什么是XPATH
1. 是用来选择“节点”的一种基于表达式的语言;
2. 表达式的格式类似于文件系统,eg. C:\user\admin;
3. 其最常用的场景之一就是在自动化中用来选择HTML DOM 节点;
4. Selenium原生支持xpath,因此也是selenium自动化测试中作为选择web 元素的主要方法之一;
XPATH术语
– Parent
– Child
– Sibling
– Ancestor
– Descendant
1. Parent
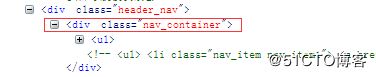
拥有类名“header_nav”的div标签即是拥有类名“nav_container”的div标签的parent节点。
2. Child
拥有类名“nav_container”的div标签即是拥有类名“header_nav”的div标签的child节点。
3. Sibling
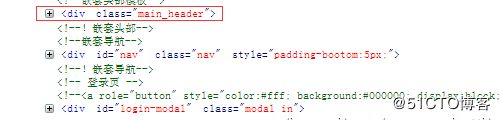
拥有类名“nav”的div标签即是拥有类名“main_header”的div标签的sibling节点,另外兄弟节点是相互的。
4. Ancestor
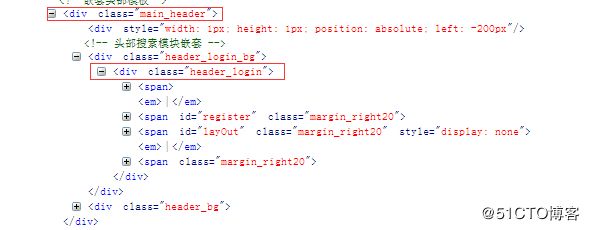
拥有类名“main_header”的div标签即是拥有类名“header_login”的div标签的Ancestor节点,注parent也属于Ancestor节点。
5. Descendant
反过来,拥有类名“header_login”的div标签即是拥有类名“main_header”的div标签的Descendant节点,注child也属于descendant节点。
XPATH语法
–// - 99%的情况都是以//开始
– i.e //div 将选择页面上的所有div元素
–/ - 可以/来选择孩子元素
– i.e //div/span 将选择div元素的所有子span元素
–// - 可以用//来选择后代元素
– i.e //div//span 将选择所有div元素的后代span元素
–[] – 用在标签后面添加筛选条件
– 用 @ 符号通过元素的属性实现筛选
//div[@class=“example”] 将筛选所有类名等于example的div元素
–* - 适配所有元素
i.e //div/* 将选择所有div元素的孩子元素
–text() – 用来选择拥有特定text的元素
i.e //div/p[text()=‘poi’] 将选择div的孩子元素,且该子元素拥有poi文本节点
XPATH核心
–Ancestor
– //span/ancestor::div 将选择div元素,且该元素是span元素的祖先元素,含父元素;
–Descendant
– //div/descendant::span 将选择span元素,且该元素是div元素的后代元素,含孩子元素(这种方式不常用,引入等同于//div//span);
–Following-sibling
– //div/following-sibling::div 将选择第一个div元素的“弟弟”元素
– 当要定位的元素无可用的属性时,可用来定位同级的元素
–Preceding-sibling
– //div/preceding-sibling::div 将选择第一个div元素的“哥哥”元素
– 同理,当要定位的元素无可用的属性时,可用来定位同级的元素
XPATH常用操作符
–Equivalency (=)
– //div[@class=‘poi’]
–Less than or Equal (<=)
– //div[@value<=42] 将选择一个div元素,且该元素拥有value属性且该属性的值小于等于42
–Greater Than or Equal (>=)
– //div[@value>=42] 与上同理
–And
– 可用该运算符联合多个属性筛选
– //div[@name=‘poi’ and @class=‘header’]
–Or
– 与and相似,只是满足任意一个条件即可
– //div[@name=‘poi’ or @class=‘header’]
XPATH高级用法
– () 与索引连用 [index] 可选择结果集中的第n个元素
(//li[@class='some_class'])[3] 将选择第3个 li 元素
– [contains( @property,‘ poi‘)] 会匹配属性值,只要属性值中包含poi则可被定位到
//span[contains(@class, ‘nav’)] 将选择所有类值包含nav的span元素
– [starts-with( @property,‘ poi‘)] 会匹配属性值,只要属性值是以poi开头的则可被定位到
//span[starts-with(@class, ‘nav’)] 将选择所有类值以nav开头的span元素
– [ends-with( @property,‘ poi‘)] 会匹配属性值,只要属性值是以poi结尾的则可被定位到
//span[ends-with(@class, ‘nav’)] 将选择所有类值以nav结束的span元素
– . 用在条件筛选时,被当成是 text(), 例如可以用//p[.=‘poi’] 代替 //p[text()=‘poi’]
− . 还可以用来表示当前节点,这样可在筛选条件中用xpath 实现递归地查询
− //div[@id='mainContents']//a[contains(@class,'sectionTab') and ./span[.='All Games']]
- 上面的xpath可以找到a元素,并且该元素有个孩子元素,且该孩子元素有“All Games”文本节点