自学Java后端开发,发现14 微服务电商【乐优商城】实战项目,在介绍完SpringCloud后就要肝前端的基础知识ES6语法和Vue.js
所以本篇博客作为入门Vue练习记录的过程,目的是供自学后端Java遇到Vue使用需求的时候,加强学习一下Vue基本使用的方法。
黑马eesy_15 Vue:03.生命周期与ajax异步请求&&04.vue案例
vue常用语法
1、Vue的快速入门
2、Vue的语法
插值表达式
事件的绑定
数据的显示
逻辑判断和循环输出
3、Vue的生命周期
8个生命周期的执行点
4个基本的
4个特殊的
4、axios的ajax异步请求
它和jquery的ajax比较相似
01.Vue快速入门
IntelliJ IDEA 2019.2.3
解决maven项目创建过慢的问题
archetypeCatalog internal
在webapp目录下新建一个js目录,把vuejs-2.5.16.js文件复制进去。
为了方便测试代码运行效果,在IDEA中对tomcat部署进行如下设置
demo1:由vue接管id为app的区域
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>快速入门title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
{{messsage}}
{{ a ? "ok":"no"}}
<br>
{{number*2}}
div>
body>
<script>
//view model
//创建vue对象
new Vue({
el:"#app", //由vue接管id为app的区域
data:{
messsage:"Hello Vue!",//注意:此处不要加分号
number:100
}
});
script>
html>
07vue的v-on绑定点击事件
demo2
v-on:click
{{message}}
08vue的v-on键盘事件和阻止事件默认行为
demo3
DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>v-on:keydowntitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
Vue:<input type="text" v-on:keydown="fun($event)">
<hr/>
传统JS:<input type="text" onkeydown="showKeyCode()"/>
div>
body>
<script>
//view model
new Vue({
el:"#app",
methods:{
fun:function (event) {
var keyCode = event.keyCode;
if(keyCode<48 || keyCode>57){
alert("keyCode非法,请输入数字。");
//不让键盘的按键输入起作用
event.preventDefault();
}
}
}
});
//传统js的键盘按下事件
function showKeyCode() {
//event对象和document对象以及windows对象,可以不用定义直接使用
var keyCode = event.keyCode;
if(keyCode<48 || keyCode>57){
alert("keyCode非法,请输入数字。");
//不让键盘的按键输入起作用
event.preventDefault();
}
//alert(keyCode);
/*if(event.keyCode == 13){
alert("你按的是回车")
}*/
}
script>
html>
09vue的v-on鼠标移动事件和阻止事件传播
demo4
DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>v-on:mouseovertitle>
<style>
#div {
background-color: red;
width: 300px;
height: 300px;
}
style>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<div v-on:mouseover="fun1" id="div">
<textarea v-on:mouseover="fun2($event)">这是一个文件域textarea>
div>
div>
body>
<script>
//view model
/**@事件名称 就是 v-on:事件 的简写方式
* @mouseover = v-on:mouseover
*/
new Vue({
el:app,
methods:{
fun1:function () {
alert("鼠标悬停在div上了");
},
fun2:function (event) {
alert("鼠标悬停在textarea上了");
event.stopPropagation();
}
}
});
//传统的js方式
function divmouseover() {
alert("鼠标移动到了div上了");
}
function textareamouseover() {
alert("鼠标移动到了textarea上了");
event.stopPropagation();
}
script>
html>
10vue中的事件修饰符
demo05
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:事件修饰符title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<form action="http://www.baidu.com" method="get" @submit.prevent >
<input type="submit" value="submit提交">
form>
div>
body>
<script>
//view model
new Vue({
el:"#app",
})
//传统js方式
function checkForm() {
//表单验证必须有一个明确的boolean类型返回值
//在应用验证方法时必须加上return 方法名称()
//阻止事件的默认行为
return false;
}
script>
html>
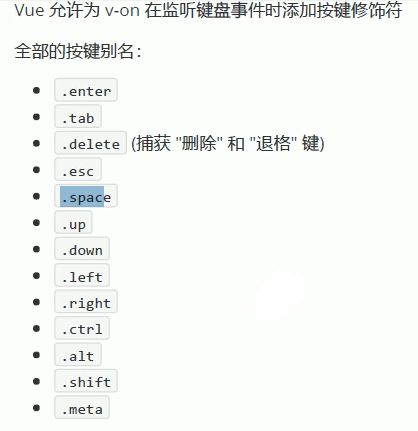
11vue中的按键修饰符
demo6
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:按键修饰符title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
Vue的按键修饰符:<input type="text" v-on:keydown.enter="fun1('你按的是Enter键')">
div>
body>
<script>
//view model
new Vue({
el:"#app",
methods:{
fun1:function (msg) {
alert(msg);
}
}
});
script>
html>
12 Vue中v-text和v-html以及v-bind的使用
demo7
