jquery实现动态添加html代码
阅读目录
- 一.html()方法
- 二.prepend()方法-内部插入
- 三.prepend()方法2-内部插入
- 四.prependTo()方法-内部插入
- 五.append ()方法-内部插入
- 六.appendTo方法-内部插入
- 七.before()方法和insertBefore()方法-外部插入
- 八.after方法和insertAfter()方法-外部插入
先看下思导图,整体了解下,然后我们再来学习。
现在我们来看一下几段代码,然后根据这几段代码我们来学习一下如何正确的学习动态添加html。
一.html()方法
html函数的作用原理首先是移除目标元素内部的html代码,然后将新代码添加到目标元素。
第一段代码:
function CommentBubble()
{
var w1 = '' +
'
' +
'' +
'' +
' ' +
' ' +
' | ' +
'' +
' ' +
' | | | ' +
' | ';
var w2 = ' | | ' +
' | | | ' +
' ' +
' | ' +
'
' +
'
' +
'
使用前
使用后:
知识点
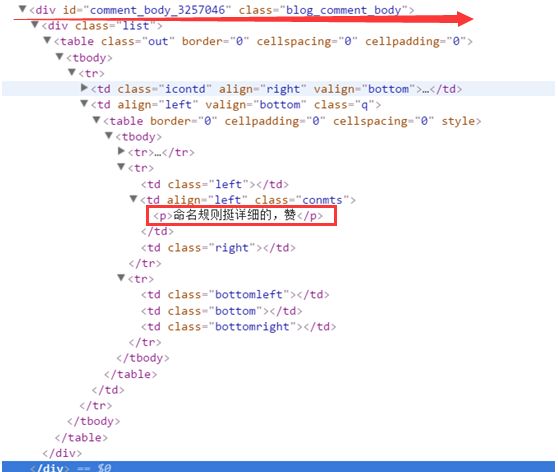
这段代码实际上使用了html()方法来动态添加代码
关键点在
$.each($(".blog_comment_body"), function(i, t) {
$(t).html(w1 + $(t).html() + w2);
});
相关知识点:
1. each()是遍历方法, 简单的说each就是个循环语句。
看一下例子:
// each处理一维数组
var arr1 = [ "aaa", "bbb", "ccc" ];
$.each(arr1, function(i,val){
alert(i);
alert(val);
});
// 处理json数据,例如ajax的返回值
var obj = { one:1, two:2, three:3};
$.each(obj, function(key, val) {
alert(key);
alert(val);
});
function (i, value)中i 是当前元素的位置,value是值。
例子:
$.each([2,3,4],function(index,value){alert('第'+ index+ '数是'+value);});
2.html() 方法
语法:
$(selector).html(content)
例子:
$("p").html("W3School");
3.closest()方法
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。返回包含零个或一个元素的 jQuery 对象
代码
$(".louzhu").closest(".feedbackItem").find(".out").removeClass("out").addClass("inc");
解释:用closest找到class=" louzhu "的祖辈元素中符合是feedbackItem的标签的元素,发现.out,然后移除这个类,加上类inc
仔细看一下,发现楼主层的样式与普通楼的不一样,气泡颜色不一样,楼主层有图片头像,普通层没有
仔细查一下,发现,普通层
.list .out .icontd {
display: none
}
这样图片就不会出现.
