1 Observable基本使用
什么是Observable?以时间为索引的常量队列就是Observable
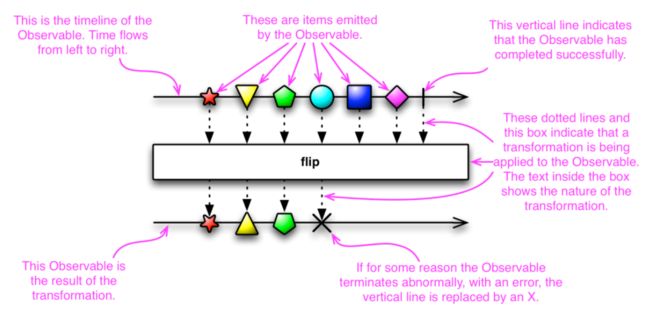
在官网上可以看到这一张图。
最上面的一排,就是一个Observable。从左到右,表示时间由远及近的流动过程。上面的每一个形状,就表示在“某个时间点发生的事件”,而最右边的竖线则表示事件成功结束。
因此,我们是不是有了点概念?
那么废话不多说,直接看一个最简单的代码吧。
of:用固定数量的元素生成一个Observable;
from:用一个Sequence类型的对象创建一个Observable;
下面的代码我是用from来生成一个包含字符1-9的observable
map就是一个可以对Observable中的元素变形的operator,它返回一个新的Observable对象
所以我这里是给字符0-9变成整形0-9
filter的操作也很容易看懂吧,筛选偶数
var obser = Observable.from(["0","1","2","3","4","5","6","7","8","9"]).map { Int($0) }
.filter {
if let item = $0,item %2==0{
print("偶数:\(item)")
returntrue
}
returnfalse
}
到这一步 代码其实就是完成的,但运行是不会有结果,因为需要订阅,只有订阅才能获取到结果值
那么还有个问题,为什么会这样呢?
首先Observable是异步操作的。
Observable中的每一个元素,都可以理解为一个异步发生的事件
所以,就算map以及filter是同步执行,也会在Observable被订阅后才会操作。
obser.subscribe(
onNext: { eventinprint(event ??"")}, //成功结果
onError:{print($0)}, // 错误
onCompleted:{ print("结束") } // 执行结束
)
打印偶数进行筛选
下一章传送门:rxSwift从零开始的代码2 -