前言
前端技术近几年发展十分迅速,各种框架层出不穷让人应接不暇,好不容易掌握了一个前端框架结果还没深入理解又出现了新的框架,让前端的开发同学们累觉不爱。前段时间Node.js作者推出新的框架deno,在issue区内就出现了“求不要再更新了,学不动了”的吐槽。
作为程序员一定要不断学习、了解最新的技术框架才能让自己立于不败之地。幸运的是,有不少人帮助指引可行的道路,帮助大家避免那些无用的路径。Kamran Ahmed写了一篇非常好的博客,介绍了他认为的2018前端开发的进阶之路。大家可以去GitHub上面找到: https://github.com/kamranahmedse/developer-roadmap
Kamran Ahmed在博客中提到:
这个路线图的目的是给你一个关于前端整体知识体系的概况, 在你困扰于下一步应该学习什么的时候指导你, 而不是鼓励你学习什么是时髦的技术。你应该增加一些理解为什么一个工具会比其他更好地适合某些情况, 并记住时髦的技术从来不是意味着最适合的工作。
2018前端开发进阶之路
基础篇
学习前端技术的基本三大组件:HTML、CSS、JS。这是前端开发的基础,虽然这些技术已经存在很长时间,近几年也是有很多新的技术不断发展出来。
基础知识相关资料
- w3cSchool: https://www.w3cschool.cn/ -- 在线编程学习网站
- MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/ -- Mozilla的官方网站,可以用于查找HTML、CSS、JS等标准API规范
- 阮一峰博客:http://www.ruanyifeng.com/blog/ -- 阮一峰的博客,有非常多的科普型文章
除去一些基础的知识之外,还需要了解一些进阶扩展的内容。
HTML5
HTML5是下一代HTML标准,目前大多数现代浏览器都已经支持,在原有HTML标准的基础上额外提供了有趣的新特性:
- canvas - 用于绘画的标签
- video和audio - 用于播放视频和声频的标签
- 本地离线存储
- 地理位置定位
- 更强的表单校验
- ...
CSS3
CSS3是最新的CSS标准,提供了一些新的特性:
- 边框和阴影
- 文本效果和字体
- 2D和3D转换
- 动画
- ...
ES6、ES7
ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等。
随着现代浏览器的发展,越来越多的浏览器支持ES6甚至ES7的语法,通过Babel可以将ES6/ES7的语法转换成ES5,从而在现有环境中可以运行,因此ES6、ES7基本成为了现代JS语法的开发标准。
ES6、ES7提供了大量的JS语法的扩展和改进:
- let语法
- 解构
- 数组的扩展
- 对象的扩展
- async/wait对于异步的支持
- Module的支持
这些语法的扩展和改进使得JavaScript语言吸收了大量现代语言的优点,大大提高了开发效率。对于ES6语法的细节可以参考阮一峰的ECMAScript 6入门:http://es6.ruanyifeng.com/
浏览器的碎片化一直对于前端开发是个巨大的挑战,好在移动互联网时代中手机浏览器对于新的标准跟进要远远好于PC时代。当然对于采用一些新的API或者特性的时候还是需要考虑兼容性,可以通过https://www.caniuse.com/这个网站查看浏览器的支持情况。
前端工程化
随着前端技术越来越复杂,对于工程化的要去也要求越来越高,这里也提到几个目前前端工程化必不可的几个工具。
NPM、Yarn
类似于Java中的Maven、iOS中的CocoaPods,NPM和Yarn是前端项目中的依赖包管理工具,通过配置文件可以非常方便的设置第三方依赖,可以控制特定版本或者更新。
NPM - https://www.npmjs.com/
Yarn - https://yarnpkg.com/zh-Hans/
对于NPM和Yarn的区别,这篇文章应该可以帮到你:Understanding differences between npm, yarn and pnpm
构建工具
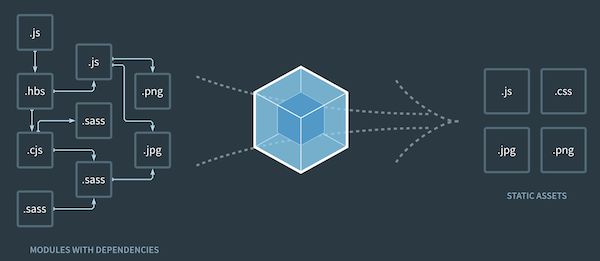
Webpack
官网:https://webpack.js.org/
At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.