如果还是不懂的话,可以参考这篇文章jQuery笔记:jQuery筛选器找父亲parent,closest,parents,parentUntil
二.prepend()方法-内部插入
prepend()函数用于向每个匹配元素内部的起始位置追加指定的内容。
语法:
.prepend(String/Element/jQuery)
指定的内容可以是:html字符串、DOM元素(或数组)、jQuery对象、函数(返回值)。
第二段代码:
window.onload = function () {
$('#div_digg').prepend('');
}
说明:
这主要用来了.prepend()方法
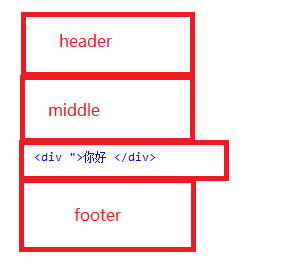
可以看到,代码被插入到被选元素的开头位置(位于内部)。
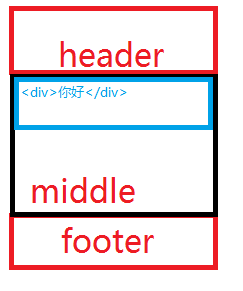
用画图来表示下
例子1:(html字符串)
代码:
例子2:(DOM Element )
用画图来表示下
代码:
例子3:(jquery对象)
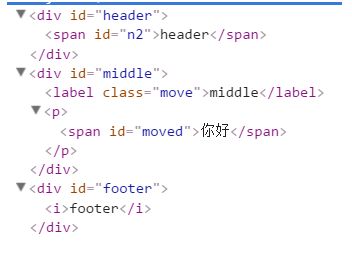
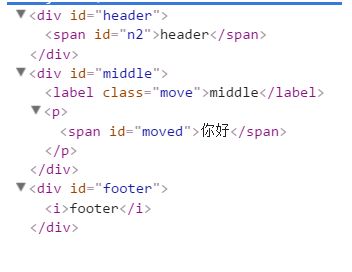
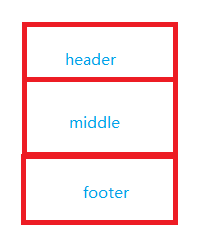
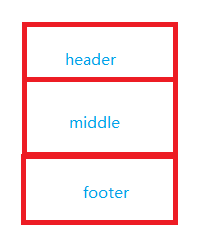
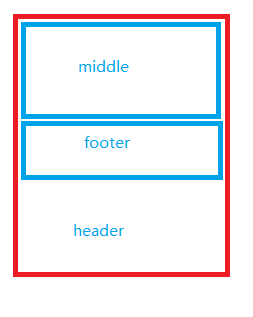
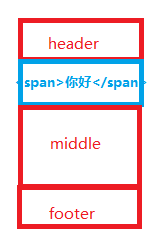
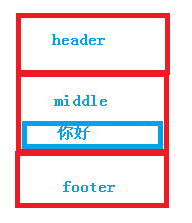
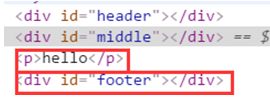
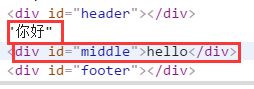
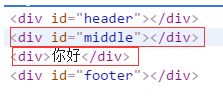
初始
加入代码:
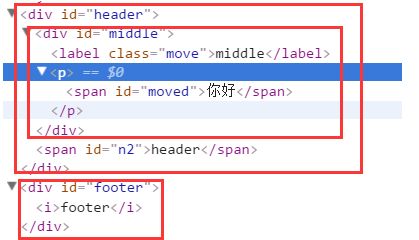
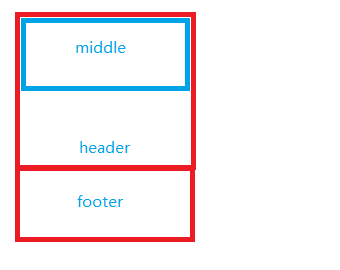
$("#header").prepend($("#middle"));
具体解释可以看下面的拓展2的讲解。
例子4:(函数)
使用匿名函数向指定元素内部的前面插入节点
语法:
$(selector).prepend(function(index,html))
第一个参数就是当前元素在匹配元素中的索引,第二个参数就是该元素当前的内部html内容(innerHTML)。函数的返回值就是需要为该元素追加的内容(可以是html字符串、DOM元素、jQuery对象)。
注意:只有第一个参数可以为自定义函数,用于遍历执行。如果之后的参数也为函数,则调用其toString()方法,将其转为字符串,并视为html内容。
举例1:
middle
举例2:
middle
拓展:
1. DOM对象与jQuery对象
(1) 什么是jQuery对象?---就是通过jQuery包装DOM对象后产生的对象。
(2)jQuery对象转成DOM对象: **
由于jQuery对象本身是一个集合。所以如果jQuery对象要转换为Dom对象则必须取出其中的某一项,一般可通过索引取出。
1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
如:$("#middle")[0],$("div").eq(1)[0],$("p")[2]
2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
