- 全方位解析:大语言模型评测方法的综合指南
大模型玩家
语言模型人工智能自然语言处理深度学习agi大模型搜索引擎
自2017年Transformer模型提出以来,自然语言处理研究逐步转向基于该框架的预训练模型,如BERT、GPT、BART和T5等。这些预训练模型与下游任务适配后,持续刷新最优结果。然而,现有评测方法存在广度和深度不足、数据偏差、忽视模型其他能力或属性评估等问题。因此,需要全面评测和深入研究模型的各项能力、属性、应用局限性、潜在风险及其可控性等。本文回顾了自然语言处理中的评测基准与指标,将大语言
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决断网不停下载问题-封装下载操作 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
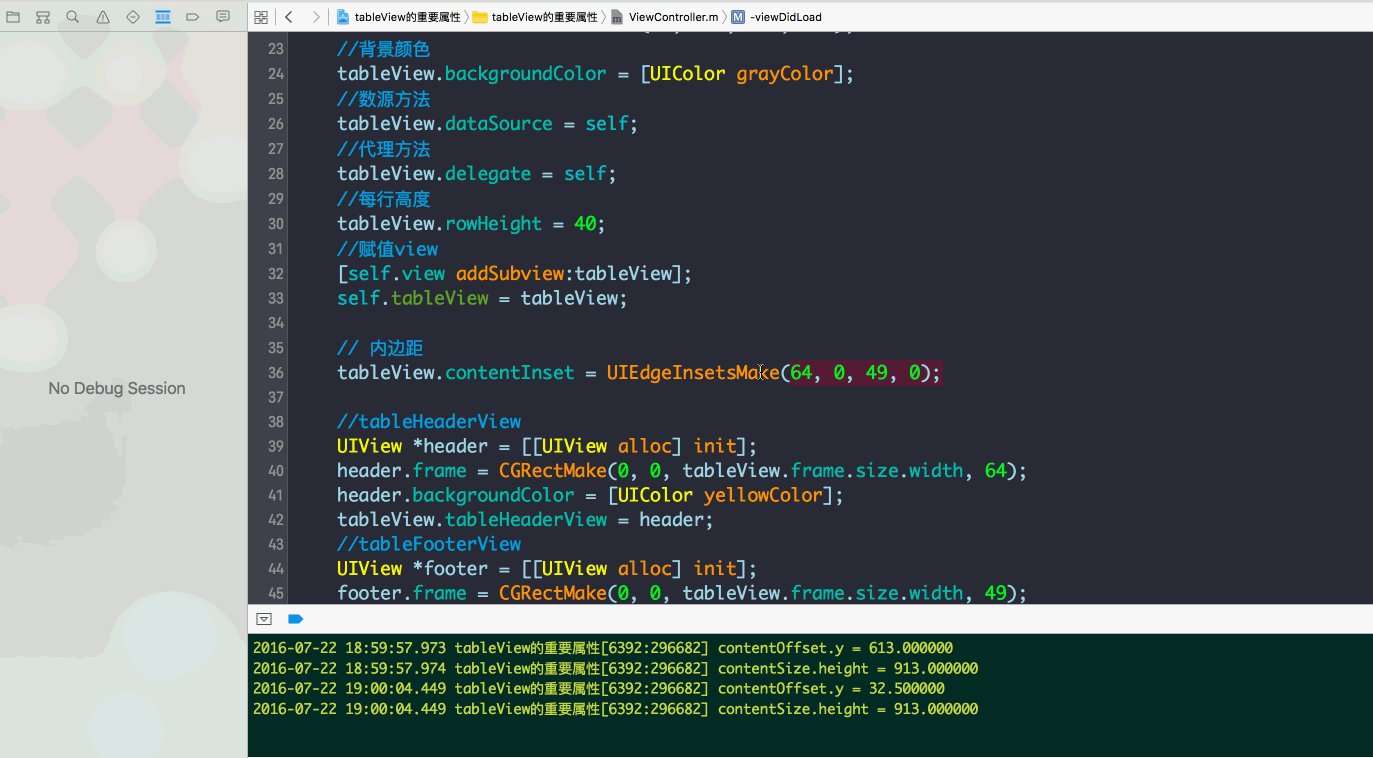
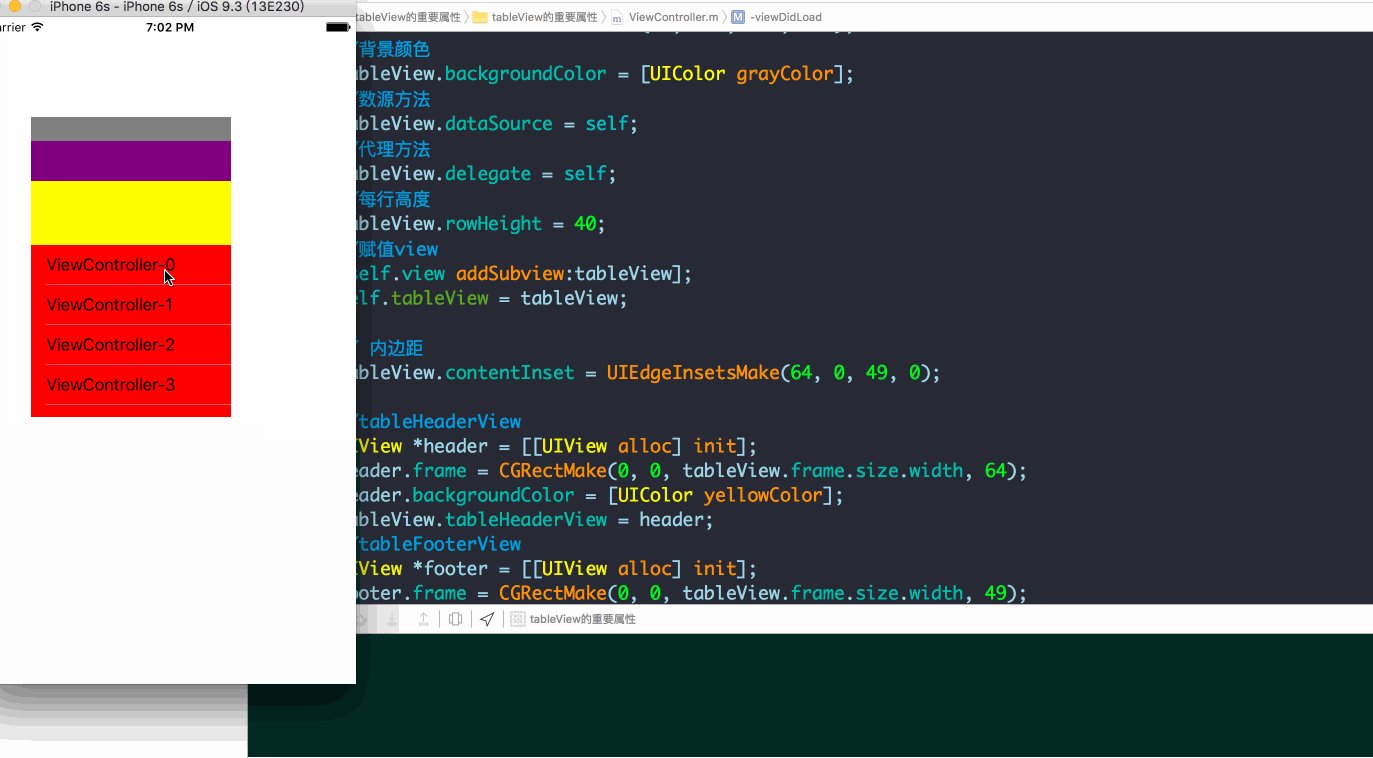
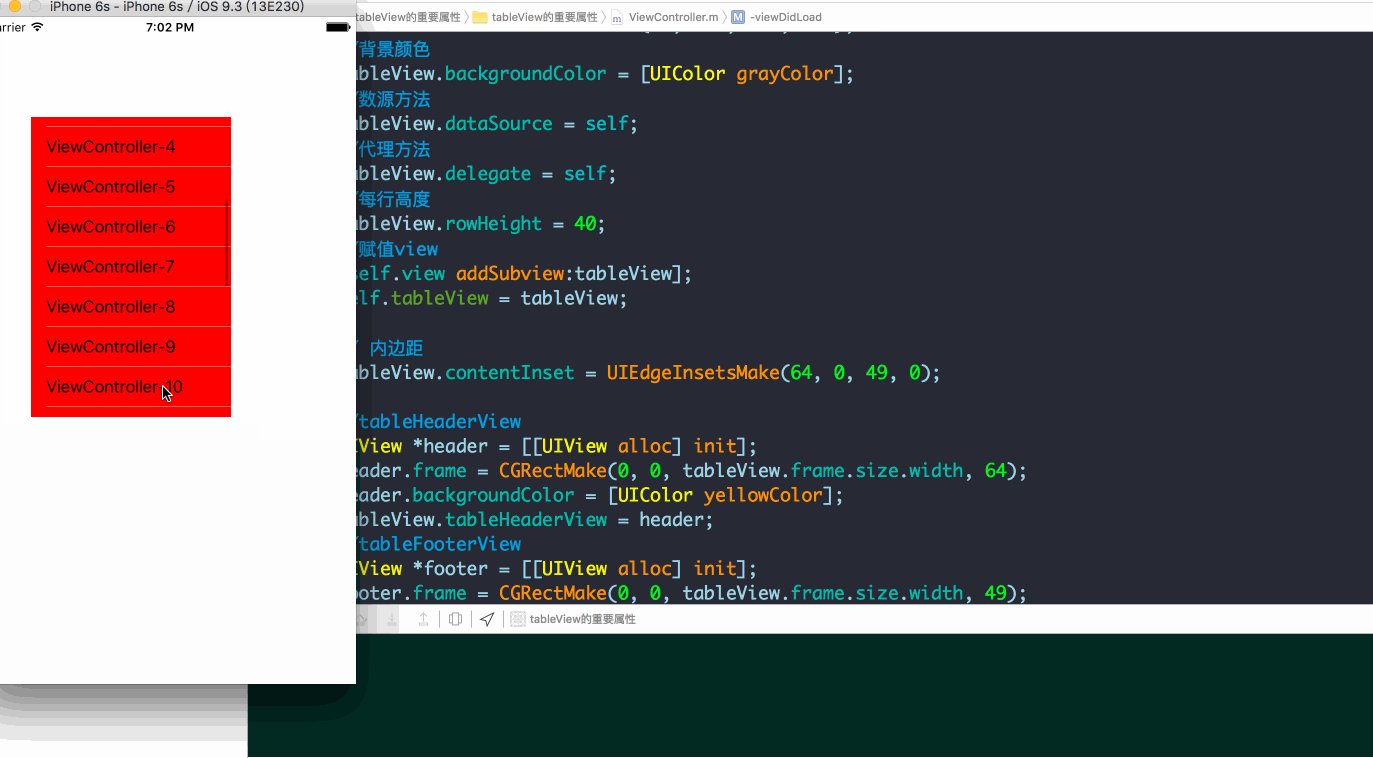
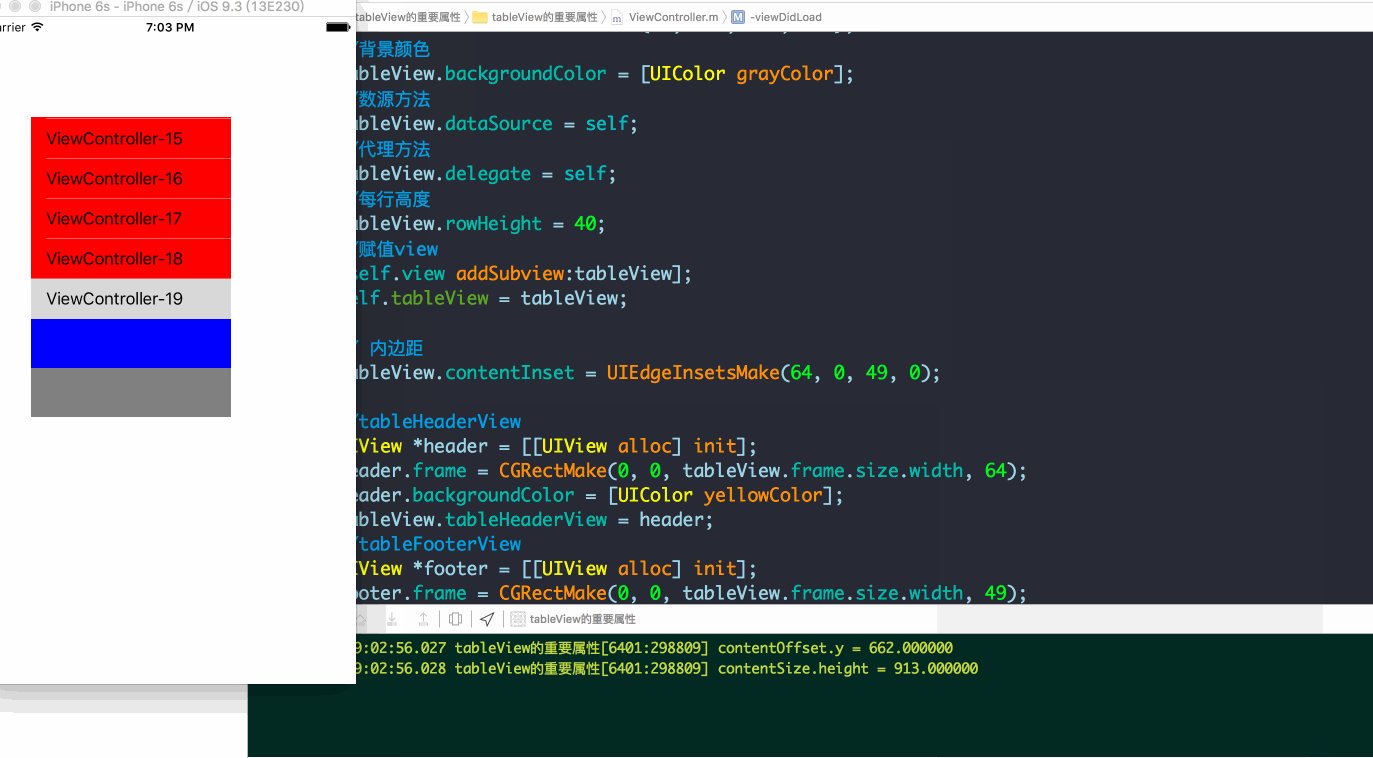
一、解决断网不停下载问题1.刚刚,我们写了一个自定义cell,下边我们接着来看,刚刚我们遇到一个问题,断网的情况下,是不是就出事儿了,我们来看一下啊,为什么,我现在先把网断了啊,已经把网断了,把网给断掉了,断掉之后,我们来运行,这个时候会不停的会去下载,但是又没网,永远下不完,为什么会这样呢,我们看一下执行的过程,那不停的在下载网络图片,肯定是不停的在返回cell,因为在返回cell的时候,是不是
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-图片缓存池 Objective-C语言】
清风清晨
Objective-C缓存objective-c开发语言
一、图片缓存池1.下面我们该解决什么问题了,运行一下试试,往上拽,图片慢慢儿去下载,下载完成以后,会把这个图片缓存到内存中来,假设你手机内存特别小,我手机内存是1G的内存,开了好多个应用,好,现在内存不够用了,收到内存警告了,我们要干什么,处理内存警告,我们是不是得清理出来一部分内存,清理哪部分内存呢,哪部分内存不需要用了呢,没有显示的那些图片,这些图片,是不是都在内存中存着呢,这些图片,是不是在
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决错行问题 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、刚刚,我们做了图片缓存,图片缓存解决了什么问题1.图片缓存解决了什么问题//5图片缓存-----把网络上下载的图片,保存到内存//解决,图片重复下载,把图片缓存到内存中,节省用户的流量(拿空间换取执行时间)这就是缓存啊,这才是真正的缓存,缓存是什么意思,就是拿空间换时间,好,这件事情搞定,我们继续来往下看,看还有什么问题呢,2.看,瞬间就演示出来了,这张图片是对的吗,植物大战僵尸是这张图片吗,
- 华为真的就比小米高端?小米15和华为mate70该怎么选
佳晓晓
深度剖析数码探索新科技智能手机python华为djangoscikit-learn
最近打算换手机,我把目光锁定在了小米15和华为Mate70上。这两款手机可都是手机界的“明星产品”,口碑和销量都相当不错。可到底该选哪一款呢?网上众说纷纭,有人说华为Mate系列一直走高端路线,品质和性能那都是顶尖的;也有人觉得小米15性价比超高,配置也毫不逊色。这可把我给难住了,于是我决定深入研究一番,把这两款手机的优缺点都扒个底儿掉,今天就来给大家分享分享我的研究成果,也希望能帮到正在纠结这两
- 数据挖掘中特征发现与特征提取的数学原理
调皮的芋头
数据挖掘人工智能AIGC计算机视觉
好的,我将深入研究数据挖掘中特征发现与特征提取的数学原理,涵盖统计学基础、特征工程的数学方法、以及在机器学习和深度学习中的应用。我会整理相关数学公式和理论,包括主成分分析(PCA)、独立成分分析(ICA)、线性判别分析(LDA)、信息增益、互信息、方差分析等统计方法,并结合金融量化交易的实际应用,确保内容既有理论深度,又能落地实践。完成后,我会通知您!1.统计学基础:描述性统计、方差分析、相关性与
- 【AI论文】S*: 针对代码生成的测试时缩放方法
东临碣石82
人工智能
