];
animationGroup.animations = @[basicAnimation,animaton];
animationGroup.duration = 3.0;
animationGroup.repeatCount = 5.0;
[self.buttonSecond.layer addAnimation:animationGroup forKey:@"animationGroup"];
转场动画CATransition
CATransition *caTransition = [CATransition animation];
caTransition.duration = 1.0;
caTransition.timingFunction = [CAMediaTimingFunction functionWithName:@"easeInEaseOut"];//时间函数
caTransition.type = kCATransitionPush;//切换风格
caTransition.subtype = kCATransitionFromTop;//方向
[self.buttonSecond.layer addAnimation:caTransition forKey:@"caTransition"];
仿射CGAffineTransform
CGAffineTransformMake(a, b, c, d, tx, ty)
CGAffineTransformMake(1, 0, 0, 1, 0, 0) //默认值
CGAffineTransformMakeRotation(CGFloat angle) 旋转
CGAffineTransformMakeScale(CGFloat sx, CGFloat sy) 缩放
CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty) 位移
- 混合
CGAffineTransformRotate(CGAffineTransform t, CGFloat angle) CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy) CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty)
3D转换
CATransform3DMakeRotation(CGFloat angle, CGFloat x, CGFloat y, CGFloat z)
CATransform3DMakeScale(CGFloat sx, CGFloat sy, CGFloat sz) CATransform3DMakeTranslation(Gloat tx, CGFloat ty, CGFloat tz)
贝塞尔曲线UIBezierPath