如:$("div").get()[6]
(3)DOM对象转成jQuery对象: **
对于已经是一个DOM对象,只需要用()把DOM对象包装起来,就可以获得一个jQuery对象了。(DOM对象)
如:$(document.getElementById("middle"))
返回的就是jQuery对象,可以使用jQuery的方法。
2.对原有的DOM元素进行移动(若对已在文档中存在的元素使用插入节点的方法则相当于执行“移动节点”的操作
注意:如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
重要:
(1) 如果有多个目标元素,内容将被复制然后插入到每个目标里面。
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
例子1:
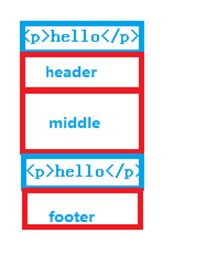
初始
加入代码:
$("#header").prepend($("#middle"));
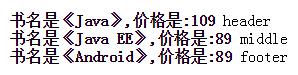
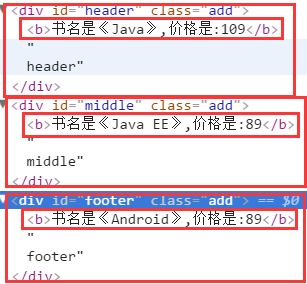
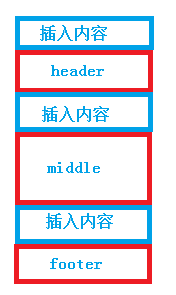
例子2:
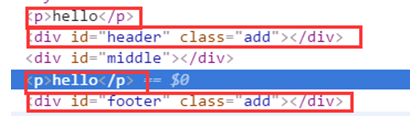
初始
加入代码
$("#header").prepend($("#middle"), $("#footer"));
3.与prepend()方法创建html代码,追加DOM Element ,有关的DOM方法
(1)创建节点
创建流程比较简单,大体如下:
1). 创建节点(常见的:元素、属性和文本)
2). 添加节点的一些属性
3). 加入到文档中
流程中涉及的一点方法:
创建元素:document.createElement
设置属性:setAttribute
添加文本:innerHTML createTextNode()
加入文档:appendChild
看个例子:
例子2:
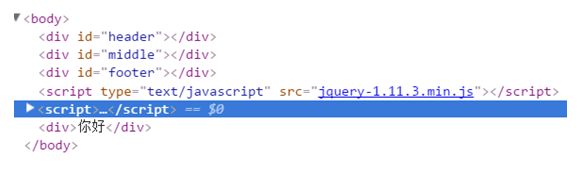
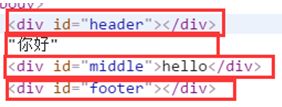
(2)document.createElement()
createElement() 方法可创建元素节点。
document.createElement()是在对象中创建一个对象,要与appendChild() 或 insertBefore()方法联合使用。
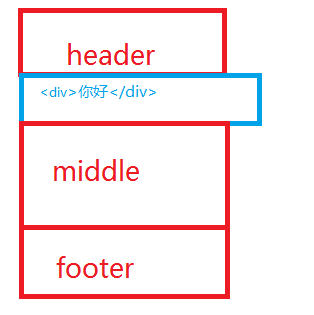
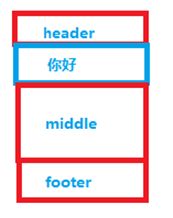
你好
(3)document.createTextNode()
注意:createTextNode只是纯粹创造了文本节点,所以返回的效果也就是纯文本内容。
hello
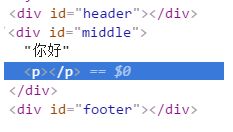
(4)element.appendChild()
添加一个节点到指定的节点的子节点数组中,读起来好象有点拗口,简单地说就是将元素添加到指定的节点中
appendChild用法:
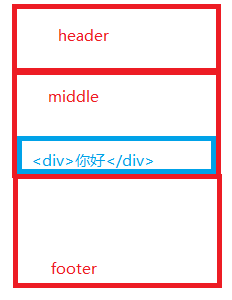
target.appendChild(newChild)
newChild作为target的子节点插入最后的一子节点之后
var d=document.createElement("div");//createElement:创建一个HTML标记
var t=document.createTextNode("你好");//添加内容 createTextNode