摘要:在多个领域中,增加大型语言模型(LLM)测试时的计算量已展现出广阔前景,但在代码生成方面,尽管数学领域已对此进行了深入研究,该方向仍探索不足。在本文中,我们提出了S,这是首个混合测试时缩放框架,能显著提升生成代码的覆盖率和选择准确性。S在现有的并行缩放范式基础上引入了顺序缩放,以突破性能极限。此外,它还利用了一种新颖的选择机制,该机制能自适应地生成用于成对比较的区别性输入,并结合执行基础信息
- 新型电力系统中实现充电桩有序充电和智能化管理解决策略
安科瑞王盼盼wx18721098782
物联网安全人工智能
王小姐一、充电桩运营管理(一)设施建设与布局规划市场调研与需求分析深入研究所在地区的电动汽车保有量增长趋势、潜在用户分布以及不同区域的出行特点。例如,在城市中心商业区,由于人流量大、车辆停留时间相对较短,可适当增加快充桩的比例;而在居民小区,考虑到用户夜间充电需求较大,慢充桩更为合适。与政府部门、房地产开发商等合作,获取城市规划、新建小区建设等信息,提前布局充电桩设施,确保充电桩的建设与城市发展和
- 社群团购平台的愿景构建与开源链动2+1模式S2B2C商城小程序应用探索
说私域
小程序开源人工智能
摘要:在数字经济背景下,社群团购作为一种新兴的商业模式,凭借其独特的互动性和便捷性,展现出巨大的市场潜力。本文旨在探讨社群团购平台愿景的构建策略,并结合开源链动2+1模式S2B2C商城小程序的应用,为创业者提供实践指导。通过对平台愿景的重要性、构建策略、技术应用及案例分析等方面的深入研究,本文旨在为社群团购平台的创业者提供一套系统性的解决方案,以实现平台的持续发展和市场竞争力的提升。关键词:社群团
- 部署 Llama 3.1 405B:分步指南,深入研究 Llama 最新模型 Llama 3.1 4050 亿参数模型的部署。这个强大的模型需要大量的 VRAM,特别是 4 位量化版本需要 231 G
知识大胖
NVIDIAGPU和大语言模型开发教程llamaai
简介今天,我们将深入研究Llama最新模型Llama3.14050亿参数模型的部署。这个强大的模型需要大量的VRAM,特别是4位量化版本需要231GB。但是,经过一些优化,我们可以使用8x4090GPU在192GB上运行它。最好的部分?我们只需要运行三个终端命令即可完成所有设置。推荐文章《使用DSPy、Qdrant和Llama3对复杂问题进行多跳检索和推理,利用DSPy的无提示框架进行复杂的LLM
- 理解 Spring Boot 架构流程
小蜗牛慢慢爬行
springboot
