- RN 新架构到底牛在哪?一张图看懂「砍线程、省 Bridge、帧率拉满」
wayne214
架构reactnative
新旧架构的核心区别“新架构把原来基于Bridge的异步JSON通信,变成了基于JSI的同步直接调用,并拆掉了启动时全量初始化、按需加载模块”。下面从6个维度把差异展开说明。维度旧架构(≤0.67)新架构(Fabric+TurboModules)通信模型Bridge:JS→JSON→原生,异步、串行、易阻塞JSI:JS直接持有C++HostObject引用,可同步调用渲染管线JS线程→Shadow线
- 利用Python实现QQ实时到账 免签支付 原创
0xdF
Python学习python
原创转载请注明出处核心部分:解决QQ的登录验证问题主要利用python的selenium库和QQ的快速登录实现登录网页再利用抓到的json来输出今日的订单情况直接上代码importrequestsimporttimeimportosfromseleniumimportwebdriverimportsysimportshutilimportjson'''注意:要实现QQ钱包实时到账需要在服务器上登录
- C回调函数基础用法
定义:回调函数是通过函数指针传递给另一个函数的函数,这个被传进去的函数将在某个时刻被“回调”调用。换句话说:你定义一个函数A把函数A的地址(即函数指针)作为参数传给函数B函数B在合适的时机调用A(即“回调”)作用:用于“动态行为”、插件机制、自定义逻辑注入,非常常见于库函数、操作系统、图形界面、信号处理等场景。回调函数=把函数指针作为参数传进去,在“合适时机”通过这个指针调用你传进去的函数。cod
- lesson11:Python的字典及方法
你的电影很有趣
windowspython
目录前言一、字典的定义与核心价值创建方式:二、核心特性:键的规则与无序性演变1、键的不可变性与唯一性2、无序性与Python版本差异三、常用操作与方法全解析四、与列表/元组的对比:数据结构选型指南五、高级应用技巧六、避坑指南:常见错误与最佳实践总结前言在Python的“数据结构工具箱”中,字典(Dictionary)无疑是最灵活、最强大的工具之一。无论是存储用户信息、解析JSON数据,还是实现缓存
- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory node编译时的内存溢出
周不凢
nodenode.js
报错:FATALERROR:ReachedheaplimitAllocationfailed-JavaScriptheapoutofmemory原因:node编译时的内存溢出,因为打包文件过大,刚好超过内存的限制大小造成编译中断。解决方法1:通过package.json中的"build"加大内存增加--max_old_space_size参"scripts":{"dev":"nodebuild/d
- gin数据解析和绑定
rit8432499
giniphoneios
go代码packagemainimport("net/http""github.com/gin-gonic/gin")//定义接收JSON数据的结构体typeLoginstruct{Usernamestring`form:"username"json:"username"uri:"username"xml:"username"binding:"required"`Passwordstring`fo
- 后端如何接收数据?详解8种HTTP请求方式及SpringBoot代码实现
Xxtaoaooo
httpspringboot网络协议java
人们眼中的天才之所以卓越非凡,并非天资超人一等而是付出了持续不断的努力。1万小时的锤炼是任何人从平凡变成超凡的必要条件。————马尔科姆·格拉德威尔目录一、RequestPayload(JSON/XML等结构化数据)二、QueryStringParameters(URL参数)三、FormData(表单数据)四、PathVariables(路径参数)五、Headers(请求头)六、Cookies七、
- C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践
文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标
- JSON 与 AJAX
Auscy
jsonajax前端
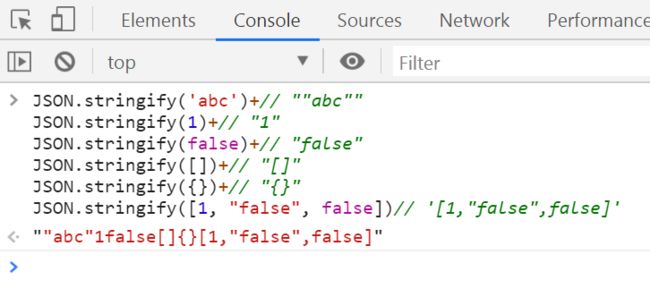
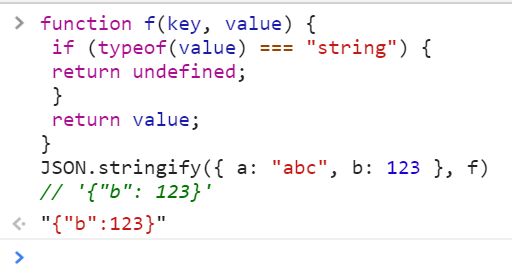
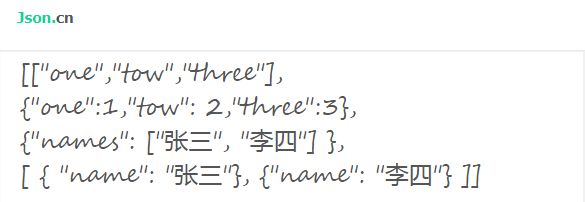
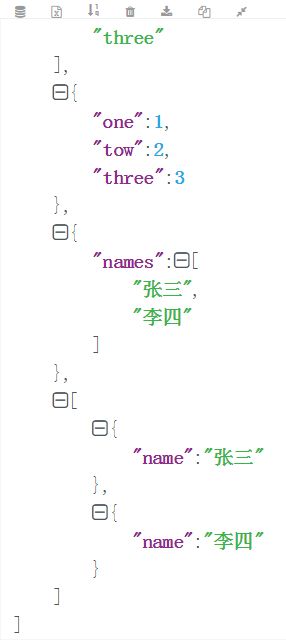
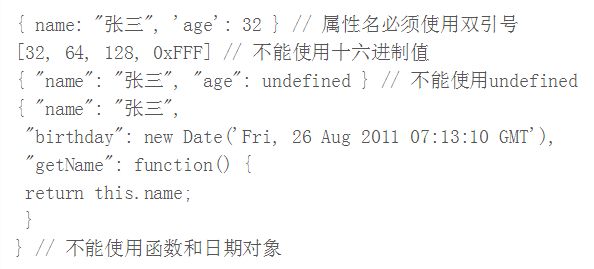
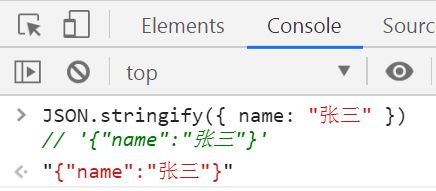
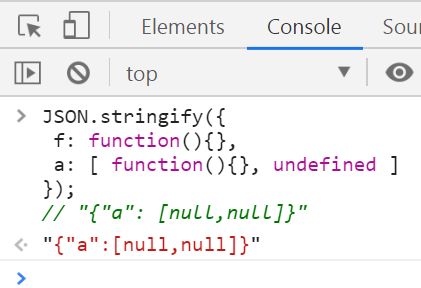
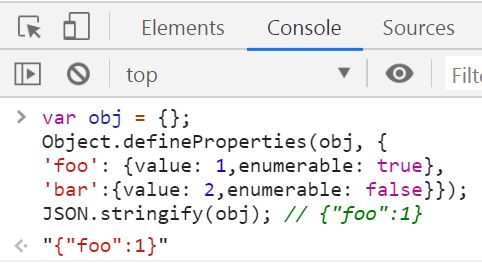
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
- Cesium加载各类数据总结
zhu_zhu_xia
cesiumJavaScriptjavascript
接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图一.Cesium加载各类底图#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceandisnotinten
- Kafka系列之:Dead Letter Queue死信队列DLQ
快乐骑行^_^
KafkaKafka系列DeadLetterQueue死信队列DLQ
Kafka系列之:DeadLetterQueue死信队列DLQ一、死信队列二、参数errors.tolerance三、创建死信队列主题四、在启用安全性的情况下使用死信队列更多内容请阅读博主这篇博客:Kafka系列之:KafkaConnect深入探讨-错误处理和死信队列一、死信队列死信队列(DLQ)仅适用于接收器连接器。当一条记录以JSON格式到达接收器连接器时,但接收器连接器配置期望另一种格式,如
- docker0网卡没有ip一步解决
ξ流ぁ星ぷ132
tcp/ip网络服务器
正常查看ip的时候一直显示没有ip这里先删除docker0网卡iplinkdeletedocker0然后重启服务systemctlrestartdocker再次查看显示有ip了并且查看配置文件也是正常的cat/etc/docker/daemon.json{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb
- pythonjson中list操作_Python json.dumps 特殊数据类型的自定义序列化操作
场景描述:Python标准库中的json模块,集成了将数据序列化处理的功能;在使用json.dumps()方法序列化数据时候,如果目标数据中存在datetime数据类型,执行操作时,会抛出异常:TypeError:datetime.datetime(2016,12,10,11,04,21)isnotJSONserializable那么遇到json.dumps序列化不支持的数据类型,该怎么办!首先,
- Python 日期格式转json.dumps的解决方法
douyaoxin
pythonjson开发语言
classDateEncoder(json.JSONEncoder):defdefault(self,obj):ifisinstance(obj,datetime.datetime):returnobj.strftime('%Y-%m-%d%H:%M:%S')elifisinstance(obj,datetime.date):returnobj.strftime("%Y-%m-%d")json.d
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- QML与C++相互调用函数并获得返回值
cpp_learners
QMLc++QMLqt
这篇博客主要讲解在qml端如何直接调用c++的函数并获得返回值,在c++端如何直接调用qml的函数并获得返回值;主要以map或者jsonobject、list或者jsonarray为主!其他单个类型,常见的类型,例如QString、int等,就不演示了;一通百通。目录1准备工作1.1C++端1.2QML端2qml端直接调用c++端函数3c++端直接调用qml端函数3.1调用qml的qmlFuncO
- C++STL-set
s15335
C++STLc++开发语言
一.基础概念set也是一种容器,像vector,string这样,但它是树形容器。在物理结构上是二叉搜索树,逻辑上还是线性结构。set容器内元素不可重复,multiset内容器元素可以重复;这两个容器,插入的元素都是有序排列。二.基础用法1.set对象创建1.默认构造函数sets1;2.初始化列表sets2_1={9,8,7,6,5};//56789sets2_2({9,8,7,7,6,5});/
- Ubuntu 安装 RAGFlow 简单流程
steven_41936912
ubuntulinuxRAGFlow
Docker拉取镜像慢可以更换镜像源sudotee/etc/docker/daemon.json<<-'EOF'{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb.de","https://docker-0.unsee.tech","https://docker.hlmirror.com","https
- NumPy-@运算符详解
GG不是gg
numpynumpy
NumPy-@运算符详解一、@运算符的起源与设计目标1.从数学到代码:符号的统一2.设计目标二、@运算符的核心语法与运算规则1.基础用法:二维矩阵乘法2.一维向量的矩阵语义3.高维数组:批次矩阵运算4.广播机制:灵活的形状匹配三、@运算符与其他乘法方式的核心区别1.对比`np.dot()`2.对比元素级乘法`*`3.对比`np.matrix`的`*`运算符四、典型应用场景:从基础到高阶1.深度学习
- SpringBoot日志脱敏:敏感信息保护全面指南
Clf丶忆笙
springboot后端java日志脱敏
文章目录一、日志脱敏概述与核心概念1.1什么是日志脱敏1.2为什么需要日志脱敏1.3常见需要脱敏的敏感信息类型1.4脱敏技术核心原理二、SpringBoot基础日志脱敏实现2.1基于正则表达式的简单脱敏2.2在SpringBoot中集成基础脱敏2.3基础实现的优缺点分析三、基于注解的高级脱敏方案3.1自定义脱敏注解3.2实现自定义JSON序列化器3.3在实体类中应用脱敏注解3.4测试与验证四、Sp
- 【SpringBoot】数据脱敏
阿Q说代码
SptingBootspringboot数据脱敏自定义注解JacksonJsonSerializer序列化
文章目录什么是数据脱敏@JsonSerialize自定义Jackson注解定制脱敏策略定制JSON序列化实现脱敏工具类定义Person类,对其数据脱敏模拟接口测试总结什么是数据脱敏数据脱敏,也称为数据的去隐私化或数据变形,是一种技术手段,用于对某些敏感信息通过特定的脱敏规则进行数据的变形,从而实现敏感隐私数据的可靠保护。这样可以在开发、测试和其他非生产环境以及外包环境中安全地使用脱敏后的真实数据集
- jmeter跨线程组传多个值_Jmeter 跨线程组传递参数 之两种方法
weixin_39727336
jmeter跨线程组传多个值
终于搞定了Jmeter跨线程组之间传递参数,这样就不用每次发送请求B之前,都需要同时发送一下登录接口(因为同一个线程组下的请求是同时发送的),只需要发送一次登录请求,请求B直接用登录请求的参数即可,直到登录接口的参数失效了,需再次发送一次登录接口,又可以多次使用其参数,下面举例子:1.登录接口中利用JsonPathExtractor获取到登录接口的响应参数,(怎么获取上一节讲过)响应结果是如下2.
- JSON Web Token
一、安装JWT库(推荐)#安装必要库pipinstalldjangorestframeworkdjangorestframework-simplejwt二、配置Django项目INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',#添加JWT支持]REST_FRAMEWORK={'DEFAULT_AUTHENTICATION_
- JavaBean与Map互转
一、摘要在实际开发过程中,经常碰到需要进行对象与map之间互转的问题,其实对于对象、Map之间进行互转有很多种方式,下面我们一起来梳理一下:利用JSON工具包,将对象转成字符串,之后再转成Map,这种需要转换2次,相对来说效率比较底;利用Java反射,获取Bean类的属性和值,再转换到Map对应的键值对中,相对来说这种方法效率高些,在实现上比较麻烦;利用Java的内省(Introspector)实
- Android MVVM demo(使用DataBinding,LiveData,Fresco,RecyclerView,Room,ViewModel 完成)
千雅爸爸
android
使用DataBinding,LiveData,Fresco,RecyclerView,Room,ViewModel完成玩Android开放API-玩Android-wanandroid.com接口使用的是下面的两个:https://www.wanandroid.com/banner/jsonhttps://www.wanandroid.com/banner/jsonwanandroid.com/p
- 工业日志AI大模型智能分析系统-后端实现
目录项目主要架构完整系统架构主要系统架构解析图思路解析模板json示例主要核心代码示例LangGraph工作流(backend/ai/workflows.py)LangChainAgents(backend/ai/agents.py)Django视图(backend/core/views.py)配置(config.py)响应示例关键优势项目主要架构LangGraph、LangChain、Djang
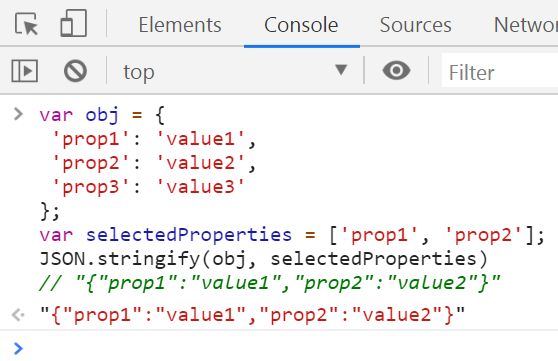
- js数组唯一性去重-利用对象属性名
随心点儿
javascriptjs数组去重
Array.prototype.unique=function(){//利用了对象属性名的唯一性varobj={},len=this.length,newArr=[];for(vari=0;iJSON.stringify(e)))].map(e=>JSON.parse(e))}//调用letnewArr=unique(arr)//console.log(newArr)可得到内容去重后的数组利用的是
- websocket的客户端(发送接收json的消息)
1.导包"github.com/gorilla/websocket"2.结构体typeStudentstruct{Namestring`json:"type"`Genderstring`json:"call"`}说明:传入传出的json中的键名要一致3.连接服务器client,_,err:=websocket.DefaultDialer.Dial("服务器地址",nil)4.解码json并发送消息
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方