- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- uniapp判定 用户 是向左滑还是向右滑
叶林染
uniapp
一个简单组件定义的该组件名称swiper-direct-com(自己可以随便命名)exportdefault{name:"swipe-direct-com",data(){return{//记录开始位置startData:{clientX:'',clientY:''},};},props:{updDistance:{//上下滑动超过多少距离触发updownDistancetype:Number,d
- 【elementUi-table表格】 滚动条 新增监听事件; 滚动条滑动到指定位置;
今天搬砖了么
前端elementui前端javascriptvuehtml
1、给滚动条增加监听this.dom=this.$refs.tableRef.bodyWrapperthis.dom.scrollTop=0let_that=thisthis.dom.addEventListener('scroll',()=>{//获取元素的滚动距离letscrollTop=_that.dom.scrollTop//获取元素可视区域的高度letclientHeight=this.
- 4、this指向、动画案例、封装、offset、client、scroll
@zyf哈哈哈哈
css前端javascript
一、this指向问题1、在构造函数中this指向实例化对象2、在自定义对象的函数(方法)中指向this指向当前的对象3、在普通函数中this指向window4、函数中this指向:在事件函数中this指向事件源5、在定时器函数中this指向window二、动画案例1、透明度变化:利用opacity与定时器,注意小数相减的问题##2、图片跟着鼠标走必须给图片添加定位必须写e,因为clientX是ev
- 前端页面筛选框置顶显示
wsmmint
/***筛选框置顶显示*@param{string}idname-需要置顶的元素id*/functionsearchFloat(idname){vartop=$(idname).position().top;$(window).scroll(function(){if($(document).scrollTop()>top){//这里是判断页面宽度过小就不再置顶if($(window).width
- 判断鼠标不同方向进出盒子的方法
哈獭奇
默认盒子的原点在左上角,判断四个方向首先要将原点移动到盒子的中点。然后获取不同方向上的点跟中点的x,y值捕获.PNG实现的方法是:先给盒子添加鼠标移入的事件,然后获取各点距离中点的x,y值;js部分:wrapper.addEventListener('mouseenter',function(e){varx=e.offsetX-this.offsetWidth/2,//鼠标进入点相对盒子X轴的距离
- day04---DOM- 事件高级
y_1c4b
事件对象事件对象是什么?当事件触发的时候,产生的对象,该对象记录有事件相关的信息。如何获取事件对象?在事件绑定的回调函数的第一个参数就是事件对象一般命名为event、ev、e事件对象常用属性常用属性pageX/pageY:获取光标相对于页面左上角的位置key:用户按下的键盘键的值事件流什么是事件流?事件流指的是事件完整执行过程中的流动路径事件流和两个阶段说明说明:假设页面里有个div,当触发事件时
- oracle查询中间条记录,oracle SQL查询中间若干条记录
y921112y921112
oracle查询中间条记录
方法一:利用rownum和差集函数minusselect*from(select*fromemporderbysal)whererownumfirst();Eloquent内部使用的是PDO参数绑定,所以你的请求是安...vue实现pc端无限加载功能主要思路通过自定义指令,在视图初始化完成后,绑定scroll事件.当scrollTop+clientHeight>=scrollHeight时(此时滚
- echart图表,数据太少,不太好点
歌声缓缓
比如柱状图,数据太少,用户不好点击myChart.getZr().off('click');myChart.getZr().on('click',function(param){varpointInPixel=[param.offsetX,param.offsetY];if(myChart.containPixel('grid',pointInPixel)){//当柱状图为纵向varxIndex=
- scrollTop
Jadon7
window.onscroll=function(){varoDiv=document.getElementById("div1");scrollTop=document.documentElement.scrollTop;//div距离页面顶部的距离=运动函数(parseInt取整((当前网页高度-div的实际高度)除以2+滑动距离)oDiv.style.top=motion(parseInt(
- 滚动条事件,当页面滚动到距顶部一定高度时某DIV自动隐藏和显示(案例)(返回顶部)
友人!
代码案例
$(function(){//绑定滚动条事件//绑定滚动条事件$(window).bind("scroll",function(){varsTop=$(window).scrollTop();varsTop=parseInt(sTop);if(sTop>=400){if(!$("#float-top").is(":visible")){try{$("#float-top").slideDown()
- position: sticky 防坑指南
fuheideMayuyu
今天在写小程序项目的时候碰到一个需求是要把轮播图下面的标签栏滑动到顶部后固定,类似网易考拉小程序这种效果:image.png,刚开始是准备使用,js计算距离顶部高度,然后使用position:fixed,来实现的。在使用scroll-view,计算scrollTop的值,当scrollTop大于190时,添加样式position:fixed,但是这个方法在真机测试的时候有会性能问题,造成页面卡顿,
- 当给元素添加scrollTop设置偏移时候存在失效的问题
sun_weitao
html5
如果在元素上应用了zoom缩放属性,并且你希望使用scrollTop方法来滚动到指定位置,可能会导致scrollTop失效的问题。这是因为zoom属性会影响元素的尺寸和滚动行为。要解决这个问题,你可以尝试以下方法之一:使用transform缩放代替zoom:将zoom缩放属性替换为transform缩放属性。这样做可以避免scrollTop失效的问题。例如,使用transform:scale()来
- 如何在canvas中获取鼠标位置的颜色信息
油墨风景秋卷画
canvascanvas获取颜色信息鼠标位置
往下看我们使用getImageData来获取当前位置的颜色信息getImageData拥有一个data数组,里面存放的就是我们的颜色信息varmyColor=ctx.getImageData(e.offsetX,e.offsetY,1,1)//这个方法有四个参数很显然前两个参数的鼠标的坐标,后两个参数是获取的宽高//如果只获取鼠标点击的位置颜色,1,1就可以。我们可以把这个放在任何地方(当然是和c
- 微信小程序scroll-view滚动scrollTop不准确
woshiabc111
微信小程序javascript小程序
小程序里使用scroll-viewbindscroll="scroll"内的scroll方法可检测滚动距离scroll(e){console.log('滚动距离:'+e.dateil.scrollTop)}但是在快读滚动的过程中明明已经滚动到顶部了scrollTop竟然还在300。缓慢滑动虽然没有问题,但是在快速滚动的时候scrollTop会出现非常大的误差。以下是解决方法1.这是因为每次滚动监听
- JavaScript第八章 BOM
27亿光年中的小小尘埃
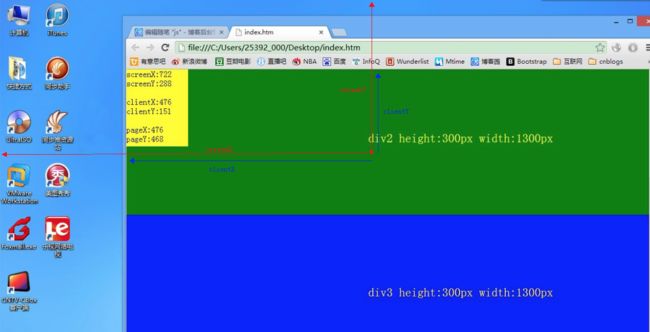
Windows对象全局作用域全局作用域中声明的变量,函数和方法都会变成windows的属性和方法窗口关系及框架每个框架都有自己的windows对象可通过windows.frames进行访问frames可用frameset包裹窗口位置screenLeft(screenX):窗口相对于屏幕左边screenTop(screenY):窗口相对于屏幕上边moveTo(x,y):x和y表示新位置的坐标值mov
- JS Dom Event 中的clientX、screenX、pageX、offsetX、layerX
阿敏其人
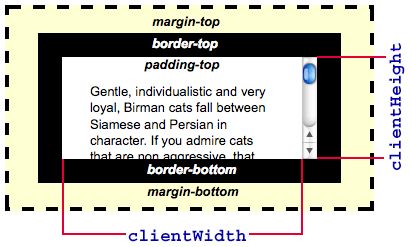
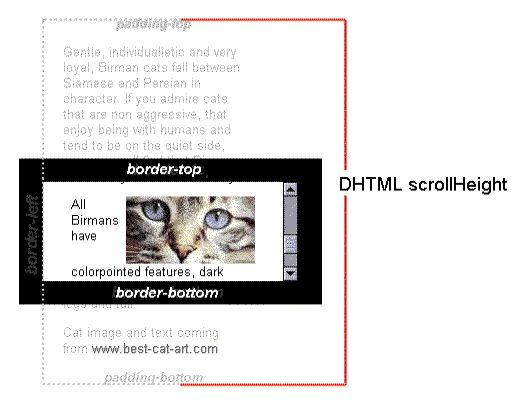
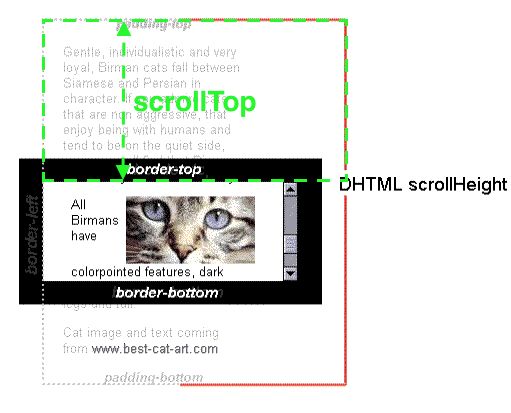
在前面的几篇文章中,我们讨论过offset、client和scroll。JSoffset系列简明教程JSclient系列简明教程JSscroll系列简明教程在这里面,我们讨论的,是DOM里面的element的属性,是window的方法。这是,关于offset、client和scroll这几个东西,还有一部分是关于Dom里Event的属性的。DomEvent中的坐标属性event.clientX/Y
- React+Antd实现表格自动向上滚动
小浣熊喜欢揍臭臭
ReactAntdreact.jsjavascript前端
1、效果2、环境1、react182、antd4+3、代码实现原理:创建一个定时器,修改表格ant-table-body的scrollTop属性实现滚动,监听表层的元素div的鼠标移入和移出实现实现鼠标进入元素滚动暂停,移出元素的时候表格滚动继续。一、滚动组件实现如下,/***公共组件:表格滚动*/import{Table}from'antd';import{useEffect,useRef}fr
- 一个可拖拽元素
AwyaW1217
javascript开发语言ecmascript
小练习:写了一个可拖拽元素,按住顶部工具条可拖动至任意位置,但不能超出浏览器边框,按照这几个步骤完成即可,并配图食用更好理解记录鼠标按下的坐标,就是⚪的坐标获取该元素的坐标,即算出矩形距离左边、顶部距离(ex,ey)鼠标按下后,监听整个屏幕的鼠标移动,可根据抬起点位坐标(e.clientX,e.clientY)计算出鼠标移动的距离移动到新位置,计算该元素至浏览器左边距离,用初始位置距离左边距离ex
- 整屏滑动思路
goToKnowMore
新手整屏滑动思路
首先要有几个div或者section或者li,然后通过js得到他们的个数,然后每次滑动scrollTop(n*height);这个height可以根据$(window)来进行得到,也可以自己设置一个固定值
