很多刚工作设计师,提到设计,想到的是各种各样的酷炫界面,在工作中,我也经常思考,设计的意义及本质在哪里?随着工作积累,发现设计好用比好看更重要,了解到设计是一个整体体验的一部分。
为什么经常改稿?
每天加班改稿,方案经常被挑战,为什么?很多时候其实不是业务方不喜欢你的设计,而是你的设计稿虽然很漂亮,但是并没有Get到产品所想表达的点。所以会一味的要求你进行修改,直达业务方决策层满意为止。这个时候,往往主动权已经到了业务方手中。
设计是用来用的,不是用来看的
目前我们都属于商业设计师,把握商业利益和体验的平衡是设计师最需要理解的一点,往往设计师可能在做需求中,会过于关注视觉表现力及设计流行趋势, 忽略有效的引导用户,减轻用户的认知,突出产品想突出的点,理解完成业务目标。
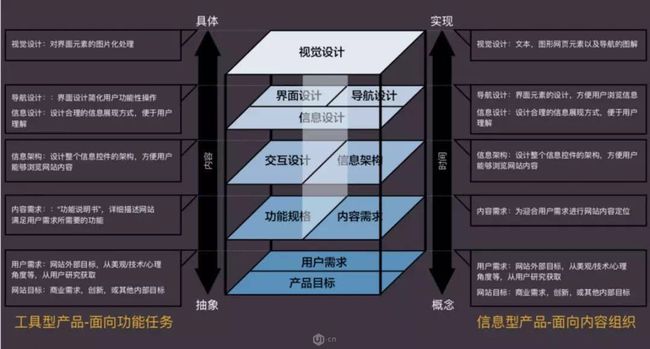
视觉设计,在整个商业行为中往往只是冰山一角。不去熟悉理解产品业务,没有数据支撑,你的设计作品往往很难具有说服力。
很多大公司对设计师要求,越是高阶设计师,越需要去影响业务,设计洞察,发现问题驱动业务,带来增长,帮业务突破是每个优秀设计师都需要考虑的点。
怎么驱动业务?
设计前, 绝对不是在拿到产品需求后第一时间打开设计工具,快速的绘制出页面。而是在原型图拿到前,就会参与到设计决策中来,通过专业影响力来推动整个流程的发展,我们把它叫做前置设计环节。
1.了解你为谁设计
2.定设计主张
3.优化迭代
4.数据验证设计
数据是设计师的武器
如何证明你的设计是有效的,数据是很重要一个反馈,首先,我们先来看下数据的一些专业名词解释:
PV: Page view浏览点击量,用户打开-一个网站页面,为1个PV。一个页面被访问多次,浏览量会累计。
UV:User View访问用户量,指访问某个站点或点击某条新闻的不同IP地址的人数,-天内同一访客多次访问您网站只计算1个访客(uv)。
转化率:转化率=转化次数/访问次数,比如以页面的一个核心指标为例,当天页面的访问量在10万,页面核心按钮点击次数为1.2万次。那么该指标的转化率为1.2 /10= 12%。
跳出率:跳出率是指访客来到网站后,只访问了一个页面就离开网站的访问次数占总访问次数的百分比。跳出率越低说明流量质量越好。
平均访问时长:用户访问网站的平均浏览页数。平均访问页数=浏览量/访问次数。平均访问页数很少,说明访客进入你的网站后访问少数几个页面就离开了。
那么我们如何来看数据呢,刚刚有提到,可以通过对比来进行分析,那么这里我提供几个小方法,帮助大家对这个进行理解。
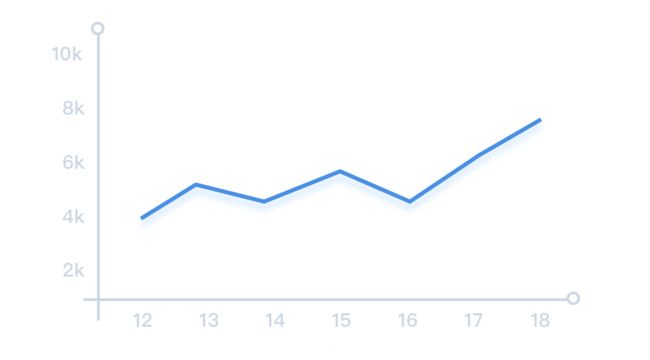
1.通过时间差看变化趋势
▲ 通过对比时间轴,从历史规律寻找启发,判断趋势。如页面通过进行视觉改版,跳出率持续降低,平均停留时长持续增长,就说明这个改版是有效的。
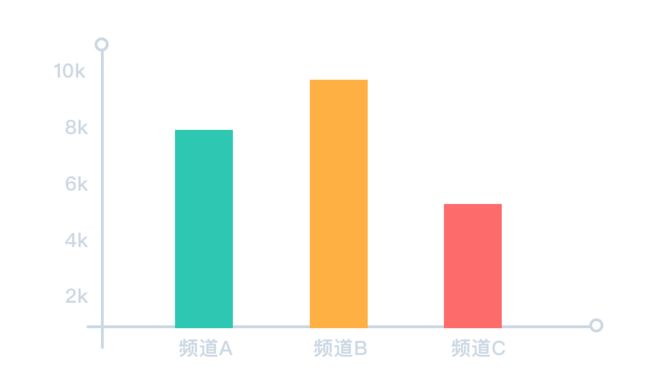
2.通过对比查看差异
▲ 通过对比同一个栏目下的多个子栏目的差异,寻找一些参考特征,通过对比类似产品,查看一些相对的状况,来推测产品本身的一些问题,从而加以改进。
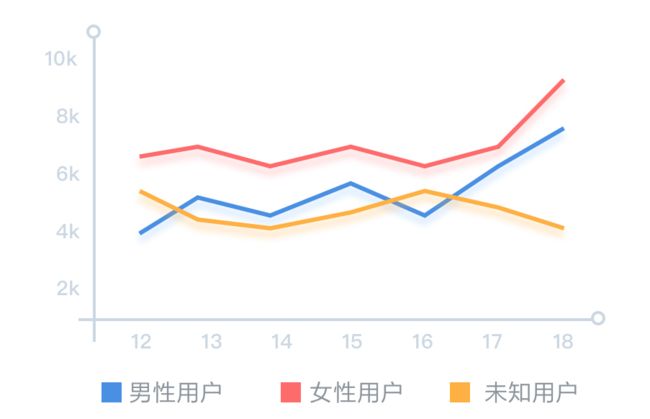
3.通过拆分用户群体分析
▲ 通过对按照不同分析的需要,对用户群体进行拆分。将不同群体的数据进行分析,查看各群体的表现差异化,通过差异化对产品进行理解,寻找规律,找到突破点。
以上是一些常用的数据分析法,通过数据支撑,梳理业务设计目标,后续所产出的设计也一定是用户所需要的。当然,在数据理解这块,还有更为专业的数据因子分析,聚类分析,当然还有更为权威的GSM数据模型,是由Google设计团队所提出来的,其中G (Goal)设计目标,S (signal)现象信号,M (Metric)衡量指标。通过判断设计目标来推导现象信号,再根据这些现象信号进行量化,得到衡量指标。Google体验团队除了提出行业内较为领先的GSM模型,还有HEART模型来定义用户行为数据。
做有影响力的设计
产品设计的目的就是以用户为中心,最大程度的满足用户需求,为用户提供更好的服务。这里给大家介绍通过对用户心智模型的研究,来完善对产品的情感设计理论及方法,让设计更好的与用户产生情感共鸣。
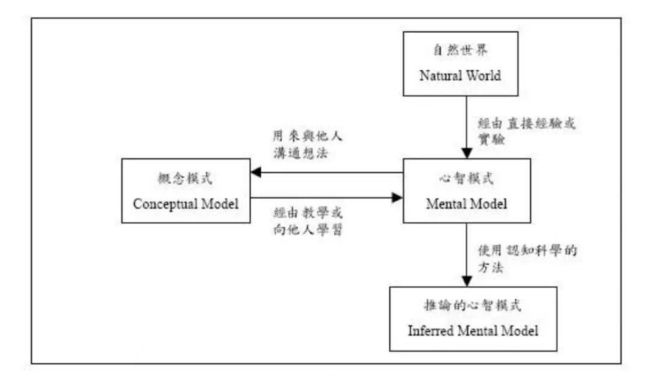
心智模型这个词是苏格兰心理学家在上个世纪四十年提出来后,心智模型也叫心智模式,是指深植入我们心中,关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。深受习惯思维、定势思维、已有认知的局限。也指人们一种习以为常、理所当然的认知。
那么什么是符合用户心智模型的体验呢?简短来说就是,基于用户的心理行为。
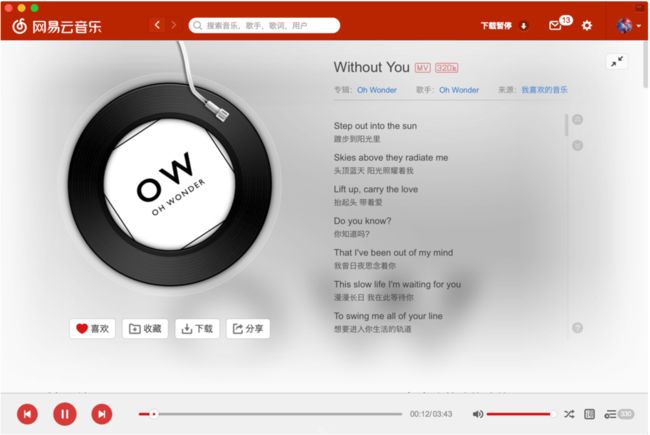
▲ 网易云音乐的播放器。当开始播放的时候,指针往下挪动到唱片,唱片转动。而且唱片中间,加载的正是这首音乐的专辑图。这正是完整的延续了用户心智的过程,与用户所理解的一致,达成共鸣。
总结下来,对匹配用户心智模型分别可以归纳为:
1.找准关键切入点做情感化,让机械的界面与用户达成共鸣。
2.别想着让用户去思考,应当降低用户的学习成本。
3.不要总尝试改变用户认知,最好让用户觉得理所当然。