- 浏览器兼容性(手机、电脑。js、html、css)
weixin_44828071
浏览器兼容性13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,
- 关于HTML/CSS/JS常见兼容性整理
_Daniel_
13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,但是实现该功
- 【兼容性】js 浏览器兼容问题处理方式
编程轨迹_
javascriptjs兼容性javascript浏览器IE火狐
⭐️本文首发自前端修罗场(点击即可加入),一个专注Web技术、答疑解惑、面试辅导、职业发展的社区。现在加入,即可参与打卡挑战,和一群人一起努力。挑战成功即可获取一次免费的模拟面试机会,进而评估知识点的掌握程度,获得更全面的学习指导意见,不走弯路,不吃亏!参考:http://www.frontopen.com/2552.html使用CSS来修正一切:20+常见错误和修复http://www.noup
- vue + video.js实现视频列表页(多个视频)
River_tong
vue+video.js实现视频列表页vue项目中做一个视频列表页,本来用原生video标签来实现,由于考虑到手机浏览器兼容问题,找了很多插件,最后决定用video.js这个插件来实现。Video.js是一个有着HTML5背景的网络视频播放器。它同时支持HTM5和Flash视频,简单来说就是HTMl5和Flash视频播放器安装video.js$npminstallvideo.js在main.js中
- 【面试总结系列】在开发 PC 端项目时,需要考虑哪些主流设备浏览器兼容性的问题?
八了个戒
前端面试问题解决前端内核csshtmljavascript
一、问题描述在开发PC端项目时,需要考虑哪些兼容性的问题?二、答案详解首先,为什么会出现浏览器兼容问题?各大厂商出于自身利益考虑而设置的种种技术壁垒,都让CSS应用起来比想象得要麻烦;由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这就为各种莫名其妙的Bug(代码错误)提供了温床。介绍一下目前最流行的五大浏览器以及五大内核浏览器:IE浏览器Firefox(火狐)浏览器Chrom
- css 上下布局 flex,Css Flex布局
SeaTable
css上下布局flex
Flex布局是Css3中新加入的额外布局系统。传统布局基于盒模型,依赖“display”、“position”、“float”属性,对于特殊布局非常不便。因此2009年,W3C提出新的布局方案-Flex布局,但由于浏览器兼容问题,Flex布局并没有大范围铺开。实现Flex布局的条件1.必须有一个父级容器作为Flex容器(作为容器)·定义一个Flex容器.box{display:flex;}2.Fl
- app分享页面,唤醒app方法总结
lvzhiyi
app分享页面看似简单的静态展示页面,其实里面有很多坑1、分享页面的打开的浏览器兼容问题,微信,qq,手机自带浏览器等;2、唤醒方法的兼容性问题,ios和安卓唤醒方法的兼容性,window.location、setattribute('href','url');3、如何唤醒app内部固定的某个页面这里分享一下我的个人总结;首先是几个常用的函数//判断微信客户端functionisWeiXin(){
- 如何处理html5新标签的浏览器兼容问题?
那维莱特
html5前端html
处理HTML5新标签的浏览器兼容问题,特别是针对较旧的浏览器,可以采用以下几种方法:使用JavaScript创建元素:对于不支持HTML5新标签的浏览器,可以使用JavaScript(特别是DocumentObjectModel,DOM)来创建这些元素。例如,可以使用document.createElement('article')来在DOM中创建元素。这样做之后,这些元素就可以通过CSS进行样式
- vue项目中导出PDF的两种方式
weixin_30570101
javascriptjavauiViewUI
参考大家导出的方式,基本上是如下两种:1.使用html2Canvas+jsPDF导出PDF,这种方式什么都好,就是下载的pdf太模糊了。对要求好的pdf这种方式真是不行啊!2.调用浏览器自身的方法。window.print()来打印(打印时可选下载),这种方式打印出来很清楚,但纯在浏览器兼容问题。谷歌浏览器比较好用点。两种导出pdf清晰度对比:--------------左边html2canvas
- Css reset 和Normalize.css
normi-D18
csshtml前端
Cssreset又叫做CSS重写或者CSS重置,用于改写HTML标签的默认样式。有些HTML标签在浏览器里有默认的样式,例如p标签有上下边距,li标签有列表标识符号等。这些默认样式在不同浏览器之间也会有差别,例如ul默认带有缩进的样式,在正下,它的缩进是通过margin实现的,而Firefox下,它的缩进是由padding实现的。这必然会带来浏览器兼容问题因此,在CSS代码中,可以使用CSS代码去
- 浏览器兼容问题汇总
wj_39ed
市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对网页的解析存在一定的差异。浏览器内核主要分为两种,一是渲染引擎,另一个是js引擎,内核更加倾向于说渲染引擎。常见的浏览器内核可以分四种:Trident、Gecko、Blink、WebkitIE浏览器:Trident内核,也称为IE内核Chrome浏览器:Webkit内核,现在是Blink内核Firefox浏览器:Gecko内核,俗称
- 导出下载Execl/PDF IE浏览器兼容问题
宋小菜_菜菜
fetch请求接口IE浏览器不兼容解决主要原因:IE浏览器不兼容fetch解决办法:安装whatwg-fetch并导入import'whatwg-fetch';请求方法使用fetch代码块,IE浏览器转换文件流使用msSaveOrOpenBlob方法才可下载returnfetch(fullUrl,newOptions).then(response=>response.blob()).then(bl
- 浅谈前端浏览器兼容问题,包含千牛工作台
CCCCCccccccch
因为现在接手的项目正好要做浏览器兼容,顺便写出来与大家分享一下,上周拉出的用户使用的浏览器占比如下图所示:最大比重的chrome项中是包含了360浏览器的用户,且360的占大部分。除上述之外,还有一大部分用户是用千牛工作台来使用我们软件的,并不包含在上述统计中,也是令人头痛的一点。浏览器分类根据内核来说的话,其实主流的浏览器内核分为:Trident,Gecko,Webkit,Chromium/Bi
- 修改input中placeholder样式
mr_cmx
小程序htmlcsscss3
实现方法:使用::placeholder”选择器::placeholder是css3新增的选择器,可能存在一定的浏览器兼容问题,所以最好加上不同的前缀-ms-、-webkit-、-ms-等input::placeholder{font-weight:400;color:#624b2f;}//::-webkit-input-placeholder/*WebKit,Blink,Edge*///:-mo
- HTML5+CSS3之快速入门 day6-day10布局,表单,css精灵,css hack,BFC规范
星夏一夜
IThtml5htmlcss3css
day06布局核心:盒模型(间距)浮动(并排)定位(覆盖+特殊位置)定位类型position静态定位position:static;默认值静态定位不能使盒子位置变化不适合布局作用:解决低版本浏览器兼容问题相对定位position:relative;能不能使盒子发生位置变化yes2.参考对象:自身初始位置3.脱离不脱离标准流不脱离标准(保留原来位置)4.是否适合布局:不适合布局(压盖,特殊位置)因为
- 我在 vue3 开发中踩的坑
前端瓶子君
vuejavajavascriptjsreact
前期准备由于vite在开发态是基于ESM进行模块化开发,而ESM的浏览器兼容版本有限,如下图。esm-兼容所以,如果你打算使用vite作为构建工具去开发,你至少要有一个合适版本的浏览器。如果你和我一样,Chrome版本的浏览器比较低,但是又不想升级,想留着偶尔方便自测和定位浏览器兼容问题,那我推荐你安装一个Chromium。这样你就可以一个电脑里面拥有两个Chrome。_没有两个chrome的前端
- div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox...)
sdh_down
ie浏览器cssdivfirefoxhtml
CSS技巧1.div的垂直居中问题vertical-align:middle;将行距增加到和整个DIV一样高line-height:200px;然后插入文字,就垂直居中了。缺点是要控制内容不要换行poweredby25175.net2.margin加倍的问题设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方案是在这个div里面加上display:inli
- div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox...) 四
limfungsuen
CSS+DIVie浏览器cssdivfirefoxfunction
IE6、IE7、FF与兼容性有关的特性CSSHACK代码:所有浏览器通用height:100px;IE6专用_height:100px;poweredby25175.netIE6专用*height:100px;IE7专用*+height:100px;IE7、FF共用height:100px!important(优先级);一、CSSHACK以下两种方法几乎能解决现今所有HACK.1,!importa
- div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox)
aijue2015
javascriptxhtmlViewUI
1.div的垂直居中问题vertical-align:middle;将行距增加到和整个DIV一样高line-height:200px;然后插入文字,就垂直居中了。缺点是要控制内容不要换行poweredby25175.net2.margin加倍的问题设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方案是在这个div里面加上display:inline;例如
- div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox..
名贤集
CSSie浏览器cssdivfirefoxhtml
CSS技巧1.div的垂直居中问题vertical-align:middle;将行距增加到和整个DIV一样高line-height:200px;然后插入文字,就垂直居中了。缺点是要控制内容不要换行poweredby25175.net2.margin加倍的问题设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方案是在这个div里面加上display:inli
- Vite中的CSS工程化方案
东方睡衣
css前端react.jsnode.js
样式方案的意义Q.不用任何CSS工程方案,会有哪些问题?A.开发体验欠佳,原生不支持CSS选择器嵌套样式污染问题,容易互相覆盖和侮然浏览器兼容问题,需要手动添加浏览器前缀打包后的代码体积问题,所有的CSS代码都将打包到产物中,导致体积过大Q.CSS解决方案有哪些?A.CSS预处理器:包含主流的Sass/Scss、Less和Stylus。这些方案各自写了一套语法,可以使用嵌套规则、定义变量、条件判断
- event事件各浏览器兼容问题
RL空RLR空L
window.onload=function(){document.onclick=function(ev){varoEvent=ev||event;alert(oEvent.clientX+','+oEvent.clientY);};};
- iframe子页面调用history.back(),父页面会返回的问题解答
farawei
1,问题原因:浏览器兼容问题,Chrome支持,Safari不支持解决姿势:https://blog.csdn.net/qingyuexiao/article/details/84707473functiongoBack(){//解决Safari中后退功能的兼容问题if(navigator.userAgent&&/(iPhone|iPad|iPod|Safari)/i.test(navigator
- CSS浏览器兼容问题
星哥真的太难了
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE影响CSS处理,作为W3C的标准,一定要加DOCTYPE声名.CSS技巧1.div的垂直居中问题vertical-align:middle;将行距增加到和整个DIV一样高l
- 前端面试题整理
barnett_y
【前端面试点滴知识】
前端和计算机相关知识http://www.cnblogs.com/haoyijing/p/5789348.html你能描述一下渐进增强和优雅降级之间的不同吗浏览器兼容问题如何对网站的文件和资源进行优化?怎么学习前端?怎么接触前端新知识?关于前后端分离关于浏览器内核(渲染引擎)浏览器加载文件顺序以及repaint/reflow为什么使用多个域名来存储网络资源会更有效?进程和线程的区别前端开发的优化问
- Web入门笔记
yfdddong
java学习笔记笔记
Web入门笔记HTTP协议超文本传输协议规定了浏览器和服务器之间数据传输的规则,请问数据和响应数据的格式基于TCP请求-响应模式一次请求对应一次响应无状态的协议请问数据格式浏览器版本:解决浏览器兼容问题。GET请求体:存放请求参数响应HTTP协议解析Tomcat开源、免费的web服务器tips:工具:任务管理器–详细信息–找到java进程HTTP协议默认端口号是80,如果将Tomcat端口号改为8
- 浏览器兼容性
Fairy_妍
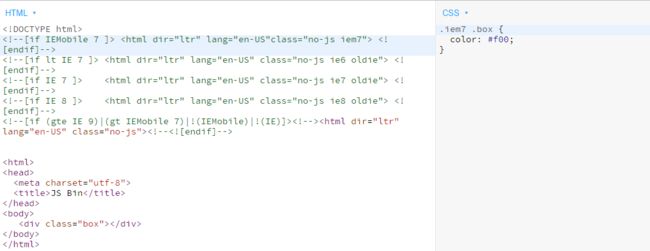
一、什么是浏览器兼容性浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页间的兼容问题。在网站的设计和制作中,做好浏览器兼容,才能够让网站在不同的浏览器下都正常显示。而对于浏览器软件的开发和设计,浏览器对标准的更好兼容能够给用户更好的使用体验。浏览器兼容问题包括HTML标签兼容、css兼容和JS兼容二、HTML标签兼容1、问题:对于H5新增
- 网页制作之html基础学习6-CSS浏览器兼容问题
weixin_30810583
xhtmljavascriptViewUI
初学html和css时,每天切图,总会遇到很多浏览器兼容性问题。最近一直关注移动平台开发,就html和css来说,不用考虑那么多浏览器兼容性问题。到现在,以至于很多浏览器兼容性几乎忘光了。今天把以前总结的知识拿来分享一下,顺便自己也复习一下。当然,其中肯定有很多不足,望指正啊。1ie6.0横向margin加倍产生因素:块属性、float、有横向margin。解决方法:display:inline;
- 常见兼容问题以及解决方案
Jacqui_
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin
- chromefirefox浏览器全历史版本下载
起风了zsj
前端firefoxchrome历史版本旧版本下载地址
前端开发过程中涉及到浏览器兼容问题时,经常需要以前的历史版本浏览器做测试,下面是chrome谷歌浏览器以及firefox火狐浏览器的各历史版本的下载地址:Firefox全历史版本下载:firefox历史版本下载地址DirectoryListing:/pub/firefox/releases/http://ftp.mozilla.org/pub/mozilla.org//firefox/releas
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出