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-text与v-htmltitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<div id="div1">div>
<div id="div2">div>
div>
body>
<script>
//view model
// 传统js的innerText和innerHTML
// 这里还是个匿名函数
window.onload = function () {
document.getElementById("div1").innerHTML="Hello
";
document.getElementById("div2").innerText="Hello
";
}
script>
html>
显示效果:
使用Vue的语法实现
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-text与v-htmltitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<div v-html="message">div>
<div v-text="message">div>
div>
body>
<script>
//view model
new Vue({
el:"#app",
data:{
message:"Hello Vue
"
}
});
script>
html>
demo8
v-bind: 给html标签的属性,设置data:变量的值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-text与v-html在v-bind上的使用title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<font size="5" v-bind:color="ys1">传智播客font>
<br>
<font size="5" v-bind:color="ys2">黑马程序员font>
div>
body>
<script>
//view model
//Vue的插值表达式不能用于html标签的属性取值
//可以通过使用v-bind:给html标签的属性设置变量的值
new Vue({
el:"#app",
data:{
ys1:"red",
ys2:"blue"
}
})
script>
html>
13vue中的v-model的使用
demo9
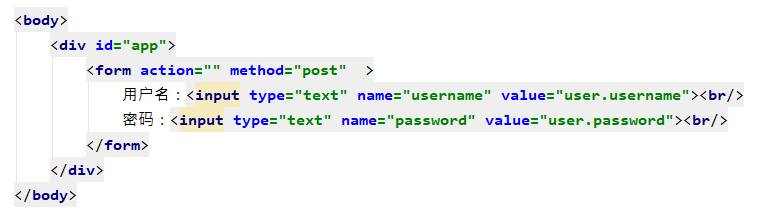
把form表单中的标签的 value属性替换成 v-model
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-modeltitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<form action="" method="post" >
用户名:<input type="text" name="username" v-model="user.username"><br/>
密码:<input type="text" name="password" v-model="user.password"><br/>
form>
div>
body>
<script>
//view model
new Vue({
el:"#app",
data:{
user:{
username:"test",
password:"root"
}
}
})
script>
html>
14vue中的v-for的遍历使用
v-for遍历数组
demo10
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍历数组title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr ">{{item}}={{index}}li>
ul>
div>
body>
<script>
//view model
new Vue({
el:"#app",
data:{
arr:[1,2,3,4,5,6]
}
})
script>
html>
v-for遍历对象 (重点)
demo11
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍历对象title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="(value,key) in product ">{{key}}==={{value}}li>
ul>
div>
body>
<script>
//view model
new Vue({
el:"#app",
data:{
product:{
id:1,
name:"笔记本电脑",
price:5000
}
}
})
script>
html>
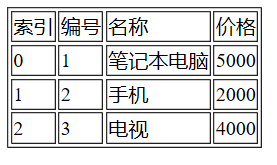
demo 12
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍历对象demo12title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<table border="1">
<tr>
<td>索引td>
<td>编号td>
<td>名称td>
<td>价格td>
tr>
<tr v-for="(product,index) in products">
<td>{{index}} td>
<td>{{product.id}} td>
<td>{{product.name}} td>
<td>{{product.price}} td>
tr>
table>
div>
body>
<script>
//view model
new Vue({
el:"#app",
data:{
products:[
{id:1, name:"笔记本电脑",price:5000},
{id:2, name:"手机", price:2000},
{id:3, name:"电视", price:4000}
]
}
})
script>
html>
15vue中的v-if与v-show
demo13
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-if与v-showtitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<span v-if="flag">hello itcastspan><br/>
<span v-show="flag">hello ithemaispan><br/>
<button v-on:click="fun">切换button>
div>
body>
<script>
//view model
new Vue({
el:"#app",
data:{
flag:true //model
},
methods:{
fun:function(){
//!实现布尔值取反
this.flag=!this.flag;
}
}
});
script>
html>
======================
end