SpringBoot是一个功能强大的框架,它通过提供预配置的设置简化了企业级应用程序的开发,使开发人员可以更加专注于编写业务逻辑而不是管理配置。在本文中,我们将深入研究典型SpringBoot应用程序的架构流程,帮助您了解组件如何交互以及请求从头到尾的处理方式。1.SpringBoot架构核心组件在深入研究流程之前,必须了解构成SpringBoot应用程序的核心组件:Spring框架:Spring
- PEST与SWOT分析法在战略规划中的融合应用与比较
努力学习的小白1111
用户运营
引言在企业战略管理和决策制定过程中,深入研究外部环境和内部条件是不可或缺的步骤。PEST分析法与SWOT分析法作为两种广泛应用于商业策略制定的经典工具,分别从不同角度对企业内外部环境进行全面考量。本文将详细阐述PEST分析与SWOT分析的概念、方法论以及两者如何结合使用,以帮助企业更好地进行战略规划。一、PEST分析法PEST分析(Political,Economic,Sociocultural,
- Qt开发:QTableWidget的介绍和使用
TechNomad
Qt初阶教程qt
文章目录一、QTableWidget的简介二、QTableWidget的基本用法三、QTableWidget的数据操作四、QTableWidget的样式与交互五、QTableWidget的信号与事件六、QTableWidget的完整代码示例一、QTableWidget的简介QTableWidget是Qt提供的一个基于项的表格控件,继承自QTableView。它允许开发者以行列形式展示和编辑数据,支
- 《DAMA数据管理知识体系指南》备考笔记-第一章 数据管理 (4 分)_dama8大模块(3)
2401_83739821
程序员运维学习面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获取!一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!数据管理所需技能包括:设计能力、高级技术技能、理
- Qt - 模型视图
aoaoGofei
qtqt数据库oracle