d.appendChild(t);//把你好添加到div标记中 appendChild:添加子标记
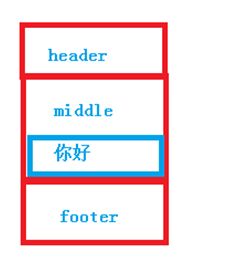
(5)element.insertBefore()
insertBefore() 方法在您指定的已有子节点之前插入新的子节点。
insertBefore调用方法
parentElement.insertBefore(newElement,targetElement)
DOM提供了insertBefore()方法,要使用他需要做三件事:
1)新元素:需要插入的元素(newElement)
2)目标元素:在那个元素前插入(targetElement)
3)父元素:目标元素的父元素(parentElement)
例子:
hello
(6)在元素后面插入一个新元素(DOM没有提供方法:并没有.insertAfter())
三.prepend()方法2-内部插入
第三段代码
{
var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h4,只需要将这里的h4换掉即可
if(jquery_h3_list.length>0)//如果你的章节标题h3存在,追加代码创建目录。
{
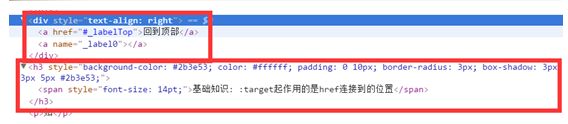
var content = '';
content += '';
content += '
阅读目录
';
content += '
';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
我们来继续分析下
var content = '';
content += '';
content += '
阅读目录
';
content += '
';
content += '
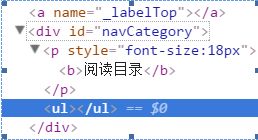
这段主要对应的是
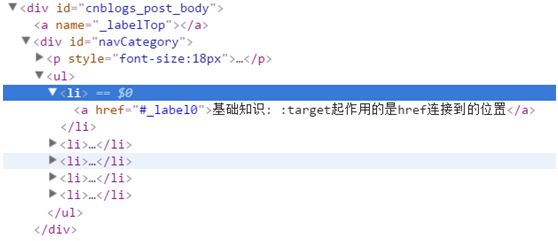
而下面这段代码主要是生成li的代码:
for(var i =0;i
';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '
' + $(jquery_h3_list[i]).text() + '';
content += li_content;
}
设置好html后,最后用.prepend(content);追加在文章的头部。
四.prependTo()方法-内部插入
prependTo() 方法向每个匹配元素内部的起始位置追加指定的内容。
实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B追加到A中,而是把A追加到B中。
语法:
$(content).prependTo(selector)
Selector : Selector, Element, jQuery
一个选择符,元素,HTML字符串,DOM元素数组,或者jQuery对象;符合的元素们会被插入到由参数指定的目标的末尾。
例子1代码:
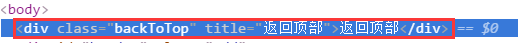
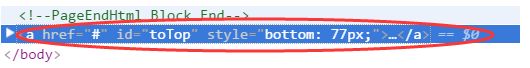
var $backToTopTxt = "返回顶部", $backToTopEle = $('').prependTo ($("body")).text($backToTopTxt).attr("title", $backToTopTxt)
解释
创建代码如下,位置位于被选元素body的起始位置.
