什么是html?
html是一种网页标记语言,叫超文本标记语言,我们平时上网所看到的所有网页均来自于html,英文全称Hyper Text(超文本) Markup(标记) Language(语言)。
图片、链接、音乐、视频、程序等等现在都是通过html实现。但严格讲,它并不算编程语言而是属于标记语言(标记标签 markup tag)。所以,不论你是否是程序员,这个语言最好掌握。期初学习时可能觉得html很简单,一度以为当个程序员太简单,后面会接触到html5、css3,兼容性,可能这还不是最难得,直到......javascript,WTF!!!没点基础还真会怀疑人生!总之,对于html而言,
并没有想象中的那么难,也没有想象中那么简单。
了解html的历史
- html1.0 - 2.0(1991-1995):到底有没有1.0我也没搞清楚,网上找的资料也都存在争议,因为当时版本很多,无法确定谁的是初版。《Head First HTM》这本书里也是1.0-2.0的说法,但至少可以肯定的是虽然简陋,但确实已经支持超文本了。
- html3.2(1997.1):那时候W3C的标准组织还未正式成立,很多标准制定都是在浏览器开发者相互讨论的环境下产生的,直到应用广泛的4.01也是没改善。3.0期初设计主要用来兼容2.0的,且过于复杂如表格,文字绕排和复杂数学元素的显示,浏览器厂商也根本不鸟,最后挂了!3.1也根本没有人提起,后来3.2去掉了很多3.0的特性才被认同。但那时大都是先有实现后才有标准。所以,html的标准就很不规范,加之浏览器之间的竞争,会产生只有自家浏览器支持的特性,也正因如此,那时候的浏览器对html页面中的错误都很宽容,这反而加重了页面的不标准性,很多web从业者写了更多的不标准页面。传说,时至今日互联网上仍有90%多的页面不符合标准。而在那个年代这种事很普遍就像今天h5页面普及一样,大家都这么干,当时,最大的两家浏览器厂家是Netpcape和Microsoft,那时候不像现在上网入口这么多,谁能统治浏览器,谁就能统治宇宙!浏览器为了保持领先,不停地增加自己的专用扩展包。战争的受害者永远都是百姓,这害得很多web开发者甚至要写两个单独的页面来做兼容,有的兼容差的,搞得浏览器还得想想怎么去显示。开发人员会经常会对着浏览器大骂:“他妈的支持个标准真有这么难吗?!”
- html4.0(1997.12):战争总有结束的时候,这个救世主就是W3C万维网协会(world Wide Web Consortium)!他们看不下去了,认为这是互联网最基础的问题,应该得以解决,若这样战下去,是没有希望的,没有标准何来统一?于是,他们想制定出一个“标准”,将html分割成两种语言,一个负责表现,一个负责结构,这样岂不是更好?于是最初的html+css分离的html4.0标准诞生了,要求浏览器厂商也遵从这些标准,这确实解决了很多问题,但仍然有不完美,这就是后话了,起码世界安静了,能让开发人员睡个好觉了。
- html4.01(1999.12):4.01闪亮登场,这个版本成了未来10年的经典款。相对于4.0只是做了稍许改变,做了些修补。正当大家各自安好便是晴天的时候,xhtml1.0来了。
- xhtml1.0(2001):这个期间诞生了一个新事物,xml,可扩展标记语言,它被设计用来传输和存储数据。语法严谨,对比html简直就是别人家的孩子,于是他们在了解接触中杂交出了xhtml1.0。xhtml承诺,因为它严格,又是90后,新方法多。只要遵从它的标准,天下即可统一。可问题是,80后和70后们,根本看不惯90后的做法,因为他们对4.01已经非常钟情,只需要完善4.01即可,根本不想要也不想懂xhtml的新方法。因为4.01比较灵活,而xhtml语法确实太过严谨。
比如:
- 标签必须都小写
- 非空标签必须成对出现
- 标签顺序必须正确
- 所有属性必须使用双引号
- 不允许属性最简化或省略
等等,这是违反鲁棒性原则(对自己输出要严格, 对他人的输入要灵活)的,因为xhtml并没有增加新的tag,它只是要求按照XML的规范来要求HTML,并定义了一个新的MIME type,application/xhtml+xml。W3C的初衷是想让浏览器强行检查错误,如果页面有HTML错误,浏览器就要显示错误信息。而实际情况是大家已经用4.01的标准做了大量不符合要求的网页了,你这么一搞,那就是啪啪打脸啊,自然不被大家认可,这也不符合浏览器向后兼容的原则。后来,W3C不得已,就在xhtml 1.0的标准之后加了一个附录C,允许开发者自己选择是使用XHTML语法或是旧的MIME type,来分发页面。因为旧的MIME type不会触发浏览器的强错误检查。也就是说,很多网站虽然宣称自己符合xhtml1.0标准,但并不能保证完全无错。主要要看web服务器使用的是那种mime type来分发的。但是,W3C仍不死心啊!又在XHTML 1.1中取消了附录C,还是让大家全部使用新的MIME type来分发,并要求大家把文档标记成xml。结果很显然,然并卵!W3C锲而不舍啊,在后来流产的XHTML 2.0身上,还是非要强行错误检查,强行检查错误就是如果你页面有错误,网页显示就是黄屏,哪怕只有一个小错误,你丫别想看这个网页了!这要是不失败难道还等着程序员给它送上神坛么?而且这个情况正好解释了乱战期间的先实现后标准的现象存在的合理性。因为,先有标准再来实现是行不通的。
- html5(2014.10):上面的教训也为后来制定下一代标准,即html5的时候交了学费。所以,在html5诞生初期,带着鲁棒性原则的思想主线,向后兼容就成了h5最重要的原则。h5不但兼容4.01的大部分特性,还引入了许多新特性,甚至可以直接将旧网页的第一行改成,让它变成一个HTML5页面,照样都会生成相同的DOM树,在浏览器里也会正常解析。老的已经运行了十几年,开发者确实已经需要更多特性来满足日益发展的需求了。h5正好满足了这个需求,不但支持博客、视频、图形功能,还有一大堆用来构建web应用的功能,所以,h5的成功就不难理解了。现在h5已经不单只一个技术或标准了,它已成为了一个技术合集的简称,在移动端的表现更像是一批黑马。但是,要注意的是,HTML5并不是直接由W3C制定的,w3c好像经历太多后累觉不爱了,觉得4.01可以作为最后一个版本了,html就这样吧。但总有一些另外的声音,Opera的伊恩-克森这时就提出来再改进下html的建议,但W3C的投票结果是NO,他们认为HTML已死,xHTML2才是未来,真是打不死的小强,死心不改啊!于是,Opera,Apple等浏览器厂商脱离W3C成立了WHATWG。接下来WHATWG的工作效率非常高,因为他们的工作组成员就是浏览器厂商,他们不仅可以说加就加,还可以实现,大家不断地提出一些好点子并且逐一做到了浏览器中,并且在短时间得出了一些成果。反观W3C的xHTML2没有什么实质性的进展,特别是从实现的角度来看,用原地踏步形容都不足为过。2006年蒂姆-伯纳斯-李(这个人也是牛的一逼,最好google下)写博文承认因为想法太不切实际了,导致失败,并建议重建HTML工作组。于是,2007年W3C组建了HTML5工作组并投票通过在WHATWG工作组的既有成果上开始工作而非从头开始。于是有了两个工作组并行的现象:一个专治,一个民主。但这都不重要了,重要的是只要他们的设计原则是统一的,对吗!
html结构
html的结构包括头部head,内容body,头部中可包含页面的标题title、关键词keywords、描述说明description等,它本身不会显示,主要是给浏览器看的,但非常之重要,可以影响网页显示的效果。里面就是网页要显示的主要内容了,里面有很多闭合标签构成。
html、css、js的作用?