模型/视图概念模型/视图结构将数据存储和界面展示分离,分别用不同的类实现模型:存储数据视图:界面上的视图组件显示模型中的数据;在视图组件里修改的数据会被自动保存在模型中源数据内存中的一个字符串列表磁盘文件系统结构数据库的一个数据表sql查询结果视图(视图组件)视图从模型获得数据然后将其显示在界面上QListViewQTreeViewQTableView模型(数据模型)模型与源数据通信,并为视图自检
- python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解
嘻嘻哈哈学编程
程序员python爬虫selenium
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!2.2访问页面2.3查找元素2.3.1单个元素下面
- Linux 中的 mount 命令:挂载文件系统的完全指南
程序员喵哥
Linuxlinux服务器网络
更多资料获取个人网站:ipengtao.commount命令是Linux系统中用于挂载文件系统的关键命令。无论是挂载硬盘驱动器、网络共享还是其他文件系统,mount命令都是进行文件系统挂载的主要工具。在这篇文章中,将深入研究mount命令的各种用法,包括常见选项和丰富的示例代码。基本用法mount命令的最基本用法是指定要挂载的设备和挂载点(目标目录)。以下是一些示例:#挂载设备到挂载点sudomo
- 海康SDK中NET_DVR_CapturePicture方法截图使用心得概述
Mr1Qian
springbootjavasdkman
前言鉴于实际应用需求,我们需要通过操控云台相机来捕捉其各个角度的图像。原先采用的方法NET_DVR_CaptureJPEGPicture,虽然能够成功截取图片,但所得图片格式为JPEG,这一格式由于采用了有损压缩技术,可能在后续的图像处理工作中影响图像质量。在深入研究了SDK使用手册后,我们发现了一个名为NET_DVR_CapturePicture的方法,它能够截取BMP格式的图片。相较于JPEG
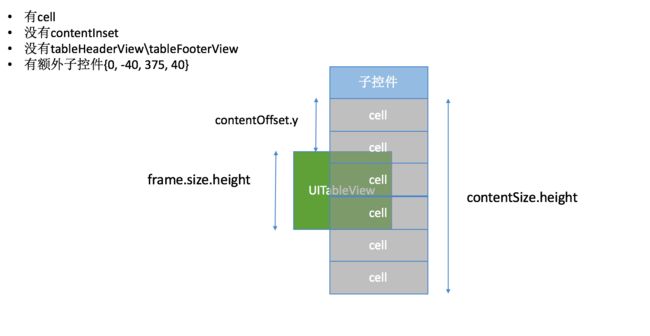
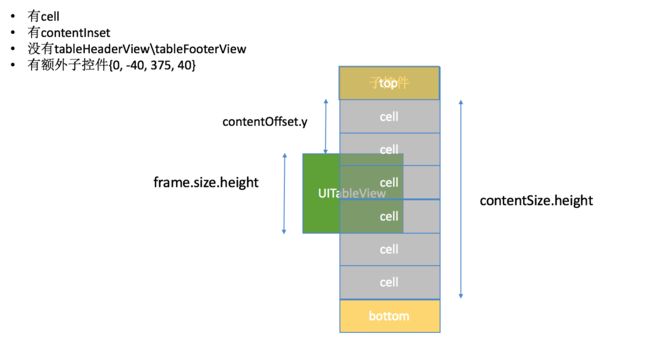
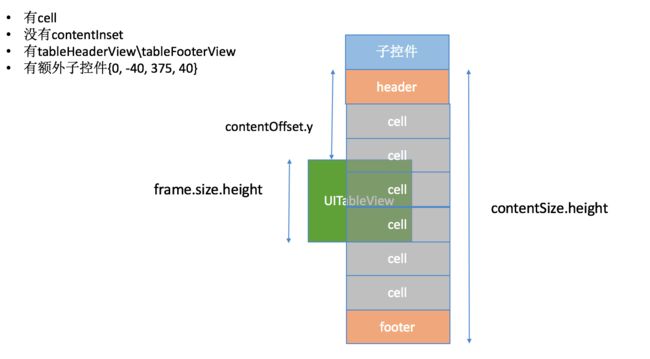
- ios中常见的设计原则和设计模式
没头脑的ht
设计模式
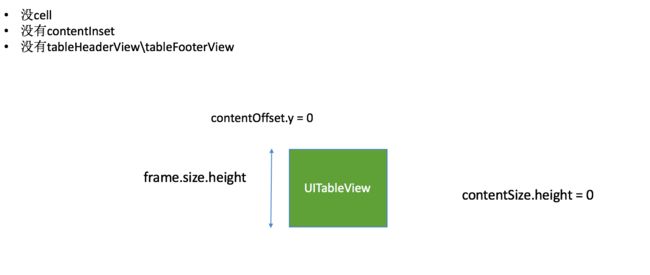