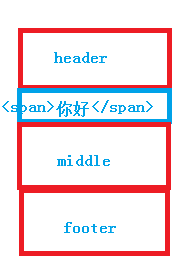
用画图的方法表示:
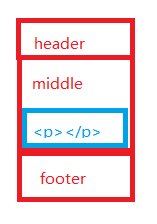
例子1:
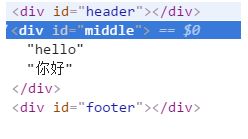
hello
这种写法:也是可以实现效果的:
$("你好
").prependTo($("#middle"));
注意:下面这种写法是错误的
例2:
hello
这种写法:也是可以实现效果的:
$( document.createTextNode("你好")).prependTo($("#middle"));
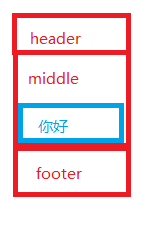
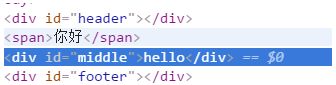
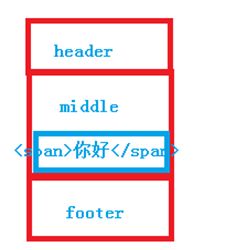
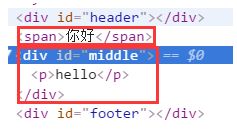
例3:(选择页面上原有的一个元素插入到另一位置)
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
实验了下也可以实现效果:
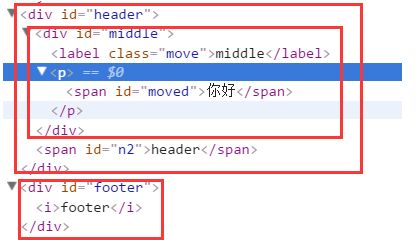
$("span").prependTo("#middle");
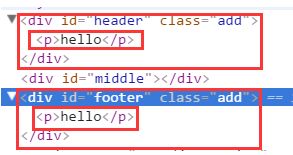
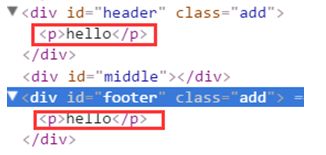
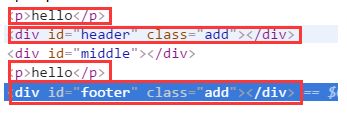
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
实验了下也可以实现效果:
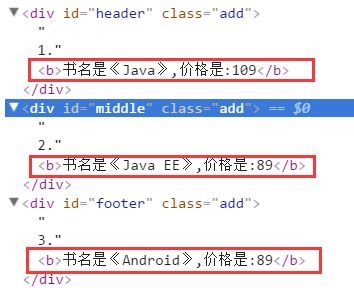
$("p").prependTo(".add");
五.append ()方法-内部插入
语法:
.append(String/Element/jQuery)
指定的内容可以是:html字符串、DOM元素(或数组)、jQuery对象、函数(返回值)。
注意:插入每个匹配元素里面的末尾(在内部)
例:
$('body').append('');
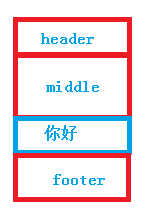
例子1:( html字符串)
用画图的方法表示
代码:
例子2:(DOM元素)
用画图的方法表示
代码:
例子3:(jQuery对象)
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
代码:
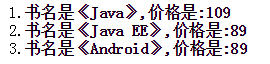
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
用画图的方法表示
代码:
例四:(函数)
语法
$(selector).append (function(index,html))
第一个参数就是当前元素在匹配元素中的索引,第二个参数就是该元素当前的内部html内容(innerHTML)。函数的返回值就是需要为该元素追加的内容(可以是html字符串、DOM元素、jQuery对象)。
注意:只有第一个参数可以为自定义函数,用于遍历执行。如果之后的参数也为函数,则调用其toString()方法,将其转为字符串,并视为html内容。
举例1:
middle
举例2:
2.
六.appendTo方法-内部插入
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
语法:
$(content).appendTo(selector)
Selector : Selector, Element, jQuery
一个选择符,元素,HTML字符串,DOM元素数组,或者jQuery对象;符合的元素们会被插入到由参数指定的目标的末尾。
例子1代码:
var $backToTopTxt = "返回顶部", $backToTopEle = $('').appendTo($("body")).text($backToTopTxt).attr("title", $backToTopTxt)
解释
创建代码如下,位置位于被选元素body的结尾部分.