- vue解决 页面A跳转到页面B,B页面停留在A页面的滚动位置的解决方法
Brian_1975
//全局路由守卫router.beforeEach((to,from,next)=>{//to:Route:即将要进入的目标路由对象//from:Route:当前导航正要离开的路由//next:Function:一定要调用该方法来resolve这个钩子。执行效果依赖next方法的调用参数。//A跳转到B,B页面停留在A页面的滚动位置;解决方法:将scrollTop设置为0window.scroll
- vue中定时器的开启及关闭
Bior
今天在写一个滚动图片的功能,功能是这样的,页面加载后直接开始滚动,鼠标悬停停止滚动,鼠标离开再开始滚动。原理很简单,就是弄个定时器让元素.scrollLeft不断增加,鼠标移入时清除定时器,鼠标移除恢复定时器。但是在vue中就出现了一个小问题,在组件上使用@mouseenter="startRoll",@mouseLeave="stopRoll"然后在methods中写好这两个function页面
- html5 draggable 随意拖动任意位置
书中自有妍如玉
前端html5前端html
functiondrag_start(event){varstyle=window.getComputedStyle(event.target,null);event.dataTransfer.setData("text/plain",(parseInt(style.getPropertyValue("left"),10)-event.clientX)+','+(parseInt(style.ge
- 解决elementui plus 设置导航栏置顶不生效问题
开源字节
大前端vueelementuijavascriptvue.js
//跳转路由后导航栏置顶scrollBehavior(to,from,saveScrollPosition){//console.log(document.documentElement.querySelector(".el-main").scrollTop);//通过此方法去改变elementui滚动条高度document.documentElement.querySelector(".el-m
- [element-ui] table 点击分页table滚动到顶部
533_
element-ui前端
解决方法:设置table的ref='multipleTable'watch:{tableData:{//tableData是表格数据handler(){this.$nextTick(()=>{//滚动到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;});},deep:true,immediate:true,},},element-uitabl
- [element-ui] el-table 行内新增,滚动条自动滚到最顶部,或者最底部
533_
element-uivue.js前端elementui
letitem={name:'111',age:22,}this.dataList.push(item)//跳到底部操作this.$nextTick(()=>{this.$refs.containerTable.bodyWrapper.scrollTop=this.$refs.containerTable.bodyWrapper.scrollHeight});//跳到顶部操作this.$refs.
- el-table滚动加载下一页
珊珊美眉
javascriptvue.js前端
//获取表格对象letdom=document.querySelector(".el-table__body-wrapper");letthat=this;dom.addEventListener("scroll",()=>{if(!that.addLoading){constscrollDistance=dom.scrollHeight-dom.scrollTop-dom.clientHeigh
- clientX和clientY 事件属性的使用
祈澈菇凉
需求:做项目中遇到一个这样的需求,点击属性菜单节点,出现显示框,显示框的位置随着鼠标点击的位置距离而改变。教程:clientX事件属性http://www.runoob.com/jsref/event-clientx.htmlclientY事件属性http://www.runoob.com/jsref/event-clienty.html基本定义clientX事件属性返回当事件被触发时鼠标指针向对
- 【vue】点击定位到页面的某个位置
香菜啵子欸
vue.jsjavascript前端
点击按钮定位到页面的某个位置backTop(){//box表示需要定位到的divconstscrollTop=document.getElementById("box");scrollTop.scrollIntoView();},
- 电梯导航---js实现
真的想不出名儿
JavaScriptjavascript前端
需求:一、点击左边的小li,会滚动到右边对应的内容区(电梯导航->内容区)①当滚动到某一位置时,就让电梯导航显示出来②点击电梯导航页面可以滚动到相应内容区域③核心算法:因为电梯导航模块和内容区模块是一一对应的,所以对应的索引号是一样的④当点击电梯导航某个小模块时,就可以拿到当前小模块的索引号⑤利用document.documentElement.scrollTop跳转页面二、当滚动到右边的内容区,
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj