1. 设置主题风格
打开 themes/next/_config.yml 文件,搜索 scheme 关键字,将你需用启用的 scheme 前面注释 # 去除即可。
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Muse # 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
#scheme: Mist # Muse 的紧凑版本,整洁有序的单栏外观
scheme: Pisces # 双栏 Scheme,小家碧玉似的清新
#scheme: Gemini # 类似 Pisces
2. 设置菜单项的显示文本和图标
NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大的多数的场景,同时无须担心在 Retina 屏幕下图标模糊的问题。
2.1 设置菜单项的显示中文文本:
打开 themes/next/languages/zh-Hans.yml 文件,搜索 menu 关键字,修改对应中文或者新增。
menu:
home: 首页
archives: 归档
categories: 分类
tags: 标签
about: 关于
search: 搜索
schedule: 日程表
sitemap: 站点地图
commonweal: 公益404
# 新增menu
catalogue: 目录
2.2 设定菜单项的文件目录和对应图标(新版两项合并)
打开 themes/next/_config.yml 文件,搜索 menu_icons 关键字,修改对应图标名称或者新增对应 menu 的图标。
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash from link value (/archives -> archives).
# Usage: `Key: /link/ || icon`
# Key is the name of menu item. If translate for this menu will find in languages - this translate will be loaded; if not - Key name will be used. Key is case-senstive.
# Value before `||` delimeter is the target link.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, question icon will be loaded.
menu:
home: / || home
archives: /archives/ || history
categories: /categories/ || list
tags: /tags/ || tags
tools: /categories/工具资源/ || briefcase
about: /about/ || user
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
# Enable/Disable menu icons.
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of menu item and value is the name of FontAwesome icon. Key is case-senstive.
# When an question mask icon presenting up means that the item has no mapping icon.
menu_icons:
enable: true
除了 home, archives , /后面都需要手动创建这个页面
2.3 创建菜单项对应文件目录,以分类为例
在终端窗口下,定位到 Hexo 站点目录下。使用 hexo new page 新建一个页面,命名为 categories :
$ cd your-hexo-site
$ hexo new page categories
编辑刚新建的页面,设置分类
---
title: 分类
date: 2014-12-22 12:39:04
categories: Testing #分类名
type: "categories"
---
3. 头像设置
3.1 添加头像
打开 themes/next/_config.yml 文件,搜索 Sidebar Avatar 关键字,去掉 avatar 前面的#:
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.jpg
# in site directory(source/uploads): /uploads/avatar.jpg
avatar: http://example.com/avatar.png
或者使用本地图片,把图片放入 themes/next/source/images 下,修改 avatar:
avatar: /images/avatar.gif
3.2 设置头像边框为圆形框
打开位于 themes/next/source/css/_common/components/sidebar/sidebar-author.syl 文件,修改如下:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
// 修改头像边框
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
3.3 特效:鼠标放置头像上旋转
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
// 修改头像边框
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
// 设置旋转
transition: 1.4s all;
}
// 可旋转的圆形头像,`hover`动作
.site-author-image:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-transform: rotate(360deg);
}
4. 浏览页面的时候显示当前浏览进度
打开 themes/next/_config.yml ,搜索关键字 scrollpercent ,把 false 改为 true。
# Scroll percent label in b2t button
scrollpercent: true
如果想把 top按钮放在侧边栏,打开 themes/next/_config.yml ,搜索关键字 b2t ,把 false 改为 true。
# Back to top in sidebar
b2t: true
# Scroll percent label in b2t button
scrollpercent: true
5. 侧边栏设置
5.1 设置侧边栏社交链接
打开 themes/next/_config.yml 文件,搜索关键字 social ,然后添加社交站点名称与地址即可。
# ---------------------------------------------------------------
# Sidebar Settings
# ---------------------------------------------------------------
# Social Links.
# Usage: `Key: permalink || icon`
# Key is the link label showing to end users.
# Value before `||` delimeter is the target permalink.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, globe icon will be loaded.
social:
E-Mail: mailto:[email protected] || envelope
Google: https://plus.google.com/yourname || google
Twitter: https://twitter.com/yourname || twitter
FB Page: https://www.facebook.com/yourname || facebook
# 等等
5.2 设置侧边栏社交图标
打开 themes/next/_config.yml 文件,搜索关键字 social_icons ,添加社交站点名称(注意大小写)图标,Font Awesome图标地。
5.3 RSS
在你 Hexo 站点目录下:
$ npm install hexo-generator-feed --save
打开 Hexo 站点下的 _config.yml ,添加如下配置:
# feed
# Dependencies: https://github.com/hexojs/hexo-generator-feed
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
5.4 友情链接
打开 themes/next/_config.yml 文件,搜索关键字 Blog rolls:
# Blog rolls
links_title: 友情链接 #标题
links_layout: block #布局,一行一个连接
#links_layout: inline
links: #连接
baidu: http://example.com/
google: http://example.com/
6. 主页文章添加边框阴影效果
打开 themes/next/source/css/_custom/custom.styl ,向里面加代码:
// 主页文章添加阴影效果
.post {
margin-top: 0px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
7. 修改文章间分割线
打开 themes/next/source/css/_common/components/post/post-eof.styl ,修改:
.posts-expand {
.post-eof {
display: block;
// margin: $post-eof-margin-top auto $post-eof-margin-bottom;
width: 0%; //分割线长度
height: 0px; // 分割线高度
background: $grey-light;
text-align: center;
}
}
8. 代码块自定义样式
// Custom styles.
code {
color: #ff7600;
background: #fbf7f8;
margin: 2px;
}
// 边框的自定义样式
.highlight, pre {
margin: 5px 0;
padding: 5px;
border-radius: 3px;
}
.highlight, code, pre {
border: 1px solid #d6d6d6;
}
9. 开启版权声明
主题配置文件下,搜索关键字 post_copyright , enable 改为 true:
# Declare license on posts
post_copyright:
enable: true
license: CC BY-NC-SA 4.0
license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/
10. 自定义文章底部版权声明
效果:
作者:Dragonstyle
链接:http://www.dragonstyle.win/2017/09/06/Android-Studio个人设置/
來源:
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
在目录 themes/next/layout/_macro/ 下添加 my-copyright.swig ,内容如下:
{% if page.copyright %}
本文标题:{{ page.title }}
文章作者:{{ theme.author }}
发布时间:{{ page.date.format("YYYY年MM月DD日 - HH:mm:ss") }}
最后更新:{{ page.updated.format("YYYY年MM月DD日 - HH:mm:ss") }}
原始链接:{{ page.permalink }}
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。
{% endif %}
在目录 themes/next/source/css/_common/components/post/ 下添加 my-post-copyright.styl,内容如下:
.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #333333; // title color
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #0593d3; // link color
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}
修改 themes/next/layout/_macro/post.swig ,在代码如下:
{% if theme.wechat_subscriber.enabled and not is_index %}
{% include 'wechat-subscriber.swig' %}
{% endif %}
之前添加增加如下代码:
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
修改 themes/next/source/css/_common/components/post/post.styl 文件,在最后一行增加代码:
@import "my-post-copyright"
设置新建文章自动开启
copyright,即新建文章自动显示自定义的版权声明,设置 your site/scaffolds/post.md文件
---
title: {{ title }}
date: {{ date }}
tags:
type: "categories"
categories:
copyright: true #新增,开启
---
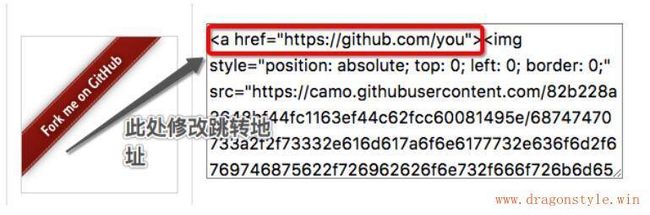
11. 在右上角或者左上角实现fork me on github
选择样式GitHub Ribbons,修改图片跳转链接,并复制文本框中的代码,将如下地方代码换为自己Github主页:
打开
themes/next/layout/_layout.swig 文件,把代码复制到
12. 修改文章底部的那个带#号的标签
打开 themes/next/layout/_macro/post.swig 文件,搜索 rel="tag"># ,将 # 换成
13. 添加顶部加载条
打开 themes/next/_config.yml ,搜索关键字 pace ,设置为 true ,可以更换加载样式:
# Progress bar in the top during page loading.
pace: true
# Themes list:
#pace-theme-big-counter
#pace-theme-bounce
#pace-theme-barber-shop
#pace-theme-center-atom
#pace-theme-center-circle
#pace-theme-center-radar
#pace-theme-center-simple
#pace-theme-corner-indicator
#pace-theme-fill-left
#pace-theme-flash
#pace-theme-loading-bar
#pace-theme-mac-osx
#pace-theme-minimal
# For example
# pace_theme: pace-theme-center-simple
pace_theme: pace-theme-flash #替换更换样式
14. 本地搜索
在你站点的根目录下
$ npm install hexo-generator-searchdb --save
打开 Hexo 站点的 _config.yml,添加配置
search:
path: search.xml
field: post
format: html
limit: 10000
打开 themes/next/_config.yml ,搜索关键字 local_search ,设置为 true:
# Local search
# Dependencies: https://github.com/flashlab/hexo-generator-search
local_search:
enable: true
# if auto, trigger search by changing input
# if manual, trigger search by pressing enter key or search button
trigger: auto
# show top n results per article, show all results by setting to -1
top_n_per_article: 1
15. 修改网页底部
- 在图标库中找到你自己喜欢的图标, 修改桃心,打开
themes/next_config.yml,搜索关键字authoricon,替换图标名
# icon between year and author @Footer
authoricon: id-card
- 隐藏网页底部
Hexo 强力驱动
打开主题配置文件,搜索关键字 copyright ,如下:
# Footer `powered-by` and `theme-info` copyright
copyright: false
16. 博文置顶
打开 (next 5.1以后主题已自带此功能)Hexo 站点下 node_modules/hexo-generator-index/lib/generator.js 文件。代码全部替换为:
'use strict';
var pagination = require('hexo-pagination');
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章top都有定义
if(a.top == b.top) return b.date - a.date; // 若top值一样则按照文章日期降序排
else return b.top - a.top; // 否则按照top值降序排
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面(这里用异或操作居然不行233)
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; // 都没定义按照文章日期降序排
});
var paginationDir = config.pagination_dir || 'page';
return pagination('', posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};
打开文章添加top字段,设置数值,数值越大文章越靠前:
---
layout: layout
title: 标签1
date: 2017-08-18 15:41:18
tags: 标签1
top: 100
---
17. 统计功能,统计功能,显示文章字数统计,阅读时长,总字数
在站点的根目录下:
$ npm i --save hexo-wordcount
打开 themes/next/_config.yml ,搜索关键字 post_wordcount:
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
#字数统计
wordcount: true
#预览时间
min2read: true
#总字数,显示在页面底部
totalcount: true
separated_meta: true
18. 修改文章内文本连接样式
打开 themes/next/source/css/_custom/custom.styl,添加代码:
// 文章内链接文本样式
.post-body p a{
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}
19. 每篇文章末尾统一添加“本文结束”标记
在路径 /themes/next/layout/_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
{% if not is_index %}
------ 本文结束------
{% endif %}
打开 themes/next/layout/_macro/post.swig 文件,添加:
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
然后打开主题配置文件 _config.yml,在末尾添加:
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
20. 文章顶部显示更新时间
打开主题配置文件 _config.yml ,搜索关键字 updated_at 设置为 true :
# Post meta display settings
post_meta:
item_text: true
created_at: true
updated_at: ture
categories: true
编辑文章,增加关键字(next可以根据文章改变时间自动更改)updated
---
layout: layout
title: 关于
date: 2017-08-18 15:41:18
updated: 2017-09-05 20:18:54 #手动添加更新时间
21. 修改访问URL路径
默认情况下访问URL路径为:domain/2017/08/18/关于本站,修改为 domain/About/关于本站。
编辑 Hexo 站点下的 _config.yml 文件,修改其中的 permalink 字段:
permalink: :category/:title/
22. 给代码块添加复制功能
- 下载插件clipboard.js 。
- 打开
themes/next/source/lib/,新建文件夹clipboard。 - 把下载
clipboard.js下的src文件夹下的文件拖动到clipboard文件夹下。 - 打开
themes/next/source/js/src/,新建文件custom.js,代码如下:
//此函数用于创建复制按钮
function createCopyBtns() {
var $codeArea = $("figure table");
//查看页面是否具有代码区域,没有代码块则不创建 复制按钮
if ($codeArea.length > 0) {
//复制成功后将要干的事情
function changeToSuccess(item) {
$imgOK = $("#copyBtn").find("#imgSuccess");
if ($imgOK.css("display") == "none") {
$imgOK.css({
opacity: 0,
display: "block"
});
$imgOK.animate({
opacity: 1
}, 1000);
setTimeout(function() {
$imgOK.animate({
opacity: 0
}, 2000);
}, 2000);
setTimeout(function() {
$imgOK.css("display", "none");
}, 4000);
};
};
//创建 全局复制按钮,仅有一组。包含:复制按钮,复制成功响应按钮
//值得注意的是:1.按钮默认隐藏,2.位置使用绝对位置 position: absolute; (position: fixed 也可以,需要修改代码)
$(".post-body").before('