静态代码检查
通过静态代码检查可以帮助解决一些明显代码问题,并且可以落实一些代码规范。静态代码检查可以在日常开发过程中或者最后发布过程中使用。
ESLint:https://eslint.org/ -- 基于ES6语法的静态代码检查
Airbnb JavaScript Style:https://github.com/airbnb/javascript -- Airbnb的JavaScript规范提供非常多的好建议,如果需要自定义自己的代码规范最好从这个模板开始
静态类型检查
JS的一个比较严重的问题是在于对象类型的检查,它不像其他面向对象语言例如Java、OC等有严格的编译阶段的类型检查。所以JS的代码往往很容易出现类型错误,而且在编写复杂应用的时候如果出现对于方法声明的修改也会是噩梦般的体验。
目前JavaScript生态中有两个不错的静态类型检查的工具:
- TypeScript:https://www.tslang.cn/ - JS的超集,支持完善的类型检查扩展,从语法层面来看更接近面向对象的语法概念,对于一个复杂前端工程推荐使用。
- Flow:https://flow.org/ - JS代码的静态类型的检查工具,可以通过声明对象的类型达到静态类型的检查,比较轻量级并且对于现有代码侵入性较少,容易上手。
前端框架
前端框架最近层出不穷,每隔几年都会出现一些新的框架,流行一段时间然后再出现新的框架,因此作为前端工程师需要不仅仅了解框架如何使用,还需要清楚哪个框架在哪种场景下最适合。
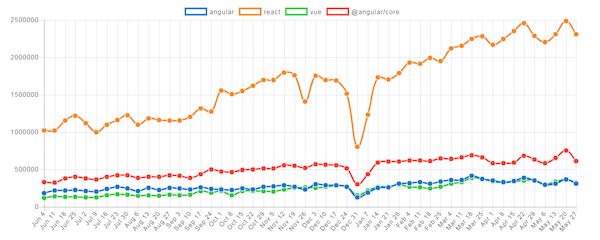
目前前端框架主要有三个:React、Angular和Vue。下面是npm服务器下载量趋势对比:
可以看出React的优势非常明显,而且差距越来越大,Angular也比较流行,Vue在国内会更加流行。三个框架各自都有不错的生态,社区也都非常活跃。
React
官网:https://reactjs.org/
React有几个显著的特点:声明式、组件化、Virtual Dom、高性能,同时整个生态最为完整和活跃,衍生出React Native的框架可以在智能手机中实现多端的高性能渲染。
React的生态扩展:
- 状态管理:Redux和Mobx - 通过这两个状态管理库可以更好的管理组件的State,将UI组件和数据状态解耦,并且通过纯函数的模式可以实现UI状态的可预测性。
- React Native:https://reactnative.cn/ - RN应该是React框架目前领先的一个重要因素,通过Virtual Dom实现了对于iOS、Android的原生组件的渲染,所以它结合的Web开发的效率和原生组件的用户体验,因此现在有大量app开始采用这个框架来进行开发。
- Next:https://www.npmjs.com/package/next - 基于React的服务端渲染框架。
Angular
官网:https://angularjs.org/
HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web-applications. AngularJS lets you extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop.
- Rx.js:https://cn.rx.js.org/ - RxJS 是使用 Observables 的响应式编程的库,它使编写异步或基于回调的代码更容易。
Vue
官网:https://cn.vuejs.org/
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Vue的生态扩展
- Vuex:https://vuex.vuejs.org/zh/ - 专为 Vue.js 应用程序开发的状态管理模式,类似Redux和React的关系。
- Vue Server Renderer:https://ssr.vuejs.org/zh/ - 基于Vue的服务端渲染框架。
测试框架
JavaScript的测试框架有许多,不同框架的侧重点不太一样,所以需要理解每种测试框架的用途,挑选最适合你的框架。
一些参考的对比文章:
- TESTING REACT APPLICATIONS WITH KARMA, JEST OR MOCHA
- Unit Testing React Components: Jest or Enzyme?
有些框架会更多的面向逻辑的Unit Test,有些框架会更多的面向组件UI的Unit Test,根据你的需求进行挑选,然后最重要的是将业务逻辑从UI组件中尽量抽离,设定一个覆盖率的标准,搭建一个CI/CD的集成环境持续保证代码的质量。
其他的前端技术
前端和移动端的融合是大势所趋,美团有个技术分享关于动态化技术方案总结值得大家参考,根据开发模式和偏Native/H5两个维度区分出几种技术方案。在前端并不存在普适的方案,任何技术方案都需要结合业务场景,才能找到最合适的方案。
总结
前端的工程师是极其苦逼的一群人,需要不断的学习新的技术、框架,但是需要站在更高的角度去了解各个技术的优劣点,找到解决业务发展的痛点,融会贯通才能轻松应对。
曾经有人说过,“只要是JS能实现的地方,最终必然会用JS来实现”,前端的技术之路是曲折,前途是光明的,大家一起努力!