一个网站由N多个网页组成,一个网页则有html、css和js构成。
- html是主体,装载显示各种dom元素,属于结构框架层。
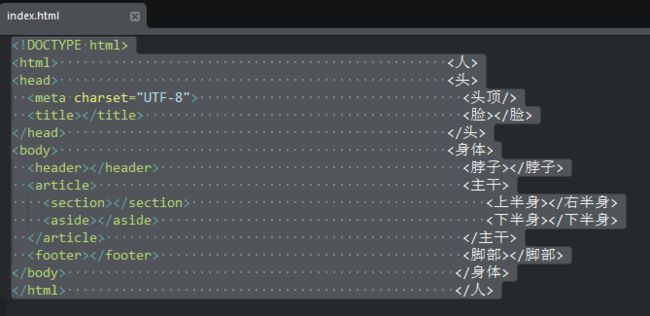
- html可以比做一个骨骼架构的人体。
- css用来装饰dom元素,属于显示表现层。
- css可以比做人体穿的衣服和妆容。
- javascript用来控制dom元素,属于动作交互层。
- javascript可以比做人体的可以控制动作的思想。
网站裸奔:如果没有衣服(css)的装饰,人只有躯干身体(html),那就是人(网站)在裸奔,之前我记得美帝好像还搞过一个网站裸奔活动,很多网站哪天全都下架了css,全都裸奔,想想也很壮观。
如果人(网站)没有可以控制其动作(抬胳膊,转向,走路,吃饭,说话)的思想(js),这人(网站)也可以称之为人,但更像一个植物人。当然,借助css3的新技术,可以把植物人打扮的更漂亮,甚至可以协助他做一些简单的动作,但没有js,他依然是无交互反馈的。
有了html5后,增加了更多新的骨头,去掉了以前老化无用的骨头,但作为人更重要的依然是思想,没有思想和闲鱼有何区别?而jQuery等框架的作用则更像是把控制人体的动作编排成一套招式,比如吃饭这个动作编排进了:拿起勺子→挖食物→把勺子送嘴边→张嘴→送食物进嘴→咀嚼。
html和html5区别
没有JavaScript的网页会由图2变为图1,只是好看了,但还是黑板,交互性依然不行。
HTML、XML、XHTML区别
- HTML:超文本标记语言。语法松散,不严格。可以理解为通过一系列标签集合组合成一个文本文件,用于网页浏览。
- XML:可扩展标记语言。用于存储数据和结构。XML来源于SGML,最初设计的目的是弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述。注意,XML是用于传输数据,而非显示数据。其标签没有被预定义,需要根据自己需求自行定义标签。
- XHTML:可扩展超文本标记语言。基于XML,作用与HTML类似,但语法更严格。XML虽然数据转换能力强大,完全可以替代HTML,但面对成千上万已有的站点,直接采用XML还为时过早。因此,在HTML4.01的基础上,用XML的规则对其进行扩展,得到了XHTML。其目的就是实现HTML向XML的过渡。
什么是html语义化?
所谓html语义化实际上是除了让人容易通过标签的意思理解外,也要易于搜索引擎和浏览器爬虫理解。简单讲就是在合适的时间合适的地方使用合适的有语义信息的标签,例header,nav,aside,footer,section,ul,ol,em,strong等代替那些没有语义div,span信息的标签和big,center,strike,font,b,u等完全可以用css来取代的标签。同时,语义化也有助于seo和团队的开发维护,它的目的是让机器更接近人的思想,都能看懂,提高处理效率。比如我们经常犯的错误就是在一个div里面对某一个词要加重强调的时候,会使用span包起来,然后控制span的css为font-weight为bold。这种显然不是语义化,因为有加重强调的标签strong。
结构表现行为分离原则
html(内容结构层)、css(样式表现层)、js(行为控制层)。html结构层作为网页的重要基础,其标签赋予内容的含义,主要包含内容(注意:这里的内容是指纯粹的数据信息本身,并不包含辅助信息,如装饰性的图片图标等)。css表现层则是定义您的html该如何显示。js行为层则是为页面增加一些交互动作。实际上,html4.0诞生的时候就是希望将css和html的分离开,css负责表现,而不是通过一些html的样式标签来实现,这样做好处在于一方面有利于搜索优化,另一方面方便修改维护和改版重构。在实现分离时候保持两个原则即可:
- html只管结构,不要太复杂,写html时不要管css和js的事儿,只管语义化,简洁化,不要涉及表现的标签、不要把样式写在行内。
- css表现层和js行为层分别用独自的.css和.js文件来写。写js行为控制样式的时候尽量不要去直接控制css样式,而是通过在结构层html上添加class和id,在css中定义class来是实现。
编码规范的黄金定律:
永远遵循同一套编码规范 -不管有多少人共同参与同一项目,一定要确保每一行代码都像是同一个人编写的。
HTML规范:
- 申明可写可不写;
-
必须是root根元素; -
和是中一定有且只有的元素; -
必须有</code>标签,<code><meta></code>和<code><style></code>可选,只能在<code><head></code>里;</li> <li> <code>block</code>块级元素不能放在<code>inline</code>行级元素里;</li> <li>元素标签和属性不区分大小写(不敏感);</li> <li>非空元素标签不必成对出现;</li> <li>属性不需要用<code>"</code>号包围;</li> <li>一些属性可以默认为空(如checked和disabled);</li> <li>自闭和标签(img、br、link、input)以空格和反斜杠/结束;</li> <li>特殊字符或实体(<code>&</code>、<code><></code>),可不进行转义;</li> <li>元素标签嵌套无严格规定。</li> <li>样式可写在行内。</li> </ul> <blockquote> <h3>XHTML规范:</h3> </blockquote> <ul> <li><!doctype....>申明必须要有;</li> <li>对大小写敏感,元素标签和属性必须是小写的;</li> <li>非空元素标签必须成对出现,有开始标签就必须有结束标签;</li> <li>属性值必须用<code>"</code>引号包围;</li> <li>元素属性不支持默认空值, 如checked属性必须写<code>checked="checked"</code>或<code>checked="true"</code>,不能直接写<code>checked=""</code>或<code>checked</code>;</li> <li>name属性不赞成使用;</li> <li>自闭和空元素结束必须写空格和反斜杠/;(<code><br />、<hr />、<input /></code>)</li> <li>特殊字符如<code>&</code>、<code><></code>必须用字符实体进行转义;(如<code>&</code>必须写成<code>&</code>而<code><</code>必须写成<code><</code>),html常见字符编码 </li> <li>元素标签要正确的嵌套;如<code><b><i>这是错误的嵌套</b></i></code>和<code><b><i>这是正确的嵌套</i></b></code>。类似规则还有: <code><a></code>元素中不能包含其他的<code><a></code>元素; <code><pre></code>元素中不能包含<code><object>、<big>、<img>、<small>、<sub>或<sup></code>元素;<code><button></code>元素中不能包含<code><input>、<textarea>、<label>、<select>、<button>、<form>、<iframe>、<fieldset></code>或<code><isindex></code>元素;<code><label></code>元素中不能包含其他的<code><label></code>元素; <code><form></code>元素中不能包含其他的<code><form></code>元素等。</li> <li>推荐使用注释,但不要在注释内容中使"--",也就是说,"--"只能发生在XHTML注释的开头和结束,在内容中它们不再有效。如错误例子:<code>,可用等号或者空格替换内部的虚线。如正确例子:</code> </li> <li>推荐使用级联样式表控制外观,实现页面结构和表现相分离,相应地会有部分外观属性不推荐使用,例如align属性等;</li> <li>推荐使用外部链接来调用脚本。<code><script type="text/javascript" src="js/menu.js"></script></code>,同时在html中使用在注释中插入脚本的行文会被删除;</li> <li>图片必须有说明文字,每个图片标签都必须有ALT说明文字。</li> </ul> <blockquote> <h3>HTML5规范</h3> </blockquote> <h5> <strong>原则</strong>:</h5> <p>web标准的核心思想是结构(html)、表现(css)、行为(javascript)相互分离,互不干涉。并非某一个标准,而是一系列标准的集合。按照结构表现行为分离原则,编写网页时应先考虑结构,也就是在写html的时候,先不要管css样式的事儿,先把重点放在html的结构和语义化上,让html能够体现页面的结构或内容。之后在结构的基础上再去添加样式,最后在加上js交互行为。同时,在写javacript的时候尽量不要用js去直接操作样式,而是通过给html元素添加或删除class来控制样式变化。</p> <ul> <li>规范。保证所写代码规范规整,近html5,远xhtml,保证结构表现行为分离,避免在html内使用样式属性和行为属性。</li> <li>简洁。大道至简,保证代码的最简化,即便浏览器默认是忽略回车符的,也要避免多余的空格和空行出现。在任何时候都要牢记,能用一个元素解决的问题不要用两个,做减法而不是做加法。</li> <li>语义。保持代码的语义化,尽量使用具有语义的元素。不要过多使用无意义的div。你的代码不光是给开发同事看的,更是给浏览器看,给搜索引擎蜘蛛看的。</li> <li>实用。遵循标准,但是不能以牺牲实用性为代价。任何情况下都要保证使用最少的标签并保持最小的复杂度。</li> <li>忠诚。选择一套规范,然后始终遵循。不管代码由多少人参与,都应该看起来像一个人写的一样。</li> <li>字符。任何情况下只要是代码部分,必须使用英文半角而不是全角字符。<br> 总结就是:实用为王的原则。遵循 HTML 标准和语义,不要以牺牲实用性为代价。任何时候都要尽量使用最少的标签并保持最小的复杂度。</li> </ul> <h5> <strong>语法</strong>:</h5> <ul> <li>小写。html元素和属性名全小写。</li> <li>闭合。所有非空元素必须闭合,不要省略可选的结束标签(closing tag)要有始有终(即便是有些可选的结束标签可以省略,也不要省,都闭合)。空的自闭合(self-closing)元素不要再尾部添加空格和反斜杠了(即便是加了也不算错误也不要加,牢记原则)。HTML5 规范中明确说明这是可选的。</li> <li>迁移。用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。</li> <li>嵌套。所有元素必须正确嵌套。不要出现段落里面嵌套标题或标题里嵌套段落的槽糕情况。同时,嵌套元素应当缩进一次(即两个空格)。</li> <li>引号。对于属性的定义,确保全部使用双引号,绝不要使用单引号。如:<br> <code><h1 class="hello-world">Hello, world!</h1></code> </li> </ul> <h5> <strong>注释</strong>:</h5> <ul> <li>详尽注释。解释代码解决问题、解决思路、是否为新鲜方案等。</li> <li>模块注释。建议不使用模块结束注释,一来丑,二来浪费空间。</li> <li>代办注释。这主要是给同事和自己看的,以防脑子不好使忘了。</li> </ul> <h5> <strong>文档</strong>:</h5> <ul> <li>文档类型使用html5标准文档模式(standard mode)<code><!doctype html></code>在第一行进行声明,文档申明前不允许出现任何非空字符,确保在每个浏览器中拥有一致的展现。</li> <li>强烈建议html元素上指定lang属性<code><html lang="zh-CN"></code>。显示页面语言,有助于语言合成工具来确定怎样发音,以及翻译工具决定使用的规则等等。<br> 扩展问题:lang到底写zh还是zh-CN,还是zh-cmn?<br> 更多关于lang属性的知识可以从 此规范 中了解。这里列出语言代码表,可以参考。</li> <li>指定明确的字符编码<code><meta charset="UTF-8"></code>。让浏览器轻松、快速的确定适合网页内容的渲染方式,这样做的好处是,可以避免在 HTML 中使用字符实体标记(character entity),从而全部与文档编码一致,(推荐使用国际标准UTF-8)。<br> <code><meta charset="UTF-8"></code> </li> <li>IE兼容模式。Internet Explorer支持使用兼容性<meta>标签来指定使用什么版本的 IE来绘制渲染页面。如果不是特殊需要,通常通过edge mode来通知IE使用最新的兼容模式。<br> <code><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"></code> </li> <li>可以使用IE条件注释的方式兼容IE,但是不要添加额外的样式表。<br> 更多信息可以阅读这篇 stack overflow 上的文章 </li> <li>head部分的顺序(结束时不再需要反斜杠<code>/</code>):<br> 第一部分:<code><meta></code>元素;(编码>内核>适配>关键词>描述>作者>蜘蛛>缓存>转码)<br> 第二部分:<code><title></code>元素;<br> 第三部分:<code><link> \ <style></code>样式表;<br> 第四部分:<code><base></code>新窗口;<br> 第五部分:<code><script></code>需要的js文件;</li> <li>html5规范中引入css 和javascript文件时,不再需要指定type属性了,因为<code>text/css</code>和<code>text/javascript</code>分别是它们的默认值。