在大多数开发流程中 后台开发人员一般会优先输出API文档给前端开发人员
前端开发人员按照API文档先行编写业务逻辑 当然此时API并不能真正调用 意味着我们拿不到测试数据
而有些业务逻辑需要后台API数据的支持 我们必须等到后台API开发完成后 才能测试这些业务逻辑
显然这种工作效率是低下的 我们不得不依赖API的开发进度
当然我们是聪明的攻城狮 这不应该成为我们拿不到绩效奖金的绊脚石~~~ 即使你们公司从不发绩效奖金 哈哈哈
那么我们怎么规避这种问题? 试想下如果我们自己本地搭建一台JSON服务器 自己生产测试数据 ???
而今天的主角json-server就能帮你达到目的
1.下载安装
sudo npm install -g json-server
为了保证我们有足够的权限 我们使用了sudo
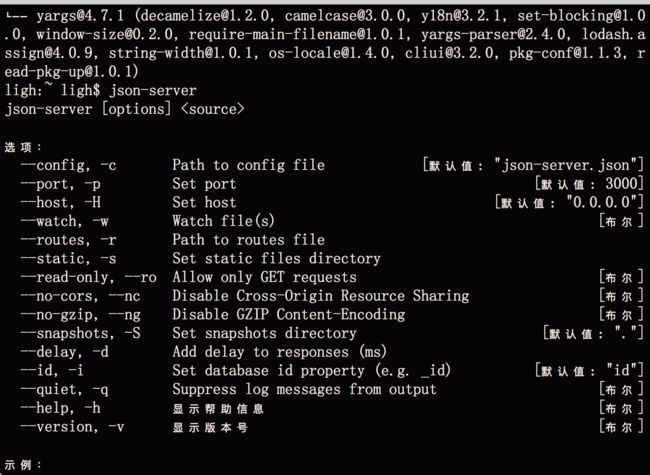
安装完成后输入 json-server 可以看到支持的命令有哪些
如下图
2.简单使用
既然制造 json 测试数据 那么我们需要创建json数据
首先在你喜欢的位置创建一个文件目录
在这里面我创建了api_server目录 用于存放json数据
然后进入该目录
然后我们在该目录下生成一个db.json文件 内容如下:
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
在这里我们创建了简单的测试数据
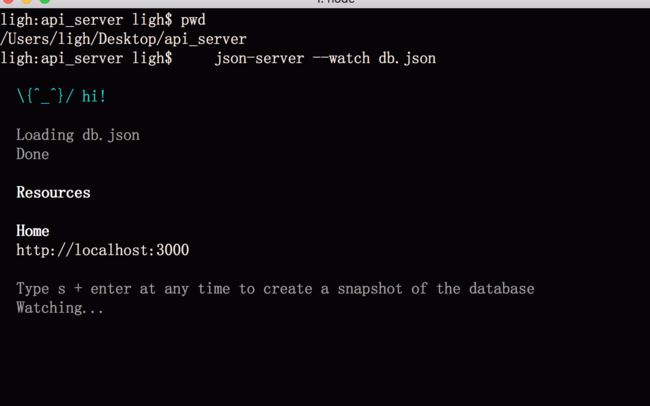
接下来我们需要启动json-server 并告诉json-server监视db.json
json-server --watch db.json
如果没有出现错误 终端将会出现如下提示:
我们看到json-server的Hom地址为http://localhost:3000
当然我们也可以指定端口 这样我们就可以监听多个json文件
json-server --watch -port 8888 db.json
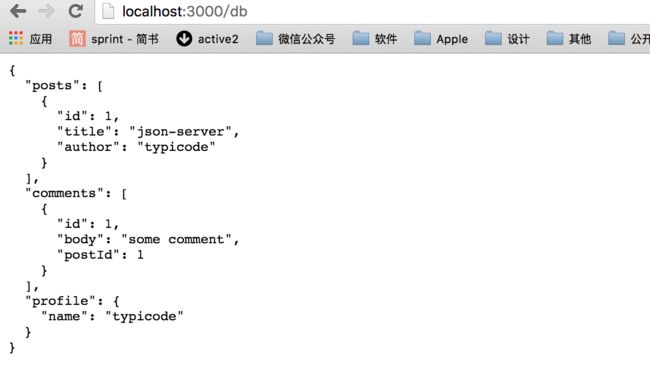
我们在浏览器中访问该地址 将看到如下内容
可以看到在Routes选项出 列举了db.json字典的所有keys
我们点击posts
是不是访问到posts对应的数据了 ~~
你是不是突然间明白了?
json-server把db.json根节点的每个key 当做一个router
也就是我们的API 所有你存放编写测试数据时 要注意这个规则
我们也可以访问整个db.json的数据
http://localhost:3000/db
3.过滤
上面请求方式未免太简单 我们能否通过id访问某个posts呢?
很简单 在浏览器中访问如下地址:
http://localhost:3000/posts/1
通过这种方式访问 你必须确保posts中有个id为1的post
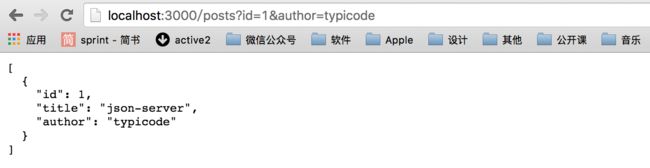
想要获得更高的灵活度 我们还可以属性过滤
比如上面的地址可以改为如下方式
http://localhost:3000/posts?id=1
这种方式是不是很喜欢? 这样我们就可以模拟接口参数了
当然也可以指定多个参数
4.分页
分页查询是非常常见的需求 json-server提供了如下关键字参数
** _start**: 起始位置 从0开始
_end: 结束位置 从0开始
_limit: 每页数量
为了更好的演示该功能 我们需要向db.json中添加一点测试数据
如下;
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" },
{ "id": 2, "title": "我是posts2", "author": "typicode" },
{ "id": 3, "title": "我是posts3", "author": "typicode" },
{ "id": 4, "title": "我是posts4", "author": "typicode" },
{ "id": 2, "title": "我是posts2", "author": "typicode" },
{ "id": 5, "title": "我是posts5", "author": "typicode" },
{ "id": 6, "title": "我是posts6", "author": "typicode" },
{ "id": 7, "title": "我是posts7", "author": "typicode" },
{ "id": 8, "title": "我是posts8", "author": "typicode" },
{ "id":9, "title": "我是posts9", "author": "typicode" },
{ "id":10, "title": "我是posts10", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
修改db.json后需要停止json-server并再次执行
json-server --watch db.json
接着在浏览器中访问如下链接 (从0开始到5结束)
http://localhost:3000/posts?_start=0&_end=5
或者使用_limit关键字 获取固定数量的posts
http://localhost:3000/posts?_start=0&_limit=5
这样我们通过_start 和 _limit就可以实现分页功能
并可以添加其他查询条件比如
http://localhost:3000/posts??title=json-server&_start=0&_limit=5
我们添加了title=json-server查询添加
5.排序
排序功能我们就不在演示 贴上使用例子即可
/posts?_sort=views&_order=DESC
/posts/1/comments?_sort=votes&_order=ASC
json-server还有很多高级的用法 比如router映射 设置请求方式(GET POST...)
这里就不再一一演示 更多高级用法可以访问下述链接
Github
lowdb
欢迎关注个人公众号:DevTipss