1. 概述
在上一篇教程《WebGL简易教程(七):绘制一个矩形体》中,通过一个绘制矩形包围盒的实例,进一步理解了模型视图投影变换。其实,三维场景的UI交互工作正是基于模型视图投影变换的基础之上的。这里就通过之前的知识实现一个三维场景的浏览实例:通过鼠标实现场景的旋转和缩放。
2. 实例
改进上一篇教程的JS代码,得到新的代码如下:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + // attribute variable
'attribute vec4 a_Color;\n' +
'uniform mat4 u_MvpMatrix;\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' + // Set the vertex coordinates of the point
' v_Color = a_Color;\n' +
'}\n';
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_FragColor = v_Color;\n' +
'}\n';
//定义一个矩形体:混合构造函数原型模式
function Cuboid(minX, maxX, minY, maxY, minZ, maxZ) {
this.minX = minX;
this.maxX = maxX;
this.minY = minY;
this.maxY = maxY;
this.minZ = minZ;
this.maxZ = maxZ;
}
Cuboid.prototype = {
constructor: Cuboid,
CenterX: function () {
return (this.minX + this.maxX) / 2.0;
},
CenterY: function () {
return (this.minY + this.maxY) / 2.0;
},
CenterZ: function () {
return (this.minZ + this.maxZ) / 2.0;
},
LengthX: function () {
return (this.maxX - this.minX);
},
LengthY: function () {
return (this.maxY - this.minY);
}
}
var currentAngle = [0.0, 0.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
function main() {
// 获取
与之前的代码相比,这里主要改进了两个方面的内容:重绘刷新和鼠标事件调整参数。
2.1. 重绘刷新
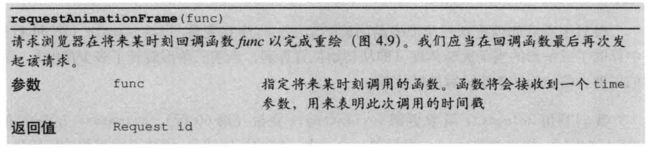
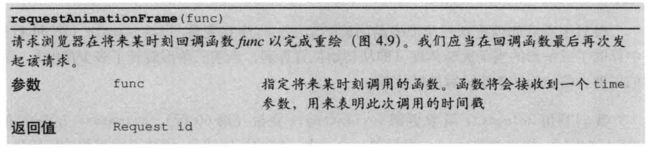
与之前只绘制一次场景不同,为了满足浏览交互工作,页面就必须实时刷新,来满足不同的鼠标、键盘事件对场景的影响。可以使用JS的requestAnimationFrame()函数进行定时重绘刷新操作。其函数定义如下:

在代码中的实现如下:
//绘制函数
var tick = function () {
//设置MVP矩阵
setMVPMatrix(gl, canvas, cuboid);
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//绘制矩形体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
//请求浏览器调用tick
requestAnimationFrame(tick);
};
//开始绘制
tick();
在这段代码中,定义了一个绘制函数tick(),而在该函数的结束处,调用了requestAnimationFrame()函数来向浏览器请求调用其回调函数,也就是tick()。以此循环往复,页面会不停的请求调用绘制tick(),从而带到了重绘刷新的效果。
前面提到过,重绘刷新每一帧之前,都要清空颜色缓冲区和深度缓冲区,不让上一帧的效果影响到下一帧。同理,MVP矩阵也是每绘制一帧之前就需要重新设置的。
2.2. 鼠标事件调整参数
在设置MVP矩阵函数setMVPMatrix()中,可以发现视图矩阵和投影矩阵都是初次计算好就固定的,只有模型矩阵随着变量currentAngle和curScale变化而变化,相关代码如下:
var currentAngle = [0.0, 0.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
//设置MVP矩阵
function setMVPMatrix(gl, canvas, cuboid) {
//...
//模型矩阵
var modelMatrix = new Matrix4();
modelMatrix.scale(curScale, curScale, curScale);
modelMatrix.rotate(currentAngle[0], 1.0, 0.0, 0.0); // Rotation around x-axis
modelMatrix.rotate(currentAngle[1], 0.0, 1.0, 0.0); // Rotation around y-axis
modelMatrix.translate(-cuboid.CenterX(), -cuboid.CenterY(), -cuboid.CenterZ());
//...
}
currentAngle和curScale是预先定义的全局变量,它们在函数initEventHandlers中被设置。在initEventHandlers函数中,注册了画布元素canvas的鼠标事件。当鼠标在画布视图中拖动的时候,currentAngle根据鼠标在X、Y方向上位移变化而变化:
//鼠标按下
canvas.onmousedown = function (ev) {
var x = ev.clientX;
var y = ev.clientY;
// Start dragging if a moue is in
var rect = ev.target.getBoundingClientRect();
if (rect.left <= x && x < rect.right && rect.top <= y && y < rect.bottom) {
lastX = x;
lastY = y;
dragging = true;
}
};
//...
//鼠标移动
canvas.onmousemove = function (ev) {
var x = ev.clientX;
var y = ev.clientY;
if (dragging) {
var factor = 100 / canvas.height; // The rotation ratio
var dx = factor * (x - lastX);
var dy = factor * (y - lastY);
currentAngle[0] = currentAngle[0] + dy;
currentAngle[1] = currentAngle[1] + dx;
}
lastX = x, lastY = y;
};
当鼠标在画布上滑动滚轮的时候,curScale根据滚动的幅度变化而变化:
//鼠标缩放
canvas.onmousewheel = function (event) {
if (event.wheelDelta > 0) {
curScale = curScale * 1.1;
} else {
curScale = curScale * 0.9;
}
};
currentAngle和curScale的变化使得模型矩阵发生改变,而每绘制一帧就会重新设置MVP矩阵,这就使得三维场景随着鼠标操作而变化,从而完成交互操作。
3. 结果
在浏览器中打开对应的HTML文件,运行结果如下:

4. 参考
本来部分代码和插图来自《WebGL编程指南》,源代码链接:地址 。会在此共享目录中持续更新后续的内容。