<br> HTML5 spec links<br> Using link<br> Using style<br> Using script </li> <li>文件拓展名默认使用html(推荐)或htm,便于操作系统或者程序辨认文件。</li> </ul> <h5> <strong>属性</strong>:</h5> <ul> <li>对于属性的定义,确保全部使用双引号,绝不要使用单引号。如果js控制时有问题,请使用 / 转义符解决。</li> <li>省略type属性。使用style、link、script,不用指定type属性,因为 text/css 和 text/javascript 分别是他们的默认值。</li> <li>省略Boolean属性值。布尔型属性可以在声明时不赋值,XHTML 规范要求为其赋值,但是 HTML5 规范不需要。元素的布尔型属性如果有值,就是 true,如果没有值,就是 false。如disabled,checked,selected等。如果一定要为其赋值的话,请参考 WhatWG 规范:如果属性存在,其值必须是空字符串或 [...] 属性的规范名称,并且不要在首尾添加空白符。<br> 更多信息请参考 WhatWG section on boolean attributes </li> <li>省略url类属性资源协议头。</li> <li>属性顺序。html属性应该按照特定的顺序出现以保证易读性。<code>class -> id,name -> data-* -> src,for,type,href,value -> title,alt -> aria-*,role</code>。class 用于标识高度可复用组件,因此应该排在首位。id 用于标识具体组件,应当谨慎使用,因此排在第二位。</li> <li>多媒体元素添加替代属性。图像增加alt属性,音视频增加替代文字。</li> <li>不手动设置tabindex属性,让浏览器自动设置。</li> </ul> <h5> <strong>元素</strong>:</h5> <ul> <li>避免冗余标签。编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。</li> <li>避免JavaScript 生成标签。通过JS生成的标签会让内容变得不易查找、编辑,并且降低性能,能避免时尽量避免。</li> <li>段落文字应该用<code><p></code>,避免使用<code><br></code>。</li> <li>列表项放<code><ul>、<ol>、<dl></code>,不要使用一系列的<code><div></code>或<code><p></code> </li> <li> <code><input></code>使用for属性绑定<code><label></code>。</li> <li>使用<code><label></code>标签包裹<code>radio</code>或<code>checkbox</code>和他们的文字,不用再使用for属性。</li> <li>使用单选、复选替代下拉菜单。(<code>radio or checkbox instead of select menu</code>)</li> <li> <code>form button</code>应制定type类型,使用<code>type="submit"、type="reset"或type="button"</code>。</li> <li>首要的表单按钮首先出现(在dom中),尤其是适用多个提交按钮的场合。视图中显示的顺序可以利用css修改。</li> <li>有效使用<code><thead>、<tfoot>、<tbody>、<th></code>(scope属性)。可以把<code><tfoot></code>放<code><tbody></code>前提高加载速度。(如果不写tbody,浏览器也给你自动加上)</li> <li>通过Javascript生成的元素让内容变得不易查找、编辑,并且降低性能。能避免时尽量避免。</li> </ul> <h5> <strong>格式</strong>:</h5> <ul> <li>嵌套缩进,用两个空格来代替制表符Tab,这是唯一能保证在所有环境下获得一致展现的方法。</li> <li>删除行尾空格。</li> <li>块元素、列表元素、表格元素都放在新行。</li> <li>inline元素视情况换行。</li> <li>努力保持每行长度小于80列,如果太长可换行。</li> </ul> <h5> <strong>编辑器配置</strong>:</h5> <ul> <li>用两个空格代替制表符(soft-tab 即用空格代表 tab 符)。</li> <li>保存文件时,删除尾部的空白符。</li> <li>设置文件编码为 UTF-8。</li> <li>在文件结尾添加一个空白行。</li> </ul> <h2>css编码规范:</h2> <h5> <strong>语法</strong>:</h5> <ul> <li>用两个空格来代替制表符(tab) --这是唯一能保证在所有环境下获得一致展现的方法。</li> <li>为选择器分组时,将单独的选择器单独放在一行。</li> <li>为了代码的易读性,在每个声明块的左花括号前添加一个空格。</li> <li>声明块的右花括号应当单独成行。</li> <li>每条声明语句的 :后应该插入一个空格。</li> <li>为了获得更准确的错误报告,每条声明都应该独占一行。</li> <li>所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。</li> <li>对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格(例如,box-shadow<br> )。</li> <li>不要在 rgb()、rgba()、hsl()、hsla()或 rect()值的内部的逗号后面插入空格。这样利于从多个属性值(既加逗号也加空格)中区分多个颜色值(只加逗号,不加空格)。</li> <li>对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5代替 0.5<br> ;-.5px代替 -0.5px)。</li> <li>十六进制值应该全部小写,例如,#fff。在扫描文档时,小写字符易于分辨,因为他们的形式更易于区分。</li> <li>尽量使用简写形式的十六进制值,例如,用 #fff代替 #ffffff。</li> <li>为选择器中的属性添加双引号,例如,input[type="text"]。只有在某些情况下是可选的,但是,为了代码的一致性,建议都加上双引号。</li> <li>避免为 0 值指定单位,例如,用 margin: 0;代替 margin: 0px;</li> </ul> <p>代码示例:</p> <pre><code>/* Bad CSS */ .selector, .selector-secondary, .selector[type=text] { padding:15px; margin:0px 0px 15px; background-color:rgba(0, 0, 0, 0.5); box-shadow:0px 1px 2px #CCC,inset 0 1px 0 #FFFFFF } /* Good CSS */ .selector, .selector-secondary, .selector[type="text"] { padding: 15px; margin-bottom: 15px; background-color: rgba(0,0,0,.5); box-shadow: 0 1px 2px #ccc, inset 0 1px 0 #fff; } </code></pre> <p>对用到的术语有疑问的请参考 Wikipedia 上的 syntax section of the Cascading Style Sheets article。</p> <h5> <strong>声明顺序</strong>:</h5> <p>相关的属性声明应当归为一组,并按照下面的顺序排列:<br> Positioning<br> Box model<br> Typographic<br> Visual<br> 由于定位(positioning)可以从正常的文档流中移除元素,并且还能覆盖盒模型(box model)相关的样式,因此排在首位。盒模型排在第二位,因为它决定了组件的尺寸和位置。其他属性只是影响组件的内部(inside)或者是不影响前两组属性,因此排在后面。</p> <p>代码示例:</p> <pre><code>.declaration-order { /* Positioning */ position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 100; /* Box-model */ display: block; float: right; width: 100px; height: 100px; /* Typography */ font: normal 13px "Helvetica Neue", sans-serif; line-height: 1.5; color: #333; text-align: center; /* Visual */ background-color: #f5f5f5; border: 1px solid #e5e5e5; border-radius: 3px; /* Misc */ opacity: 1; } </code></pre> <p>完整的属性列表及其排列顺序请参考 Recess。</p> <h5> <strong>不要使用@import</strong>:</h5> <p>与<code><link></code>标签相比,<code>@import</code>指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。替代办法有以下几种:</p> <ol> <li>使用多个<code><link></code>元素</li> <li>通过 Sass 或 Less 类似的 CSS 预处理器将多个 CSS 文件编译为一个文件</li> <li>通过 Rails、Jekyll 或其他系统中提供过 CSS 文件合并功能</li> </ol> <p>代码示例:</p> <pre><code><!-- Use link elements --> <link rel="stylesheet" href="core.css"> <!-- Avoid @imports --> <style> @import url("more.css"); </style> </code></pre> <p>请参考 Steve Souders 的文章了解更多知识。</p> <h5> <strong>媒体查询(Media query)的位置</strong>:</h5> <p>将媒体查询放在尽可能相关规则的附近。不要将他们打包放在一个单一样式文件中或者放在文档底部。如果你把他们分开了,将来只会被大家遗忘。下面给出一个典型的实例。如:</p> <pre><code>.element { ... } .element-avatar { ... } .element-selected { ... } @media (min-width: 480px) { .element { ...} .element-avatar { ... } .element-selected { ... } } </code></pre> <h5> <strong>带前缀的属性</strong>:</h5> <p>当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。<br> 在 Textmate 中,使用 Text → Edit Each Line in Selection (⌃⌘A)。<br> 在 Sublime Text 中,使用 Selection → Add Previous Line (⌃⇧↑) 和 Selection → Add Next Line (⌃⇧↓)。</p> <pre><code>/* Prefixed properties */ .selector { -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.15); box-shadow: 0 1px 2px rgba(0,0,0,.15); } </code></pre> <h5> <strong>单行规则声明</strong>:</h5> <p>对于只包含一条声明的样式,为了易读性和便于快速编辑,建议将语句放在同一行。对于带有多条声明的样式,还是应当将声明分为多行。<br> 这样做的关键因素是为了错误检测 -- 例如,CSS 校验器指出在 183 行有语法错误。如果是单行单条声明,你就不会忽略这个错误;如果是单行多条声明的话,你就要仔细分析避免漏掉错误了。</p> <p>代码示例:</p> <pre><code>/* Single declarations on one line */ .span1 { width: 60px; } .span2 { width: 140px; } .span3 { width: 220px; } /* Multiple declarations, one per line */ .sprite { display: inline-block; width: 16px; height: 15px; background-image: url(../img/sprite.png); } .icon { background-position: 0 0; } .icon-home { background-position: 0 -20px; } .icon-account { background-position: 0 -40px; } </code></pre> <h5> <strong>简写形式的属性声明</strong>:</h5> <p>在需要显示地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:<code>padding、margin、font、background、border、border-radius</code><br> 大部分情况下,我们不需要为简写形式的属性声明指定所有值。例如,HTML 的 heading 元素只需要设置上、下边距(margin)的值,因此,在必要的时候,只需覆盖这两个值就可以。过度使用简写形式的属性声明会导致代码混乱,并且会对属性值带来不必要的覆盖从而引起意外的副作用。<br> 在 MDN(Mozilla Developer Network)上一篇非常好的关于shorthand properties 的文章,对于不太熟悉简写属性声明及其行为的用户很有用。</p> <p>代码示例:</p> <pre><code>/* Bad example */ .element { margin: 0 0 10px; background: red; background: url("image.jpg"); border-radius: 3px 3px 0 0; } /* Good example */ .element { margin-bottom: 10px; background-color: red; background-image: url("image.jpg"); border-top-left-radius: 3px; border-top-right-radius: 3px; } </code></pre> <h5> <strong>Less 和 Sass 中的嵌套</strong>:</h5> <p>避免不必要的嵌套。这是因为虽然你可以使用嵌套,但是并不意味着应该使用嵌套。只有在必须将样式限制在父元素内(也就是后代选择器),并且存在多个需要嵌套的元素时才使用嵌套。<br> 扩展阅读:Nesting in Sass and Less</p> <pre><code>// Without nesting .table > thead > tr > th { … } .table > thead > tr > td { … } // With nesting .table > thead > tr { > th { … } > td { … } } </code></pre> <h5> <strong>Less 和 Sass 中的操作符</strong>:</h5> <p>为了提高可读性,在圆括号中的数学计算表达式的数值、变量和操作符之间均添加一个空格。</p> <pre><code>// Bad example .element { margin: 10px 0 @variable*2 10px; } // Good example .element { margin: 10px 0 (@variable * 2) 10px; } </code></pre> <h5> <strong>注释</strong>:</h5> <p>代码是由人编写并维护的。请确保你的代码能够自描述、注释良好并且易于他人理解。好的代码注释能够传达上下文关系和代码目的。不要简单地重申组件或 class 名称。对于较长的注释,务必书写完整的句子;对于一般性注解,可以书写简洁的短语。</p> <pre><code>/* Bad example */ /* Modal header */ .modal-header { ... } /* Good example */ /* Wrapping element for .modal-title and .modal-close */ .modal-header { ... } </code></pre> <h5> <strong>class 命名</strong>:</h5> <ul> <li>class 名称中只能出现小写字符和破折号(dashe)(不是下划线,也不是驼峰命名法)。破折号应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。</li> <li>避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。</li> <li>class 名称应当尽可能短,并且意义明确。</li> <li>使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式(presentational)的名称。</li> <li>基于最近的父 class 或基本(base) class 作为新 class 的前缀。</li> <li>使用 .js-* class 来标识行为(与样式相对),并且不要将这些 class 包含到 CSS 文件中。</li> </ul> <p>在为 Sass 和 Less 变量命名时也可以参考上面列出的各项规范。</p> <pre><code>/* Bad example */ .t { ... } .red { ... } .header { ... } /* Good example */ .tweet { ... } .important { ... } .tweet-header { ... } </code></pre> <h5> <strong>选择器</strong>:</h5> <ul> <li>对于通用元素使用 class ,这样利于渲染性能的优化。</li> <li>对于经常出现的组件,避免使用属性选择器(例如,[class^="..."])。浏览器的性能会受到这些因素的影响。</li> <li>选择器要尽可能短,并且尽量限制组成选择器的元素个数,建议不要超过 3 。</li> <li>只有在必要的时候才将 class 限制在最近的父元素内(也就是后代选择器)(例如,不使用带前缀的 class 时 -- 前缀类似于命名空间)。</li> </ul> <p>扩展阅读:<br> Scope CSS classes with prefixes<br> Stop the cascade</p> <pre><code>/* Bad example */ span { ... } .page-container #stream .stream-item .tweet .tweet-header .username { ... } .avatar { ... } /* Good example */ .avatar { ... } .tweet-header .username { ... } .tweet .avatar { ... } </code></pre> <h5> <strong>代码组织</strong>:</h5> <ul> <li>以组件为单位组织代码段。</li> <li>制定一致的注释规范。</li> <li>使用一致的空白符将代码分隔成块,这样利于扫描较大的文档。</li> <li>如果使用了多个 CSS 文件,将其按照组件而非页面的形式分拆,因为页面会被重组,而组件只会被移动。</li> </ul> <pre><code>/* * Component section heading */ .element { ... } /* * Component section heading * * Sometimes you need to include optional context for the entire component. Do that up here if it's important enough. */ .element { ... } /* Contextual sub-component or modifer */ .element-heading { ... } </code></pre> <h5> <strong>编辑器配置</strong>:</h5> <p>将你的编辑器按照下面的配置进行设置,以避免常见的代码不一致和差异:</p> <ul> <li>用两个空格代替制表符(soft-tab 即用空格代表 tab 符)。</li> <li>保存文件时,删除尾部的空白符。</li> <li>设置文件编码为 UTF-8。</li> <li>在文件结尾添加一个空白行。</li> </ul> <p>参照文档并将这些配置信息添加到项目的<code>.editorconfig</code>文件中。例如:Bootstrap 中的 .editorconfig 实例。<br> 更多信息请参考 about EditorConfig。</p> <h2>推荐学习网站和书籍:</h2> <ol> <li>https://www.w3.org/</li> <li>https://developer.mozilla.org/</li> <li>http://www.w3school.com.cn/</li> <li>https://webdesign.tutsplus.com/courses/30-days-to-learn-html-css</li> <li>http://www.w3cschool.cn/</li> <li>http://www.w3ii.com/</li> <li>https://www.codecademy.com/</li> <li>http://www.webplatform.org/</li> <li>http://www.bilibili.com/video/av3514695/</li> <li>http://www.bilibili.com/video/av3143963/</li> </ol> <div class="image-package"> <div class="image-container" style="max-width: 661px; max-height: 808px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/33051bd799474ddf880c7c58b3d5be3f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/33051bd799474ddf880c7c58b3d5be3f.jpg" width="650" height="750" alt="前端基础知识_第5张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> head fisrt系列入门书籍 </div> </div> <div class="image-package"> <div class="image-container" style="max-width: 420px; max-height: 563px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/145a4de349d24106868281a9a9189c97.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/145a4de349d24106868281a9a9189c97.jpg" width="420" height="563" alt="前端基础知识_第6张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> 也可以看看 </div> </div> <div class="image-package"> <div class="image-container" style="max-width: 305px; max-height: 433px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/2fd1787defc74c058d2d0926ee4e30d5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2fd1787defc74c058d2d0926ee4e30d5.jpg" width="305" height="433" alt="前端基础知识_第7张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> 评价挺高,排版是亮点,缺点是书是胶粘的,时间长了掉页严重,我是看一页仍一页 </div> </div> <p><strong>chrome书签:</strong><br> </p> <div class="image-package"> <div class="image-container" style="max-width: 578px; max-height: 896px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/dc7e04836f3c41419137df15830ff86c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/dc7e04836f3c41419137df15830ff86c.jpg" width="578" height="740" alt="前端基础知识_第8张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> 一些学习网站,自己去搜下就可以,缺点是不系统 </div> </div> <p></p> <p><strong>本文章著作权归作者本人和饥人谷所有,转载须说明来源</strong></p> </article> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1183380881725825024"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端基础知识)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1833678867869560832.htm" title="前端基础知识点" target="_blank">前端基础知识点</a> <span class="text-muted">der..</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------</div> </li> <li><a href="/article/1827885595234496512.htm" title="前端基础知识" target="_blank">前端基础知识</a> <span class="text-muted">六毛的毛</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%9F%BA%E7%A1%80/1.htm">前端基础</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web标准:由W3C(万维网联盟)制定HTML:超文本标记语言,负责网页结构(页面元素和内容)CSS:层叠样式表,负责网页的表现(页面元素的外观,位置等)JavaScript:负责网页的行为(交互效果)</div> </li> <li><a href="/article/1759432628114632704.htm" title="前端八股文" target="_blank">前端八股文</a> <span class="text-muted">╰゛Maud</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>前端八股文通常包含一系列问题,涉及HTML、CSS、JavaScript等前端基础知识。以下是一些常见问题及其简要答案:HTML八股文什么是HTML?HTML(HypertextMarkupLanguage)是一种用于创建网页结构的标记语言。了解详细...HTML5有哪些新特性?包括语义化标签(如、等)、音视频支持、本地存储、Canvas绘图等特性。了解详细...CSS八股文什么是盒模型?盒模型指</div> </li> <li><a href="/article/1756769429397454848.htm" title="vue3初识" target="_blank">vue3初识</a> <span class="text-muted">余识-</span> <a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue3/1.htm">vue3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node/1.htm">node</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a> <div>目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些</div> </li> <li><a href="/article/1755752546351202304.htm" title="Uni-App学习路线" target="_blank">Uni-App学习路线</a> <span class="text-muted">吃肉肉不吃肉肉</span> <div>Uni-App学习路线学习Uni-app用到的技术Uni-app官网HtmlCssJavaScriptVue2.xAxiosMockScss成长路线:一.必须掌握前端基础知识html\css\js\vue2.x二.熟悉uni-app基本配置1.创建新页面和页面的配置。2.配置基本的tabbar。3.tabbar的其他属性配置。4.condition启动模式配置。5.globalStyle全局外观配</div> </li> <li><a href="/article/1755461897290792960.htm" title="前端基础知识" target="_blank">前端基础知识</a> <span class="text-muted">二进制浪漫诗人</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>前言当我们想要设计网页的时候,前端基础知识是必不可少的,我们需要掌握的东西有非常之多,这篇文章我将会介绍前端基础知识一部分内容的分享,感谢大家的关注和支持!一、前端的组成前端是指网页或者移动应用的用户界面部分,是用户直接与之交互的部分。前端开发主要涉及HTML、CSS和JavaScript三种技术。HTML(H5)是一种标记语言,用于描述网页的结构和内容。通过HTML标签,可以定义网页的标题、段落</div> </li> <li><a href="/article/1754863808238600192.htm" title="前端基础知识-JS篇-变量类型" target="_blank">前端基础知识-JS篇-变量类型</a> <span class="text-muted">Kirito_Beater</span> <div>JS变量类型常见值类型undefined、String、Number、Boolean、Symbol常见引用类型Object、Array、null、Function注:Function为特殊引用各类型,但不用于存储数据,所以没有"拷贝、复制"的说法typeof可以判断的数据类型识别所有的值类型识别出是否为函数判断是否为引用类型(不可再往下细分,需要判断可以使用instanceof)值类型和引用类型的</div> </li> <li><a href="/article/1754134564067885056.htm" title="做Web自动化前,你必须掌握的几个技能" target="_blank">做Web自动化前,你必须掌握的几个技能</a> <span class="text-muted">码同学软件测试</span> <div>每天进步一点点,关注我们哦,每天分享测试技术文章本文章出自【码同学软件测试】码同学公众号:自动化软件测试码同学抖音号:小码哥聊软件测试学习web自动化的前提条件:手工测试(了解各种测试的知识)、学习编程语言、学习Web基础、学习自动化测试工具、学习自动化测试框架、需要掌握前端的一些知识,无论学习语言还是前端知识,都是为了接下来的脚本和框架做铺垫,本篇文章介绍下前端基础知识网页基础(HTML、CSS</div> </li> <li><a href="/article/1754103748667392000.htm" title="30道前端基础知识快问快答" target="_blank">30道前端基础知识快问快答</a> <span class="text-muted">前端fighter</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>什么是前端开发?前端开发是指开发网站或应用程序的用户界面部分,包括网页设计、交互设计和前端编程。HTML、CSS和JavaScript分别是什么?HTML(超文本标记语言)用于定义网页的结构和内容。CSS(层叠样式表)用于定义网页的样式和布局。JavaScript是一种编程语言,用于实现网页的交互和动态效果。什么是响应式设计?响应式设计是指网站或应用程序能够根据不同设备(如手机、平板电脑和桌面电脑</div> </li> <li><a href="/article/1750273598007820288.htm" title="前端基础知识:html表格" target="_blank">前端基础知识:html表格</a> <span class="text-muted">与妖为邻</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>html表格.styled{border:0;line-height:2.5;padding:020px;font-size:1rem;text-align:center;color:#fff;text-shadow:1px1px1px#000;border-radius:10px;background-color:rgba(220,0,0,1);background-image:linear-g</div> </li> <li><a href="/article/1748749620617428992.htm" title="【Web前端开发基础】前端开发基础知识认知" target="_blank">【Web前端开发基础】前端开发基础知识认知</a> <span class="text-muted">凌云(mlinyun)</span> <a class="tag" taget="_blank" href="/search/Web%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91%E5%9F%BA%E7%A1%80/1.htm">Web前端开发基础</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a> <div>基础认知目标:认识网页组成和五大浏览器,明确Web标准的构成,使用HTML骨架搭建出一张网页一、前端基础知识概念铺垫1.认识网页网页的组成部分:文字、图片、超链接、视频、音频2.五大浏览器和渲染引擎浏览器:是网页显示、运行的平台,是前端开发必备利器渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分浏览器出品的公司不同,内在的渲染引擎也是不同的:浏览器厂商内核(渲染引擎)Chrome谷歌浏</div> </li> <li><a href="/article/1748710328708907008.htm" title="前端基础知识练习题---Promise + async/await 练习题" target="_blank">前端基础知识练习题---Promise + async/await 练习题</a> <span class="text-muted">淘淘是只狗</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>本次考试为闭卷考试,切勿翻书,上网,也不要打开F12,更不要退出页面,使用本地IDEA。请参加考试的人,自觉遵守考试规则。❗️❗️❗️❗️❗️第一题:constpromise1=newPromise((resolve,reject)=>{console.log('promise1')})console.log('1',promise1);第二题:constpromise=newPromise((r</div> </li> <li><a href="/article/1747735720333688832.htm" title="前端基础知识" target="_blank">前端基础知识</a> <span class="text-muted">Muko_0x7d2</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>前端基础知识1.计算机基础知识计算机俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算、逻辑计算,还具有存储记忆功能计算机由硬件+软件组成:硬件:看得见摸得着的物理部件软件:可以指挥硬件工作的指令软件的分类:系统软件:Windows、Linux、Android、Harmony等应用软件:微信、QQ、王者荣耀、PhotoShop等2.C/S架构和B/S架构上面提到的应用软件,又分为两大</div> </li> <li><a href="/article/1746726771954302976.htm" title="【html+css+js】实例自习笔记–前端基础知识–绝对定位的盒子水平居中" target="_blank">【html+css+js】实例自习笔记–前端基础知识–绝对定位的盒子水平居中</a> <span class="text-muted">东方神剑2023</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>【html+css+js】实例自习笔记–前端基础知识–绝对定位的盒子水平居中【CSS面试题】绝对定位的盒子水平居中问题:代码如图Document.box{position:absolute;width:100px;height:100px;background-color:pink;/*加了绝对定位的盒子不能通过margin:0auto;进行水平居中*/margin:0auto;}解决办法1.水平</div> </li> <li><a href="/article/1746725105301471232.htm" title="【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示" target="_blank">【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示</a> <span class="text-muted">东方神剑2023</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示【CSS面试题】溢出的文字省略号显示问题的描述单行文本溢出显示省略号多行文本溢出显示省略号为了达到上面这种省略号的效果,我们举一个栗子1.单行文本溢出显示省略号–必须满足三个条件先强制一行内显示文本white-space:nowrap;(默认normal自动换行)超出的部分显示隐藏overflow:hidden;文字用省略号</div> </li> <li><a href="/article/1746464535822221312.htm" title="前端基础知识整理汇总(上)" target="_blank">前端基础知识整理汇总(上)</a> <span class="text-muted">秋の本名</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%AE%9E%E6%97%B6%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">嵌入式实时数据库</a> <div>HTML页面的生命周期HTML页面的生命周期有以下三个重要事件:DOMContentLoaded——浏览器已经完全加载了HTML,DOM树已经构建完毕,但是像是和样式表等外部资源可能并没有下载完毕。load——浏览器已经加载了所有的资源(图像,样式表等)。beforeunload——当用户即将离开当前页面(刷新或关闭)时触发。正要去服务器读取新的页面时调用,此时还没开始读取;unload——在用户</div> </li> <li><a href="/article/1746463895188422656.htm" title="前端基础知识整理汇总(中)" target="_blank">前端基础知识整理汇总(中)</a> <span class="text-muted">秋の本名</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/phpstorm/1.htm">phpstorm</a><a class="tag" taget="_blank" href="/search/etcd/1.htm">etcd</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/view/1.htm">view</a><a class="tag" taget="_blank" href="/search/design/1.htm">design</a> <div>Call,bind,apply实现//callFunction.prototype.myCall=function(context){context=context?Object(context):windowcontext.fn=this;letargs=[...arguments].slice(1);constresult=context.fn(...args);deletecontext.f</div> </li> <li><a href="/article/1745813014587654144.htm" title="前端基础知识" target="_blank">前端基础知识</a> <span class="text-muted">菜菜要要努力</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>一、脚本script定义:脚本简单地说就是一条条的文字命令,这些文字命令是可以看到的,脚本程序在执行时,是由系统的一个解释器,将其一条条的翻译成机器可识别的指令,并按程序顺序执行作用:可以由应用程序临时调用并执行,各类脚本被广泛地应用于网页设计中,因为脚本不仅可以减小网页的规模和提高网页浏览速度,而且可以丰富网页的表现,如动画,声音例子:点击网页上的Email地址时,能自动调用OutlookExp</div> </li> <li><a href="/article/1740812638314577920.htm" title="前端基础知识点收集" target="_blank">前端基础知识点收集</a> <span class="text-muted">baidu_21162739</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%8A%80%E8%83%BD%E5%BA%93/1.htm">前端技能库</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>一、HTML和CSS相关知识1.1、浏览器内核IE浏览器:trident内核Firefox:gecko内核Safari:webkit内核Opera:旧:presto内核,新:BlinkChrome:Blink(基于webkit,Google和Opera共同开发)1.2、HTML语义化html语义化就是用正确标签干正确的事。例如:p标签(段落使用)、h1-h6(标题)、文章(article)、ul(</div> </li> <li><a href="/article/1740377004747800576.htm" title="前端基础知识总结---HTML篇" target="_blank">前端基础知识总结---HTML篇</a> <span class="text-muted">Changlon</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF/1.htm">大前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>HTML面试知识点总结本部分主要是笔者在复习HTML相关知识和一些相关面试题时所做的笔记,如果出现错误,希望大家指出!目录1.DOCTYPE的作用是什么?2.标准模式与兼容模式各有什么区别?3.HTML5为什么只需要写,而不需要引入DTD?4.SGML、HTML、XML和XHTML的区别?5.DTD介绍6.行内元素定义7.块级元素定义8.行内元素与块级元素的区别?9.HTML5元素的分类10.空元</div> </li> <li><a href="/article/1740240591964356608.htm" title="前端基础知识点总结(个人学习记录)" target="_blank">前端基础知识点总结(个人学习记录)</a> <span class="text-muted">Zac Kevin</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">前端知识点</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">前端知识点</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a> <div>TypeScript1.可兼容JavaScript;相比js,加入了注释;添加一个完整的类结构,更好的面向对象;2.MacOSX环境搭建:2.1.安装homebrew(套件管理器)官网:brew.sh:ruby-e"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/install)"2.2安装npm(nodej</div> </li> <li><a href="/article/1736014672739491840.htm" title="前端面试知识点" target="_blank">前端面试知识点</a> <span class="text-muted">Mr丶何</span> <div>前端基础知识1、关于html1、html语义化标签得理解、结构化的理解;能否写出简洁的html结构;SEO优化。2、h5中新增的属性,如自定义属性data、类名className等;新增表单元素;拖拽Drag。3、h5中新增的API、修改的API、废弃的API稍作了解(离线存储、audio、video)。2、关于css1、css选择器(三大特性)。2、BFC机制。3、盒模型。4、css模块化开发(</div> </li> <li><a href="/article/1735423304937824256.htm" title="python爬虫开发与项目实战pdf_Python爬虫开发与项目实战PDF高清文档下载" target="_blank">python爬虫开发与项目实战pdf_Python爬虫开发与项目实战PDF高清文档下载</a> <span class="text-muted">weixin_39526872</span> <div>随着大数据时代到来,网络信息量也变得更多更大,基于传统搜索引擎的局限性,网络爬虫应运而生,本书从基本的爬虫原理开始讲解,通过介绍Pthyon编程语言和Web前端基础知识引领读者入门,之后介绍动态爬虫原理以及Scrapy爬虫框架,最后介绍大规模数据下分布式爬虫的设计以及PySpider爬虫框架等。主要特点:由浅入深,从Python和Web前端基础开始讲起,逐步加深难度,层层递进。内容详实,从静态网站</div> </li> <li><a href="/article/1735423305361448960.htm" title="python爬虫开发与项目实战pdf_python爬虫开发与项目实战PDF高清文档下载" target="_blank">python爬虫开发与项目实战pdf_python爬虫开发与项目实战PDF高清文档下载</a> <span class="text-muted">weixin_39849671</span> <div>随着大数据时代到来,网络信息量也变得更多更大,基于传统搜索引擎的局限性,网络爬虫应运而生,本书从基本的爬虫原理开始讲解,通过介绍Pthyon编程语言和Web前端基础知识引领读者入门,之后介绍动态爬虫原理以及Scrapy爬虫框架,最后介绍大规模数据下分布式爬虫的设计以及PySpider爬虫框架等。主要特点:由浅入深,从Python和Web前端基础开始讲起,逐步加深难度,层层递进。内容详实,从静态网站</div> </li> <li><a href="/article/1735423305780879360.htm" title="python爬虫开发与项目实战pdf下载_python爬虫开发与项目实战PDF高清文档下载" target="_blank">python爬虫开发与项目实战pdf下载_python爬虫开发与项目实战PDF高清文档下载</a> <span class="text-muted">weixin_39947314</span> <div>随着大数据时代到来,网络信息量也变得更多更大,基于传统搜索引擎的局限性,网络爬虫应运而生,本书从基本的爬虫原理开始讲解,通过介绍Pthyon编程语言和Web前端基础知识引领读者入门,之后介绍动态爬虫原理以及Scrapy爬虫框架,最后介绍大规模数据下分布式爬虫的设计以及PySpider爬虫框架等。主要特点:由浅入深,从Python和Web前端基础开始讲起,逐步加深难度,层层递进。内容详实,从静态网站</div> </li> <li><a href="/article/1731469698870095872.htm" title="基于Vue2的图书销售网站(HTML+CSS+JS)" target="_blank">基于Vue2的图书销售网站(HTML+CSS+JS)</a> <span class="text-muted">秋月华星</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>功能描述商品分类展示;商品详情商品搜索订单详情(购物车)登录与注册注意:登录状态可以将书籍加入购物车,为登录状态只能浏览书籍。页面布局设计大体仿的【孔夫子旧书网】。使用到的技术项目创建;Vue指令应用:插值、数据绑定、计算属性、方法、侦听器、事件监听等;Vue组件创建和应用;Vue路由使用;全局状态管理Vuex的使用;前端基础知识的综合应用。数据来源及描述书籍数据文件位置:../data/book</div> </li> <li><a href="/article/1728906423649251328.htm" title="【前端】学习路线和推荐书籍,爆肝1万字,学习不迷路" target="_blank">【前端】学习路线和推荐书籍,爆肝1万字,学习不迷路</a> <span class="text-muted">有请小发菜</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>目录1.前端⻅解2.前端的学习路线2.1前端基础知识2.2建立HTML和CSS基础2.3深入学习JavaScript2.4学习前端工具2.5高级JavaScript和框架2.6前端进阶主题2.7实践项目和部署2.8参与社区和项目3.学习书籍推荐4.总结1.前端⻅解我认为前端是对新入⻔学习编程的同学最为合适的一种技术,没有之一。原因有以下几点:javescript是一种弱类型语言:较为随意,对新手友</div> </li> <li><a href="/article/1725989558153195520.htm" title="web前端开发学习线路图2019最新版" target="_blank">web前端开发学习线路图2019最新版</a> <span class="text-muted">千_锋小小千</span> <div>Web前端工程师的岗位职责是利用HTML、CSS、Java、DOM等各种web技能结合产品的界面开发,制作标准化纯手工代码,并增加交互功能,丰富互联网的Web开拓,致力于改进用户体验。为了方便大家系统而全面的掌握前端基础知识,我在自学前端的同时特意整理了web前端开发入门学习线路图,涵盖20大实用项目的知识点详解,希望对大家的学习有所帮助。先甩一张学习线路图哈~项目一:PC端网站布局所含知识点:H</div> </li> <li><a href="/article/1725820180363292672.htm" title="如何做一名 python全栈式web工程师" target="_blank">如何做一名 python全栈式web工程师</a> <span class="text-muted">人工智能教学实践</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E5%AD%A6%E6%94%B9%E9%9D%A9/1.htm">教学改革</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>成为一名Python全栈式Web工程师需要系统学习和实际项目经验。以下是一些步骤和建议:学习Python基础:掌握Python语言的基本语法、数据类型、控制流等基础知识。学习前端技术:学习HTML、CSS和JavaScript等前端基础知识,以及一种前端框架(如React、Angular或Vue.js)。学习后端开发:深入学习Python的后端开发框架,比如Django或Flask。掌握Web应用</div> </li> <li><a href="/article/1724525798280474624.htm" title="html基础、css基础(前端基础知识入门)" target="_blank">html基础、css基础(前端基础知识入门)</a> <span class="text-muted">前端达闻西</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>html以及css知识点总结前言:大家好啊,我是小编达闻西。我相信在茫茫的文海之中相遇,这是一份莫大的缘分。在武侠小说中,遇见有缘人都会传你绝世神功,从而你就可以称霸武林,迎娶白富美,走上人生巅峰。而今天你遇到了我,而我就只是一个写代码的,我没有什么绝世神功,要找绝世神功建议你去崖底去找找。所以,我就把我之前在公司实习的时候,学到的html和css基础给你做了一个总结,我的话可能不够官方,都是我自</div> </li> <li><a href="/article/63.htm" title="关于旗正规则引擎规则中的上传和下载问题" target="_blank">关于旗正规则引擎规则中的上传和下载问题</a> <span class="text-muted">何必如此</span> <a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8B%E8%BD%BD/1.htm">文件下载</a><a class="tag" taget="_blank" href="/search/%E5%8E%8B%E7%BC%A9/1.htm">压缩</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/1.htm">文件上传</a> <div>文件的上传下载都是数据流的输入输出,大致流程都是一样的。 一、文件打包下载 1.文件写入压缩包 string mainPath="D:\upload\"; 下载路径 string tmpfileName=jar.zip; &n</div> </li> <li><a href="/article/190.htm" title="【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析" target="_blank">【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Stream/1.htm">Stream</a> <div> 以如下代码为例(SocketInputDStream): Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据</div> </li> <li><a href="/article/317.htm" title="spark master web ui 端口8080被占用解决方法" target="_blank">spark master web ui 端口8080被占用解决方法</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/8080/1.htm">8080</a><a class="tag" taget="_blank" href="/search/%E7%AB%AF%E5%8F%A3%E5%8D%A0%E7%94%A8/1.htm">端口占用</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/master+web+ui/1.htm">master web ui</a> <div>spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法: 1、cd SPARK_HOME/sbin 2、vi start-master.sh 3、定位到下面部分</div> </li> <li><a href="/article/444.htm" title="oracle_执行计划_谓词信息和数据获取" target="_blank">oracle_执行计划_谓词信息和数据获取</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%89%A7%E8%A1%8C%E8%AE%A1%E5%88%92/1.htm">执行计划</a> <div> oracle_执行计划_谓词信息和数据获取(上) 一:简要说明 在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。 简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到</div> </li> <li><a href="/article/571.htm" title="spring中datasource配置" target="_blank">spring中datasource配置</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/dataSource/1.htm">dataSource</a> <div>datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是: http://baike.baidu.com/view/920062.htm <!-- spring加载资源文件 --> <bean name="propertiesConfig" class="org.springframework.b</div> </li> <li><a href="/article/698.htm" title="web报表工具FineReport使用中遇到的常见报错及解决办法(三)" target="_blank">web报表工具FineReport使用中遇到的常见报错及解决办法(三)</a> <span class="text-muted">老A不折腾</span> <a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/FAQ/1.htm">FAQ</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a> <div>这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。 出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。 1、repeated column width is largerthan paper width: 这个看这段话应该是很好理解的。比如做的模板页面宽度只能放</div> </li> <li><a href="/article/825.htm" title="mysql 用户管理" target="_blank">mysql 用户管理</a> <span class="text-muted">墙头上一根草</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/user/1.htm">user</a> <div>1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:</div> </li> <li><a href="/article/952.htm" title="关于使用Spring导致c3p0数据库死锁问题" target="_blank">关于使用Spring导致c3p0数据库死锁问题</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Spring+%E5%85%A5%E9%97%A8/1.htm">Spring 入门</a><a class="tag" taget="_blank" href="/search/Spring+%E5%AE%9E%E4%BE%8B/1.htm">Spring 实例</a><a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a><a class="tag" taget="_blank" href="/search/Spring+%E6%95%99%E7%A8%8B/1.htm">Spring 教程</a> <div>这个问题我实在是为整个 springsource 的员工蒙羞 如果大家使用 spring 控制事务,使用 Open Session In View 模式, com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.</div> </li> <li><a href="/article/1079.htm" title="百度词库联想" target="_blank">百度词库联想</a> <span class="text-muted">annan211</span> <a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a> <div> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>RunJS</title&g</div> </li> <li><a href="/article/1206.htm" title="int数据与byte之间的相互转换实现代码" target="_blank">int数据与byte之间的相互转换实现代码</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E7%A7%BB/1.htm">位移</a><a class="tag" taget="_blank" href="/search/int%E8%BD%ACbyte/1.htm">int转byte</a><a class="tag" taget="_blank" href="/search/byte%E8%BD%ACint/1.htm">byte转int</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E6%9C%AC%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B%E7%9A%84%E5%AE%9E%E7%8E%B0/1.htm">基本数据类型的实现</a> <div>在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来; 主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029 int转byte; byte转int; /** * 字节转成int,int转成字节 * @author Administrator * </div> </li> <li><a href="/article/1333.htm" title="简单模拟实现数据库连接池" target="_blank">简单模拟实现数据库连接池</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8D%95%E6%A8%A1%E6%8B%9F%E5%AE%9E%E7%8E%B0%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%9E%E6%8E%A5%E6%B1%A0/1.htm">简单模拟实现数据库连接池</a> <div>简单模拟实现数据库连接池 实例1: package com.bijian.thread; public class DB { //private static final int MAX_COUNT = 10; private static final DB instance = new DB(); private int count = 0; private i</div> </li> <li><a href="/article/1460.htm" title="一种基于Weblogic容器的鉴权设计" target="_blank">一种基于Weblogic容器的鉴权设计</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a> <div> 服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下: String vuser_id = "weblogic"; String vuse</div> </li> <li><a href="/article/1587.htm" title="【RPC框架Hessian二】Hessian 对象序列化和反序列化" target="_blank">【RPC框架Hessian二】Hessian 对象序列化和反序列化</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hessian/1.htm">hessian</a> <div> 任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。 1. 定义三个POJO Person类 package com.tom.hes</div> </li> <li><a href="/article/1714.htm" title="【Hadoop十四】Hadoop提供的脚本的功能" target="_blank">【Hadoop十四】Hadoop提供的脚本的功能</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>1. hadoop-daemon.sh 1.1 启动HDFS ./hadoop-daemon.sh start namenode ./hadoop-daemon.sh start datanode 通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa</div> </li> <li><a href="/article/1841.htm" title="中国互联网走在“灰度”上" target="_blank">中国互联网走在“灰度”上</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%90%86+%E7%81%B0%E5%BA%A6/1.htm">管理 灰度</a> <div>中国互联网走在“灰度”上(转) 文/孕峰 第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。 灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样</div> </li> <li><a href="/article/1968.htm" title="java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。" target="_blank">java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public class PrintMatrixClockwisely { /** * Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。 例如:如果输入如下矩阵: 1 2 3 4 5 6 7 8 9 </div> </li> <li><a href="/article/2095.htm" title="mongoDB 用户管理" target="_blank">mongoDB 用户管理</a> <span class="text-muted">开窍的石头</span> <a class="tag" taget="_blank" href="/search/mongoDB%E7%94%A8%E6%88%B7%E7%AE%A1%E7%90%86/1.htm">mongoDB用户管理</a> <div> 1:添加用户 第一次设置用户需要进入admin数据库下设置超级用户(use admin) db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]}); 第一个参数用户的名字 第二个参数</div> </li> <li><a href="/article/2222.htm" title="[游戏与生活]玩暗黑破坏神3的一些问题" target="_blank">[游戏与生活]玩暗黑破坏神3的一些问题</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E7%94%9F%E6%B4%BB/1.htm">生活</a> <div> 暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意 玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天 结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气 &nb</div> </li> <li><a href="/article/2349.htm" title="java 二维数组如何存入数据库" target="_blank">java 二维数组如何存入数据库</a> <span class="text-muted">cuiyadll</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>using System; using System.Linq; using System.Text; using System.Windows.Forms; using System.Xml; using System.Xml.Serialization; using System.IO; namespace WindowsFormsApplication1 { </div> </li> <li><a href="/article/2476.htm" title="本地事务和全局事务Local Transaction and Global Transaction(JTA)" target="_blank">本地事务和全局事务Local Transaction and Global Transaction(JTA)</a> <span class="text-muted">darrenzhu</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/local/1.htm">local</a><a class="tag" taget="_blank" href="/search/global/1.htm">global</a><a class="tag" taget="_blank" href="/search/transaction/1.htm">transaction</a> <div>Configuring Spring and JTA without full Java EE http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/ Spring doc -Transaction Management http://docs.spring.io/spri</div> </li> <li><a href="/article/2603.htm" title="Linux命令之alias - 设置命令的别名,让 Linux 命令更简练" target="_blank">Linux命令之alias - 设置命令的别名,让 Linux 命令更简练</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/alias/1.htm">alias</a> <div>用途说明 设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。 常用参数 格式:alias 格式:ali</div> </li> <li><a href="/article/2730.htm" title="yii2 restful web服务[格式响应]" target="_blank">yii2 restful web服务[格式响应]</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a> <div>响应格式 当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式: 确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。 资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]</div> </li> <li><a href="/article/2857.htm" title="MongoDB索引调优(2)——[十]" target="_blank">MongoDB索引调优(2)——[十]</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E7%B4%A2%E5%BC%95%E4%BC%98%E5%8C%96/1.htm">MongoDB索引优化</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述 上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档 可以在嵌套文档的键上建立索引,方式与正常</div> </li> <li><a href="/article/2984.htm" title="当滑动到顶部和底部时,实现Item的分离效果的ListView" target="_blank">当滑动到顶部和底部时,实现Item的分离效果的ListView</a> <span class="text-muted">gundumw100</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>拉动ListView,Item之间的间距会变大,释放后恢复原样; package cn.tangdada.tangbang.widget; import android.annotation.TargetApi; import android.content.Context; import android.content.res.TypedArray; import andr</div> </li> <li><a href="/article/3111.htm" title="程序员用HTML5制作的爱心树表白动画" target="_blank">程序员用HTML5制作的爱心树表白动画</a> <span class="text-muted">ini</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" > <ti</div> </li> <li><a href="/article/3238.htm" title="预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版" target="_blank">预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版</a> <span class="text-muted">kakajw</span> <a class="tag" taget="_blank" href="/search/ThinkPad/1.htm">ThinkPad</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E8%A3%85/1.htm">预装</a><a class="tag" taget="_blank" href="/search/%E6%94%B9%E8%A3%85/1.htm">改装</a><a class="tag" taget="_blank" href="/search/windows+7/1.htm">windows 7</a><a class="tag" taget="_blank" href="/search/windows+8/1.htm">windows 8</a> <div> 该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。 该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人! 缘由 小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比</div> </li> <li><a href="/article/3365.htm" title="Nginx学习笔记" target="_blank">Nginx学习笔记</a> <span class="text-muted">mcj8089</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>一、安装nginx 1、在nginx官方网站下载一个包,下载地址是: http://nginx.org/download/nginx-1.4.2.tar.gz 2、WinSCP(ftp上传工</div> </li> <li><a href="/article/3492.htm" title="mongodb 聚合查询每天论坛链接点击次数" target="_blank">mongodb 聚合查询每天论坛链接点击次数</a> <span class="text-muted">qiaolevip</span> <a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a> <div>/* 18 */ { "_id" : ObjectId("5596414cbe4d73a327e50274"), "msgType" : "text", "sendTime" : ISODate("2015-07-03T08:01:16.000Z"</div> </li> <li><a href="/article/3619.htm" title="java术语(PO/POJO/VO/BO/DAO/DTO)" target="_blank">java术语(PO/POJO/VO/BO/DAO/DTO)</a> <span class="text-muted">Luob.</span> <a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/DTO/1.htm">DTO</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a><a class="tag" taget="_blank" href="/search/VO+BO/1.htm">VO BO</a> <div> PO(persistant object) 持久对象 在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作. VO(value object) 值对象 通</div> </li> <li><a href="/article/3746.htm" title="算法复杂度" target="_blank">算法复杂度</a> <span class="text-muted">Wuaner</span> <a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a> <div>Time Complexity & Big-O: http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o http://bigocheatsheet.com/ http://www.sitepoint.com/time-complexity-algorithms/ </div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>