- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 10、 浏览器兼容性与转译:确保JavaScript代码在不同浏览器中正常运行
张哲华
浏览器兼容性JavaScript转译
浏览器兼容性与转译:确保JavaScript代码在不同浏览器中正常运行1.浏览器兼容性挑战现代Web开发中,浏览器兼容性是一个不容忽视的重要问题。不同的浏览器在
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- React + PDF.js 预览 PDF 文件:从基础实现到高级优化的完整指南
EndingCoder
前端开发javascriptreact.jspdf前端前端框架
关键点PDF.js:Mozilla开发的开源JavaScript库,用于在浏览器中渲染PDF文件。React集成:结合React组件化特性,实现高效、交互式的PDF预览功能。功能实现:支持PDF文件加载、页面导航、缩放、搜索、书签和注释。优化策略:包括性能优化(懒加载、缓存)、可访问性和手机端适配。常见问题:处理大文件加载、跨浏览器兼容性和内存管理。实践场景:通过一个文档管理应用,展示PDF.js
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- HTML表格导出为Excel文件的实现方案
~风清扬~
前端技术htmlexcel前端
1、前端javascript可通过mime类型、blob对象或专业库(如sheetjs)实现html表格导出excel,适用于中小型数据量;2、服务器端方案利用后端语言(如python的openpyxl、java的apachepoi)处理复杂报表和大数据,确保安全性与格式控制;3、常见问题包括数据类型识别错误、样式丢失、大文件卡顿、浏览器兼容性及乱码,需通过设置单元格类型、使用后端样式api、分页
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- 【CSS-14-基础样式表Base.css】如何编写高质量的Base.css:前端样式重置与基础规范指南
AllenBright
#CSS前端css
在前端开发中,Base.css(也称为重置样式表或基础样式表)是整个项目样式的基石。它负责消除浏览器默认样式的差异,建立统一的样式基准,为后续开发提供一致的起点。一个精心设计的Base.css能够显著提高开发效率,减少浏览器兼容性问题,并保持项目样式的一致性。1.Base.css的核心作用样式重置(Reset):消除不同浏览器之间的默认样式差异基础规范(BaseRules):定义项目通用的基础样式
- 浏览器兼容性(手机、电脑。js、html、css)
weixin_44828071
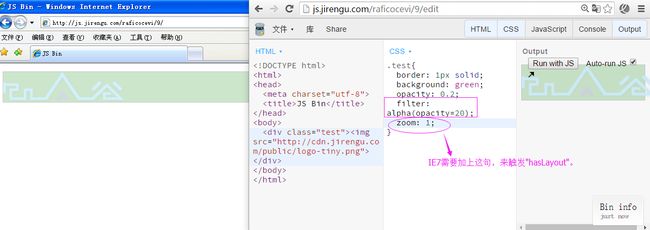
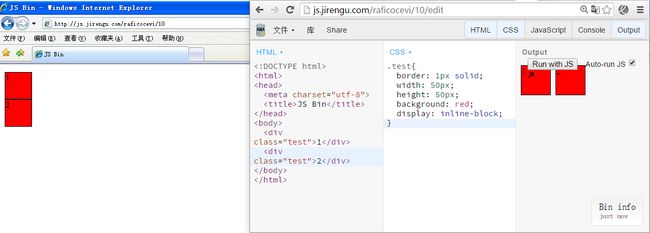
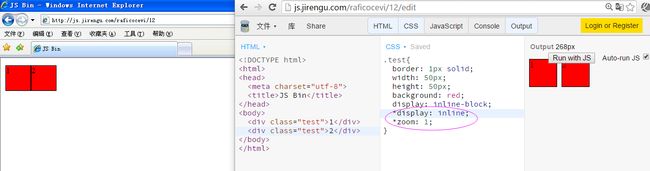
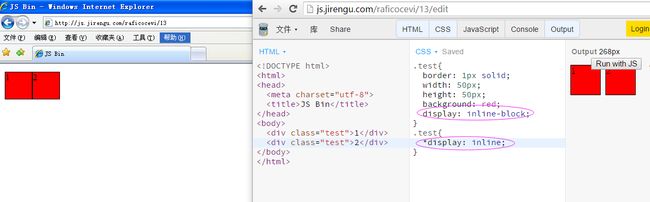
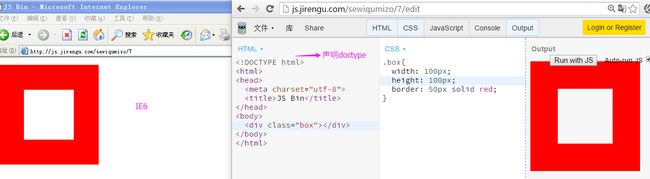
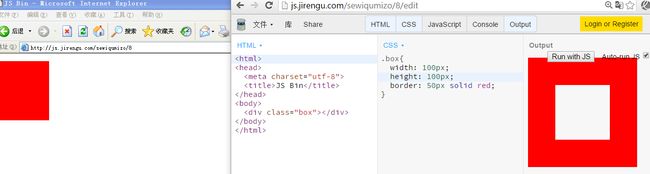
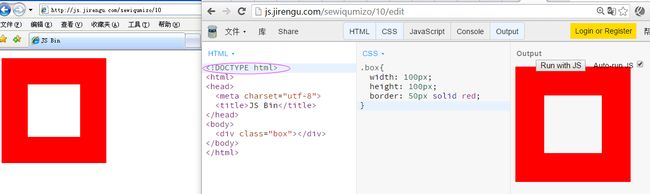
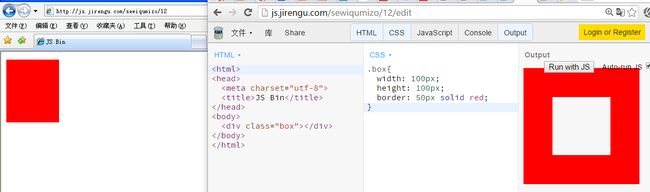
