本文译自YUI官方博客
本文主要介绍图片的格式以及如何在开发工作中选择正确的图像格式。我们先简短地介绍比较流行的gif和jpeg格式,然后再着重介绍png,希望能纠正对于png格式的一些错误认识。
GIF
GIF是图像的一种调色板类型(或者叫做颜色索引)。它包含多达256个索引颜色的调色板,图像的每个像素都有相应的颜色索引。这种格式不再存在专利的问题,因此你可以随意生成gif图像而不用担心因专利问题入狱。
GIF是一种无损格式,这意味着你可以对图像进行修改然后保存也不用担心损坏图像质量。
GIF同样支持动画,在Web1.0的黑暗年代,gif图像的滥用导致了很多问题,比如会在邮件上看到大量一闪一闪的图片,旋转的「@」标志,坠落的小鸟之类。在更文明的WEB2.0年代,我们在等待下一个ajax请求的结果来更新页面的时候会用gif来实现"loding..."的动画。然而,人们在自己的社交网络信息上还是会用gif做一些一闪一闪的头像。不过,只要你需要,gif就会一直支持动画。
GIF同样支持透明,不过是一种布尔类型的透明。GIF图像里面的像素要不完全透明,要不完全不透明。
JPEG
JPEG没有GIF256色的限制。它可以包括数百万种颜色而且可以很好地被压缩。这样的特性使JPEG很适合用于照片的存储,事实上,大多数照相机使用JPEG格式来存储照片。JPEG是一种有损格式,意味着你每次对图像进行编辑保存都会损坏图像质量,因此如果你打算对图像进行很多次编辑,最好的办法是在处理过程中转为其他格式。但是你对JPEG图像进行剪裁、旋转图像或者编辑图像的meta信息(比如说修改存储在图像文件中的注释)时不会损坏图像质量。
JPEG不支持透明。
PNG
PNG是一种无损的格式,它可以分为好几类。但是实践中,我们可以将PNG分为2种:
- PNG8
- 真彩色的PNG
PNG8是调色板图像格式,就像GIF一样。PNG8中的8表示8位,或28,或256,调色板项目的数目。术语PNG8,调色板PNG和索引PNG可互换使用。
PNG8和GIF的比较。
优点:
PNG8的文件通常比GIF格式的小PNG8格式支持alpha通道的透明。缺点:
不支持动画
第二种PNG格式或者叫真彩色PNG,也可以像JPEG一样有数百万种颜色。你可能遇到叫PNG24或者PNG32的图像文件。
真彩色PNG和GIF比较又怎么样呢?真彩色PNG的优点是无损格式而且支持alpha通道透明,它缺点是同样图像的情况下会比GIF格式文件大。这样使得真彩色PNG很适合用于多次编辑JPEG图像和如果每个像素或者每个文件大小无关重要的情况,比如截屏或者某些打印的材料。
IE浏览器和PNG透明
我们刚刚说2种PNG类型的图像都支持alpha通道的透明,但是你应该了解有些浏览器的怪癖会影响这两种PNG类型图像的透明效果。
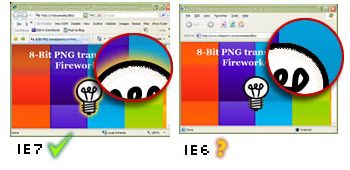
在IE6或更低版本的IE浏览器中,如果你使用PNG8,当你的图像文件中有半透明的像素,浏览器会显示为完全透明。如果你想避免这种情况,你可以用GIF来代替。如果你在IE7或者更低版本的IE浏览器可以使用GIF图像来代替,如果你使用高级一点的浏览器比如(Firefox, Safari, Opera),你可以使用PNG8。下面是一个例子:IE6中的PNG8图像文件有半透明的像素。
更详细的内容点击这里
真彩色的PNG图像文件在某些情况下会失去吸引力。所有半透明的像素会在比IE7更低版本的浏览器中变成灰色。
更多这方面问题的讨论请看这里
IE7为支持PNG8和真彩色的PNG 的Alpha透明度引人适当的原生支持。对于早期的IE版本,你需要使用CSS和AlphaImageLoader滤镜去修复真彩色PNG透明的问题,我们将详细讨论在后续的文章讨论这个问题。 (警告:避免使用AlphaImageLoader。)
我们想说的是:给PNG一个机会。
虽然PNG8应该是首选的PNG图像,因为同样图像的情况下它比真彩色PNG更小,而且在早期的IE浏览器不需使用CSS滤镜表现良好。但是还存在着一些真彩PNG格式的情况:
当PNG8的256色不够用的时候,你应该使用真彩色PNG。以下是你应该避免的情况:一方面,如果你会用到数百万计的颜色,JPEG会更适合你,并且JPEG会提供更好的压缩。另一方面,如果颜色数量大概在一千左右,则可以尝试这个图像转换为PNG8,看看它是否看起来可以接受的。很多时候,人的眼睛是看不出200种和1000种颜色之间的差异。当然这取决于图像;通常,有时你可以安全地删除1000多种颜色,但有时你不可接受图像删除2种颜色的效果。在任何情况下,试试将真彩色PNG做为PNG8和JPEG的候选,这取决于你怎么在图像质量和文件大小方面的取舍。
当图像文件大部分是半透明时,你应该使用真彩色PNG。如果图像的仅一小部分是半透明的,比如圆角,你可以采用PNG8+GIF降级支持的方案往往是可行的。但是,如果大部分的图像是半透明的(想想在视频缩略图的播放按钮),你可能没有选择,只能使用AlphaImageLoader的hack方案。
最后总结一下:
- JPEG适合用于照片
- GIF适合用于动画
- PNG8适合用于所有东西,包括icon、按钮图像、背景图像、图表图像等等