- FastStone Image Viewer v7 注册码
mediapub
windows电脑
FastStoneImageViewer是一款快速、小巧、功能强大的综合图像浏览软件。它提供使用者方便的操作界面,让使用者可以通过它的操作界面来浏览图片,且还支持了幻灯播放的功能,让使用者能够轻松的浏览目录中的所有图片。该版本已内置注册码,可以使用全部功能。操作说明:1、将压缩文件解压到固定位置,不要随意移动。2、解压后,双击start_FSViewer.bat来运行软件下载地址:https://
- Lua重点:面向对象 (封装、继承、多态)
码穿地球
Lua程序设计lua
Lua重点:面向对象1,封装--面向对象类基于table来实现--面向对象的封装Object={}Object.id=1functionObject:Test()--冒号自动调用这个函数的对象(Object)作为第一个参数传入的方法print("id是"..self.id)--相当于将Test作为Object的成员方法endfunctionObject:new()localobj={}--建立一个
- 栈-数据结构(C语言)
java_prinln
数据结构数据结构c语言栈
栈我们在用浏览器打开网页的时候,时常会点击页面上的某个链接跳转到其它页面浏览,又会在新的页面上,点击链接跳转到另一个新页面。另外,如果想回到上一个页面,就会点击浏览器的“返回”按钮,再点击一下又会返回上一个页面,而且每次点击“返回”只能返回上一级,浏览器的这个功能是怎么实现的呢?浏览器的这个功能可以用栈来实现,当前浏览的页面我们叫它为栈顶元素,跳转到一个新页面我们叫元素入栈,点击“返回”按钮我们叫
- vpc网络的原理
会探索的小学生
网络
一、VPC的基本概念和功能VPC是一个专有的云上私有网络,允许用户在公共云上配置和管理一个逻辑隔离的网络区域。用户可以自定义IP地址范围、创建子网、配置路由表和网络网关。VPC提供了类似于传统数据中心的安全和可配置的私有网络空间,同时又具备云计算的弹性和可扩展性二、VPC的关键组件和技术细节vSwitch:交换机,组成专有网络的基础网络设备,用于连接不同的云资源。vRouter:路由器,作
- Docker下载,包含Win、Mac
码码哈哈0.0
实用工具docker容器运维
介绍Docker是一种开源的容器化平台,通过操作系统级虚拟化技术实现应用的快速开发、部署和运行。以下从多个维度对Docker进行详细介绍:一、Docker的核心概念与功能容器化技术Docker利用Linux内核的容器隔离技术(如Cgroups和Namespace),将应用及其依赖打包为轻量级、可移植的容器。容器与虚拟机不同,它无需模拟完整操作系统,而是共享主机内核,因此启动更快、资源占用更低。核心
- python+flask计算机毕业设计基于Android平台的景区移动端旅游软件系统(程序+开题+论文)
Node.js彤彤 程序
pythonflask课程设计
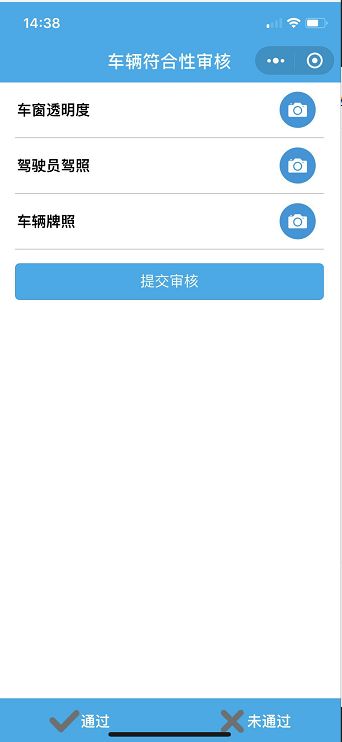
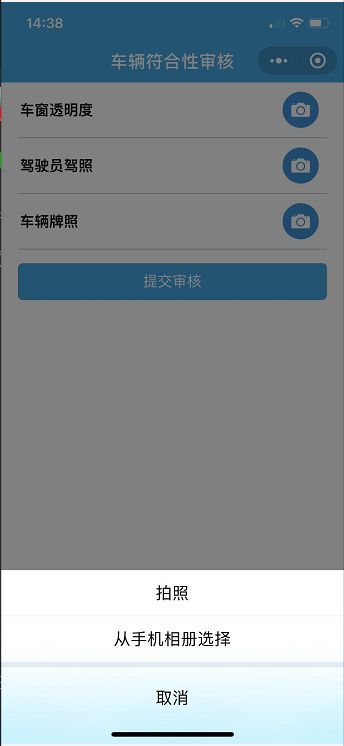
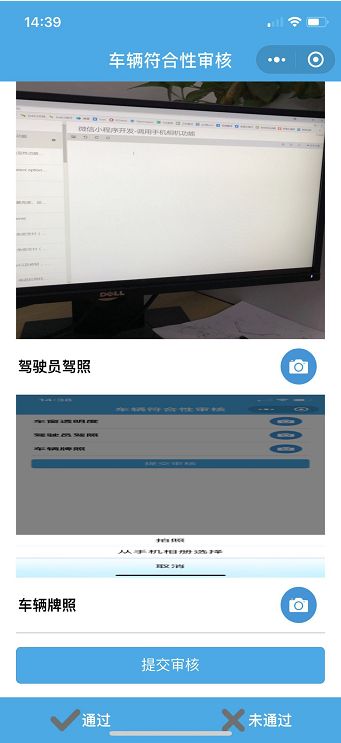
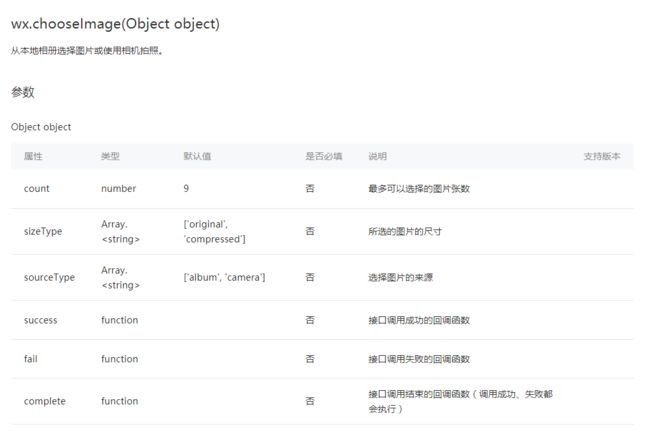
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着移动互联网技术的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分,特别是在旅游领域,移动端应用以其便捷性、实时性和个性化服务的特点,极大地改变了人们的旅游体验方式。当前,旅游市场日益繁荣,游客对于旅游信息获取、行程规划、景点导航、票务预订及个性化服务的需
- 全面掌握Python:从安装到基础再到进阶的系统学习之路(附代码,建议新手收藏)
der丸子吱吱吱
python学习开发语言新手入门代码
Python,作为一种现代化的高级编程语言,因其简洁易懂的语法和强大的功能,成为了数据科学、人工智能、Web开发等多个领域的首选语言。在这篇文章中,我们将从大学课本的结构来详细介绍Python,帮助大家从零基础开始,逐步深入掌握Python的各个方面。目录第一章:Python简介与安装1.1Python语言概述1.2安装Python1.3Python的开发环境1.4第一个Python程序第二章:基
- rust学习笔记16-206.反转链表(递归)
水蜜桃one
学习笔记链表
rust函数递归在14中已经提到,接下来我们把206.反转链表,用递归法实现递归函数通常包含两个主要部分:基准条件(BaseCase):递归终止的条件,避免无限递归。递归步骤(RecursiveStep):将问题分解为更小的子问题,并调用自身来解决这些子问题。//Definitionforsingly-linkedlist.#[derive(PartialEq,Eq,Clone,Debug)]pu
- 【CXX-Qt】2.1 构建系统
Source.Liu
CXX-Qtqtrustc++
CXX-Qt可以集成到现有的CMake项目中,也可以仅使用Cargo进行构建。需要了解的可以阅读上2篇文章:Cargo集成CMake集成CXX-Qt可以与任何C++构建系统一起使用,只要在调用Cargo之前设置了QMAKE、CXX_QT_EXPORT_DIR和CXX_QT_EXPORT_CRATE_环境变量。请查看我们的CMake代码以了解如何使用这些变量。然而,除了Cargo或CMake之外,使
- 兵器室门禁管理系统/智慧库室管控系统
立控信息
控制系统门禁安全入侵报警环境控制
智慧营区库室联管联控系统对营区库室安全管理意义重大,它集成指纹、人脸、动态密码等多元身份识别技术,实现严谨门禁管控,非法开门即报警,断网也能保安全;整合多种报警设备,自动布防,全方位监测入侵;具备视频交互与监控功能,方便沟通和监督;还能依据预设温湿度自动调控环境,从多维度构建起全面、智能、高效的安全管理体系,为营区库室安全稳定运行提供坚实保障。
- 开发实战|commons-lang3库的字符串工具类join方法
六月暴雪飞梨花
commons-lang3StringUtilsStringjoin
作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、腾讯云TDP-KOL、ACDU成员、墨天轮技术专家博主三连支持:欢迎❤️关注、点赞、收藏三连,支持一下博主~文章目录引言来源StringUtils.joinString.join功能对比StringUtils.join支持原生数组支持集合支持迭代器Iterator
- HarmonyOS实战开发-如何打造购物商城APP。
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyosOpenHarmony鸿蒙鸿蒙应用开发华为鸿蒙开发HarmonyOS
今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。下面介绍一下商城的主要模块:首页1,搜索框,点击进入搜索页面2,顶部分类,通过不同分类查询对应信息3,广告轮播,自动切换图片,可以进行点击进入4,商品列表,展示每个项
- 领域驱动设计(DDD)与MVC架构:理念对比与架构选择
以恒1
mvc架构
领域驱动设计(DDD)与MVC架构:理念对比与架构选择一、架构之争的本质:业务复杂度驱动技术演进在软件开发领域,没有银弹式的完美架构,只有适合当前业务场景的合理选择。MVC与DDD的区别本质上是业务复杂度与架构响应能力的匹配问题。让我们通过一个真实案例展开思考:案例背景某金融科技公司初期采用MVC架构开发支付系统,随着业务扩展,新增跨境支付、分账系统、风控规则等功能后,代码库逐渐演变成"大泥球"架
- ollama 基本使用教程
海上彼尚
AIai前端
目录1.安装OllamamacOS或LinuxWindows(WSL2)2.基础命令启动与停止更新Ollama3.模型管理下载预训练模型运行模型查看已安装模型删除模型从Modelfile创建自定义模型4.高级功能服务器模式与API多会话管理环境变量配置5.常见问题与技巧加速模型下载查看日志模型参数调整模型导出与分享Ollama是一个开源的大型语言模型服务工具,能够帮助用户在本地运行大模型。通过简单
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- C语言异常处理就机制setjmp()和longjmp()
red98
C语言基础知识c语言开发语言
C语言setjmp()和longjmp()实现异常处理机制。setjmp()用于保存当前的程序执行状态。longjmp()用于在后面的某个时刻返回到setjmp()点的状态。类似goto。但goto是本地的,只能在函数内部跳转。setjmp()和longjmp()是非局部跳转语句,可在调用栈上,返回到调用路径上的某一个函数中。头文件#include#includestaticjmp_bufbuf;
- 小科普《DNS服务器》
Hum8le
服务器运维
DNS服务器详解1.定义与核心作用DNS(域名系统)服务器是互联网的核心基础设施,负责将人类可读的域名(如www.example.com)转换为机器可识别的IP地址(如192.0.2.1),从而实现设备间的通信。其核心功能包括:域名解析:将域名转换为IP地址,简化用户访问网站的流程。负载均衡:通过将同一域名映射到多个IP地址,分配流量以提升服务稳定性和性能。缓存加速:存储近期查询结果,减少重复解析
- CLR 线程池
Jditinpc
windows
一、线程池基础线程池是应用程序能使用的线程集合。每CLR一个线程池;这个线程池由CLR控制的所有AppDomain共享。如果一个进程中加载了多个CLR,那么每个CLR都有它自己的线程池。CLR初始化时,线程池中没有线程。线程池维护了一个操作请求队列。创建和销毁线程是一个费时间的操作。应用程序执行一个异步操作时,就调用某个方法,将一个记录项追加到线程池的队列中。线程池的代码就从这个队列中提取记录项,
- -5V、-3V...这种负电压是怎么产生的?附电路详解!