例子2代码:
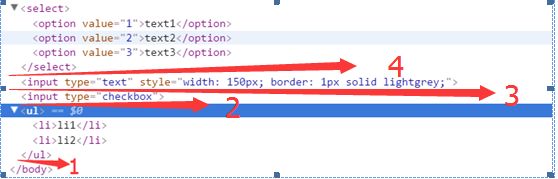
function CreateDom() {
var select = $("").appendTo($("body"));
var option1 = $("").appendTo(select);
var option2 = $("").appendTo(select);
var option3 = $("").appendTo(select);
var text = $("").css({ "width": "150px", "border": "1px lightgrey solid" }).appendTo($("body"));
var checkbox = $("").appendTo($("body"));
var ul = $("< ul/>").appendTo($("body"));
var li = $("li1").appendTo(ul);
var li = $("li2").appendTo(ul);
}
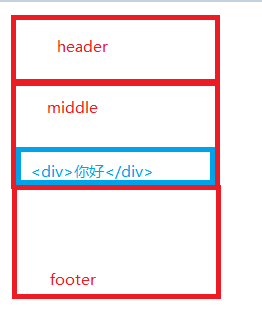
用画图的方法表示:
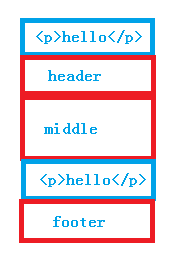
例子1:
代码:
这种写法:也是可以实现效果的:
$("你好
").appendTo($("#middle"));
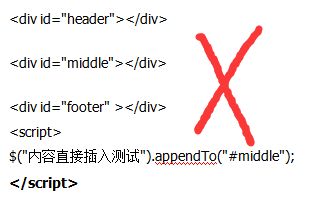
注意:下面这种写法是错误的
例2:
hello
这种写法:也是可以实现效果的:
$( document.createTextNode("你好")).appendTo($("#middle"));
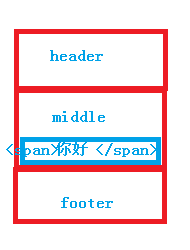
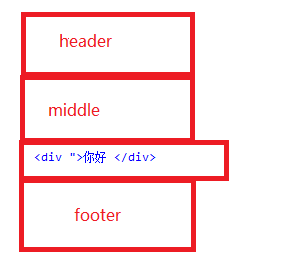
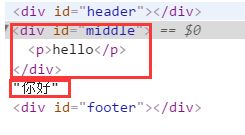
例3:(选择页面上原有的一个元素插入到另一位置)
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
[图片上传失败...(image-841de5-1568860374720)]
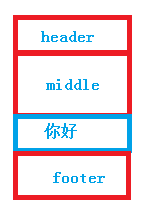
实验了下也可以实现效果:
$("span").appendTo("#middle");
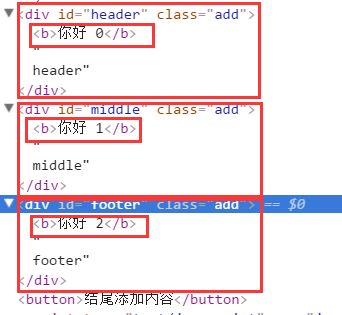
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
实验了下也可以实现效果:
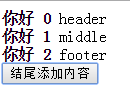
$("p").appendTo(".add");
拓展:
1.之前在问题问了下代码中:
var select = $("").appendTo($("body"));
为什么写的是
其实这是因为JQuery会自动的完善html代码,也就是说,假如你要执行以下操作
$('content').append('CSDN');
那么实际插入到标记中的html代码是
CSDN
另外
HTML 标签是由尖括号包围的关键词,比如
而那些没有关闭标签的空元素如
而这里的
$("").appendTo($("body"));
结果页面上并没有被插入代码。
2.appendTo方法与append方法区别
appendTo() 方法与appendT方法都是在被选元素的结尾(仍然在内部)插入指定内容。
不同的是:
append方法常规的(A).append(B)的操作是把B追加到A中,而appendTo方法(A).append(B)的操作,是把A追加到B中。
即:
append()前面是要选择的对象,后面是要在对象内插入的元素内容,效率要高点, appendTo()前面是要插入的元素内容,而后面是要选择的对象
具体的我就不多讲了,还不明白的话可以参考文章jQuery的append和appendTo
七.before()方法和insertBefore()方法-外部插入
before()方法来动态添加代码
向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插入。
语法:
.before(String/Element/jQuery)
指定的内容可以是:html字符串、DOM元素(或数组)、jQuery对象、函数(返回值)
还是上一个代码
在生成li的代码中,其中有这么几句
var go_to_top = '';
$(jquery_h3_list[i]).before(go_to_top);
可以看出追加的代码在jquery_h3_list[i]元素代码的前面,与他是兄弟关系。
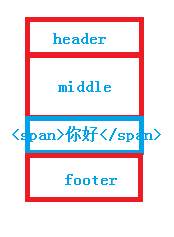
例子1:(html字符串)
用画图的方法表示
代码:
例子2:(DOM元素)
用画图来表示下
代码:
hello
例子3:(jQuery对象)
注意:
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
代码:
用画图的方法表示
代码:
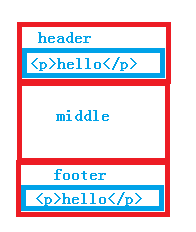
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
用画图的方法表示
代码:
例四:(函数)
语法:
$(selector). before (function(index))
使用function(index)函数迭代处理jQuery所包含的每个节点,在每个节点的前面依次添加function(index)函数的返回值。index - 可选。接收选择器的 index 位置。
举例:
middle
insertBefore()方法来动态添加代码
将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;
语法:
.insertBefore(target)
target
类型: Selector, Element, jQuery
一个选择器,元素,HTML字符串或者jQuery对象,匹配的元素将会被插入在由参数指定的目标后面。
用画图的方法表示
例子1:
代码:
这种写法:也是可以实现效果的:
$(document.createTextNode("你好")). insertBefore($("#middle "));
例3:(选择页面上原有的一个元素插入到另一位置)
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
实验了下也可以实现效果:
$("span"). insertBefore("#middle ");
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
实验了下也可以实现效果:
$("p").insertBefore(".add");
八.after方法和insertAfter()方法-外部插入
after方法:向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入。
语法:
.after(String/Element/jQuery)
指定的内容可以是:html字符串、DOM元素(或数组)、jQuery对象、函数(返回值)。
例子1:(html字符串)
例子2:(DOM元素)
例子3:(jQuery对象)
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
代码:
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
用画图的方法表示
代码:
例子4:(函数)
语法:
$(selector).after(function(index))
使用function(index)函数迭代处理jQuery所包含的每个节点,在每个节点的后面依次添加function(index)函数的返回值。index - 可选。接收选择器的 index 位置。
举例1:
hello
insertAfter()方法:将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入
语法:
.insertAfter (target)
target
类型: Selector, Element, jQuery
一个选择器,元素,HTML字符串或者jQuery对象,匹配的元素将会被插入在由参数指定的目标后面。
用画图的方法表示
例子1:
代码:
这种写法:也是可以实现效果的:
$("你好
").insertAfter($("#middle "));
注意:下面这种写法是错误的
例2:
hello
[图片上传失败...(image-508df9-1568860374718)]
这种写法也是可以实现效果的:
$(document.createTextNode("你好")).insertAfter($("#middle "));
例3:(选择页面上原有的一个元素插入到另一位置)
(1)如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
实验了下也可以实现效果:
$("span").insertAfter("#middle ");
(2)追加的内容是当前页面中的某些元素,且有多个目标元素,那么这些元素内容将被复制然后插入到每个目标里面,原位置内容上消失。
实验了下也可以实现效果:
$("p").insertAfter(".add");
注意:本文为原创,转载请以链接形式标明本文地址 ,谢谢合作。
本文地址:http://www.cnblogs.com/wanghuih/p/5755932.html
分类: jquery
标签: jquery
 ' +
'
' +
'