- [附源码]Python计算机毕业设计SSM基于B-S的心理健康管理系统(程序+LW)
Python、JAVA毕设程序源码
java开发语言
环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:
- 数据结构、图论---数组模拟单链表 邻接表
wow_awsl_qwq
数据结构数据结构图论链表
数组模拟链表或者所谓的邻接表,实际上都是静态链表,以数组下标模拟模拟内存地址,使得可以一开始就给数组分配好连续的一大片空间,而使用中的“内存分配”实际上就是变成了简单的idx++比赛中使用静态链表代替指针型链可以减少内存分配带来的时间消耗,并且使用方式也比较简单比赛中的单链表或者邻接表也可以用vector实现,达到动态内存分配的效果,其实就是类似于指针链表,不过使用方式也比较简单直观比如图论模型:
- 图论:以二维数组表示的连通图/树应如何表示?leetcode1042.不邻接种花
坠金
技术面算法图论算法leetcode
1042.不邻接植花-力扣(LeetCode)容器在这道题中输入类似[[1,2],[3,4]],这意味着花园1连通了花园2,花园3连通了花园4。那么该怎么根据这个输入,获取一个方便后面算法的表示呢?我们通常管这种存放邻居的数据格式叫做:邻接表通常我的思路是使用下列容器作为邻接表:哈希表,key就是花园i,value是与花园i接壤的其他所有花园。二维数组,第i个数组中的元素是与花园i接壤的其他所有花
- Eclipse运行带参数的java程序(转)
frank1998819
java开发工具
N年不用了,再用有点忘记了运行的方法是,右键——》runas——》runconfiguration——》Arguments——》programarguments输入62145698910即每一个参数用空格分开。
- 时间序列分析的军火库:AutoTS、Darts、Kats、PaddleTS、tfts 和 FancyTS解析
赛卡
大数据人工智能深度学习python概率论数学建模
引言:时间序列分析的现代挑战时间序列分析在多个领域中扮演着关键角色,包括工程、金融、气象、工业预测等。随着开源工具的快速发展,开发者可以通过多种库快速实现时间序列预测与分析。本文将对AutoTS、Darts、Kats、PaddleTS、tfts和FancyTS六大主流库进行详细解析,并提供代码示例,帮助你根据实际需求选择最佳工具。核心库技术解析与场景化实践1.AutoTS:自动化时间序列预测技术亮
- 自动驾驶中间件技术辨析:ROS、Apex.Grace、DDS、AutoSAR和AutoSAR Adaptive
赛卡
自动驾驶中间件人工智能
在自动驾驶技术的演进中,中间件作为连接硬件、操作系统与应用软件的核心枢纽,其安全性、实时性和可扩展性至关重要。当前市场上主流的中间件技术包括ROS/ROS2、Apex.Grace(Apex.OS)、DDS、AutoSAR(经典平台CP)和AutoSARAdaptive(自适应平台AP)。这些技术各有特点,但也存在交叉与互补。本文将从功能定位、技术架构、安全认证和应用场景等方面,深入分析它们的联系与
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 【hot100】刷题记录(46)-下一个排列
捞鱼哲学家
算法数据结构leetcodepython
题目描述:整数数组的一个排列就是将其所有成员以序列或线性顺序排列。例如,arr=[1,2,3],以下这些都可以视作arr的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1]。整数数组的下一个排列是指其整数的下一个字典序更大的排列。更正式地,如果数组的所有排列根据其字典顺序从小到大排列在一个容器中,那么数组的下一个排列就是在这个有序容器中排在它后面的那个排列。如果不存在下一个更大的
- 亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)
power-辰南
java技术架构师成长专栏多级缓存策略springcloud分布式系统缓存一致性高并发缓存问题解决方案
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•
- 弱网测试究竟要怎么做,才能防止漏测?
学掌门
IT软件测试程序员软件测试软件测试工程师
1、为什么要进行弱网测试?在游戏测试–黑盒测试中,分为功能测试与专项测试,在上几篇文章中说的都是功能测试,而专项测试主要包括弱网和性能测试。(其实弱网也是性能的一种。)功能测试主要是保证功能的完整性,能让玩家能够流程的体验整个游戏功能,而弱网测试就是其中需要关注的异常点。首先我们知道现在的网络场景一般是无网络2g3g4g和wifi,以及即将要到来的5g。弱网当然就包括无网、2g,3g不知道算不算,
- 用Python实现SFM
薄辉
pythonopencv计算机视觉人工智能图像处理
SFM(结构化光流法)是一种用于解决三维重建问题的方法,它可以根据许多二维图像和它们之间的相对位置,估计出三维场景的深度和摄像机的姿态。在Python中,你可以使用OpenCV库来实现SFM。下面是一个简单的例子,展示了如何使用OpenCV库的cv2.sfm_create函数来实现SFM:importcv2#读入图像,存入列表images中images=[]foriinrange(1,11):im
- React中的高优先级任务插队机制
东方睡衣
react.jsjavascript前端
说到高优先级任务插队机制,就要提到Reatfiber这个东西了,也就是时间分片,说实话这东西我之前了解过,但是下午被面试官问到了,我还说都能答上来,结果突然问到时间分片后,被分化的小任务的执行顺序,还有就是如果有优先级高的任务插入进来,它们的执行顺序是什么,当时头皮发麻,想着我都说到这里了,怎么还问,刚刚看了下,其实原理很简单,下面一起来看看吧!在React的concurrent模式下,低优先级任
- 高级前端面试题-React
圣诞小子
javascript面试
react概念类组件和函数组件,什么时候用类组件获取组件实例类组件如何实现逻辑复用?高阶组件、renderprops选择hooks的优点状态逻辑复用;状态逻辑集中,易于理解;类组件不利于优化,比如不能很好的压缩为什么要用hooks,解决了什么问题同上react的context的使用场景共享对一个组件树全局的信息,不需要一层层传参受控组件和非受控组件非受控组件:数据只保存在内部state中;受控组件
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- OpenCV图像拼接(2)基于羽化(feathering)技术的图像融合算法拼接类cv::detail::FeatherBlender
村北头的码农
OpenCVopencv算法人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::FeatherBlender是OpenCV中用于图像拼接的一个类,它属于stitching模块的一部分。这个类实现了基于羽化(feathering)技术的图像融合算法,用于平滑地混合重叠区域中的图像,从而生成无缝的全景图。主要特点羽化技术:
- OpenCV图像拼接(1)自动校准之校准旋转相机的函数calibrateRotatingCamera()
村北头的码农
OpenCVopencv人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::calibrateRotatingCamera是OpenCV中用于校准旋转相机的函数。它特别适用于那种相机相对于一个固定的场景进行纯旋转运动的情况,比如在全景拼接过程中。此函数可以从一系列单应性矩阵(HomographyMatrices)中
- 探索Sfm-python: 一款强大的计算机视觉库
缪昱锨Hunter
探索Sfm-python:一款强大的计算机视觉库去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,Sfm-python是一个值得关注的开源项目,它以简洁高效的Python接口提供结构化从运动(StructurefromMotion,SfM)算法。如果你对3D重建、图像匹配或地理定位有兴趣,那么这个项目将是你不可或缺的工具。让我们一起深入了解一下它的技术细节、应用场景
- springboot 整合swagger2
兮川
SpringBoot后端springbootswagger2
相信很多人都用过postman,使用postman其实可以很简便的进行接口调试,但是呢,每次还要写url,以及要添加参数名字(很容易写错)。所以啊,swagger2优势就体现出来了,它只需要添加少量注解即可在项目下调试接口,并且可以根据项目是否是测试还是生产环境,可以显示或禁止页面接口调试,介绍就到这里,开始写整合部分。一.maven添加依赖此处使用的是2.7.0版本,下面的ui二选一即可,spr
- 计算机二级c语言知识点6
xu_hhh_
计算机二级c语言选择题c语言开发语言
函数形参的值,不会改变对应实参的值函数可以返回地址值&x不可以给指针变量赋一个整数作为地址值当在程序的开头包含头文件stdio.h时,可以给指针变量赋NULLfun(char*a,char*b){while((*b=*a)!=‘\0’){a++;b++;}}这个函数实现的功能是将a所指的字符串赋给b所指的空间,此函数也会将\0赋给b,因为括号里的表达式(*b=*a)先执行,后判断是否=\0若有定义
- 家用笔记本换装centos7当服务器全流程
吕域
服务器windows电脑centos
目录1、安装centos7系统硬件准备软件和镜像准备制作启动盘2、网络连接和ssh远程登陆centos7连接网络ssh远程登陆3、笔记本闭盖不休眠(7*24小时可用)4、定时开关机(省电、保护电脑)5、配置开发环境(此处以python为例,非必要项,示需求安装)1、安装centos7系统硬件准备老旧淘汰笔记本一台(新笔记本不合算,舍不得)一个大于8G的U盘网线一根(后续联网用)软件和镜像准备软件U
- 《代码与灯影:一个互联网“搬砖者”的十六小时马拉松》
清晨6:30,手机闹钟第三次震动时,王昊的手指在黑暗中摸索着按下"稍后提醒"。枕边充电器散发的微光里,他瞥见钉钉群里跳动的99+未读消息——昨夜两点部署的自动化脚本还在生产环境报错。一、困顿清晨:在咖啡因里开机7:15,地铁早高峰的人流像被编译失败的代码,在闸机口不断堆栈溢出。他缩在车厢角落,用手机查看凌晨的服务器监控日志,突然发现某个API接口响应时间突破2000ms。"这得在晨会上重点提...
- CentOS 7.x 快速搭建ARK服务器
Aorsion
Linuxarkserverarkservercentos方舟服务器搭建Linux方舟开服教程方舟多人联机
本人菜鸟一枚,最近喜欢上了ark,也找到了2个基友,但是在别的服玩的不是很开心(非人民币玩家,你们懂),刚好有台闲置的拯救者14笔记本,i7-4720HQ、16G内存、128G三星970pro,1T机械,索性拿来装个Centos7.6搭个服自己玩,就多点电费的事,下面把自己折腾一天的开服经历做个笔记留给和我一样的童鞋,喜欢开服工具的请绕道友情提醒:ARK需要大量内存,建议使用至少具有6GBRAM以
- 如何选择适合团队沟通管理的AI工具
人工智能团队沟通团队协作工具
在现代的工作环境中,团队合作离不开高效的沟通与协作。尤其是当任务繁多、信息量庞大的时候,团队成员之间的沟通往往变得杂乱无章,效率低下。然而,在AI技术飞速发展的今天,许多智能工具应运而生,为团队带来了全新的解决方案。那么,是否有AI工具能够帮助团队打造高效顺畅的沟通与协作流程呢?答案是肯定的。通过集成AI助手、自动化任务和实时协作等功能,这些工具正逐步改变着团队协作的方式,让工作变得更加轻松、高效
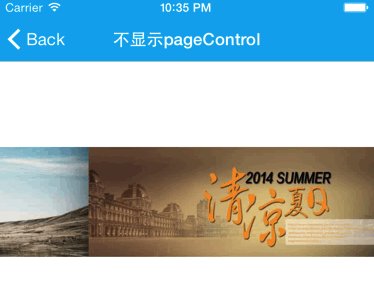
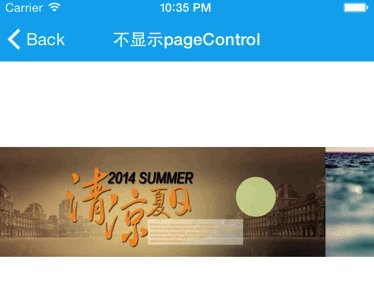
- ios企业证书下载方法
html5
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- Mysql-经典实战案例(10):如何用PT-Archiver完成大表的自动归档
从不删库的DBA
Mysql经典实战案例mysql数据库
真实痛点:电商订单表存储优化场景现状分析某电商平台订单表(order_info)每月新增500万条记录主库:高频读写,SSD存储(空间告急)历史库:HDD存储,只读查询优化目标✅自动迁移7天前的订单到历史库✅每周六23:30执行,不影响业务高峰✅确保数据一致性第一章:前期准备:沙盒实验室搭建1.1实验环境架构生产库:10.33.112.22历史库:10.30.76.41.2环境初始化(双节点执行)
- SpringBoot整合Swagger和Mybatis-Plus
_拾柒_
springbootmybatis
一、Swagger(一)、Swagger简介Swagger是一种用于描述、设计、构建和使用RESTful风格的Web服务的工具集和规范。它提供了一种标准的方式来定义API,并生成交互式文档,使得开发人员、测试人员和其他利益相关者可以快速了解和使用API。(二)、Swagger特点自动生成文档:基于API定义,Swagger可以自动生成交互式文档,其中包含了API的详细说明、请求示例、响应示例等信息
- Java使用FFmpegFrameGrabber进行视频拆帧,结合Thumbnails压缩图片保存到文件夹
Acmen-zym
JavaJavaIOjava音视频开发语言
引入依赖net.coobirdthumbnailator0.4.17org.bytedecojavacv1.5.7org.bytedecojavacv-platform1.5.7视频拆帧处理publicstaticvoidmain(String[]args){Filefile=newFile("C:\\Users\\EDY\\Desktop\\frame");File[]files=file.li
- 通俗详解redis底层数据结构哈希表之渐进式rehash
八股文领域大手子
javajvm算法数据库mysqlredis
一、为什么要用渐进式rehash?假设你家的旧柜子(哈希表)装满了,需要换个大柜子。如果一次性把所有东西倒腾到新柜子,你可能得停下手头所有事,累得半死(这就是传统rehash的问题:卡顿)。Redis为了不“累死”,选择边搬边用,每次搬一点,这就是“渐进式”。二、具体怎么“搬家”?1️⃣先准备好新柜子(分配空间)•Redis会先申请一个更大的新哈希表(比如旧表两倍大),这时候系统里同时有「旧表」和
- Zset应用之滑动窗口限流
八股文领域大手子
java数据库服务器算法开发语言
滑动窗口限流的实现原理滑动窗口限流的核心是:统计某个时间窗口内的请求数,若超过阈值则拒绝新请求。用RedisZSet实现的关键步骤:1.数据结构设计ZSetKey:rate_limit:api1(示例)member:请求唯一标识(如UUID或IP+时间戳)score:请求的时间戳(单位需一致,如秒或毫秒)2.限流逻辑(分步骤)假设限制60秒内最多100次请求:步骤1:删除时间窗口外的旧请求#删除6
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&