使用Ionic构建Hybrid App
Qunee有一个 上海地铁图的例子,有客户希望转成mobile app,考察过android的webview,以及PhoneGap等多种Hybrid App方案后,最后选择使用ionic,准确的说是ionic + PhoneGap + Qunee ionic是一种基于HTML5创建Hybrid应用的前端框架,借助phoneGap + angularJS实现一套跨平台,轻量的移动UI方案,本文将介绍借助ionic实现移动版Qunee上海地图的示例
背景知识
安装ionic所需软件环境 - java, android sdk等
ionic实际上是集大成者,借助了多种技术,自身是一套UI框架,结合PhoneGap实现跨平台移动APP,需要先安装好依赖的程序,比如nodejs, java, ADT, ant, xcode等,并设置好java_home, 添加android sdk tool到环境变量
mac os x下安装ant
brew update
brew install ant
mac osx 下,打开.bash_profile文件
cd ~
open .bash_profile
设置相关的Path,mac os x下增加类似下面的内容
export JAVA_HOME=`/usr/libexec/java_home -v 1.8`
# android
export PATH=${PATH}:/Users/macbook/WorkSpace/android-sdk-macosx/platform-tools:/Users/macbook/WorkSpace/android-sdk-macosx/tools
安装ionic和cordova
需要首先安装好nodejs,然后通过npm来安装
npm install -g cordova ionic
更多请参考官方文档+google http://ionicframework.com/getting-started/
创建ionic项目q-metro
使用下面的命令创建一个新的项目
ionic start q-metro
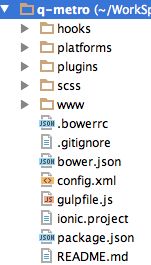
初始目录结构如下
实际上新项目是tabs示例,可以在浏览器中访问 如下效果
ionic项目结构
www目录
自动生成了一堆目录和文件,其中www/目录中是我关心的
index.html结构
首先看index.html,是主页面,里面引入了angularjs, cordova等js支持,此外还有app.js, controllers.js, services.js三个文件,这三个文件构建了app的应用逻辑,app是主程序,包含一些设置和启动脚本,services是数据支持部分,也就是model部分,用于提供数据的增删改查操作,controllers用于控制,包含业务逻辑控制代码,因为本文目的是使用qunee创建移动版的地铁图,更多业务操作留给读者自己研究,所以js结构上并不涉及到设计模式的所有层面,我们将创建一个简单的引导直接在app.js中实现数据呈现
引入qunee开发包
修改index.html
{{title}}
编辑脚本
去掉controllers.js和services.js,编辑app.js如下,其中加载地铁图的代码可参考 基于HTML5技术绘制上海地铁图
angular.module('app', ['ionic'])
.controller('Metro', function($scope) {
$scope.title = "上海地铁图";
loadGraph();
});
function loadGraph(){
...//加载地铁图
}
编译测试与发布
先在桌面环境下测试,Chrome运行正常,然后编译成各种移动平台版本,这里以android版本为例
cd q-metro
ionic platform add android
ionic build android
ionic run android
如果要在虚拟机中测试,可以改用
ionic emulate android
ionic支持多种移动平台,如果希望创建ios可以将"android"改成"ios" 下面是android设备上真机运行界面如下:
ionic学习之建立一个ionic项目
安装ionic:$npm install -g cordova ionic
更改命令所在位置到你容易找到的目录:cd directoryName
例如:cd practice终端输入命令新建一个工程:$ ionic start myApp blank(生成名字为myApp的空项目)
或$ ionic start myApptabs(生成名字为myApp的带有选项卡的项目)
或$ ionic start myApp sidemenu(生成名字为myApp的带有侧边菜单的项目)
这里根据自己的项目需要,选择任意一个命令即可快速建立一个ionic framework项目。为这个项目配置iOS和android平台,在webstrom上的terminal终端中执行:
$ionic platform add iOS
$ionic platform add android运行项目:如果想在电脑浏览器上看效果,可以执行:ionic serve
如果电脑已经安装了iOS或androidmo'ni模拟器可以执行以下命令看手机上的效果:
在iOS上建立并测试该项目:
$ionic build iOS
$ionic emulate iOS即可在电脑上模拟iOS手机运行这个app,
这两个命令也可以用ionic run iOS代替,效果一样。
在android上建立并测试该项目:
$ionic build android
$ionic emulate android
或者同样用一句ionic run android代替上面两行命令。
执行以上命令后就可以在浏览器或模拟器上看到app的效果了~-
ionic框架会自动生成以下文件:
可以看到下边包含了很多文件:
ionic项目自动生成的文件:hooks:自定义的cordova的脚本命令来执行一些特别指令
platfroms:包含添加的ios和android平台
plugins:项目所用到的插件
scss:scss代码,发布时会输出到你的www/css/
www:最主要的文件,是我们所建立的应用,包括css,image,js,lib,templates,index.html
bower.json:bower配置文件
config.xml:Ionic的配置文件,可以配置app的id,名称、描述起始页等
gulpfile.js:gulp构建工具的执行文件
ionic.project:Ionic的项目文件
package.json :npm配置文件
其余为webstrom中自己生成的文件:bowerrrc:bower配置文件
gitignore:git配置文件
editorconfig:统一代码的工具