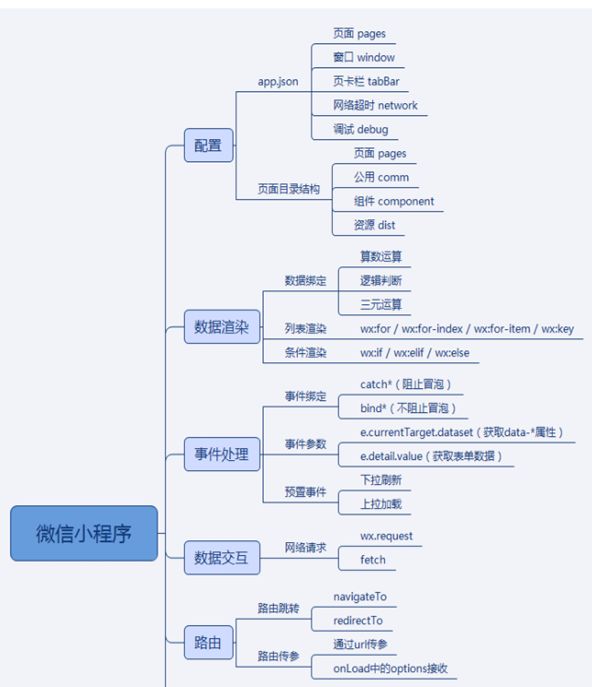
1.基本知识
bindtap (冒泡)
catchtap (防止冒泡)
catchtouchmove
e.currentTarget.dataset.index(data- 里面使用的定义)
import { apiV1 } from '../../utils/util';
e.detail.current(swiper里面使用的属性,e.detail / current)
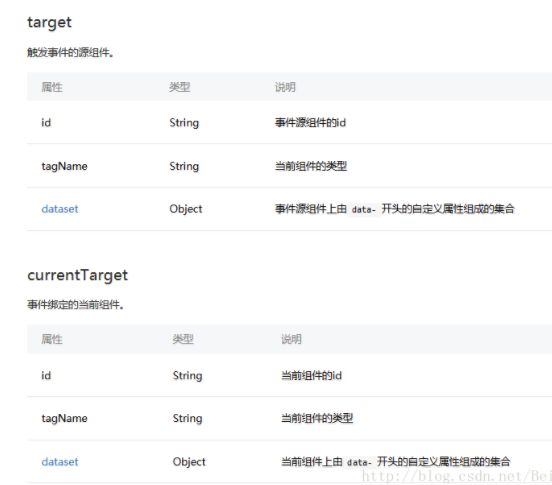
根据官方文档的对应的组件,api,其有它的对应属性可以使用,而e.detail/e.target/e.currentTarget/e.currentTarget.dataset是表示一个对象,后面跟着字段
2. 点击图标变化
3.点击直接跳转
4. 相当js原生定义一个元素(这个是data-属性)
5.查看调试信息,初学者最好开启容易看到debug
6.哪个文件放在这就哪个文件是项目启动时出现的首页
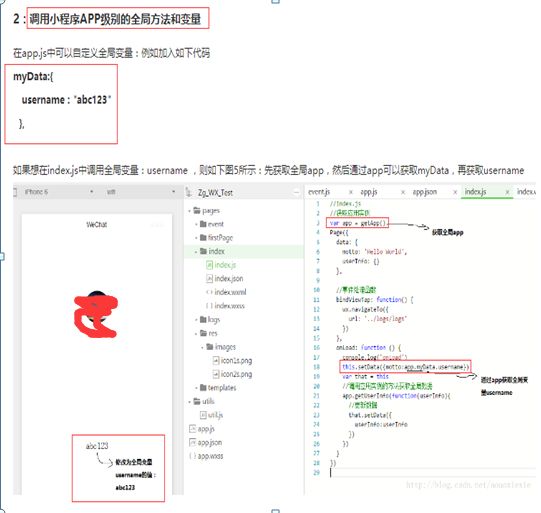
7.定义获取全局变量
8.SetData用法:
9.跳转页面后设置的返回功能(点击后返回)
10.需要装nodejs才生效require
11.放common公共模块盒,其他页面可以require common.js/a.js里面的函数事件或其他,common.js也可以require a.js
可以在其他页面中引用这commonjs文件
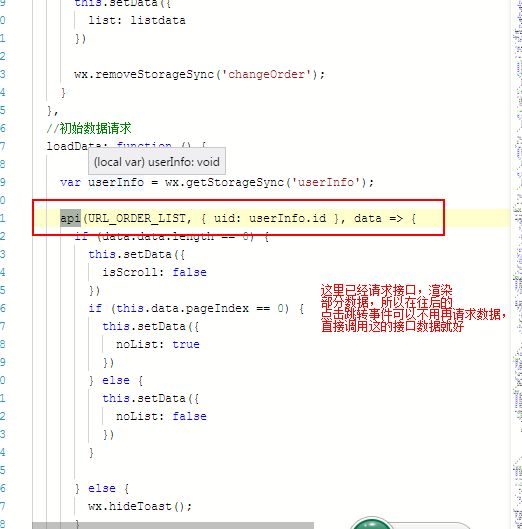
12.获取后台数据,在前端中渲染数据出来:
(其中api是指封装好的获取接口的写法,URL_INDEX已定义是接口路径)
13.调用全局方法
14.页面生命周期
15.布局基础(盒模型flex)
父级用了display:flex;子级也会用到,不影响
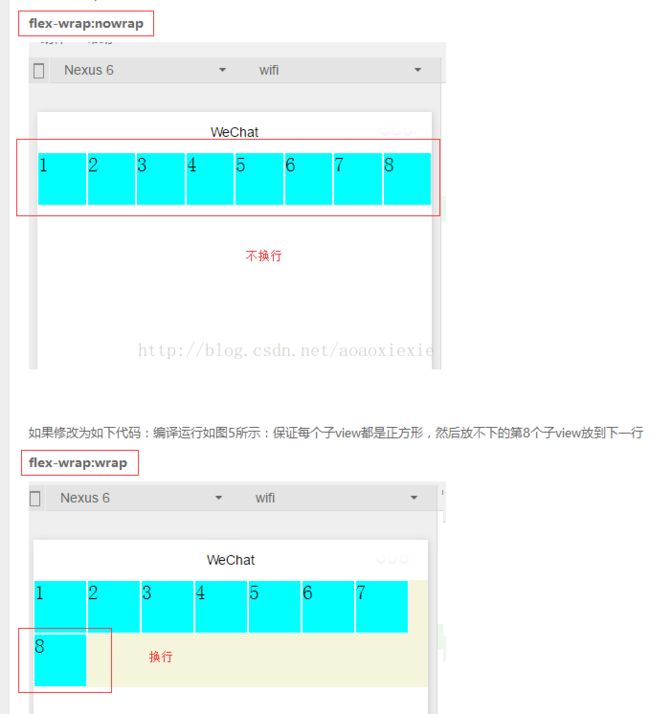
换行与不换行flex-wrap
对齐方法justify-content
flex-grow(在空间剩余前提下,可以设置扩展,来扩大某个元素的范围)
flex-shrink(在空间不足前提下,可以设置等比缩放)
16.全局app.js
注意:
补充:
image组件不能像jq一样用alt(加载前出现的图片)
进度条组件设置不了椭圆样式
加载小程序项目时出现的后台获取json数据获取不出时,出现空白,不能解决
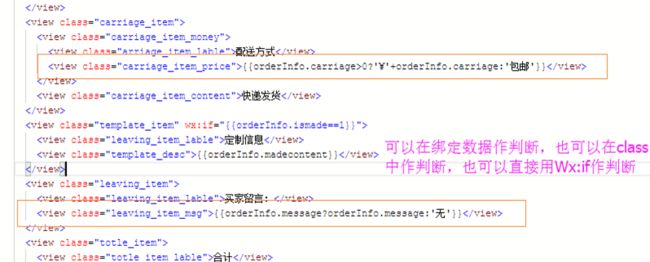
17.绑定数据判断
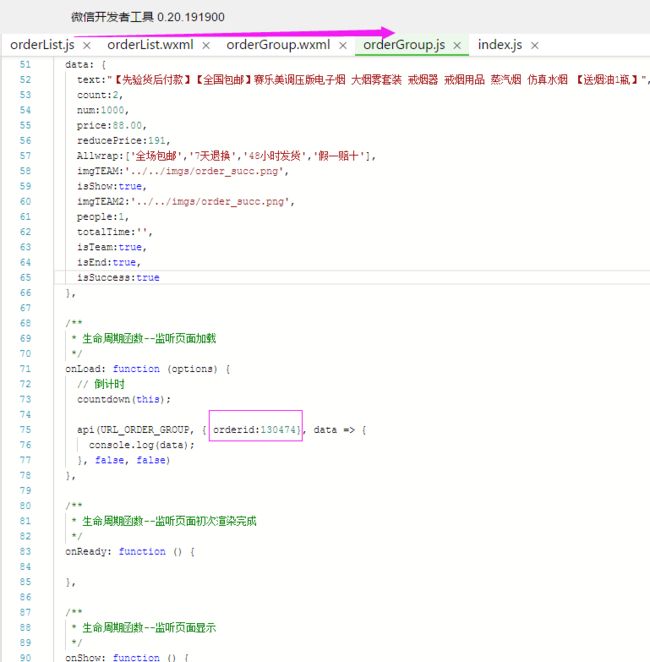
从orderList.js页面里的拼团中订单跳转到orderGroup.js中,它页面的接口需要设置orderid为某条数据的具体值,才能显示数据出来
温馨提示:
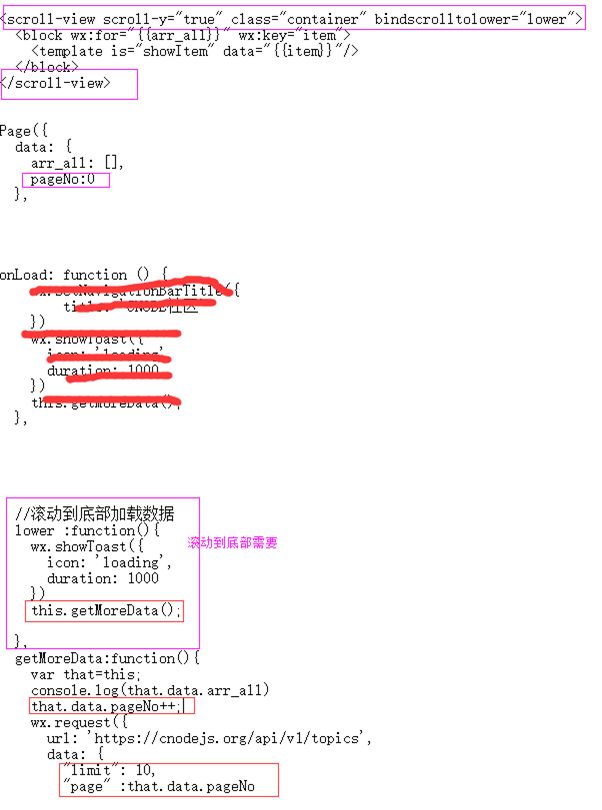
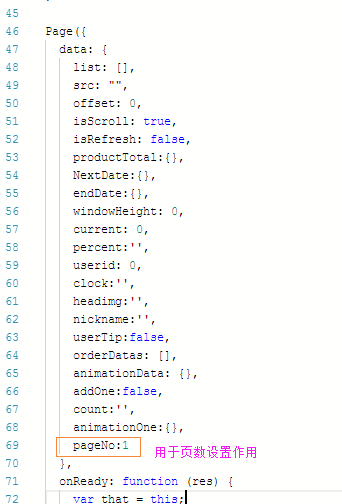
关于上拉加载数据,需要页码page/offset,设置在wx.request(相当公司的api中)的data中:
在js中的data设置一个pageNo初始值为1,然后在wx.request前面设置this.data.pageNo++,然后在wx.request的data中设置page:this.data.pageNo;然后设置this.setData({pageNo:this.data.pageNo})
注意一点:看公司的需求接口网站的接收参数和返回参数(接收参数一般是在wx.request中的data定义目的为了可以返回参数--有时需要做到这步才能获取到数据)
关于规格那出现的小问题:
当wx:if在最外面,而它里面也有一个wx:for,隐藏部分的应该全放在wx:for里面
注意:一处不能同时定义两个不能点击事件的动画animation="{{}}"
18.onPullDownRefresh 下拉刷新
onPullDownRefresh: function () {
// 下拉刷新
wx.stopPullDownRefresh();
},
19.获取用户信息wx.userInof
20.wx.request中的data里面传值
21.接口数据为全局,调用渲染后可以重用(全局与局部的区别)
Wxml
js:data
事件/接口
22.跳转事件判断(说明的就是这部分)
23.微信支付接口和确认收货
24.上拉加载更多(上拉触发)
https://coding.net/u/toBeMN/p/MINA-imitate-cnode-community/git(借鉴别人文章--有类似项目在这)
http://www.wxappclub.com/topic/384(借鉴别人文章)
Wxml 和js
项目的例子
wxml
js
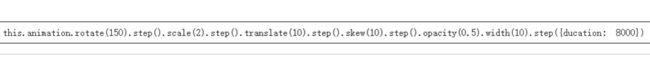
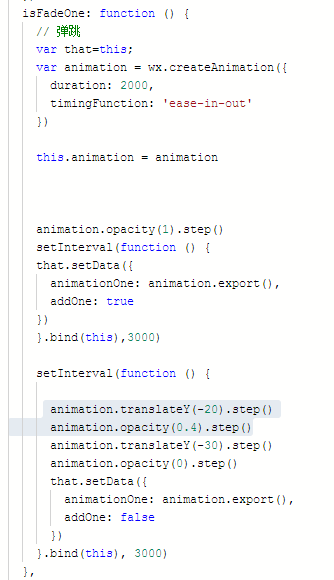
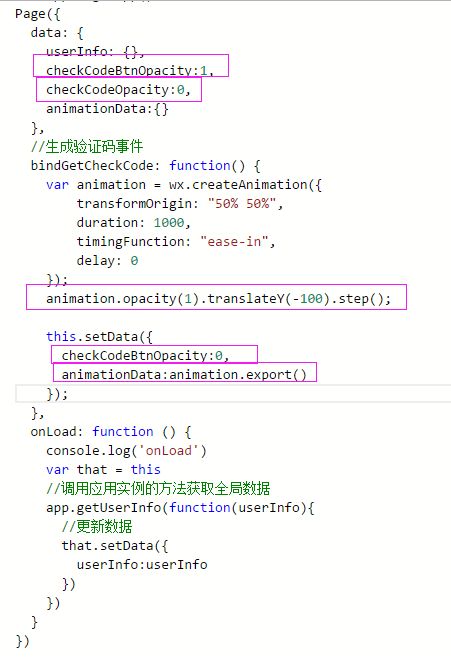
25.动画 淡入淡出和弹跳
结合显示隐藏来设置淡入
补充:
一个step代表一组动画,可以在一组动画设置多个动画
可以这样表示
启动弹起(相同的动画,也需要在相对应的位置绑定不同的animation)
补充:
26.倒计时
设置多个倒计时,可能用不了数组来设置,需要分开设置
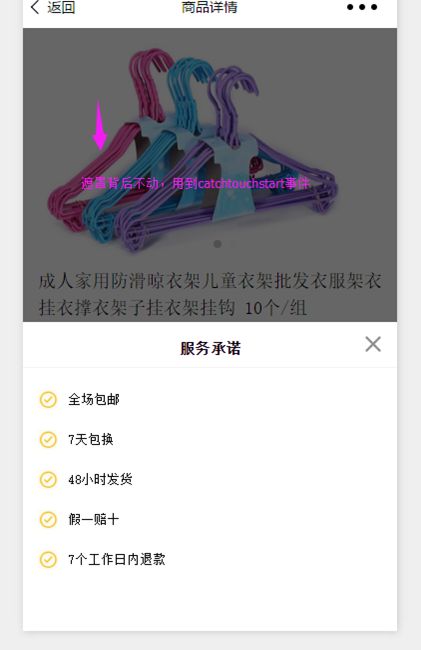
27.遮罩背后不动,用到catchtouchstart事件
阻止弹窗时背后不要动
wxml
data
函数事件
27.setInterval与clearInterval
加载的图标显示
scroll-view纵向滚动还有点击锚点
wxml
js
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'green',
scrollTop: 100,
scrollLeft: 0
},
//滚动条滚到顶部的时候触发
upper: function (e) {
console.log(e)
},
//滚动条滚到底部的时候触发
lower: function (e) {
console.log(e)},
//滚动条滚动后触发
scroll: function (e) {
console.log(e)},
//点击按钮切换到下一个view
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
//通过设置滚动条位置实现画面滚动
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'green',
scrollTop: 100,
scrollLeft: 0
},
//滚动条滚到顶部的时候触发
upper: function (e) {
console.log(e)
},
//滚动条滚到底部的时候触发
lower: function (e) {
console.log(e)
},
//滚动条滚动后触发
scroll: function (e) {
console.log(e)
},
//点击按钮切换到下一个view
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
//通过设置滚动条位置实现画面滚动
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
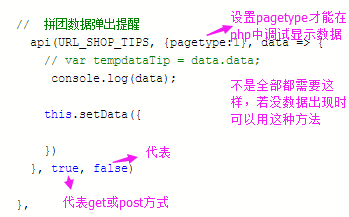
28.显示人物头像和名称 弹窗提醒
wxml
js
var util = require('../../utils/util.js')
import { URL_SHOP_TIPS} from '../../utils/urls';
import { api } from '../../utils/util';
Page({
data: {
// logs: [],
orderDatas:[],
nickname:'',
headimg:'',
isShowTips:false
},
onLoad: function () {
// this.setData({
// logs: (wx.getStorageSync('logs') || []).map(function (log) {
// return util.formatTime(new Date(log))
// })
// })
this.showNoticTip();
},
showNoticTip:function(){
let that = this;
setTimeout(function () {
that.setData({
isShowTips: false
})
}, 5000)
let tempdata=this.data.orderDatas;
if(tempdata.length==0){
api(URL_SHOP_TIPS, { pagetype: 1 }, data => {
let tempdata = data.data;
if (tempdata) {
let n = Math.random();
let index = Math.floor(tempdata.length * n);
let orderdata = tempdata[index];
tempdata.splice(index, 1);
this.setData({
orderDatas: tempdata,
nickname: orderdata.nickname,
headimg: orderdata.headimg,
isShowTips: true
})
}
}, true, false)
}else{
let n = Math.random();
let index = Math.floor(tempdata.length * n);
let orderdata=tempdata[index];
//删除当前显示的数据
tempdata.splice(index,1);
this.setData({
orderDatas: tempdata,
nickname: orderdata.nickname,
headimg: orderdata.headimg,
isShowTips: true
})
}
setTimeout(function(){
that.showNoticTip();
},6000)
}
})
29.在wxfor设置的同一个结构布局,可对应算出不同的时间戳
wxml
js
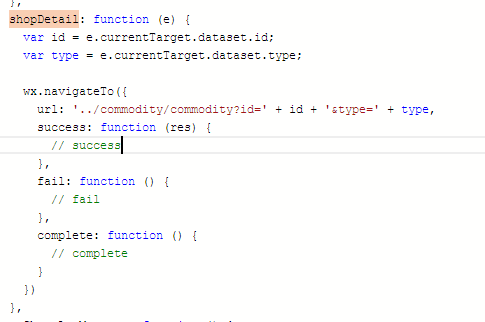
30.详情页跳转url
(使用data-区别它们之间的跳转标识)
补充说明:
只能分享给朋友,不能分享朋友圈;可以添加到手机桌面,只是相当快捷键
window相当于wx
31.跳转页面设置
32.用setData强制改变数据
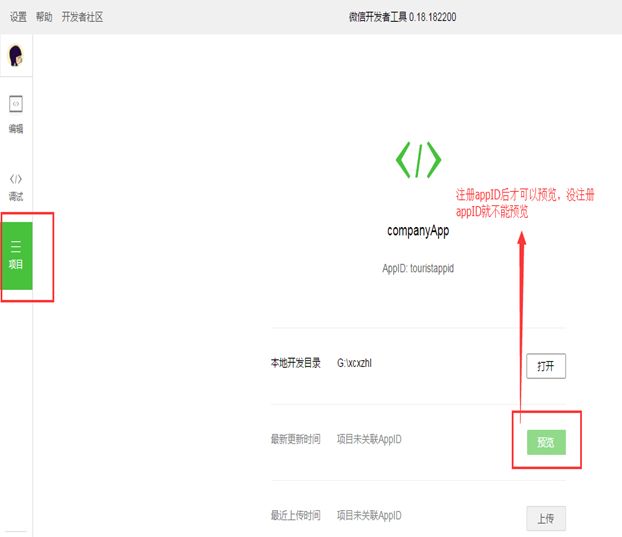
33.项目的预览按钮只有注册了appID才能预览
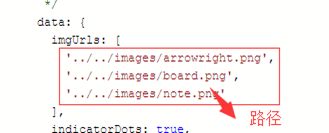
34.路径设置
窗口window、tabBar底部
(在pages这定义新建的文件夹,自动新建)
文件内不能添加注释行
注意
35.生命周期函数
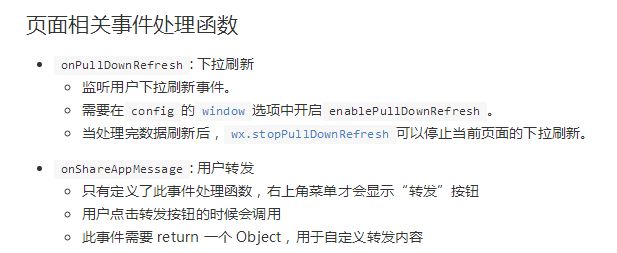
36.页面相关事件处理函数
(下拉刷新,用户转发)
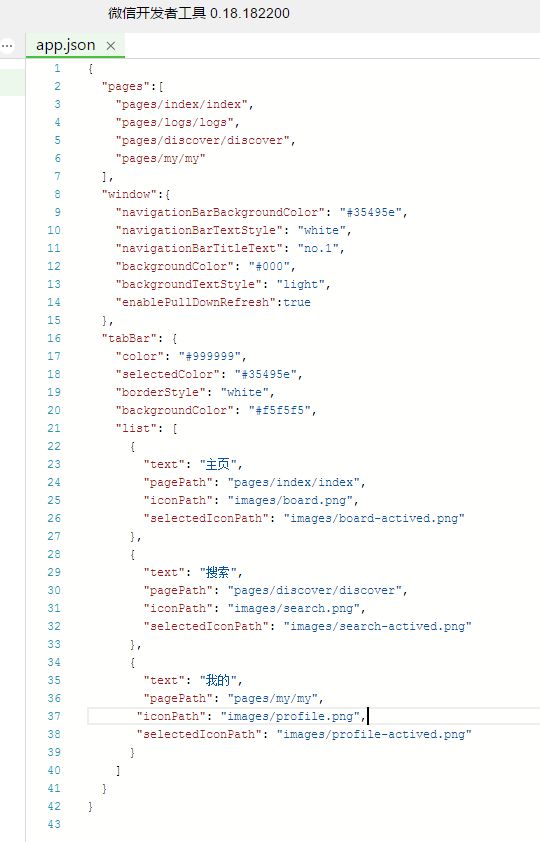
37.App.json定义的头部标题和底部导航
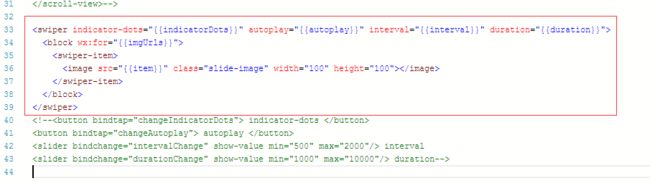
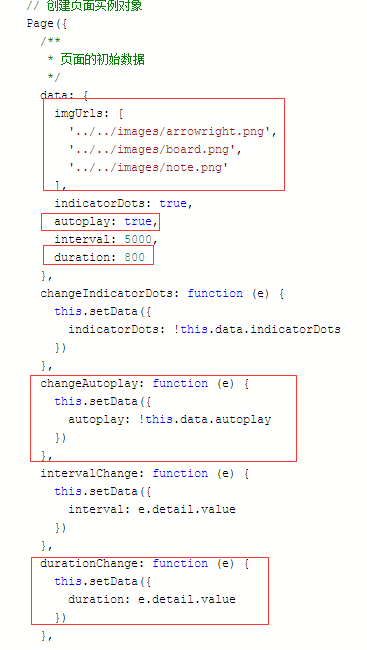
38.轮播
39.加载loading
40.scroll-view/scroll-x(滚动条横纵向滑动)
注意:
使用竖向滚动scroll-y需要设置高度height
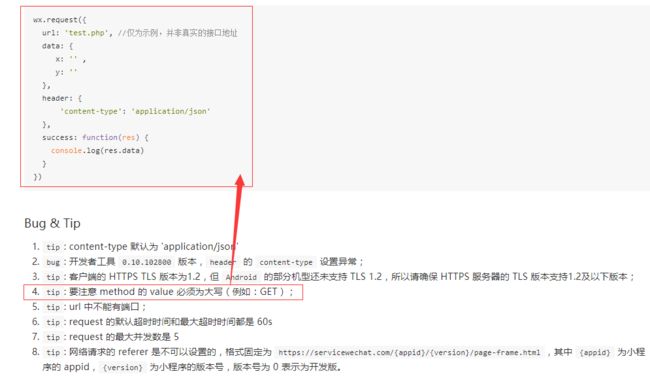
41.数据请求wx.request(相当ajax)
42.说明:this.setData相当return
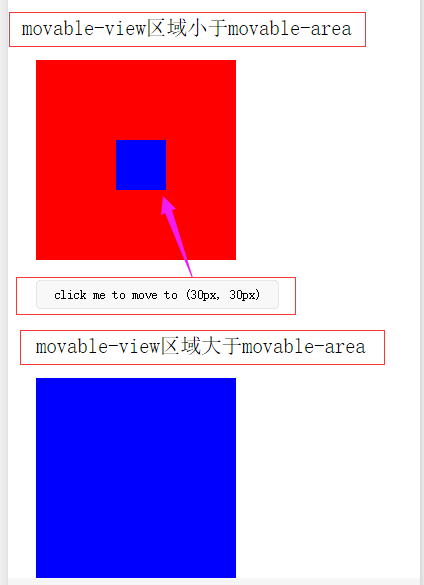
movable-view/movable-area
注意:
movable-view必须在
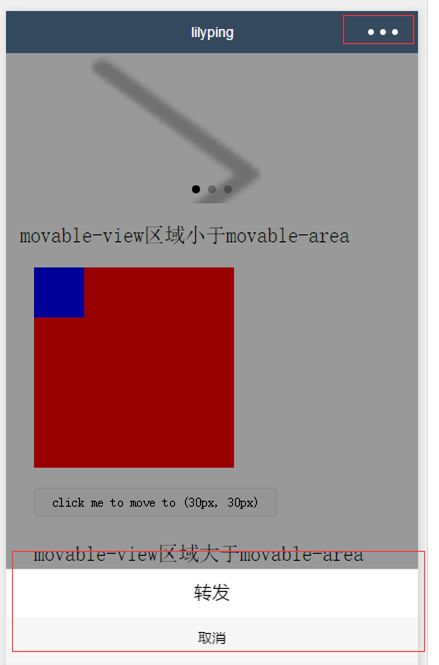
43.转发
44.点击事件
45.icon小图标
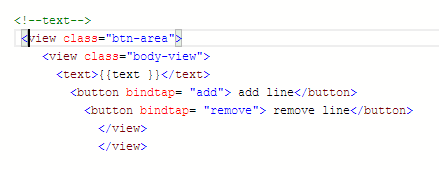
46.text文本(动态增加删除元素)
47.progress进度条
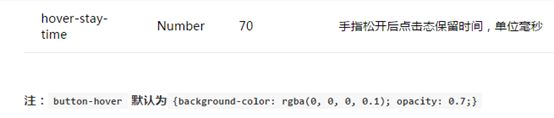
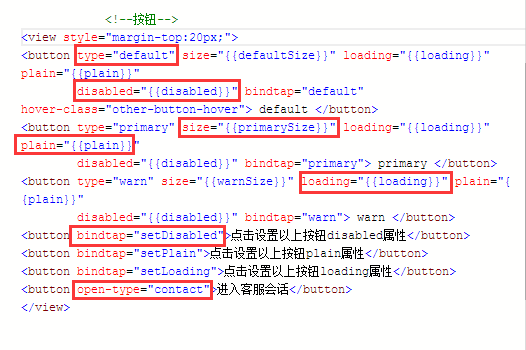
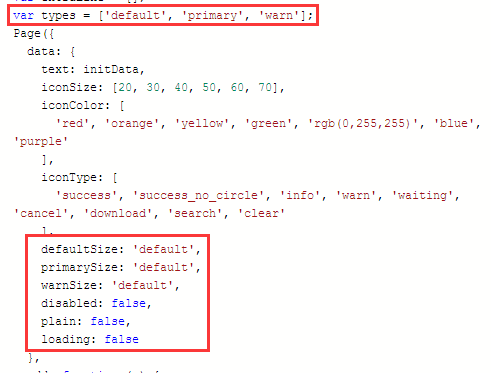
48.button按钮
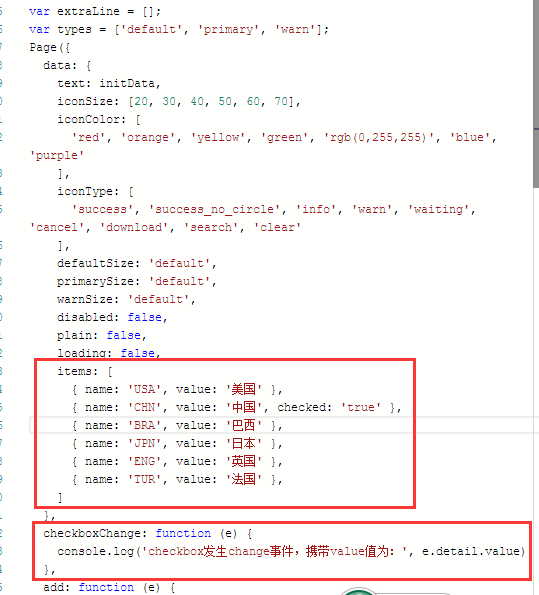
49.checkbox多选按钮
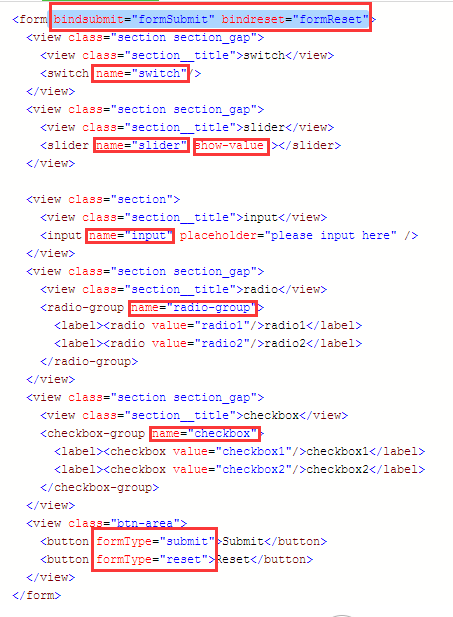
50.from表单
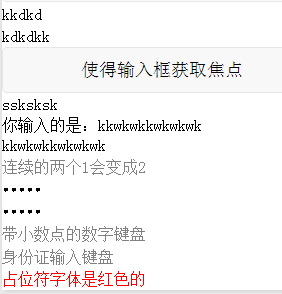
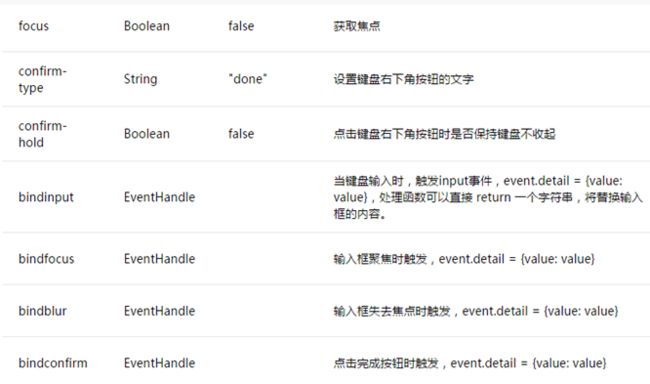
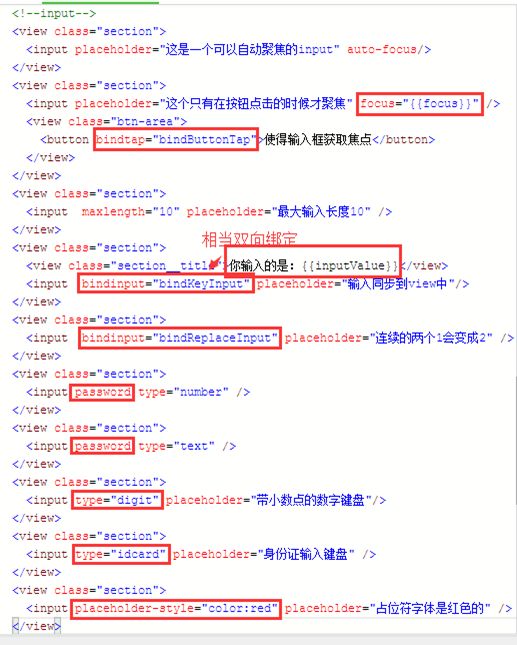
51.input输入框
(有一处用到相当vue中的v-model双向数据绑定)
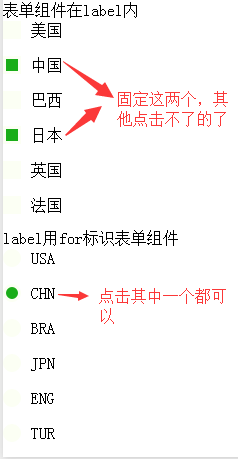
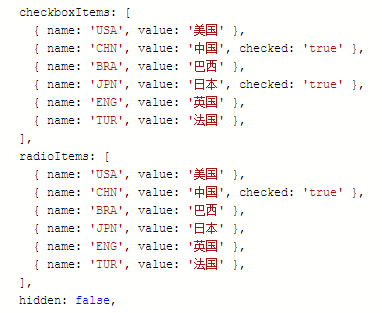
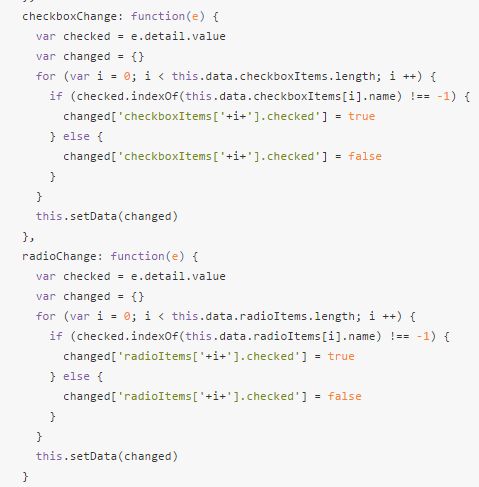
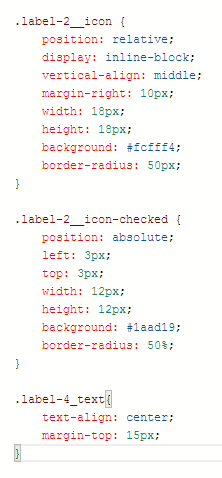
52.label标签
53.客服
(客服设置的账号,是在微信小程序平台注册后登录设置就好)
官方文档这部分资料目的是说明当用户发送消息自动生成的json数据
54.事件
55.时间戳(时间相差值,几时几分几秒)
补充:
56.获取后台json数据的区别
(本人的理解:jq和小程序的区别)
JQ :
ajax获取数据,用$.ajax,都在js中获取到的数据,获取到的数据在ajax中,用类别定义对应的元素获取后台的相对应json字段
小程序:
wx.require获取数据 当用到多个类似结构数据。可以用wx.for={{arry}},在data定义一个数组,data:{ arry:{} },然后在后面的onload(也可以放在其他的全局函数内)中用wx.require定义tempdata=data.product(这个product是后台的json数据的名字,这可以改变),然后需要获取字段,就在this.setdata那改变arry:tempdata (跟jq不同是,在wxml中已经用 arry.对象 形式表示了,不需要在js中的wx.require中再用类别分明对应不同元素位置插入相对应的元素字段)
57.commodity收藏(是否已收藏)
直接在页面中判断是否收藏,而改变它的图片路径
58.从本地缓存中同步修改指定 key 对应的内容
本文作者lilyping
越努力,越幸运
原文链接:https://www.jianshu.com/u/3908e601f4ec
微信公众号:BestLilyPing
github:https://github.com/lilyping
Demos源码地址:https://github.com/lilyping