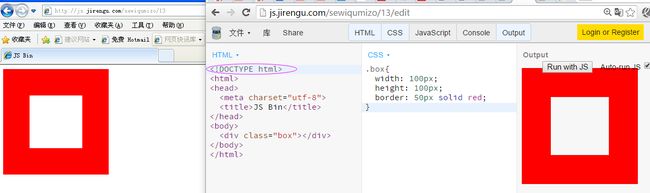
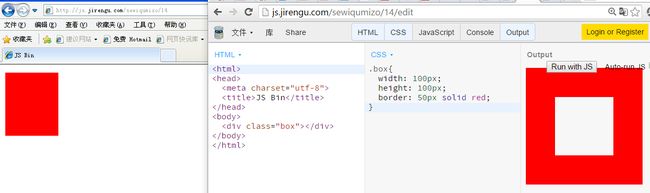
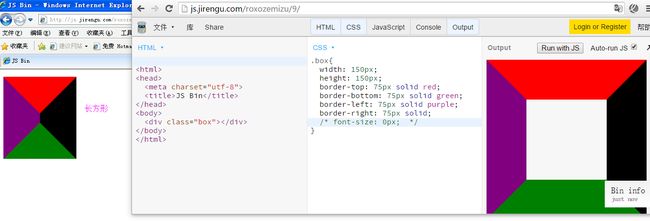
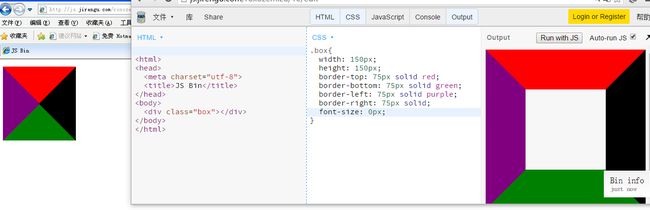
浏览器兼容性13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,
- 关于HTML/CSS/JS常见兼容性整理
_Daniel_
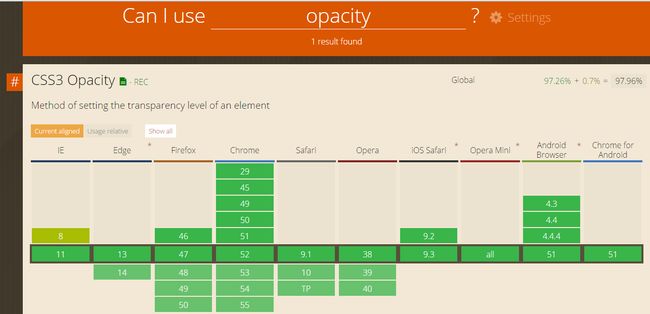
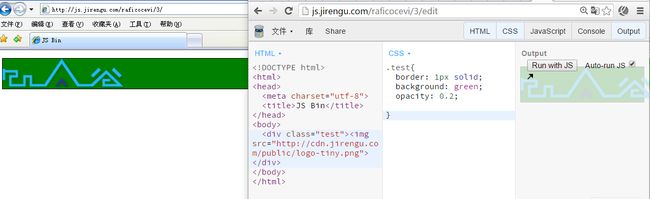
13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,但是实现该功
- 移动端开发中设备、分辨率、浏览器兼容性问题
程序猿--豪
webpack性能优化前端
以下是针对移动端开发中设备、分辨率、浏览器兼容性问题的系统化解决方案,按开发流程和技术维度拆解,形成可落地的执行步骤:一、基础环境适配:从「起点」杜绝兼容性隐患1.Viewport元标签标准化关键点:width=device-width:确保布局宽度与设备物理宽度一致。user-scalable=no:禁用用户缩放,避免布局错乱。补充:针对iOS10+刘海屏安全区域适配:body{padding:
- 前端开发:Javascript 与 CSS3 动画的融合
前端视界
前端艺匠馆javascriptcss3开发语言ai
前端开发:Javascript与CSS3动画的融合关键词:JavaScript、CSS3动画、前端开发、动画性能、事件驱动、硬件加速、浏览器兼容摘要:本文深入探讨JavaScript与CSS3动画的融合技术,解析两者在前端动画领域的优势互补机制。通过对比分析基础动画原理,揭示事件驱动、状态控制、性能优化的核心逻辑,结合具体代码案例演示交互动画实现方案。详细讲解硬件加速原理、浏览器渲染机制、数学缓动
- JavaScript基础-navigator 对象
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,JavaScript提供了多个浏览器对象模型(BOM)对象来与浏览器进行交互。其中,navigator对象是一个非常实用的内置对象,它提供了关于当前浏览器和设备环境的信息。通过navigator对象,我们可以获取:浏览器名称、版本;操作系统类型;是否启用了Cookie;用户的语言设置;网络连接状态;地理位置权限等;这些信息可以帮助我们实现浏览器兼容性判断、用户行为分析、设备适
- ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容
奋斗的小羊羊
ajax前端javascript
ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容大家好!写作本文的初衷是希望能和各位一起学习进步,深入探讨Ajax开发中XMLHttpRequest(XHR)对象处理请求参数时的编码问题及跨浏览器兼容方案,通过解析不同请求类型下的编码差异与解决方案,帮助大家解决开发中常见的中文乱码与浏览器兼容性难题。以下将总结核心知识点并进行通俗化讲解,助力大家构建稳定、可靠的前端与服
- 每天一个前端小知识 Day 7 - 现代前端工程化与构建工具体系
蓝婷儿
前端
现代前端工程化与构建工具体系1.为什么要工程化?(面试高频问题)问题痛点:模块太多、无法组织;代码冗长、性能差;浏览器兼容性差;团队协作混乱,缺少规范与自动化。工程化目标:✅提升开发效率✅保证代码质量✅实现构建优化与产出部署自动化2.模块化规范回顾(理解构建目标)模块规范适用环境示例IIFE早期浏览器(function(){})()CommonJSNode.jsconstfs=require('f
- CSS3 背景裁剪:background-clip 的创意用法
大厂前端小白菜
Ccss3前端cssai
CSS3背景裁剪:background-clip的创意用法关键词:CSS3、background-clip、背景裁剪、文字背景、创意设计、盒子模型、浏览器兼容性摘要:CSS3的background-clip是一个能“裁剪背景画布”的神奇属性。它能精准控制背景的显示范围,从传统的边框、内边距、内容区域,到更前沿的“文字轮廓裁剪”,为网页设计带来了无限可能。本文将从基础原理到创意实战,用“剪窗花”的比
- 浏览器基础及缓存
小盐巴小严
前端应用开发学习笔记缓存前端
目录浏览器概述主流浏览器:IE、Chrome、Firefox、SafariChromeFirefoxIESafari浏览器内核核心职责主流浏览器内核JavaScript引擎主流的JavaScript引擎浏览器兼容性浏览器渲染渲染引擎的基本流程DOM和render树构建html解析DOM渲染树与DOM树的关系布局绘制浏览器缓存静态资源缓存-相关概念静态资源缓存-影响因素控制静态缓存方式1:html中
- 基础篇12—CSS3中displex:flex弹性盒布局详解
言程序plus
CSS从入门到精通css3css前端
前言:长久以来,CSS布局中唯一可靠且跨浏览器兼容的创建工具只有float和position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。以下简单的布局需求是难以或不可能用这样的工具(float和position)方便且灵活的实现的:
- 一文搞懂什么是 PostCSS
一文搞懂什么是PostCSS在Web应用开发中,CSS代码的编写是重要的一部分。CSS规范从最初的CSS1到现在的CSS3,再到CSS规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他Web领域的规范相似的处境是,CSS规范在浏览器兼容性方面一直存在各种各样的问题。不同浏览器在CSS规范的实现方面的进度也存在很大差异。另外,CSS规范本身的发展速度与社区
- indexedDB概念和实践
zhangpanjun
db数据库database
目录是什么为什么需要indexedDB/使用场景有什么特点与浏览器其他的存储方式对比关键概念理解事务特点:浏览器兼容性如何使用基本模式如下:以上模式践行,可以参考具体代码。缺陷处理存储磁盘满了,会被无感知删除掉存的数据吗?不同浏览器兼容性怎么处理?基于indexedDB的第三方库---localForage特点:使用模式如下:代码实践请参考:引用链接:是什么浏览器内置的提供客户端存储大量结构化数据
- 前端垫片chimp
鸡吃丸子
前端
我们在前端开发时常常会遇到各种各样的问题,比如浏览器兼容性、布局调整、样式冲突等。这些问题可能会让我们感到头疼,但幸运的是,我们有一些强大的工具可以帮助我们解决这些问题——Chimp垫片。一、什么是Chimp垄垫片Chimp垫片是一种前端开发工具,主要用于解决浏览器兼容性和样式调整的问题。它通过在页面中插入一些特殊的代码,帮助我们更好地控制页面的布局和样式,让页面在不同的浏览器和设备上都能呈现出一
- 现代前端框架的发展与演进
光影少年
前端框架
现代前端框架的发展与演进是一个非常值得关注的话题,反映了整个前端生态系统的不断演化与技术深度的提升。以下是这一趋势的详细解析:现代前端框架的发展与演进第一阶段:jQuery时代(2006-2013)核心特点:以DOM操作为核心,简化浏览器兼容性问题。代表技术:jQuery、Zepto。局限性:缺乏组件化、状态管理和结构性,项目难以维护。第二阶段:MVVM/MVC框架崛起(2014-2016)核心理
- webtrees——在线协作家谱
临水逸
Webtrees开源
webtrees——在线协作家谱内容执照编码风格和标准介绍系统要求互联网浏览器兼容性安装升级建设与发展Gedcom(家谱)文件安全备份从备份还原执照webtrees:在线家谱版权所有2022webtrees开发团队该程序是免费软件:您可以根据自由软件基金会发布的GNU通用公共许可证的条款重新分发和/或修改它,无论是许可证的第3版,还是(根据您的选择)任何更高版本。本程序发布时,希望其能够发挥作用,
- SSL证书避坑指南
JoySSL证书厂商
ssl网络协议网络
很多人购买SSL证书不知道如何选择,博主从安全性、成本、易用性、兼容性和长期维护这五点带你搞懂如何选择合适的SSL证书一、安全性1.浏览器兼容性问题:证书是否被所有主流浏览器(Chrome/Firefox/Safari等)和设备信任?关键点:选择受信任的CA机构,避免使用自签名证书(除非内网强制信任)。2.加密强度问题:证书是否支持现代加密协议(如TLS1.3)和密码套件?建议:在Nginx/Ap
- HTML5关键知识点之Canvas在IE中的应用及综合案例解析
奋斗的小羊羊
html5前端html
HTML5关键知识点之Canvas在IE中的应用及综合案例解析在学习HTML5的Canvas技术时,我发现其中有不少有趣又实用的知识,也遇到了一些像IE浏览器兼容性这样的挑战。写这篇文章,就是希望能和大家一起深入探讨这些内容,共同进步。一、知识点总结ExplorerCanvas(excanvas.js):一个开源的JavaScript类库,在IE中实现了canvas的API。通过在页面顶部引入特定
- 解释一下React事件系统中的事件委托机制
gong19172316967
react.jsjavascript前端
在React的事件系统中,**事件委托(EventDelegation)**是其核心机制之一,它通过将事件统一绑定到根节点(通常是document)来管理所有组件的事件,而非直接绑定到每个具体的DOM元素。这种设计不仅优化了性能,还实现了跨浏览器兼容性和统一的事件处理逻辑。以下是对该机制的详细解析:一、什么是事件委托?事件委托是一种利用事件冒泡机制的模式:原生JavaScript中:将事件监听器绑
- 爬虫中Selenium和DrissionPage的区别
小白(猿)员
一只爬虫(oldbaby)python开发语言测试工具爬虫selenium
运行效率、功能、使用场景Selenium和DrissionPage在功能、运行效率和适用场景等方面存在显著差异。功能和运行效率Selenium:功能丰富:支持多种编程语言(如Python、Java等),与大多数主流浏览器兼容,广泛应用于Web自动化测试。运行效率:相对较慢,特别是在启动浏览器和执行操作时,API设计较为底层,需要更多的代码来完成复杂操作12。DrissionPa
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?