- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- POSTMAN从入门到精通系列(十六):API历史记录
cdn998
初入测试
历史postman将您发送的所有请求存储在左侧边栏的“历史记录”视图中。您还可以选择保存发送请求时获得的响应。您可以使用历史记录快速尝试各种请求,而不必浪费时间从头开始构建请求。您还可以通过单击请求名称来加载先前的请求。如果您创建一个帐户并登录Postman,您的历史记录将与我们的服务器同步,实时备份,并可在您的设备上检索。注意:如果您要在历史记录中保存对请求的回复,则必须打开左侧边栏中“历史记录
- 接口漏洞怎么抓?Fiddler 中文版 + Postman + Wireshark 实战指南
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
接口安全是现代应用开发中的高危环节:一旦API存在未授权访问、参数篡改、权限绕过等漏洞,可能直接导致用户信息泄露、资金损失甚至整个平台瘫痪。对于开发和安全人员来说,光依赖后端日志排查远远不够,需要对接口进行主动安全性验证。而Fiddler抓包工具提供了灵活的请求拦截、修改、重放功能,是在API安全防护与漏洞复现中必不可少的工具。再结合Postman、Wireshark等工具,可以从接口到网络层做全
- 关于swagger网页不显示Multparfile文件的问题
BACKLS
java开发语言springboot
今天写了一个多文件上传的接口,但是在swagger文档里面,一直不显示文件这个参数,但是在postman没有问题@ApiOperation(value="上传文件")@PostMapping("/uploadFile")@ExceptionHandler(MethodArgumentNotValidException.class)@Transactional(rollbackFor=Runtime
- 手把手教你入门vue+springboot开发(九)--springboot后端实现与postman调试
段鸿潭
javavue.jsspringbootpostman
文章目录前言一、后端代码实现1.实现pojo/User.java2.实现mapper/UserMapper.java3.实现service/UserService.java4.实现service/UserServiceImpl.java5.实现controller/UserController.java二、postman调试总结前言上篇我们已经定义好了数据库表users和用户管理功能的HTTP接口
- 如何在postman中动态请求k8s中的pod ip(基于nacos)
&如歌的行板&
kubernetes容器云原生
本文方式基于注册中心是nacos.1.找到nacos中请求地址打开nacos管理页面,找到服务管理,打开控制台,随便找到一个服务,找下面这个地址https://xxxxx.com/nacos/v1/ns/catalog/instances?&serviceName=xxxxx&clusterName=DEFAULT&groupName=dev&pageSize=10&pageNo=1&namesp
- 前端如何借助 Postman 进行接口性能调优
前端视界
前端艺匠馆前端postmanluaai
前端如何借助Postman进行接口性能调优关键词:前端开发、Postman、接口性能调优、API测试、性能分析摘要:本文围绕前端开发中借助Postman进行接口性能调优展开。首先介绍了相关背景知识,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念,如接口性能的相关概念及其联系,并给出了对应的文本示意图和Mermaid流程图。详细讲解了核心算法原理和具体操作步骤,结合Python代码示例进行
- 学习软件测试的第十天
尹yaya
软件测试面试学习学习面试软件测试
四十一.说一下你平时是怎么定位分析bug的1.分析这是在考你出问题的时候你会怎么查、怎么想、怎么解决,面试官关心的是你的逻辑能力、分析能力、沟通能力。可以按照这个通俗流程来回答:先问清楚发生了什么问题(比如页面卡死了、接口报错、数据错了)再去试试看,能不能自己复现一次,不然没法查然后去找线索:前端页面报错没?打开控制台看一下调接口失败没?用Postman或浏览器network看一下看看后端日志有没
- Fiddler中文版抓包工具如何帮助前端开发者高效调试
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
前端开发早已不再是“写好页面就完事”的工作。随着业务复杂度提升,前端开发者需要直面接口联调、性能优化、跨域排查、HTTPS调试等一系列和网络请求紧密相关的任务。抓包工具成为这些环节中不可替代的得力助手,而Fiddler抓包工具因其全面的功能和灵活的配置能力,被无数开发者选作日常调试首选。然而,Fiddler并不是万能工具,只有与Postman、Charles等常用工具协同使用,才能让调试效率最大化
- posman-4.7.0 - API调试利器
posman-4.7.0-API调试利器posman-4.7.0-Crx4Chrome.com.rar项目地址:https://gitcode.com/open-source-toolkit/5f470资源简介欢迎使用Postman4.7.0版本,这款被誉为后台API开发神器的工具,是每个开发者必备的调试利器。无论你是进行GET、POST、PUT、DELETE等HTTP请求,还是需要对各种API接
- Postman:软件工程 API 调试的得力助手
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构postman软件工程luaai
Postman:软件工程API调试的得力助手关键词:Postman、API调试、RESTfulAPI、自动化测试、接口开发、API文档、协作开发摘要:Postman作为一款强大的API开发与测试工具,已经成为现代软件工程中不可或缺的利器。本文将深入探讨Postman的核心功能、工作原理及其在API开发生命周期中的应用。从基础的HTTP请求发送到高级的自动化测试和Mock服务,我们将通过详细的示例和
- 浏览器原生控件上传PDF导致hash值不同
wsxqaz
pdf哈希算法算法
用户要求对上传的pdf计算hash排重,上线后发现排重失败1、postman直接调用接口没有发现问题,每次获取的hash值是一样的2、apifox网页版,调用接口发现问题,清除缓存后(将选择的文件删除重新选择),就会出现相同文件hash值不同3、apifox本地安装版本和postman一样没有发现问题问题:1、尝试修改Content-Type,各种类型试了一下,包括流方式无效每次hash还是不同2
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- Postman设置Referer头部的作用
设置HTTP请求头中的Referer字段主要有以下作用和意义:来源追踪与统计分析Referer用于记录用户访问当前页面的来源地址,帮助网站分析流量来源渠道(如搜索引擎、外部链接等),统计不同入口的转化率。例如统计来自谷歌或百度的搜索访问量,优化营销策略。防盗链保护通过检查Referer是否来自白名单域名,可防止其他网站直接盗用图片、视频等静态资源(如CDN加速场景)。若Referer不匹
- PostMan接口测试流程
程序员小雷
postmanlua测试工具测试用例selenium功能测试单元测试
1、下载和安装Postman:前往Postman官网(https://www.postman.com),下载适用于你的操作系统的Postman客户端。执行下载后的安装程序,并按照安装向导的指引完成安装过程。2、创建一个新的集合:打开Postman,点击左上角的"New"按钮,选择"Collection"(集合)。输入集合的名称,例如"APITests",并选择存储位置。点击"Save"(保存)。3
- 假如你从现在开始学习软件测试,需要多久才能学会呢?
AIZHINAN
学习
首先,不要去网上找那些零零碎碎的教程,很难学懂!你可以根据这个学习大纲定计划只要3-6个月就可以掌握软件测试,升职涨薪不在话下:1.基础阶段:先搞懂测试理论、用例设计,会用Jira写Bug;2.中级阶段:学SQL查数据、Linux看日志,Postman测接口,再用Selenium玩自动化;3.进阶阶段:搭Pytest框架、用JMeter压测,安全测试搞BurpSuite;4.扩展技能:Python
- 接口测试-第03天(Postman断言、关联、参数化)
粥小铭同学
接口测试postman测试工具
Postman断言Postman断言简介让Postman工具代替人工自动判断预期结果和实际结果是否一致断言代码书写在Tests标签页中。查看断言结果TestResults标签页Poatman常用断言1.断言响应状态码Statuscode:Codeis200//断言响应状态码为200pm.test("Statuscodeis200",function(){pm.response.to.hava.st
- Fiddler抓包工具在多端调试中的实战应用:结合Postman与Charles构建调试工作流
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
在如今前后端分离、接口驱动开发逐渐成为主流的背景下,开发者越来越依赖于各类调试工具,以应对复杂的网络请求管理、多设备调试和跨团队协作等问题。而在诸多网络分析工具中,Fiddler抓包工具以其功能全面、扩展灵活、支持HTTPS抓包和断点调试等特性,在开发者圈中拥有稳定的口碑。本文将从一个更贴近日常开发流程的角度,探讨如何在多端调试、接口测试、数据模拟等环节中,灵活运用Fiddler,并与Postma
- body和后台接口入参格式不一样,为什么可以正确接收
在使用Postman进行接口请求时,发送的参数是通过请求体(Body)传递的。后台的参数接收名称(如operationEmployeeName)是否能够正确接收到数据,主要依赖于请求体格式和后台参数映射的规则。我们来详细分析一下原因。1.请求体格式与参数映射规则Postman发送请求时,通常有几种不同的格式来传递数据。最常见的有两种格式:(a)Form-data/x-www-form-urlenc
- 浏览器开发者工具Network面板中复制请求的相关信息(结合PostMan)
s甜甜的学习之旅
开发工具postman测试工具
复制请求相关信息在谷歌浏览器(GoogleChrome)开发者工具的Network面板中,当你右击一条请求并选择"Copy"时,会出现多个选项,这些选项允许你以不同的方式复制请求的相关信息。以下是常见的"Copy"选项及其解释:CopyRequestHeaders:复制HTTP请求头到系统剪贴板。这包括了所有发送给服务器的头部信息,如User-Agent、Accept等。CopyResponseH
- 24. 开发者常用工具:抓包,弱网模拟,元素检查
xd00002
javascript
打开网页F12进入开发者页面。ctrlshiftn进入无痕模式,不会自动清理cookie,便于保持登陆状态本文介绍浏览器开发者工具中三个常用功能:抓包并导入Postman、模拟弱网环境、检查页面元素与样式。可用于前端调试、接口分析、页面优化等场景。抓包并在Postman调试接口浏览器开发者工具(F12)可以查看页面加载过程中的所有请求。使用以下步骤可以将一个接口请求导入到Postman进行进一步调
- Python之Web开发中级教程----ubuntu中下载安装Postman
zhengyuanyehit
网站Python人工智能python前端postmandjango后端大数据人工智能
Python之Web开发中级教程----ubuntu中下载安装PostmanPostMan是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可以直接去对我们写出来的路由和视图函数进行调试,作为后端程序员是必须要知道的一个工具。查看ubuntu系统中是否已经安装了postmanwhichpostman安装:Postman最早是以Chrome浏览器插件的形式存在的,可以到chrome商
- Ubuntu20安装Postman
张丨先生
工具Linux基础ubuntupostmanapi
Postman一款非常流行的API调试工具。对于开发过程中去调试接口,足够的简单方便,而且功能强大。官方下载tar包将tar包内容解压到/opt目录sudotar-zxvfpostman.tar.gz-C/opt解压好之后创建软连接sudoln-s/opt/Postman/Postman/usr/bin/postman如果你用Ubuntu是带桌面的版本对的话,推荐创建桌面图标vim~/.local
- Postman传入date类型
asdfwxy
javajava
字符串输入格式:“2021-08-0100:00:00”Date输入格式:“2019/09/0911:20:20”插入到数据库中是DATE类型:先获取到参数转为String类型,在格式化为Date类型stateTime=(String)businessList.get(j).get("stateTime");DateUtil.stringToDate(stateTime,"yyyy/MM/ddHH
- postman做接口自动化
参照:https://zhuanlan.zhihu.com/p/401385193综述:postman可以将多个接口设置在集合中,通过设置变量(共3类)、调用or获取变量,达到自动化的目的。7.变量(全局/集合/环境)变量可以使我们在请求或脚本中存储和重复使用其值,通过将值保存在变量中,可以在集合,环境或请求中引用。对我们做接口测试来说,又是一个非常重要的功能。在postman常用的三种变量分别是
- django rest_framework 前端网页实现Token认证
bluemliu
django前端python
rest_framework提供了几种认证方式:Session、Token等。Session是最简单的,几乎不用写任何代码就可以是实现,Token方式其实也不复杂,网上的教程一大把,但是最后都是用Postman这类工具来实现API调用的,通过这类工具来增加HTTP头信息以回传Token。那么真正的前端网页应该怎么办呢?网上基本上就是基于Aixos来实现的,但是我就不想用Vue,纯Javascrip
- QT Http协议
花落已飘
QT实战教学qthttp开发语言
文章目录前言一、HTTP概述二、HTTP的两种模型1.B/S模型2.C/S模型三、请求报文和响应报文三、调试软件Postman四、QT中的HTTP类五、使用HTTP类请求数据总结前言本篇文章来给大家讲解QT中的Http协议,Http协议主要用于网络中数据的请求和响应,那么这篇文章将给大家讲解一下这个协议。一、HTTP概述HTTP(超文本传输协议)是互联网上应用最为广泛的协议之一,它定义了客户端和服
- postman电脑版无法安装_Postman系列一:Postman安装及使用过程中遇到的问题
Anchor M
postman电脑版无法安装
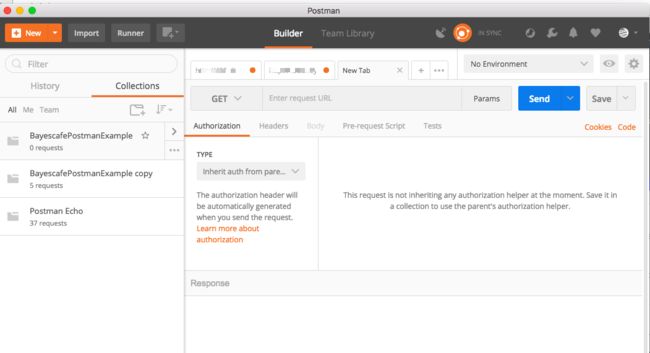
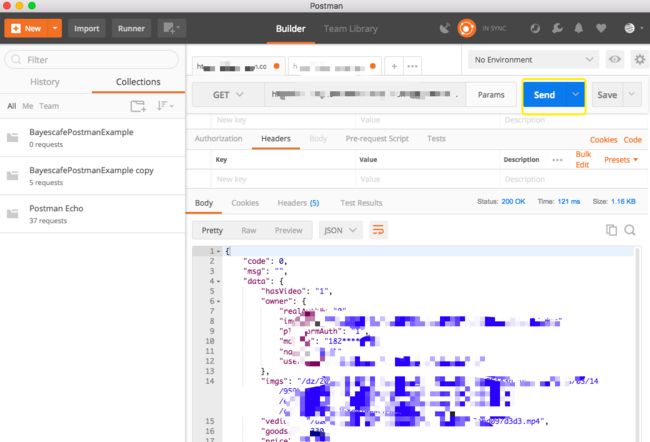
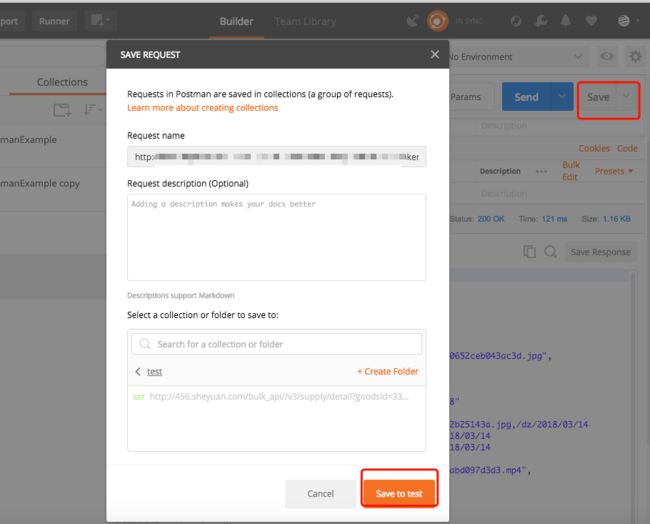
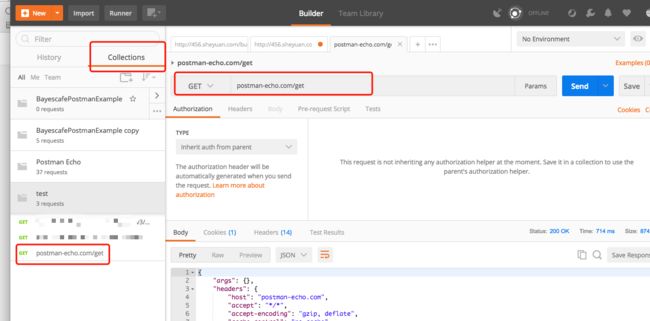
一:Postman的简介、下载安装及界面说明1.Postman的简单介绍Postman是一款强大的网页调试和发送网页HTTP请求的工具,Postman让开发和测试人员做API(接口)测试变得更加简单。在我使用Postman之前还有一个版本,就是需要下载谷歌浏览器才能使用,是PostmanChromeapp,由于没有使用过不做介绍,目前官网已经对Chromeapp已经停止维护,官网也不推荐使用。我使
- 解决Postman安装失败:.NET Framework安装问题指南
洪爽屹Flame
解决Postman安装失败:.NETFramework安装问题指南postman安装失败Failedtoinstallthe.NETFrameworktryinstallingthelatestversionmanully项目地址:https://gitcode.com/Resource-Bundle-Collection/0d4d1当您遇到Postman安装过程中因.NETFramework未能
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23