Android初体验--设计一个菜单动画
1.目的 通过菜单动画项目的设计对Android开发有一个最初的认识和体验,了解相关的知识和技能。
2.代码如下
(1)MainActivity.java
package com.example.day1_menuAnimation;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.snackbar.Snackbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
/**
* 1.获取xml里面所有的图片视图
* -先用一个数组保存所有视图的id号 R.id.iv_b
* -用一个数组保存所有id号对应的视图
*/
private int[]resID = {R.id.iv_b,R.id.iv_c,R.id.iv_d,R.id.iv_e,R.id.iv_f,R.id.iv_g,R.id.iv_h};
private ListimageViews=new ArrayList<>();
private boolean isOpen=false;
/**
* 定义一个变量 记录按钮的状态
* @param savedInstanceState
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
/**
* 将id号对应图片视图读取出来 放到ImageViews里面
*/
for(int i=0;i
int id=resID[i];
ImageView img=findViewById(id);
imageViews.add(img);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id =item.getItemId();
//noinspection SimplifiableIfStatement
if (id ==R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public void imgClicked(View view) {
/**
* 判断是打开还是关闭
*/
if(isOpen==true){
close();
}else{
open();
}
isOpen=!isOpen;
}
private void close(){for (int i=0;i
ImageView iv=imageViews.get(i);
ObjectAnimator oa =ObjectAnimator.ofFloat(iv,"translationY",(i+1)*200,0f);
oa.setDuration(1000);
oa.start();
}
}
private void open () {
for (int i =0; i
ImageView iv =imageViews.get(i);
ObjectAnimator oa =ObjectAnimator.ofFloat(iv, "translationY", 0f, (i +1) *200);
oa.setDuration(1000);
oa.setInterpolator(new BounceInterpolator()); //添加动画弹弹弹
oa.start();
}
}}
(2) content_main.xml
xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context=".MainActivity" tools:showIn="@layout/activity_main"> android:id="@+id/iv_b" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/b" //从素材中取出按键b android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_c" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/c" android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_d" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/d" android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_e" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/e" android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_f" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/f" android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_g" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/g" android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_h" android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/h" android:layout_centerHorizontal="true" android:layout_marginTop="5dp"/> android:id="@+id/iv_a" android:layout_width="100dp" android:layout_height="100dp" android:src="@mipmap/a" android:layout_centerHorizontal="true" android:onClick="imgClicked"/>
2.技术步骤如下:(1)下载按键的素材,将其移动到mipmap中。
(2)在content_main.xml中编辑按键素材的尺寸,将按键移到中轴线处( android:layout_centerHorizontal="true")为了使界面美观使用 android:layout_marginTop="5dp"调整按键与顶部的距离使红色按键a将其余按键全部覆盖。并给每个按键视图设置id号 以便后续操作简便。
(3) 为了获取xml里面所有的图片视图在MainActivity.java中先用一个数组保存所有视图的id号 R.id.iv_b。再用一个数组保存所有id号对应的视图(代码如上)
(4)在xml中的素材a里定义一个变量以记录按键的状态。并在onCreat方法里实现该变量相关的方法。
(5)使用for循环插入动画 ObjectAnimator oa =ObjectAnimator.ofFloat(iv, "translationY", 0f, (i +1) *200);
ObjectAnimator oa =ObjectAnimator.ofFloat(iv,"translationY",(i+1)*200,0f);实现按键的下拉和回弹 并用if语句控制按键的下拉和回弹功能。
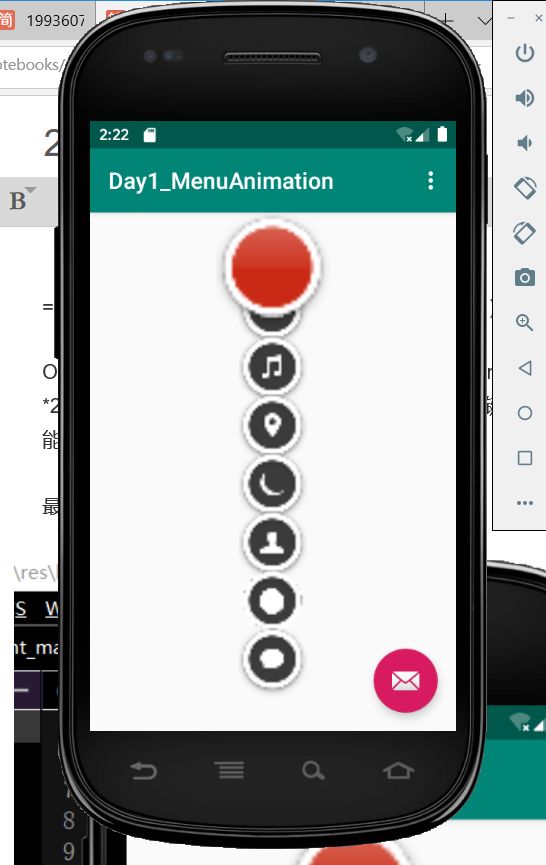
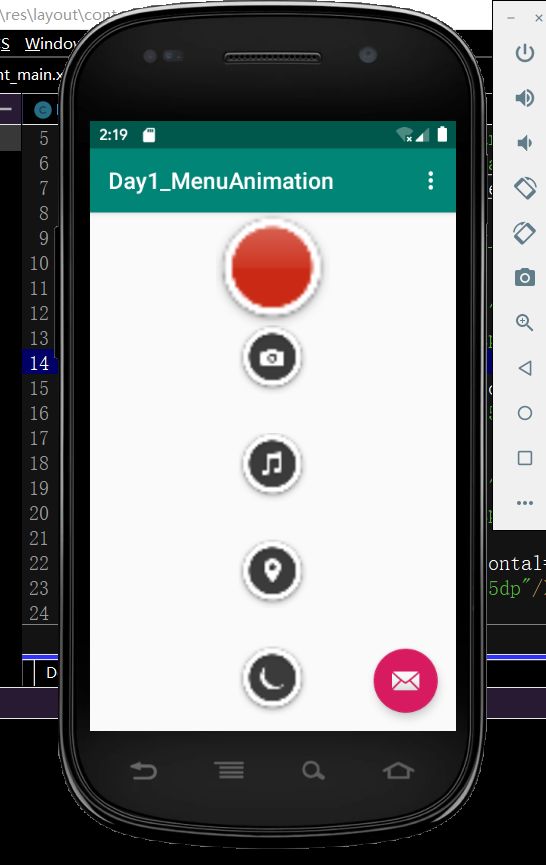
最终功能如下: