- 并发编程核心技术
我是廖志伟
Java场景面试宝典ConcurrencyJavaMultithreading
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟
Java场景面试宝典ConcurrentProgrammingJavaMyBatis
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 闪闪发光的日子
网中的水滴
昨天上午结束网课后,陪着嘉嘉一起下楼去进行体育锻炼。刚开始的时候,他的心情很不爽,原因很简单,因为不允许他登录QQ和朋友们聊天。我们的理由也很简单,必须要学会保护眼睛,尤其是上了两个半小时的网课之后,尤其是对于一个视力已经很糟糕的学生来说。貌似这一点他无法反驳,于是,他便提起了另一件极其不爽的事情:他的QQ完全被母亲掌控着,他没有时间和朋友们QQ聊天,甚至朋友们发过来的信息还被母亲代笔回复,为此,
- 互联网大厂java求职者面试
我是廖志伟
Java场景面试宝典java八股文面试求职Java
我是廖志伟,一名Java开发工程师,清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、SpringBoot、SpringMVC、SpringCloud、Mybatis、Dubbo、Z
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- session与cookie的区别
小高Baby@
服务器计算机网络
Cookie数据保存在客户端(你的设备),而Session数据保存在服务器端。Cookie相对来说不够安全,因为别人可以访问你的设备来获取Cookie信息;而Session数据保存在服务器上,只有服务器能访问。每个域名下的cookie数量和大小都有限制(通常每个cookie不超过4KB,每个域名约20-50个cookie),cookie不适合存储大量数据;session由服务器端存储,理论上没有严
- 思途JAVA学习0716
Asu5202
javaidea
1.环境设置Java开发需要安装JDK(JavaDevelopmentKit),它包含JRE(JavaRuntimeEnvironment)和开发工具。设置环境变量是关键步骤:JAVA_HOME:指向JDK安装目录,例如C:\ProgramFiles\Java\jdk-21。Path:添加%JAVA_HOME%\bin,以便在命令行中直接使用java和javac命令。验证安装:在命令行输入java
- 国培培训学习心得体会
三元日记
2021年底,我有幸参加了河南师范大学组织的国培计划(党支部书记培训)。因疫情原因,此次培训分线下和线上两个阶段进行。现简要分享一下学习心得。1线下培训因疫情原因,我没能前往新乡参加两天的线下培训,但通过微信群里大家的信息交流,我深刻地感受到了此次培训的组织有序,扎实安排,以及同志们饱满的学习热情。这些都深深地打动着我,故我每天关注学习进度,下载学习培训内容,尽量跟上学习的步伐,以弥补不能亲历现场
- 李克富 || 培训从“吸吮手指”开始
李克富
昨天上午赶到济南,下午启动仪式后晚上即开启了为武警边防山东总队心理咨询师的培训。这次部队首长明确指示,必须切实解决有关“如何”的问题,比如围绕部队改革中官兵出现的心理波动如何进行心理调试?如何面对改革后可能出现的心理落差?改革后如何制定职业规划?另外,还得通过案例分析和实践演练的方式,教会部队的咨询师们具体的案例处理,诸如婚姻关系问题、亲子关系问题、同事关系问题、突遇家庭变故问题、工作压力大的问题
- 疫情?末日博士?特朗普?什么决定了70年美元霸权或在2020年终结
朴一吹
【1】2019年8月19日,全美226名著名经济学家接受了NABE(美国全国经济商业协会)的采访,38%的专家认为美国经济将从2020年开始衰退。在美国,经济专家中的“利益相关者”甚多,近4成的看空表态,已经是相当吓人的数据了。上世纪50年代,美国和中东石油大国签署了永久协议,从那以后任何国家想买中东石油,都必须通过美元结算。美元霸权的这70年,就是全世界给美国打工的70年。美元霸权,有另一个直白
- 小猴子摘桃
5285cd5b6ce6
图片发自App一天早晨,天气晴朗,猴哥哥和猴弟弟到河边玩,清澈见底的小河唱着歌流向远方。他俩发现河对岸是一片桃园,茂盛的桃树上结着又大又红的桃子,馋得他俩垂涎三尺,猴弟弟说:“哥哥,我们去摘几个桃子吧!”猴哥哥说:“河上没有桥,我们得想个办法法过河。”他想了一会儿,拽着弟弟就往家跑,原来是回家搬大木盆当小船,还找来一根竹竿做船桨,这样他们就滑着小船过了河,他们摘了很多又大又红的桃子,高兴极了!
- 什么是java
IT界小新学姐
Java属于一种计算机语言,计算机语言的种类非常多,总的来说可以分成机器语言、汇编语言、高级语言三大类。Java是一种高级计算机语言。Java是由SunMicrosystems在1995年首先发布的编程语言和计算平台。有许多应用程序和Web站点只有在安装Java后才能正常工作,而且这样的应用程序和Web站点日益增多。Java快速、安全、可靠。从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从
- 一波未平 一波又起
空空玥
真的不知道发小找的什么老公,当初啥眼神。不赚钱养家就算了,本事不大脾气不小。去年朋友意外怀孕了双胞胎,因为他们儿子已经四五岁了,然后压力挺大就没要。刚朋友发信息说又怀孕了,因为这个问题和老公吵架了,老公让她滚,昨晚在店里睡了一夜。我真的不知道他哪里来的勇气还敢要二胎,自己啥情况心里没数吗。生老大,我朋友全职三年,少了一屁股债。他自己是一年有半年没上班,五个月找工作一个月工作,发了工资还要补社保。年
- 无意识现象
dear心理咨询师黄倩雯
我希望能以少语言尽可能明白的解释无异议整数与在精神分析中意义,并且仅限于这精神分析中的意义。一个出现在意识中的概念和任何其他心理因素,过一会儿就可能消失,再过一段时间,这又可能重新出现。因此我们说他在记忆中并没有发生变化,他的再度出现并不是我们感官重新感觉的结果。为这一点,我们习惯于这样解释假定在一定的时间里纪念只存在于心中,却潜伏在意识里。至于他这样做时采取了什么形式,我们都无法猜测。这是在这点
- 莆田鞋正确拿货方式是什么?推荐十个拿货渠道
美表之家
莆田鞋正确拿货方式是什么?推荐十个拿货渠道莆田鞋是指产自福建省莆田市的高仿名牌运动鞋。由于其外观和质量都与真品相当接近,因此深受不少消费者欢迎。但同时,也存在一定的风险。那么,正确的拿货方式是什么?以下将提供十个推荐的拿货渠道。微信:374111303(下单赠送精美礼品)接下来,推荐十个拿货渠道:1.莆田实体市场:如华侨鞋城、祥鞋城等,这里是莆田鞋的源头,种类齐全,价格合理。2.微商:一些微商也会
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- 卷积神经网络-数据增强
红米煮粥
cnn人工智能神经网络
文章目录一、概述二、数据增强的类别1.裁剪2.翻转和旋转3.随机遮挡4.图像变换5.对transforms的选择操作,使数据增强更灵活三、应用场景四、总结一、概述数据增强(也叫数据扩增)的目的是为了扩充数据和提升模型的泛化能力。有效的数据扩充不仅能扩充训练样本数量,还能增加训练样本的多样性,一方面可避免过拟合,另一方面又会带来模型性能的提升。二、数据增强的类别1.裁剪中心裁剪:transforms
- 详解Linux(Ubuntu/RedHat/CentOS)及国产服务器统一加域管理方案
本期内容将通过一个实际案例讲清楚数据中心服务器身份认证场景的痛点及宁盾身份域管在其中的作用和价值。很多行业,像金融、运营商,还有那些关系国计民生的服务单位,均会受到监管制度统一要求,对数据中心的服务器执行定期修改口令、统一身份认证和MFA多因素认证。另外,等保、密评同样要求对服务器运维进行安全管控。但一般数据中心服务器规模较大,存在各种管理乱象,如:1.各种Linux,如Ubuntu、Redhat
- 深度学习模型开发部署全流程:以YOLOv11目标检测任务为例
你喜欢喝可乐吗?
deeplearningdeploy深度学习YOLO目标检测
深度学习模型开发部署全流程:以YOLOv11目标检测任务为例深度学习模型从开发到部署的完整流程包含需求分析、数据准备、模型训练、模型优化、模型测试和部署运行六大核心环节。YOLOv11作为新一代目标检测模型,不仅延续了YOLO系列的高效实时性能,还在检测精度和泛化能力上取得显著突破,使其成为工业质检、安防监控、自动驾驶等领域的理想选择。本文将详细阐述这一完整流程,并结合YOLOv11的具体实现,提
- 坚持地努力
旦旦日记
很享受这种在家的感觉。昨天上午出去跑了一圈,下午和晚上都是在家里工作,学习电商。同一件事情,让不同阶段的自己来做,效果是大大的不一样。就像我这次重新拾起淘宝,几乎就等于拾起最后一根稻草的感觉,不管你想不想学好、能不能学好,结果是你都得必须学好。因为一家子就指靠着这个生活呢,我特意在书桌上摆了珺祎的四罐奶粉,一扭头就能看到,就是为了时刻提醒自己挣奶粉钱。虽然说现在浙江业务的收入来源足够保证我们这一大
- 服务器清理空间--主要是conda环境清理和删除
1.查看空间情况(base)zhouy24@RL-DSlab:~/zhouy24Files$df-hFilesystemSizeUsedAvailUse%Mountedonudev252G0252G0%/devtmpfs51G4.9M51G1%/run/dev/nvme0n1p31.9T1.7T42G98%/tmpfs252G800M252G1%/dev/shmtmpfs5.0M4.0K5.0M1
- K8S的Helm包管理器
程序员Rocky
运维DevOpsk8skubernetesdocker容器helmhelm安装包
一、背景官网:https://helm.sh/我们针对K8S环境中,部署对应的应用,无外乎就是编写一堆yaml资源清单文件.资源清单、依赖性少的时候,可以直接手动维护。但是,随着资源清单越来越复杂,越来越多,不同的环境切换不同的资源清单配置,如果还是手动维护,那将会是一场运维灾难。没有Helm之前的问题:1、手动管理YAML文件:需要手动编写和维护大量YAML文件,容易出错2、缺乏标准化:各团队有
- 2021-07-19
大步走起来
知世故而不世故,是最成熟的天真。少年不惧岁月长,歌声温柔,内心明亮。愿你永远赤诚、简单,为自己保留一份初心和纯粹。愿你既有大人的成熟,也能有孩子的烂漫。愿你生活不拥挤,笑容不刻意。知世故而不世故,历圆滑而留天真。
- ShardingSphere 架构解析
我是廖志伟
Java场景面试宝典DatabaseDistributedSystemsShardingSphere
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 肉肉学习记录-想要改变的动力 F6
肉肉的天下
我是肉肉,坚信个人的力量能带给身边的人无穷的能量。励志坚持写作,将肉肉的成长和正向积极的价值人生分享给身边的朋友,赋能朋友圈。这是我的原创文章第6篇。阅读《不吼不叫》这本书中,收获了非常深刻的一句话:让你决定改变的时候,就已经是送给家人和自己最好的礼物了。图片发自App是的,我们曾经一直认为,我们应该维持自己原本的样子,不应该为了谁去改变我们自己,这样不值得,也不应该。所以,当我们试图改变孩子、家
- 众趣SDK重磅升级:空间物联IOT新视界,赋能实景三维场景深度应用
zhongqu_3dnest
物联网3d点云处理人工智能计算机视觉点云扫描
近日,空间数字孪生云服务行业领导者—众趣科技宣布旗下核心产品云服务平台QverseSDK迎来里程碑式升级!本次升级聚焦行业前沿需求,重磅推出IoT设备监控系统、iframe跨平台页面无缝集成、BI数据智能三大解决方案,旨在将三维空间计算能力转化为更强大、更易用的生产力工具,为企业用户和开发者构建下一代空间数字化应用提供坚实底座。一、IoT空间物联,让设备运行尽在掌控痛点解决:告别传统分散的设备管理
- 预测导管原位癌浸润性复发的深度学习:利用组织病理学图像和临床特征
浪漫的诗人
论文深度学习人工智能
文章目录研究内容目的方法数据集模型开发模型训练与评估外部验证统计分析研究结果模型性能风险分层外部验证特征重要性原文链接原文献:Deeplearningforpredictinginvasiverecurrenceofductalcarcinomainsitu:leveraginghistopathologyimagesandclinicalfeatures研究背景【DCIS与IBC的关联】乳腺导管
- 【中项第三版】系统集成项目管理工程师 | 第 7 章 软硬件系统集成
Jackilina_Stone
#系统集成项目管理工程师中项第3版软考中级
前言第7章对应的内容选择题和案例分析都可能会进行考查,学习要以教材为准。目录7.1系统集成基础7.2基础设施集成7.2.1弱电工程7.2.2网络集成1传输子系统2交换子系统3网管子系统4安全子系统5服务子系统7.2.3数据中心集成7.3软件集成7.3.1基础软件集成7.3.2应用软件集成7.3.3其他软件集成7.4业务应用集成7.5本章练习7.1系统集成基础软硬件系统集成是以信息的集成为目标,功能
- 考拉海购返利app哪个最好(推荐八个大家都在用的返利软件排行榜)
日常购物小技巧
大家好,我是花桃APP商品推荐官:美美,今天给各位说说考拉海购返利app哪个最好(推荐八个大家都在用的返利软件排行榜)答:目前全网最高的是【花桃APP】我也在用,亲测过了!很好用的!说【考拉海购返利】之前给大家推荐一款返利APP,【全网返利最高哦!可以对比一下自己在用的返利软件】都是有内部返利和优惠券的,应用商店搜索下载花桃APP即可查询返利佣金。【官方邀请码:999999】目前的话考拉海购返利平
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
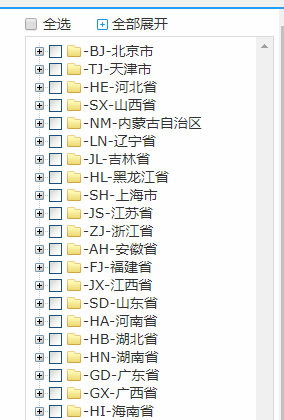
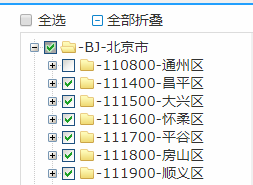
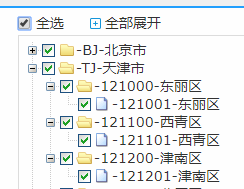
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要