捷配科技
PCB大全制造pcb工艺捷配
在电子电路领域,负电压常常是不可或缺的元素,尤其在运算放大器等应用场景中,为其建立稳定的负电压供电至关重要。以常见的正5V转负5V为例,来探讨负电压产生的电路原理。通常情况下,若要获取负电压,专用的负压产生芯片是首选,如ICL7600、LT1054等,但这些芯片成本相对较高。在单片机电子电路中,有几种常用的负压产生电路,且这些电路往往能巧妙利用单片机的PWM输出功能。很多单片机的PWM输出功能未被
- 收集整理了一些wordpress开发中常用到的实用代码
wodrpress资源分享
wordpresswordpress
wordpress调用全站热门文章代码”,‘post_status’=>‘publish’,//只选公开的文章.‘post__not_in’=>array($post->ID),//排除当前文章‘caller_get_posts’=>1,//排除置顶文章.‘orderby’=>‘comment_count’,//依评论数排序.‘posts_per_page’=>$post_num);$query_
- 如何将丝杆升降机与PLC控制系统集成
demaichuandong
制造人工智能自动化
将丝杆升降机与PLC(可编程逻辑控制器)控制系统集成,通常涉及以下几个关键步骤:一、明确需求与设计确定控制要求:根据丝杆升降机的功能需求,明确PLC需要控制的动作、状态监测以及故障报警等功能。选择合适的PLC型号:根据控制要求的复杂性和输入输出点的数量,选择合适的PLC型号。设计控制系统架构:绘制控制系统方框图,明确PLC、传感器、执行器等组件之间的连接关系。二、硬件连接与配置连接传感器与执行器:
- RabbitMQ常见面试题及解析
chi_666
面试RabbitMQ面试
1、什么是RabbitMQ?RabbitMQ是一个开源的消息队列系统,它实现了高级消息队列协议(AMQP)。它允许不同的应用程序之间进行异步通信,通过将消息发送到队列中,让消费者从队列中获取消息并进行处理,从而实现解耦、异步和削峰填谷等功能。2、核心组件与流程**Producer:**发送消息的应用。**Exchange:**接收消息并路由到队列(类型:Direct,Fanout,Topic,He
- C语言的setjmp和longjmp
ADM实验室
编程语言c语言c++
摘要本文描述了C语言中setjmp和longjmp函数的功能和原理,目的是为学习SRS协程原理打下基础。异常处理我们知道,在C++语言中,我们可以通过trycatch机制来捕获函数中的异常,然后从代码正常执行流程突然跳出到catch关键词描述的异常处理代码分支中。在C语言中,没有C++语言这种内置的异常捕获机制,该如何实现类似的功能呢?方法有两个,一是用操作系统提供的异常处理机制,但是这个破坏了C
- 使用arm-linux-gdb进行正确安装和编程
风华绚烂
arm开发linux运维编程
在嵌入式系统开发中,使用适用于ARM架构的调试器是至关重要的。GNU调试器(GDB)是一个功能强大的调试工具,可以用于调试ARM平台上的应用程序。本文将介绍如何正确安装arm-linux-gdb,并提供一些示例源代码,以便您开始进行ARM平台上的编程和调试。步骤1:安装arm-linux-gdb首先,我们需要安装arm-linux-gdb。以下是在Linux上安装arm-linux-gdb的步骤:
- Python静态方法
Frank_Yee
python
在Python中,静态方法是一种不会自动接收类(cls)或实例(self)作为第一个参数的方法。它可以通过类直接调用,而不需要类的实例。静态方法通常用于实现与当前类的对象状态无关的功能,或者提供一些通用的工具函数。一、使用场景1.工具函数:当方法不需要访问对象属性或类属性时,可以将其定义为静态方法。2.常量类:有时候,你可能需要一个类仅仅作为一个容器,用来存储常量。3.工厂方法:在某些情况下,你可
- 深入分析串口使用rs485功能的内部机制之使用gpio控制传输方向读取rs485温湿度传感器数据(第一期)
@曙光,
linux网络嵌入式
前言首先这是一篇涉及内核分析的,学习这篇文章最好是打开内核源码跟着我的分析去看,我参考的内核源码是linux5.4内核,也可以辅助ai去分析。ModbusRTU读取rs485温湿度传感器使用ModbusRTU读取rs485温湿度传感器有俩种方法,第一种采用gpio控制数据的传输方向:高电平表示主发从收,低电平表示主收从发。第二种采用硬件流控的方法使用串口的rts引脚和cts引脚自动控制收发方向,接
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- k8s服务中userspace,iptables,和ipvs的比较
小刘爱喇石( ˝ᗢ̈˝ )
kubernetes云原生
在Kubernetes中,kube-proxy是负责实现服务负载均衡的组件。它支持三种代理模式:userspace、iptables和ipvs。这三种模式在性能、功能和复杂性上有所不同。以下是它们的详细比较:1.Userspace模式Userspace是Kubernetes最早支持的代理模式,kube-proxy在用户空间监听服务的IP和端口,并将流量转发到后端Pod。工作原理kube-proxy
- java NIO中的FileSystems工具类可以读取本地文件系统,ZIP/JAR等,无需解压处理,还可以复制文件
爱的叹息
Java基础整理javaniojar
在JavaNIO(java.nio.file包)中,FileSystems是一个工具类,用于操作和管理文件系统。它提供了静态方法来获取或创建文件系统实例,并支持自定义文件系统实现。以下是其核心功能和用法:1.核心功能(1)获取默认文件系统获取当前运行环境的默认文件系统(如本地文件系统):FileSystemfileSystem=FileSystems.getDefault();(2)创建新的文件系
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs