大家好,我是北京菜鸟在线的unity3d 高级讲师,范老师,今天给大家继续分享我的笔记 shader
继续上一章:
那么:我们需要更改代码,更改完成以后,再多的Quad都使用一个材质球,那么,Draw Call 就会保持不变了。更改代码如下:
using UnityEngine;
using System.Collections;
public class UVAnimation : MonoBehaviour {
private MeshRenderer mRenderer;
// Use this for initialization
void Start () {
mRenderer = this.GetComponent();
}
// Update is called once per frame
void Update () {
// 目前,下面三行代码都能实现偏移贴图,但是前两种相当增加 Draw Call. 而且 用后一种方法,无论你增加多少个quad ,你会在属性面板里,发现所有的,都共2用一个材质球。
mRenderer.material.SetTextureOffset( "_MainTex", new Vector2( Time.time / 3, 0));
// 第一种方法,如果有很多个贴图,你想更改哪个贴图的offset,就用这个
mRenderer.material.mainTextureOffset = new Vector2 (Time.time / 3, 0);
// 第二咱方法,如果你想更改第一张贴图的 Offset ,就用这个
mRenderer.sharedMaterial .SetTextureOffset( "_MainTex", new Vector2( Time.time / 3, 0));
// 第三种方法:当你想更改一个材质球,大家一起更改材质球,就用这一个方法。这个是批次的更改材质球
}
}
//其实,上面的 material 是独立材质球,sharedMaterial 是共享材质球。
1-5 :下面,我们来创建一个着色器,我们不能在系统自带的着色器上更改,因为自带的 着色器,是只读的,不可以更改的。我们需要创建一个新的 着色器
打开API 可见:
我们自己书写的 Shader 如下:
//这是一个unity3d 4.6 的新建 shader
//着色器它在unity3d里面主要有三种:(一):固定片段着色器(功能比较单一)
//(二):表面着色器(unity3d作者方便开发者对他封装的顶点与片段着色器,它相对后者来说比较好学)
//(三):顶点与片段着色器(最普通的着色器,也是功能最大的)
//顶点与片段着色器分两部分,一部分是shaderLab(unity3d开发的着色器语言,他是是基于 hlsl的。 Hisi是dx的标准图形语言,还有另外一个叫 glsl,他是 openGl 的标准图形语言),一部分是CG 语言,通用的显卡语言,可以嵌套在 glsl 和 hlsl里面
Shader "Custom0/NewShader" { // "Custom/NewShader" :这是一个在 unity3d 属性面板里面显示的菜单路径。可以使用中文 ------ 绿色的是 shaderLab语言
Properties { // 变量,作为和外界(C#,js,Boo)交互的途径
_MainTex ("普通纹理", 2D) = "white" {} // 2D帖图类型 ,格式为: 变量名(“展示名”,变量类型) = 默认值。
//_Color("想要的颜色",Color) = (1,0,0,0)
//_Float("光照强度",Float) = 0.0
//_Int("光线数量",int) = 1
//_Range("拉杆",range(0,1)) = 0.0
//_Cube("正文体纹理",Cube) = "white"{}
}
SubShader { // 子着色器,一个Shader里面可以有很多个子着色器,那么一个对时间内只能有一个子着色器生效,通常把最难实现的效果在最前面,可以有很多个这个,但是它们之间是或者的关系。
Tags { "RenderType"="Opaque" } // 定义着色器标签,把他分类为不透明的着色器
LOD 200 // LOD细节等级,细节等级是 200 (目前没有什么用)
//上面是ShaderLab 语言,下面是CG语法
// 从下面开始就是CG 语法了,他和上面最大的区别就是,从这开始都基本要用分号结束的。
//我们先学习顶点片段着色器
//首先,要有一个Pass通道
pass{ //一个子着色器里可以有很多个pass通道,他们是共同决定最后的显示效果,这个在于写的好,不在于写的多
CGPROGRAM // 这个cgprogram 与后面的 endcg是成双成对的出现的,缺一不可 -------------------------------------红色的是 CG 语言
// Upgrade NOTE: excluded shader from OpenGL ES 2.0 because it does not contain a surface program or both vertex and fragment programs.
pragma exclude_renderers gles
//你可以写一个顶点函数,名字叫vert,系统会自动调用你这个顶点函数,作为他的 vertex,他是处理物体形状的
#pragma vertex vert
//你可以写一个顶点函数,名字叫frag,系统会自动调用你这个片段函数,作为他的 fragment,他是处理物体颜色的//系统的预编译
#pragma fragment frag
//包含了一个库//导入库文件,C:\Program Files (x86)\Unity\Editor\Data\CGIncludes
#include "UnityCG.cginc"
struct v2f{ //我们写一个结构体,用来接收appdata_base里面的数据//下面三个都是上UnityCG.cginc里,函数appdata_base下的数据
float4 ver : POSITION; // 物体的顶点数据
float3 nor : NORMAL; // 物体的法线数据
float4 tex : TEXCOORD0; //物体的贴图数据
};
v2f vert(appdata_base v) // 从上面的(UnityCG.cginc)库里。从meshfilter拿到参数v,他是appdata_base类型的,它里面函数存了物体所有的数据
{
v2f o;
o.ver = mul(UNITY_MATRIX_MVP, v.vertex); // 让模型显示在屏幕上
o.tex = v.texcoord; //接到Appdata_base里面的法线贴图数据
return o;
}
fixed4 frag(v2f IN) : COLOR{
return fixed4(0,0,1,1); // 1,0,0,1 默认的是红色 , 0,1,0,1 默认是绿色 0,0,1,1 默认的是蓝色
// 1,1,0,1 默认是黄色 0,1,1,1 默认是青色 1,1,1,1 默认白色
}
ENDCG
}
}
FallBack "Diffuse" // 漫反射,最简单的着色器,基本上在所有的手机上都可以运行。
}
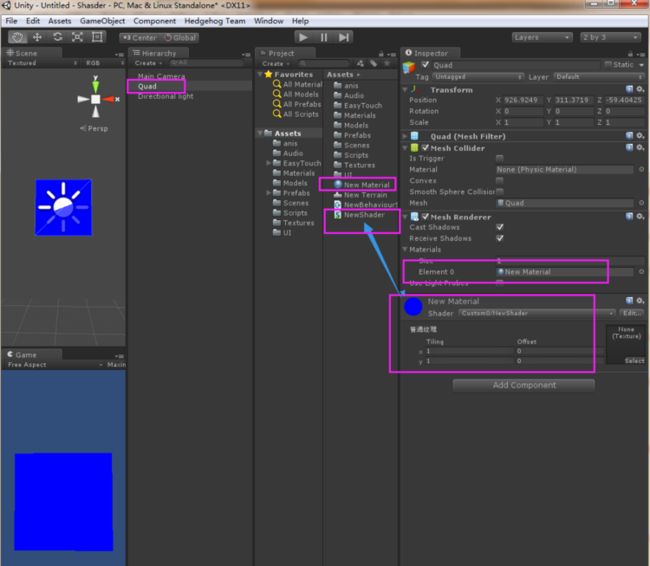
运行程序 如下: 需要注意的是,Shader 里没有pring 和 debug.log,输出语句,所以,只能用颜色来时行 测试。
那么,如果我们不想要物体显示纯色,我们想要显示贴图的颜色。
<待续>