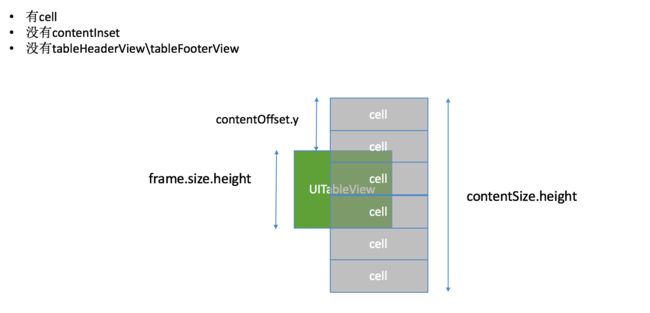
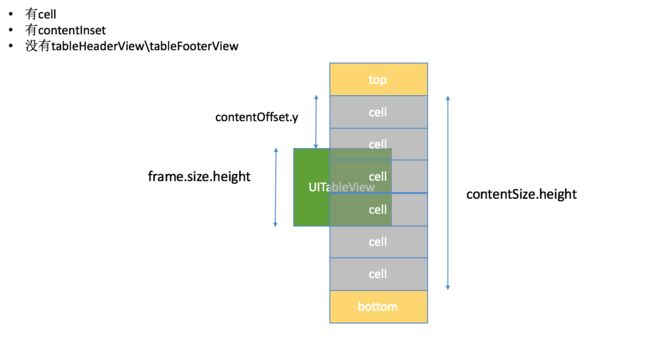
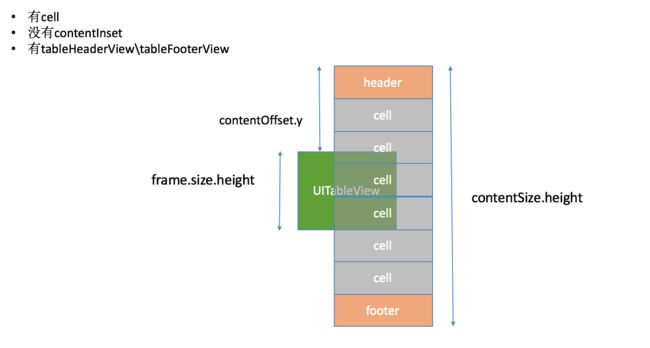
七大设计原则1:开闭原则对扩展开放,对修改关闭,在设计模块的时候,使模块在不被修改的前提下可以扩展功能2:依赖倒置原则实现尽量依赖抽象,不依赖具体实现(1)高层模块不应该依赖底层模块,两者都应该依赖于抽象(2)抽象不应该依赖于细节,细节应该依赖于抽象3:单一职责原则对于一个类而言,应该只存在一个可以一起类变化的原因,一个类只承担一个职责,如果一个类有两个职责,应该将其非开。比如tableviewC
- 2024年最全工控网络安全学习路线_工控网络安全专业,零基础学网络安全开发
2401_84545213
程序员web安全学习安全
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以点击这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!工业背景对于我国而言,工业控制系统安全所面临的重要问
- Java集合核心详解【十分钟带你了解整个集合体系】
小小怪下士yeah
Java集合核心知识点开发语言java数据结构算法链表
前言:集合是Java中非常重要的一章,学习难度也相对较大,不会很快就能掌握,这里我们先对集合框架有一个大概的了解,记住其中的基础知识,后面深入研究某一个集合时,才能更好的掌握。文章目录一、集合介绍二、集合与数组的区别三、集合框架图四、Collection详解图五、Map详解一、集合是什么?Java是面向对象的语言,一般我们在编程的时候自然需要存储对象的容器,数组可以满足这个需求,但是数组初始化时长
- CTFShow-WEB入门篇命令执行详细Wp(29-40)_ctfshow-web入门篇详细wp
2401_84281698
程序员网络安全学习面试
给大家的福利零基础入门对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。同时每个成长路线对应的板块都有配套的视频提供:因篇幅有限,仅展示部分资料网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以点击这里获取一个人可以走的很
