- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 10、 浏览器兼容性与转译:确保JavaScript代码在不同浏览器中正常运行
张哲华
浏览器兼容性JavaScript转译
浏览器兼容性与转译:确保JavaScript代码在不同浏览器中正常运行1.浏览器兼容性挑战现代Web开发中,浏览器兼容性是一个不容忽视的重要问题。不同的浏览器在
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
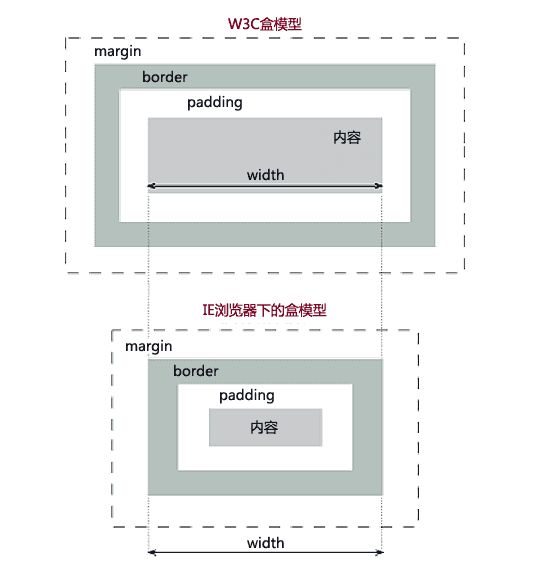
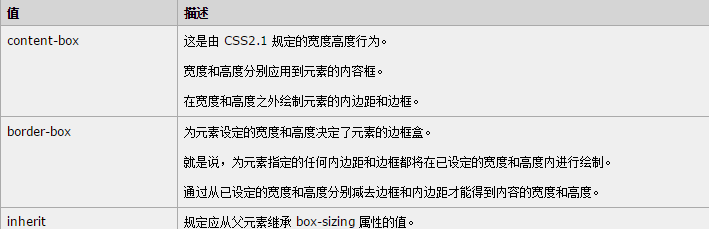
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- React + PDF.js 预览 PDF 文件:从基础实现到高级优化的完整指南
EndingCoder
前端开发javascriptreact.jspdf前端前端框架
关键点PDF.js:Mozilla开发的开源JavaScript库,用于在浏览器中渲染PDF文件。React集成:结合React组件化特性,实现高效、交互式的PDF预览功能。功能实现:支持PDF文件加载、页面导航、缩放、搜索、书签和注释。优化策略:包括性能优化(懒加载、缓存)、可访问性和手机端适配。常见问题:处理大文件加载、跨浏览器兼容性和内存管理。实践场景:通过一个文档管理应用,展示PDF.js
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- HTML表格导出为Excel文件的实现方案
~风清扬~
前端技术htmlexcel前端
1、前端javascript可通过mime类型、blob对象或专业库(如sheetjs)实现html表格导出excel,适用于中小型数据量;2、服务器端方案利用后端语言(如python的openpyxl、java的apachepoi)处理复杂报表和大数据,确保安全性与格式控制;3、常见问题包括数据类型识别错误、样式丢失、大文件卡顿、浏览器兼容性及乱码,需通过设置单元格类型、使用后端样式api、分页
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- 【CSS-14-基础样式表Base.css】如何编写高质量的Base.css:前端样式重置与基础规范指南
AllenBright
#CSS前端css
在前端开发中,Base.css(也称为重置样式表或基础样式表)是整个项目样式的基石。它负责消除浏览器默认样式的差异,建立统一的样式基准,为后续开发提供一致的起点。一个精心设计的Base.css能够显著提高开发效率,减少浏览器兼容性问题,并保持项目样式的一致性。1.Base.css的核心作用样式重置(Reset):消除不同浏览器之间的默认样式差异基础规范(BaseRules):定义项目通用的基础样式
- 浏览器兼容性(手机、电脑。js、html、css)
weixin_44828071
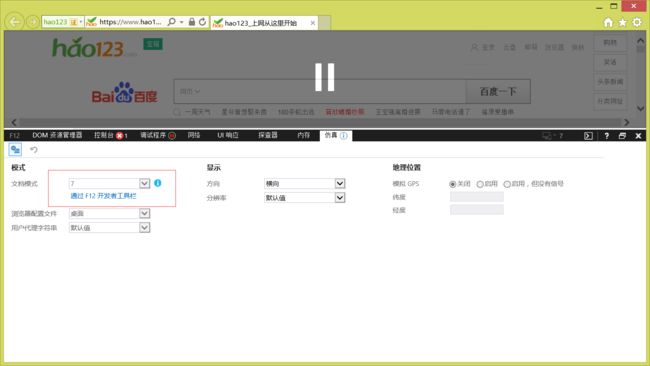
浏览器兼容性13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,
- 关于HTML/CSS/JS常见兼容性整理
_Daniel_
13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,但是实现该功
- 移动端开发中设备、分辨率、浏览器兼容性问题
程序猿--豪
webpack性能优化前端
以下是针对移动端开发中设备、分辨率、浏览器兼容性问题的系统化解决方案,按开发流程和技术维度拆解,形成可落地的执行步骤:一、基础环境适配:从「起点」杜绝兼容性隐患1.Viewport元标签标准化关键点:width=device-width:确保布局宽度与设备物理宽度一致。user-scalable=no:禁用用户缩放,避免布局错乱。补充:针对iOS10+刘海屏安全区域适配:body{padding:
- 前端开发:Javascript 与 CSS3 动画的融合
前端视界
前端艺匠馆javascriptcss3开发语言ai
前端开发:Javascript与CSS3动画的融合关键词:JavaScript、CSS3动画、前端开发、动画性能、事件驱动、硬件加速、浏览器兼容摘要:本文深入探讨JavaScript与CSS3动画的融合技术,解析两者在前端动画领域的优势互补机制。通过对比分析基础动画原理,揭示事件驱动、状态控制、性能优化的核心逻辑,结合具体代码案例演示交互动画实现方案。详细讲解硬件加速原理、浏览器渲染机制、数学缓动
- JavaScript基础-navigator 对象
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,JavaScript提供了多个浏览器对象模型(BOM)对象来与浏览器进行交互。其中,navigator对象是一个非常实用的内置对象,它提供了关于当前浏览器和设备环境的信息。通过navigator对象,我们可以获取:浏览器名称、版本;操作系统类型;是否启用了Cookie;用户的语言设置;网络连接状态;地理位置权限等;这些信息可以帮助我们实现浏览器兼容性判断、用户行为分析、设备适
- ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容
奋斗的小羊羊
ajax前端javascript
ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容大家好!写作本文的初衷是希望能和各位一起学习进步,深入探讨Ajax开发中XMLHttpRequest(XHR)对象处理请求参数时的编码问题及跨浏览器兼容方案,通过解析不同请求类型下的编码差异与解决方案,帮助大家解决开发中常见的中文乱码与浏览器兼容性难题。以下将总结核心知识点并进行通俗化讲解,助力大家构建稳定、可靠的前端与服
- 每天一个前端小知识 Day 7 - 现代前端工程化与构建工具体系
蓝婷儿
前端
现代前端工程化与构建工具体系1.为什么要工程化?(面试高频问题)问题痛点:模块太多、无法组织;代码冗长、性能差;浏览器兼容性差;团队协作混乱,缺少规范与自动化。工程化目标:✅提升开发效率✅保证代码质量✅实现构建优化与产出部署自动化2.模块化规范回顾(理解构建目标)模块规范适用环境示例IIFE早期浏览器(function(){})()CommonJSNode.jsconstfs=require('f
- CSS3 背景裁剪:background-clip 的创意用法
大厂前端小白菜
Ccss3前端cssai
CSS3背景裁剪:background-clip的创意用法关键词:CSS3、background-clip、背景裁剪、文字背景、创意设计、盒子模型、浏览器兼容性摘要:CSS3的background-clip是一个能“裁剪背景画布”的神奇属性。它能精准控制背景的显示范围,从传统的边框、内边距、内容区域,到更前沿的“文字轮廓裁剪”,为网页设计带来了无限可能。本文将从基础原理到创意实战,用“剪窗花”的比
- 浏览器基础及缓存
小盐巴小严
前端应用开发学习笔记缓存前端
目录浏览器概述主流浏览器:IE、Chrome、Firefox、SafariChromeFirefoxIESafari浏览器内核核心职责主流浏览器内核JavaScript引擎主流的JavaScript引擎浏览器兼容性浏览器渲染渲染引擎的基本流程DOM和render树构建html解析DOM渲染树与DOM树的关系布局绘制浏览器缓存静态资源缓存-相关概念静态资源缓存-影响因素控制静态缓存方式1:html中
- 基础篇12—CSS3中displex:flex弹性盒布局详解
言程序plus
CSS从入门到精通css3css前端
前言:长久以来,CSS布局中唯一可靠且跨浏览器兼容的创建工具只有float和position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。以下简单的布局需求是难以或不可能用这样的工具(float和position)方便且灵活的实现的:
- 一文搞懂什么是 PostCSS
一文搞懂什么是PostCSS在Web应用开发中,CSS代码的编写是重要的一部分。CSS规范从最初的CSS1到现在的CSS3,再到CSS规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他Web领域的规范相似的处境是,CSS规范在浏览器兼容性方面一直存在各种各样的问题。不同浏览器在CSS规范的实现方面的进度也存在很大差异。另外,CSS规范本身的发展速度与社区
- indexedDB概念和实践
zhangpanjun
db数据库database
目录是什么为什么需要indexedDB/使用场景有什么特点与浏览器其他的存储方式对比关键概念理解事务特点:浏览器兼容性如何使用基本模式如下:以上模式践行,可以参考具体代码。缺陷处理存储磁盘满了,会被无感知删除掉存的数据吗?不同浏览器兼容性怎么处理?基于indexedDB的第三方库---localForage特点:使用模式如下:代码实践请参考:引用链接:是什么浏览器内置的提供客户端存储大量结构化数据
- 前端垫片chimp
鸡吃丸子
前端
我们在前端开发时常常会遇到各种各样的问题,比如浏览器兼容性、布局调整、样式冲突等。这些问题可能会让我们感到头疼,但幸运的是,我们有一些强大的工具可以帮助我们解决这些问题——Chimp垫片。一、什么是Chimp垄垫片Chimp垫片是一种前端开发工具,主要用于解决浏览器兼容性和样式调整的问题。它通过在页面中插入一些特殊的代码,帮助我们更好地控制页面的布局和样式,让页面在不同的浏览器和设备上都能呈现出一
- 现代前端框架的发展与演进
光影少年
前端框架
现代前端框架的发展与演进是一个非常值得关注的话题,反映了整个前端生态系统的不断演化与技术深度的提升。以下是这一趋势的详细解析:现代前端框架的发展与演进第一阶段:jQuery时代(2006-2013)核心特点:以DOM操作为核心,简化浏览器兼容性问题。代表技术:jQuery、Zepto。局限性:缺乏组件化、状态管理和结构性,项目难以维护。第二阶段:MVVM/MVC框架崛起(2014-2016)核心理
- webtrees——在线协作家谱
临水逸
Webtrees开源
webtrees——在线协作家谱内容执照编码风格和标准介绍系统要求互联网浏览器兼容性安装升级建设与发展Gedcom(家谱)文件安全备份从备份还原执照webtrees:在线家谱版权所有2022webtrees开发团队该程序是免费软件:您可以根据自由软件基金会发布的GNU通用公共许可证的条款重新分发和/或修改它,无论是许可证的第3版,还是(根据您的选择)任何更高版本。本程序发布时,希望其能够发挥作用,
- SSL证书避坑指南
JoySSL证书厂商
ssl网络协议网络
很多人购买SSL证书不知道如何选择,博主从安全性、成本、易用性、兼容性和长期维护这五点带你搞懂如何选择合适的SSL证书一、安全性1.浏览器兼容性问题:证书是否被所有主流浏览器(Chrome/Firefox/Safari等)和设备信任?关键点:选择受信任的CA机构,避免使用自签名证书(除非内网强制信任)。2.加密强度问题:证书是否支持现代加密协议(如TLS1.3)和密码套件?建议:在Nginx/Ap
- HTML5关键知识点之Canvas在IE中的应用及综合案例解析
奋斗的小羊羊
html5前端html
HTML5关键知识点之Canvas在IE中的应用及综合案例解析在学习HTML5的Canvas技术时,我发现其中有不少有趣又实用的知识,也遇到了一些像IE浏览器兼容性这样的挑战。写这篇文章,就是希望能和大家一起深入探讨这些内容,共同进步。一、知识点总结ExplorerCanvas(excanvas.js):一个开源的JavaScript类库,在IE中实现了canvas的API。通过在页面顶部引入特定
- 解释一下React事件系统中的事件委托机制
gong19172316967
react.jsjavascript前端
在React的事件系统中,**事件委托(EventDelegation)**是其核心机制之一,它通过将事件统一绑定到根节点(通常是document)来管理所有组件的事件,而非直接绑定到每个具体的DOM元素。这种设计不仅优化了性能,还实现了跨浏览器兼容性和统一的事件处理逻辑。以下是对该机制的详细解析:一、什么是事件委托?事件委托是一种利用事件冒泡机制的模式:原生JavaScript中:将事件监听器绑
- 爬虫中Selenium和DrissionPage的区别
小白(猿)员
一只爬虫(oldbaby)python开发语言测试工具爬虫selenium
运行效率、功能、使用场景Selenium和DrissionPage在功能、运行效率和适用场景等方面存在显著差异。功能和运行效率Selenium:功能丰富:支持多种编程语言(如Python、Java等),与大多数主流浏览器兼容,广泛应用于Web自动化测试。运行效率:相对较慢,特别是在启动浏览器和执行操作时,API设计较为底层,需要更多的代码来完成复杂操作12。DrissionPa
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep