HTML与JS交互式通过事件驱动实现的,比如鼠标点击事件、页面滚动事件等,事件是可以被JS监测到的行为,页面中每个DOM元素都可以产生某些触发JS程序的事件,同时都是通过向文档中的元素添加事件监听器来订阅事件。
简单来说事件就是在什么时间里执行什么样的操作,JS中通过一套事件来完成某项指定的功能。事件包含三要素:事件源、事件类型、事件处理器(函数),三者之间的关系是:事件源 + 事件类型 = 执行指令。从开发者的角度来看,重点在获取事件源、绑定特定类型的事件、编写事件处理函数实现特定功能。
在DOM2事件流中对顶了事件流包含的三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段
大纲
-
Laya.Event事件类型 -
Laya.EventDispatcher事件分发器 -
Laya.Handler时间处理器
事件类型
Laya.Event是事件类型的集合,当事件发生时Laya.Event对象将作为参数传递给事件监听器。
单击事件
Laya.Event.CLICK:string = "click"
CLICK静态属性用于定义事件对象的type类型属性值为单击事件
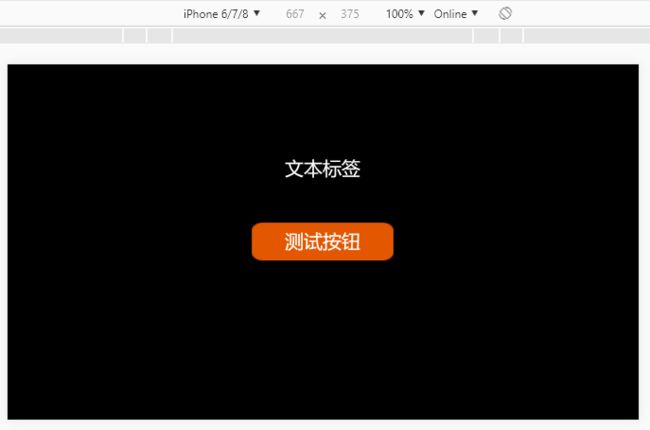
例如:点击按钮后获取其上标签后设置到指定标签的文本上
class Test{
constructor(){
//初始化舞台
this.initStage();
//创建标签节点
this.createLabel();
//创建按钮节点
this.createButton();
}
initStage(){
//初始化引擎
const canvas = Laya.init(Laya.Browser.clientWidth, Laya.Browser.clientHeight, Laya.WebGL);
//舞台设置
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;//设置舞台水平居中
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;//设置舞台垂直居中
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;//设置舞台缩放模式为显示所有
Laya.stage.bgColor = "#000000";//设置舞台背景颜色为黑色
}
createLabel(){
let label = new Laya.Label();
label.text = "文本标签";
label.fontSize = 20;
label.color = "#fff";
label.pos(
(Laya.stage.width-label.width)>>1,
100
);
this.label = label;
//向舞台添加标签节点
Laya.stage.addChild(label);
}
createButton(){
//加载资源后创建按钮节点
Laya.loader.load(
"res/atlas/comp.atlas",
Laya.Handler.create(this, this.initButton)
);
}
initButton(event){
let btn = new Laya.Button("comp/button.png");
btn.label = "测试按钮";
btn.labelSize = 20;
btn.labelColors = "#fff";
btn.width = 150;
btn.height = 40;
btn.pos(
(Laya.stage.width - btn.width)>>1,
(Laya.stage.height - btn.height)>>1
);
//向舞台中添加按钮节点
Laya.stage.addChild(btn);
//将舞台缓存为静态图像
Laya.stage.cacheAs = "normal";
//为按钮注册单击事件
btn.on(Laya.Event.CLICK, this, this.onClickButton, [btn]);
}
//按钮点击事件
onClickButton(btn){
this.label.text = btn.label;
this.label.fontSize = 24;
this.label.bold = true;
this.label.color = "yellow";
}
}
new Test();
鼠标按下
static Laya.Event.MOUSE_DOWN:string = "mouse_down"
Laya.Event事件类型类中的MOUSE_DOWN静态属性定义了事件对象的type类型属性值为鼠标按下事件。
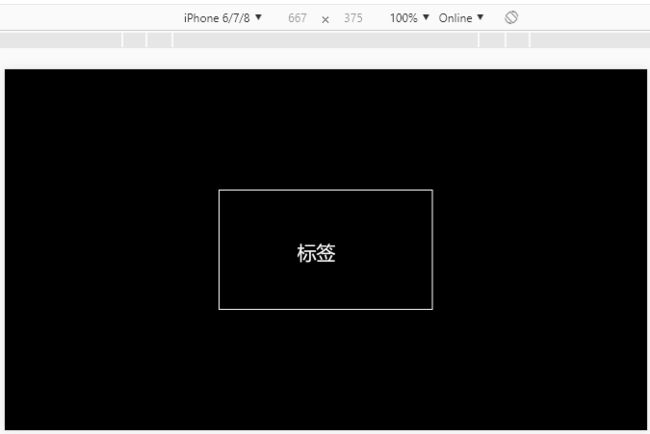
例如:在矩形区域内部与外边缘拖放标签文本
class Test{
constructor(){
//初始化舞台
this.initStage();
//创建标签节点
this.createLabel();
//创建矩形节点
this.createRect();
}
initStage(){
//初始化引擎
const canvas = Laya.init(Laya.Browser.clientWidth, Laya.Browser.clientHeight, Laya.WebGL);
//舞台设置
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;//设置舞台水平居中
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;//设置舞台垂直居中
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;//设置舞台缩放模式为显示所有
Laya.stage.bgColor = "#000000";//设置舞台背景颜色为黑色
}
createLabel(){
let label = new Laya.Label();
label.text = "标签";
label.fontSize = 20;
label.color = "#fff";
label.pos(300, 120);
Laya.stage.addChild(label);
label.on(
Laya.Event.MOUSE_DOWN,
this,
this.onLabelMouseDown
);
this.label = label;
}
onLabelMouseDown(event){
this.label.startDrag(this.rect, true, 30, 100);
}
createRect(){
const width = Laya.stage.width/3;
const height = Laya.stage.height/3;
const x = (Laya.stage.width - width)>>1;
const y = (Laya.stage.height - height)>>1;
let rect = new Laya.Rectangle();
rect.x = x;
rect.y = y;
rect.width = width;
rect.height = height;
this.rect = rect;
let sprite = new Laya.Sprite();
sprite.graphics.drawRect(x, y, width, height, null, "#fff");
Laya.stage.addChild(sprite);
}
}
new Test();
事件分发器
Laya.EventDispatcher 事件分发器是可调度事件类的基类
EventDispatcher.event(type:string, data:*=null):Boolean
event()方法用于派发事件
EventDispatcher.hasListener(type:String):Boolean
hasListener()方法用于判断事件分发器对象是否为特定类型的事件注册了监听器
EventDispather.isMouseEvent(type:string):Boolean
isMouseEvent()方法用于判断特定类型的事件是否为鼠标事件
EventDispatcher.off(type:String, caller:*, listener:Function, onceOnly:Boolean=false):EventDispather
off()方法用于从事件分发器对象中删除监听器
EventDispatcher.offAll(type:String = null):EventDispatcher
offAll()方法用于从事件分发器对象中删除指定事件类型的所有监听器
EventDispatcher.on(type:String, caller:*, listener:Function, args:Array=nulll):EventDispatcher
on()方法用于向事件分发器注册指定类型的事件监听器,使事件监听器能够接收事件通知。
EventDispatcher..once(type:String, caller:*, listener:Function, args:Array=null):EventDispatcher
once()方法用于向事件分发器注册指定类型的事件监听器,使事件监听器能够接收事件通知,事件监听器响应一次后会自动移除。
例如:对Laya.EventDispatcher事件分发器的封装
/**
* 全局事件管理器
* 单例模式
*/
export default class EventManager{
/**事件分发器对象 */
private _dispather:Laya.EventDispatcher;
/**单例模式 */
private static _instance:EventManager;
constructor(){
if(EventManager._instance){
}
//初始化事件分发器对象
this._dispather = new Laya.EventDispatcher();
}
static get instance():EventManager{
if(!this._instance){
this._instance = new EventManager();
}
return this._instance;
}
/**添加事件监听 */
on(type:string, listener:Function, caller:any, args:Array=null):void{
this._dispather.on(type, caller, listener, args);
}
/**关闭事件监听 */
off(type:string, listener:Function, caller:any, onceOnly:boolean=false):void{
this._dispather.off(type, caller, listener, onceOnly);
}
/**执行一次后自动移除监听 */
once(type:string, listener:Function, caller:any, args:Array=null):void{
this._dispather.once(type, caller, listener, args);
}
/**分发事件/抛出事件 */
dispatch(type:string, data:any=null):boolean{
return this._dispather.event(type, data);
}
}
事件处理器
Laya.Handler 事件处理器,推荐使用Laya.Handler.create()方法从对象池创建,以减少对象创建消耗。当创建的Handler对象不再使用后,可使用Laya.Handler.recover()将其回收到对象池,回收后不要再使用此对象,否则会导致不可预料的错误。需要注意的是,由于鼠标事件也使用了对象池,不正确的回收以及调用,可能会影响事件的执行。
static create(caller:any, method:Function|null, args?:any[]|null, once?:boolean):Handler
// 使用方式
Laya.Handler.create()
create()方法用于从对象池内创建一个处理器(Handler),默认会执行一次并立即回收,如果无需自动回收,则需设置参数once为false。
| 参数 | 作用 |
|---|---|
caller:any |
执行域this |
method:Function |
回调方法 |
Default value args:any[] |
携带的参数 |
Default value once:bool |
是否只执行一次,为true回调后会执行recover()进行回收,默认为true。 |
recover():void
recover()方法用于将处理器(Handler)清理并回收到处理器对象池内
run():void
run()方法用于执行处理器(Handler)
runWith(data:any):any
runWith()方法用于执行处理器(Handler)并携带额外数据
| 参数 | 含义 |
|---|---|
data:any |
附加的回调数据,可以是单个数据或多个数据的数组。 |