- 筑墙扫漏检入侵网安三叉戟出阵
Liana-Fany
安全web安全网络
20世纪90年代中期,在互联网迅速发展时期的网络对抗格局中,“攻”的力量大致可以分成两类:一类是大量低层次、低技术、破坏性的攻击者,包括“脚本小子”;另一类是一小群深入研究、发现漏洞的技术高手。“防”的力量始终比较薄弱,没有得到相应的加强。各个机构的计算机和网络的安全防护方案,基本上停留在防火墙这种单一的手段上。而在万维网普及、TCP/IP协议的大量漏洞被公开之后,防火墙这种简单易行,但却有些一刀
- 【大数据安全分析】网络异常相关安全分析场景
扫地僧009
大数据安全分析网络安全大数据web安全
引言在当今数字化时代,网络安全面临着前所未有的挑战。随着信息技术的飞速发展,网络环境变得日益复杂,各种网络攻击手段层出不穷。在大数据安全分析领域,威胁情报关联和账号异常分析已经取得了较好的效果,而网络异常分析同样具有重要的价值。网络异常相关安全分析场景丰富多样,通过对这些场景的深入研究和分析,可以及时发现潜在的网络安全威胁,采取有效的防范措施,保障网络系统的安全稳定运行。本文将详细介绍网络异常相关
- linux bash数值运算
m0_60635609
2024年程序员学习运维linux面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获取!一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!方法一:使用declare-itotal=$va
- 【笔记】使用 Pytorch 进行分布式训练
LittleNyima
人工智能深度学习pytorch分布式
本文原文以CCBY-NC-SA4.0许可协议发布于技术相关|使用Pytorch进行分布式训练,转载请注明出处。其实Pytorch分布式训练已经不算什么新技术了,之所以专门写一篇blog是因为今天训模型的时候出现了一个没见过的问题,在调试的时候发现自己平时都是用别人写好的分布式代码,没有深入研究过其中的实现细节,因此感觉有必要整理吸收一下。最简单的数据并行作为最简单的并行计算方式,使用nn.Data
- HarmonyOS鸿蒙最全【PHP】PHP入门指南:从基础到进阶_php网络编程入门与进阶,2024年最新鸿蒙基础面试题及答案
2401_84872585
鸿蒙面试学习
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!PHP标记:了解PHP的起始和结束标记,以及如何嵌入
- PL/SQL 变量以及数据类型(下篇)
偏右右
PL/SQLsql数据库oracle
目录二、数据类型1.复合类型记录类型记录类型定义方式记录类型的操作表类型嵌套表可变数组记录类型与表类型的区别2.引用类型(未深入研究)3.LOB(longobject)类型LOB类型的种类4.属性类型(记录类型中已有示例,不过多赘述)二、数据类型1.复合类型复合类型允许定义更加复杂的数据结构,从而可以在一个变量中存储多个值。记录类型记录类型可以包含多个字段,每个字段可以有不同的数据类型。这种数据类
- 咱们一起学C++ 第一百四十四篇:之名字空间的深入应用
一杯年华@编程空间
咱们一起学习C++c++java数据库
咱们一起学C++第一百四十四篇:之名字空间的深入应用一、写作初衷在C++的学习征程中,我们一路同行,共同探索这门语言的奥秘。此次,我们将深入研究名字空间的更多特性和应用场景,包括名字空间的延续定义、别名使用、未命名名字空间以及友元在名字空间中的应用。理解这些内容对于优化代码结构、提高代码的可维护性和安全性至关重要。希望通过本次分享,大家能熟练掌握名字空间的高级用法,共同在C++的知识海洋中继续前行
- 使用 Akshare 批量获取 A 股股票数据并保存到本地
疯狂的键盘侠
pythonpython
使用Akshare批量获取A股股票数据并保存到本地在金融数据分析领域,获取丰富且准确的股票数据是深入研究和策略制定的重要基础。akshare是一个功能强大的Python库,它提供了便捷的接口来获取各类金融数据,包括我们所需的A股股票数据。本文将详细介绍如何使用akshare实现获取所有A股股票数据并将其保存到本地的操作步骤,以便后续进行深入的分析与处理。一、准备工作在开始之前,确保已经安装了aks
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email: ken.wug@gmail.com
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多