1.1物理像素
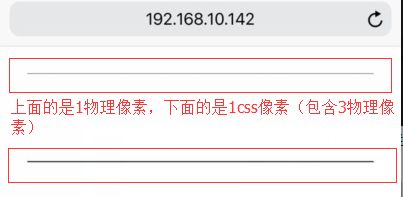
产生原因:css样式的最小值是1px,不过这个1px只是代表css像素,在高清屏上展示的物理像素要>1(iphone6 1css像素=2物理像素。而iph6p则是1css像素=3物理像素)
解决思路:想要展示1物理像素,只能使用scale缩放。
方法一:局部缩放
哪个元素要用到1物理像素,就设置哪个元素进行垂直方向的缩放。至于是缩放1/2还是1/3就看屏幕的DPR(物理像素与设备独立像素的比例值)
时钟
方法二:全局缩放
使用meta标签方法对全局所有元素进行缩放,但是会影响到所有的元素。需要缩放的元素使用px设置大小,而不需要缩放的元素使用rem设置大小,所以rem的值必须是缩放前2-3倍,这样才保证最终缩放值是1
2.自动识别手机号码
移动浏览器会自动将符合格式的文本识别为手机号码,并展示成一个a链接,点击后可以调用拨打电话的功能,例如
(有些浏览器默认就已经屏蔽了自动识别手机号码这个功能)
18011757617
如果想禁用这功能,需要添加meta标签,告诉浏览器不要识别此类文本
如果你想在页面中调用拨号或其他功能,可以这样设置
3.禁止复制、选中文本
如果有需要的话,可以禁止这个功能。方法就是给元素设定css,让元素的文本无法被选中
.forbid_select{
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}如果全局都想禁止复制、选中文本,可以使用通配符所有标签都禁止选中文本,但是这样会让iOS的input框无法聚焦,可以重新给input标签设置user-select属性为auto
input框无法聚焦:用户可以点击input弹出输入窗口,但是输入框内没有焦点,无法输入文字
注意:某些浏览器使用通配符会失效,例如alook浏览器,但是单独给某个div设置就可以
4.按钮圆角过圆
每个浏览器默认的元素样式是有差异的,比如苹果手机中为了美化按钮,默认给按钮添加了圆角,例如
解决办法:设置appearance属性为none,另外苹果的浏览器默认input元素都有圆角,需要手动去除
button{
-webkit-appearance: none;
}
input{
-webkit-appearance: none;
border-radius: 0;
}5.字体增强 font boosting
这个特性被称做「Text Autosizer」,又称「Font Boosting」、「Font Inflation」,是 Webkit 给移动端浏览器提供的一个特性。
当我们在手机上浏览网页时,很可能因为原始页面宽度较大,为了在手机屏幕中完整的显示整个页面,就会把页面缩小。(参见布局视口,一般默认980px)
但是页面是显示完整了,但是里面的内容却因为缩小了而看不清。
而 Font Boosting 特性在这时会自动将其中的文字字体变大,让人们方便的阅读页面中的文本。
解决办法一:设置完美视口,不让页面缩放,自然就不会有 font boosting
解决办法二:设置max-height
6.点击高亮
在移动端,点击可点击元素时(a,button),android下会出现淡蓝色背景,IOS下会出现灰色背景
可以通过-webkt-tap-hightlight-color属性的设置,取消点击时出现的背景效果
*{
-webkit-tap-highlight-color: transparent;
}7.滚动回弹
-webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果
他有2个值:
auto:使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止(默认)
touch:使用具有回弹效果的滚动
body标签默认就有滚动回弹的效果,而我们自己所写的div容器没有这个效果,想要给自己写的div容器设置滚动回弹的效果,除了使用插件,还可以设置这个属性为touch
ul{
height: 300px;
overflow: auto;
-webkit-overflow-scrolling: touch;
}