得知途径
B3log提供了两套博客系统,一个是用Java开发的,叫做Solo,我也是在网上搜索Java博客系统时发现了它,之后才了解了B3log;还有一个是用Go语言开发的,叫做Pipe.其中Solo是需要自己在自己的云主机上搭建的,而Pipe可以选择自己搭建,也可以使用B3log搭建好的服务.
在Pipe的主页,背景使用了一个非常酷炫的粒子特效,而且还能和鼠标指针互动。

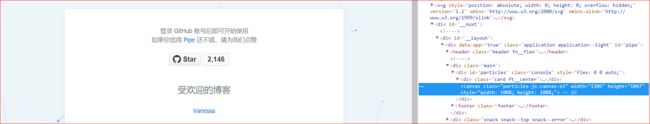
我最近正好在学习网页制作,就想着如果能把这个背景放到我自己的网页上就好了。一般这种效果不会是网页开发者自己写的,而是去调用一些别人写好的js或者css文件来完成。我在Pipe的主页点击右键,选择检查,界面变成下图

可以看到果然有一个叫做particles-js-canvas-el,那么基本可以确定这个效果就是由particles.js实现的。去百度搜索particles.js,果然找到了相关的资料。
基本配置
到官网下载paritcles.js的文件包,解压之后里面有一个demo文件夹。我们将该文件夹复制出来,并对该文件夹中的文件进行修改即可。
该文件夹中有一个index.html文件,我们打开它,找到其中的
这个id为particles-js的div就是用于放置粒子特效背景的。我们在这个div的后面放上自己的内容。很多网上其他的教程就到此为止了,但是这样的话是无法将粒子特效特效设置为背景的,而是将后面的内容推了下去,如图:

一些稍微好一点的教程会告诉你,需要找到css文件夹中的style.css文件,继续修改。他会说找到#particles-js,在里面添加上一行
position: absolute;网上也的确有人提出了后面的这个问题,参见该网页中用户youkie的评论,我在使用的时候同样遇到了这个问题,有意思的是作者回答了几乎所有其他的问题,就是没有回答这个问题。我尝试调整了style.css文件中background-repeat属性,不过没用。
突然我灵光一现,我们可以换一种思路啊,既然不能让它延长,那就让它像一些网站的导航栏一样固定,不也一样能解决问题。于是我将position: absolute;改成了position: fixed;,果然实现了我想要的效果。
之后我又去网上搜索怎么样让我的bootstrap元素不被遮挡。有说设置z-index的,没用。最后的解决方案也同样是修改position属性,在css文件中将想要不被遮挡的元素的position设置为relative即可。
高级配置
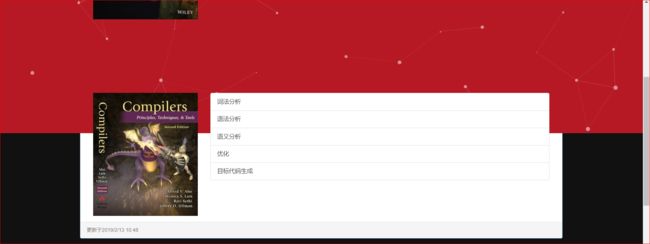
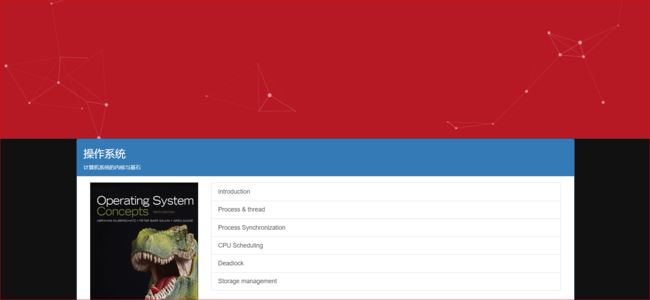
默认的背景颜色是红色,太刺眼,我们要修改的话同样是在style.css里面的#particles-js找到background-color属性进行修改。
还有一些具体配置粒子数量、图形、大小、速度一些细节内容。
https://www.cnblogs.com/wangyihong/p/8618305.html 里有翻译成中文的配置文件详解,我就不在此展开了。
成果展示
我使用particles.js制作的网页链接为:https://aopstudio.github.io